文中の説明画像をクリックすると拡大します。
HTMLとは
HTML(エイチティーエムエル)※はWebサイトの構造を作るための言語です。
HTMLのことを「タグ(tag)」と呼ぶこともあります。
タグとは「Webサイトを構成する要素に役割を与える目印のようなもの」です。
「Webサイトを構成する要素」と「要素に役割を与える目印(=タグ)」を両方ともただの文字列を使用して表現するものが、HTMLファイルです。一般的には以下のような書き方を使用します。
<開始タグ>Webサイトを構成する要素</終了タグ>
このようにタグは「Webサイトを構成する要素」を「開始タグ」と「終了タグ」で囲むように使います。
この「開始タグ」と「終了タグ」にあたるものが「要素に役割を与える目印」です。「開始タグ」は目印のスタートで、「終了タグ」は目印のゴールです。
例えば文字列の一部に対して「強調」という目印を与えたい時は、
<strong>この文字列は強調</strong>
のように「strongタグ」を使用します。
ここで「開始タグ」と「終了タグ」は同じ種類のタグ(ここではstrong)をセットで使う事が必要です。そしてタグには、今紹介した「strongタグ」の他にも用途に合わせていくつもの種類があります。
さて、それではどうしてWebサイトを作る時にタグを使って記述しなければならないのでしょうか。ここで少しHTMLの歴史を紹介しましょう。
※HTMLは、略さないで言うと、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)です。ハイパーテキスト(hypertext)というのは、「複数の文書(テキスト)を互いに関連付けて結び付ける仕組み」を言い、「テキストを超える」という意味から「hyper-(~を超えた)text(文書)」と名付けられました。テキストとテキストの間を結びつける参照のことを、ハイパーリンクと言います。
HTMLの歴史

今から30年ほど前、HTMLの元となった「SGML」という言語が開発されました。SGML(Standard Generalized Markup Language)は、異なるコンピュータの間で互換性のある文書を作成するために開発されました。
SGMLが開発されたころは、まだインターネットというものがなく、SGMLの使いどころは出版業界や製造業界において文書の交換を簡単にするというだけでした。
文章には、大見出し・小見出しのような階層を持つ見出しがあったり、写真やイラストなどの画像が含まれていたりします。価格表のような表データが掲載されていることもあります。
このように「文章の構造」を「文章を構成しているテキスト」を使って指定したい時に、異なるコンピュータ同士でも同じ結果が得られるように、決められたルールで「文章の構造」を指定する必要がありました。
ここでいう「決められたルール」というものがまさにSGMLです。
その後、インターネットが普及してWebページが考案されました。
そこで使われるようになったのが、SGMLをもとに開発されたHTML1.0でした。HTML1.0では見出しや段落などの文書構造だけでなく、現在のWebサイトの特徴の一つでもある「ハイパーリンク(現在見ているページから別のページへ移動する機能)」が実装されていました。
HTMLの進化の過程で、「Webサイトの構造」と「Webサイトの見た目」をごちゃまぜに記述してしまう時期がありました。それがHTML3.2です。
しかし、HTMLはあくまでも文書の構造を指定するものであって、見た目の整形処理をするものではない、というのが本来の使い方です。そういった事情も踏まえて開発されたのが、HTML4.0です。
HTML4.0では見た目の整形処理は「CSS」という別の言語を使う事で、HTMLからは切り離すという考え方が取り入れられました。
現在のHTMLの最新バージョンはHTML5です。
HTML5ではこれまでのHTMLと比較して省略できる箇所は省略して記述しても大丈夫なように、スッキリとしたHTMLが書けるようになっています。また文章の構造をより細かく指定するためのタグがいくつも追加されています。
このため、HTML5ではこれまで以上に「文書の構造」を重視した記述ができるようになっています。
HTML文書のサンプル
Webサイトとしてちゃんと通用する最小限とも言うべきHTMLのサンプルを紹介します。
【HTML】
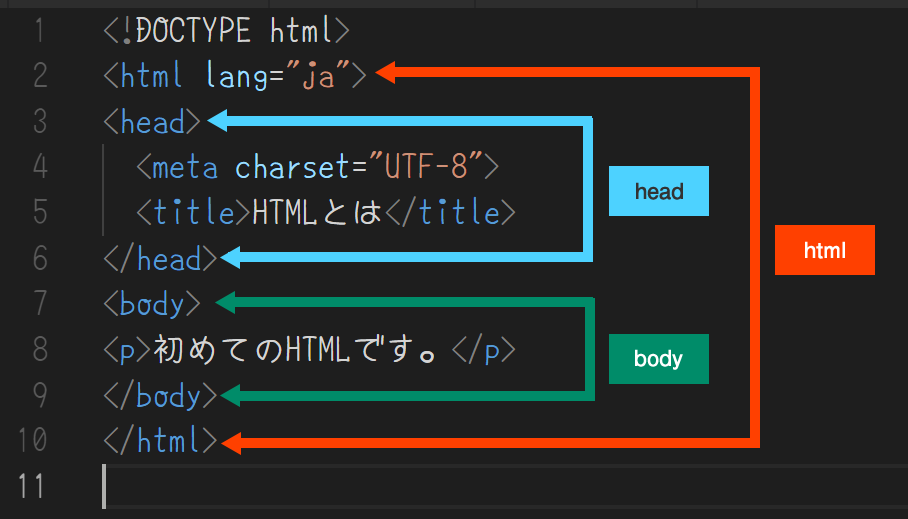
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTMLとは</title> </head> <body> <p>初めてのHTMLです。</p> </body> </html>
いきなりこんなHTMLを見せられてもよくわかりませんよね。
とりあえず細かい事は置いておいて、まず上記のHTMLをメモ帳などに張り付けて、「index.html」のように「拡張子がhtml」の文書として保存しましょう。
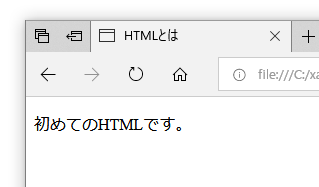
保存ができたら、このファイルをブラウザで開きます。そうすると以下のように表示されるはずです。

