文中の説明画像をクリックすると拡大します。
WordPressにFacebookやTwitterのボタンを設置する方法は?
Webサイトでよく見る、FacebookやTwitterのボタン。一般的には、シェアボタンやソーシャルボタンと呼ばれています。
このボタンは、読者がFacebookやTwitterなどにWebサイトの情報を広めるために設置されているものです。
閲覧者が、有益な情報や面白い記事などをSNSに広めることで、Webサイトに、より多くのユーザーを集客することが期待できます。
WordPressサイトでは、このシェアボタンを設置する方法がいくつかあります。
具体的には、以下のとおりです。
- 公式サイトなどの埋め込みコードを入れる
- プラグインを導入する
実際に、FacebookとTwitterのシェアボタンを設置する方法を説明していきます。
Facebookのシェアボタンを設置する方法
Facebookのシェアボタンは、シェアした人のタイムラインに記事の内容が共有されます。「この記事いいなあ」と思われた際に、シェアされることがあるので、設置する価値があるでしょう。
ボタンの下にシェア数が出るので、どれくらい共有されたかが分かりやすいです。
具体的な方法は、以下の流れになります。
- まず、公式の「facebook for developers」の「シェアボタン」ページにアクセス
- シェアしたいページのURLを入力し、レイアウトを設定

- 「コードを取得」から「IFrame」を選択し、コードをコピー
 ※「JavaScript SDK」のコードを利用するには、専用のJavaScriptを読み込まなければいけないので、今回は割愛します。
※「JavaScript SDK」のコードを利用するには、専用のJavaScriptを読み込まなければいけないので、今回は割愛します。 - WordPress管理画面から、「投稿」→「記事一覧」などでボタンを設置したい記事の編集ページにアクセス
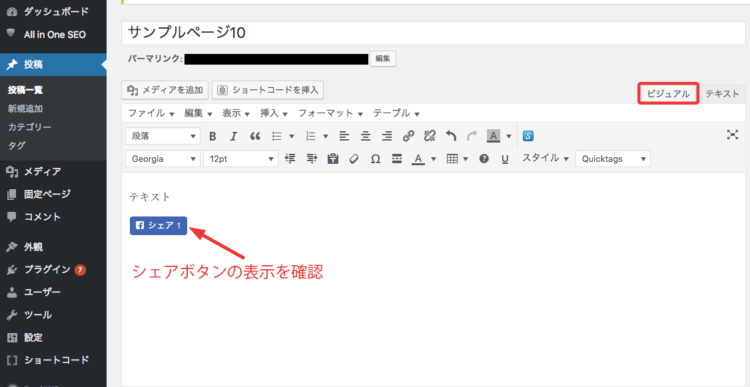
- 「テキストエディタ」から、先ほどのコピーしたコードを貼り付ける

これで完了です。ビジュアルエディタにしてきちんと表示されているか確認しましょう。

Twitterのシェアボタンを設置する方法
公式サイトに記載されているコードを、記事内にHTMLエディタから貼り付ける方法
Twitterのボタンは、共有するためのシェアボタンや、自分のTwitterアカウントをフォローしてもらうボタンなど様々なものがあります。
使い方の一例としては、以下の方法などです。
- 記事の一番下の方にシェアボタンを設置
- サイドバーにフォローボタンを設置
ウィジェットの「投稿記事下」「サイドバー」など(これらはテーマによって位置・名称が違うことがあります)に、取得したコードを埋め込むことで、各ページに一括で表示することができます。
具体的な方法は、以下の流れになります。
- 「publish.twitter.com」にアクセス
- 「Twitter Buttons」をクリック

