文中の説明画像をクリックすると拡大します。
jQueryって何?
jQueryとはJavaScriptで作られたライブラリのことです。
jQueryが登場するまで、JavaScriptのプログラミングを行うためには高度なプログラミングの知識が必要でした。しかし、jQueryを使用することで、JavaScriptの知識をもたないWebデザイナーでも簡単にプログラミングができるようになりました。
jQueryには、ライブラリ本体と「jQueryプラグイン」と呼ばれるjQueryを利用して機能を拡張するためのプログラムが公開されています。
公開されているプラグインを使用することで、利用者はプラグインのパラメータを設定するだけで、高度なアニメーションや複雑な機能をWebサイトに実装することが可能です。
JavaScriptをそのまま使うと何十行にもなってしまうプログラムが、jQueryを使う事で数行のプログラムで実装できるケースもあります。このように簡単に使えることで、jQueryは多くのWebデザイナーの間で広く普及していきました。
JavaScriptって何?という方はこちらをご覧ください。

jQueryの特徴

jQueryは、JavaScriptのライブラリとしていくつかの特徴があります。ここでjQueryの代表的な特徴を3つ紹介します。
Webサイトに簡単に取り入れることができる
WebサイトにjQueryを取り入れる方法はとても簡単です。まずjQueryの公式ページからjQueryのライブラリ本体をダウンロードします。
こちらからダウンロードできます。
Downloading jQuery
ダウンロードしたjQueryのプログラムを、HTMLのscriptタグで読み込みます。
【HTML】
<script src="jquery-3.3.1.min.js"></script>
このscriptタグを、headタグの中かbodyの終了タグの直前に書くというのが一般的です。これだけでWebサイトにjQueryを取り入れることができます。
また、2018年9月現在ではjQueryの最新バージョンはjQuery 3.3.1です。実はjQueryのバージョンには他にも、2.2.4や1.12.4などがあり、現在でも公開されています。
こちらをご覧ください。
jQuery CDN Latest Stable Versions
jQueryのバージョンによる違いについて少し説明します。
バージョン1系列とバージョン2系列の違い
バージョン1系列とバージョン2系列、この違いはjQueryがサポートしているブラウザの違いです。
jQueryバージョン2系列では最新のInternet ExplorerやGoogle Chrome、Firefoxなどに対応しています。一方、バージョン1系列では過去のInternet ExplorerであるIE6~IE8までをサポートしています。
現在のWeb制作の現場において、IE6~IE8に対応させる必要はほぼなくなりましたので、jQuery本体でバージョン1系列を使用する目的はほぼなくなったのですが、jQueryのプラグインによっては、必要とするjQuery本体のバージョンとしてバージョン1系列が求められるケースがあります。
これはjQueryバージョン1系列が主流だったころに開発されたプラグインで、現在はメンテナンスされていないようなプラグインです。どうしてもこのようなプラグインを使用する必要がある場合は、バージョン1系列のjQueryを使用する必要があります。
バージョン2系列とバージョン3系列の違い
バージョン2系列とバージョン3系列では、jQueryの本体の設計に大きな違いがあります。バージョン3系列は、最新のブラウザ事情やJavaScriptの仕様に応じて大幅に設計が変更されています。
バージョン2系列まで存在していた機能が、バージョン3系列ではなくなっているものもあります。しかしバージョン3系列では、設計の見直しとともにパフォーマンスが大きく向上しています。そのため、これからjQueryを使用する際は基本的にバージョン3系列を使う事を推奨します。
直感的で理解しやすい書き方
jQueryの機能の一つとして、CSSのセレクタに似た文法でHTMLを操作できる点があげられます。基本的なjQueryの書き方について紹介します。
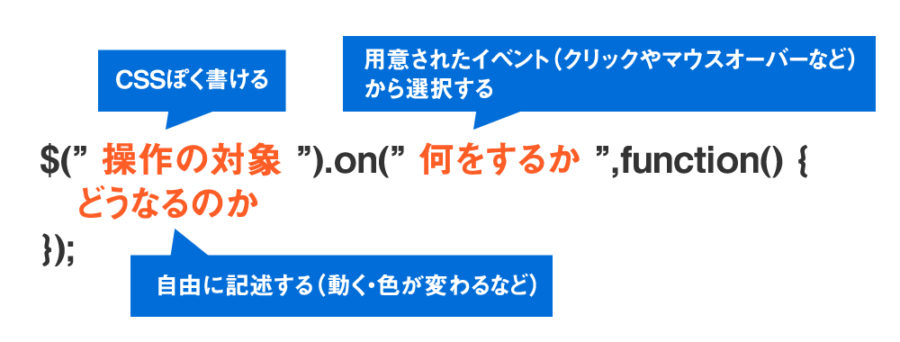
jQueryでのプログラムの基本構造です。「操作の対象」に「何をしたら」「どうなるのか」という流れでプログラムを記述していきます。
jQueryが使いやすいライブラリとしてあげられる最大の特徴が、「操作の対象」をCSSのセレクタのように記述できる点です。
例えば、「#header内のh1要素をクリックしたら文字の色が赤になる」というプログラムをjQueryを使って記述すると以下のようになります。
【jQuery】
$("#header h1").on("click",function(){
$(this).css('color','#f00');
});
また、このコードをjQueryではなく普通のJavaScriptで記述すると、以下のようになります。
【JavaScript】
var target = document.querySelector("#header h1");
target.addEventListener('click', changecolor, false);
function changecolor() {
target.style.color = "#f00";
}
jQueryを使ったプログラムと、普通のJavaScriptを使ったプログラムのどちらがわかりやすいでしょうか? おそらくjQueryをつかったプログラムの方が直感的に理解できると思います。
このように、普通のJavaScriptよりもわかりやすく簡素に記述できるのがjQueryの特徴の一つです。
多彩なプラグインが公開されている