このHTMLは「<!DOCTYPE html>」から始まって「</html>」までたくさんの文字列で書かれているのに、実際にブラウザで表示される文字は「初めてのHTMLです。」だけです。
またブラウザのタブの部分には「HTMLとは」と記述されています。
要するにこのHTMLでは「初めてのHTMLです。」以外の文字列は、実際に表示されるための文字列ではなく、文書の構造を指定するのに必要な文字列、ということになります。
またtitleタグで囲まれた文字列がブラウザのタブで表示されていることもわかります。
このHTMLでは「開始タグ」と「終了タグ」が対応している点にも注目しましょう
この画像では、
- htmlタグの対応
- headタグの対応
- bodyタグの対応
の3つを図示しています。矢印は書いてませんが、titleタグやpタグも開始タグと終了タグが対応しています。
また、headタグとbodyタグはhtmlタグに囲まれるように記述されています。このような状態を「入れ子」と呼びます。
ここで気になるのが、metaタグですね。これは開始タグだけで終了タグがありません。実はタグの種類によっては「終了タグが存在しないタグ」というものがあり、metaタグはそのうちの一つです。
こんなふうに説明すると混乱するかもしれませんが、タグというものは原則として開始タグと終了タグのセットで使います。ただ、一部のタグのみが終了タグが存在しない、という認識でOKです。metaタグは終了タグが存在しないタグの代表格です。
HTMLを記述することで、ただの文字列に対して文書としての構造を設定できます。
そして設定された文書の構造を解釈して、人間の目から見て整った状態で表示させるソフトがブラウザです。
タグには様々な種類があり、それぞれのタグの使いどころというものは、だいたい決まっています。決められたタグを使って、正しい文法でHTMLを記述することがWebサイト制作の第一歩となります。
基本的なHTMLタグはこちらをご覧ください。

まとめ
- HTMLは、Webサイトの構造を作るための言語。
- HTMLは、タグ(tag)で構成される。
- タグは原則として「開始タグ」と「終了タグ」のセットで使うが、一部のタグのみ「終了タグ」が存在しない。