- どのボタンを作るか選択します。ここでは、「Share Button」を選ぶ

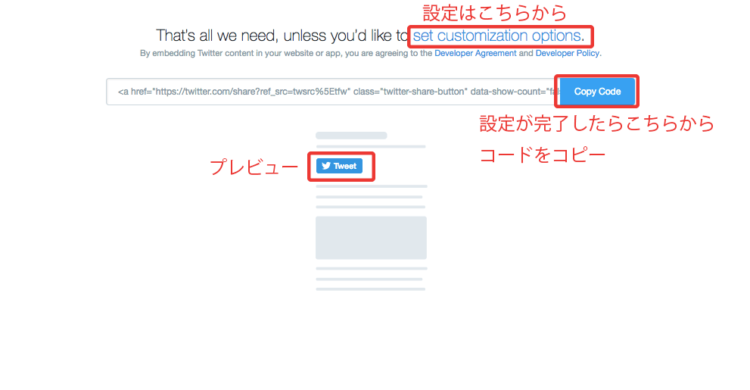
- プレビューが表示されるので、「set customization options」から設定を行う
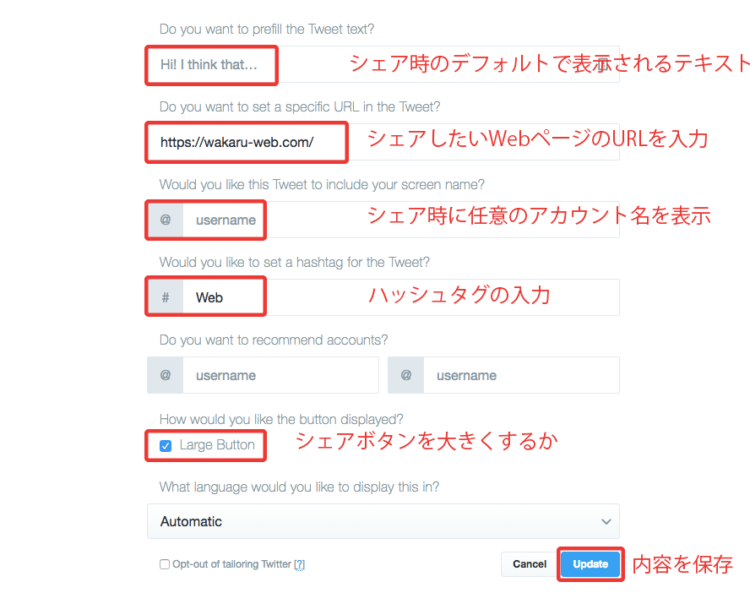
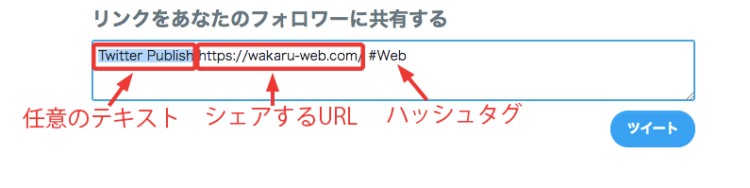
 この時、紹介する記事毎にテキストやURLを設定することをおすすめします。ですが、面倒であれば、トップ画面のURLを設定しておいても良いでしょう。
この時、紹介する記事毎にテキストやURLを設定することをおすすめします。ですが、面倒であれば、トップ画面のURLを設定しておいても良いでしょう。

- 「Update」を押して内容を保存する
一度プレビューのシェアボタンをクリックして、どんな感じで表示されるのか確認しておいたほうが良いです。

- 設定が完了したら「Copy Code」をクリックして、コードをコピー
- WordPress管理画面から、「投稿」→「記事一覧」などでボタンを設置したい記事の編集ページにアクセス
- 「テキストエディタ」から、先ほどのコピーしたコードを貼り付ける
これで完了です。ビジュアルエディタにしてきちんと表示されているか確認しましょう。
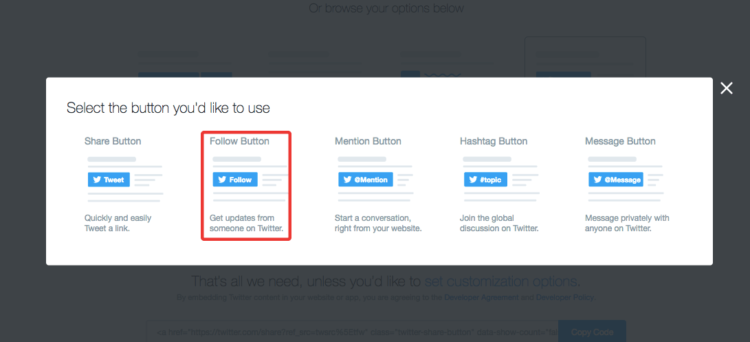
また、フォローボタンを作成する際には、ボタン選択画面で「Follow Button」を選択します。