世界中の開発者が、jQueryプラグインを公開しています。定番のjQueryプラグインを3つ紹介します。
Masonry
高さや幅の異なるボックス要素を敷き詰めたようなレイアウトにしてくれるプラグインです。ブラウザのリサイズに応じて、ボックス要素がアニメーションして移動します。Masonryを使う事でpinterestのWebサイトのようなデザイン簡単に実現できます。
こちらからダウンロードできます。
Masonry
slick
スライダーやカルーセルというアニメーションを実現するプラグインです。レスポンシブウェブデザインにも完全対応しています。プラグイン自体の設定とCSSによる調整を組み合わせれば、かなり自由自在なスライダーやカルーセルを実装できます。
こちらからダウンロードできます。
slick
Lightbox
Lightboxは、Webページで表示されているサムネイル画像をクリックした時、ページ全体の背景が暗くなりサムネイル画像を拡大して表示するプラグインです。
同じようなプラグインはいくつかありますが、その中でも代表的なプラグインがLightboxです。複数の画像をグルーピングしたり、拡大した画像にちょっとしたキャプションを付けたりすることができます。
こちらからダウンロードできます。
Lightbox
ここで取り上げた3つ以外にも、様々なjQueryプラグインが公開されています。
プラグインはとても便利ですが、注意点もあります。
- しっかりとメンテナンスがされているプラグインを使用する事
- 必要となるjQuery本体のバージョンに注意すること
jQuery本体とjQueryプラグインにはバージョンによる相性があったりするので、導入したけどうまく動作しない場合には、本体とプラグインの相性が原因の一つとなることがあります。
まとめ
- jQueryは、JavaScriptを簡単にプログラミングするためのライブラリ。
- プラグインを使うことで、Webサイトに多彩な機能やアニメーションを簡単に追加できる。
- プラグインを使う時は、jQuery本体のバージョンや相性に注意する。