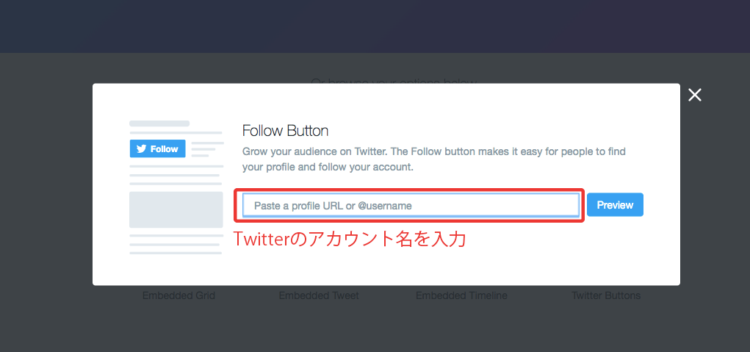
その後、フォローするアカウントを入力。

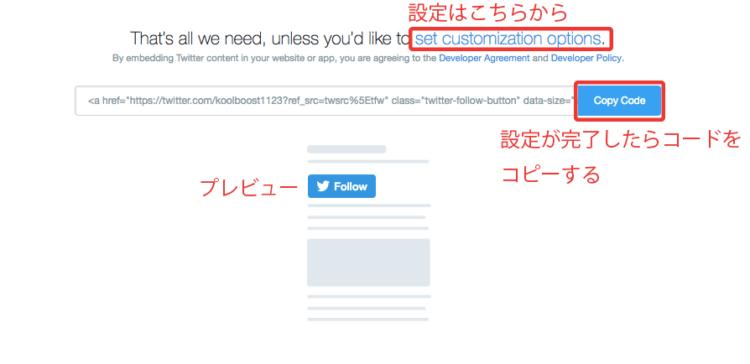
そして、設定する項目があれば「set customization options」で内容を変更。(フォローボタンの設定は、ボタンの大きさとユーザーIDを表示するかどうかです)
設定が完了したら、「Copy Code」をクリックして、コードをコピーしてください。

前述の通り、ウィジェットの「投稿記事下」「サイドバー」など(これらはテーマによって位置・名称が違うことがあります)に、取得したコードを埋め込むことで、各ページに一括で表示することができます。
ウィジェットについては、以下をご覧ください。

プラグインを利用してシェアボタンを追加する方法
続いて、プラグインを利用してシェアボタンを設置する方法です。今回は、「Social Media Share Buttons & Social Sharing Icons」の導入方法をご紹介します。
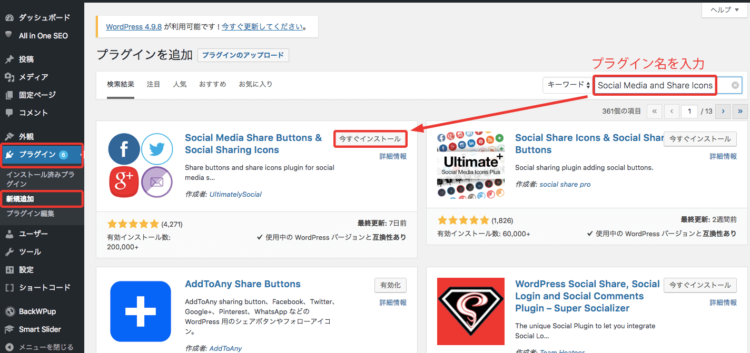
- WordPress管理画面から「プラグイン」→「新規追加」から、検索画面で「Social Media and Share Icons」を入力

- 「Social Media and Share Icons」をインストールし、そのまま有効化
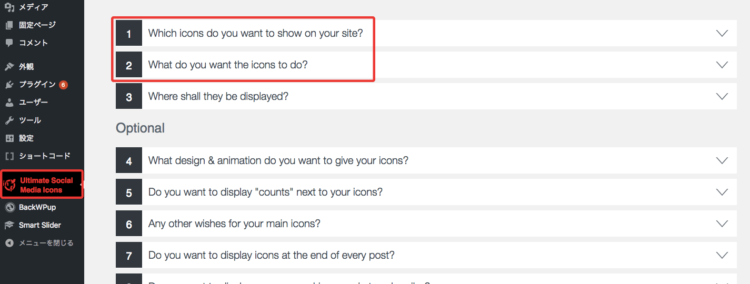
- 管理画面の左枠に「Ultimate Social Media Icons」が表示されているので、クリック
 いくつか項目がありますが、基本的には1と2だけで設置することが可能です。
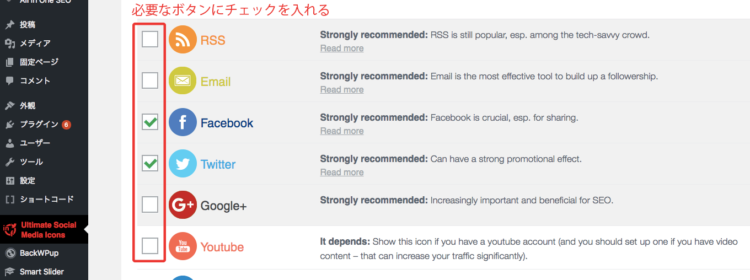
いくつか項目がありますが、基本的には1と2だけで設置することが可能です。 - 「1Which icons do you want to show on your site?」をクリックして、必要なシェアボタンにチェックを入れる

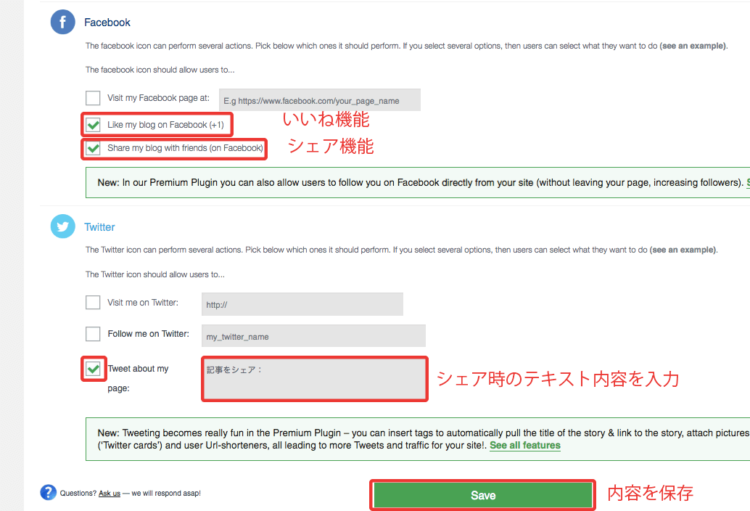
- 「2What do you want the icons to do?」をクリックして、シェアする内容を編集

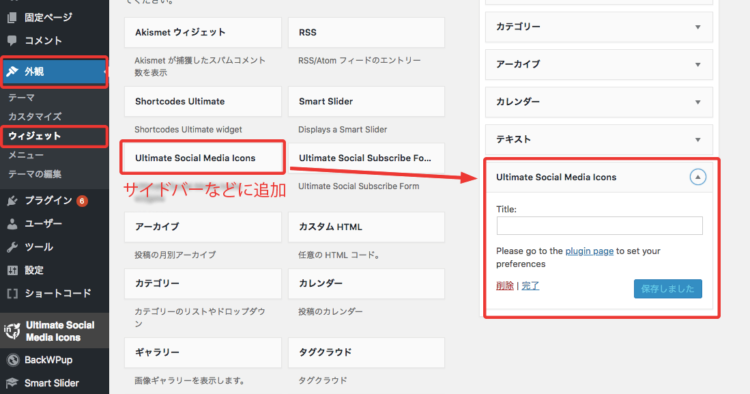
- 管理画面から「外観」→「ウィジェット」にいき、サイドバーなどにウィジェットを追加することでシェアボタンを設置

以上で完了です。
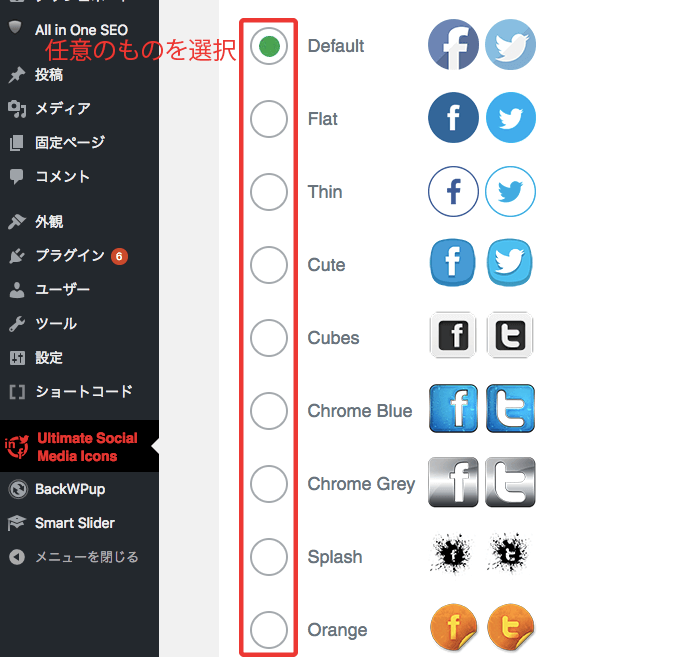
その他の機能では、「4What design & animation do you want to give your icons?」をクリックすると、シェアボタンのレイアウトなどが変更できます。

また、プラグイン「AddToAny Share Buttons」では、スタイリッシュなシェアボタンを設置することが可能です。
このプラグインの導入方法は、以下の記事を参考にしてください。

このように、シェアボタンを一括で編集するときなどは、プラグインを利用するのも一つの手です。
なお、WordPressにFacebookとTwitterのタイムラインを表示する方法は、こちらをご覧ください。

まとめ
- FacebookやTwitterのボタンは、埋め込みコードで設置できる。
- シェアボタンは、記事下に設置するのが好ましい。
- プラグインを利用すれば、シェアボタンを一括で管理できる。