文中の説明画像をクリックすると拡大します。
パスって何のこと?
コンピューターの世界では、様々な場面でパスという言葉が使われます。
しかし、パスという言葉は、その場面によって少しずつ内容が異なってきます。
パスとは、「対象とするファイルまでの辿り方」を指し示す表現方法です。
英語のPathを訳すと、通り道や進路という意味になります。
一般に、説明によっては英語で「Path」と表記される場合もありますが、この記事では「パス」と表記します。
パソコンの中のファイルのパス
例えば、パソコン(Windows)を使っていて、「ドキュメント」フォルダに「sample.doc」というWordファイルが保存されているとします。
そのファイルのパスは、例えば以下のようになります。
C:\Users\user_name\Documents\sample.doc
この場合、sample.docのパスは、以下のように「C:」から始まり、フォルダの区切りは「\」で表します。
Webサイトのファイルのパス
そして、Webサイトのファイルのパスは、例えば以下のようになります。
https://sample.com/index.html
これは、トップページとしてindex.htmlを指定するときです。
トップページのパスは、「https://」や「http://」から始まり、ドメインやフォルダ名の区切りは「/」で表します。
あるいは、このようになります。
https://sample.com/company/profile.html
これは、「company」というディレクトリ(フォルダ)の中にあるprofile.htmlというファイルを指しています。
さて、このWebサイトでのパスには、絶対パスと相対パス、ルートパス(サイトパス)などの表現方法がありますので、詳しく見ていきます。
絶対パスと相対パス
パスには基本的に、絶対パスと相対パスの2つがあります。
もう1つのルートパスについては、後述します。
絶対パスとは「最上位」からの道筋
あなたが東京に住んでいて、知り合いである大阪の山田さんに、郵便物を送ることになったとします。
住所を記入するときには、都道府県から番地まで記入しますよね。
山田姓の人は日本全国にたくさんいますので、どこに住んでいる山田さんであるかを示さないと、郵便物は正しく届きません。
この例のように、対象である山田さんに対して、起点を最上位(この例では都道府県)から表す方法が、絶対パスです。
住所と名前によって一意に特定できるので、違う場所に住んでいる山田さんに届いてしまうようなことはありません。
これが絶対パスのイメージです。
相対パスとは「今いるところ」からの道筋
あなたが会社で働いていて、同じ部署の山田さんに郵便物が届いたとします。
あなたが、同じ部署の同僚のAさんに山田さんに郵便物を手渡してもらうとき、「山田さんに、これを渡しておいてください」を言えばたいてい通じますよね。
あなたと同僚のAさんは同じ部署で働いているので、「山田さん」と言えば同じ部署の山田さんと解釈できます(ここではそういう前提で話を進めます)。
この例のように、対象である山田さんに対して、起点を「今いる場所」から表す方法が、相対パスです。
あなたと同僚のAさんは、会話の中で自分の部署を起点としているので、他の部署の山田さんに届けてしまうようなことはないとします。
Webサイトでのパスの使い方
では、Webサイトにおいて、絶対パスと相対パスをどのように使うのか、それぞれの違いと特徴を説明します。
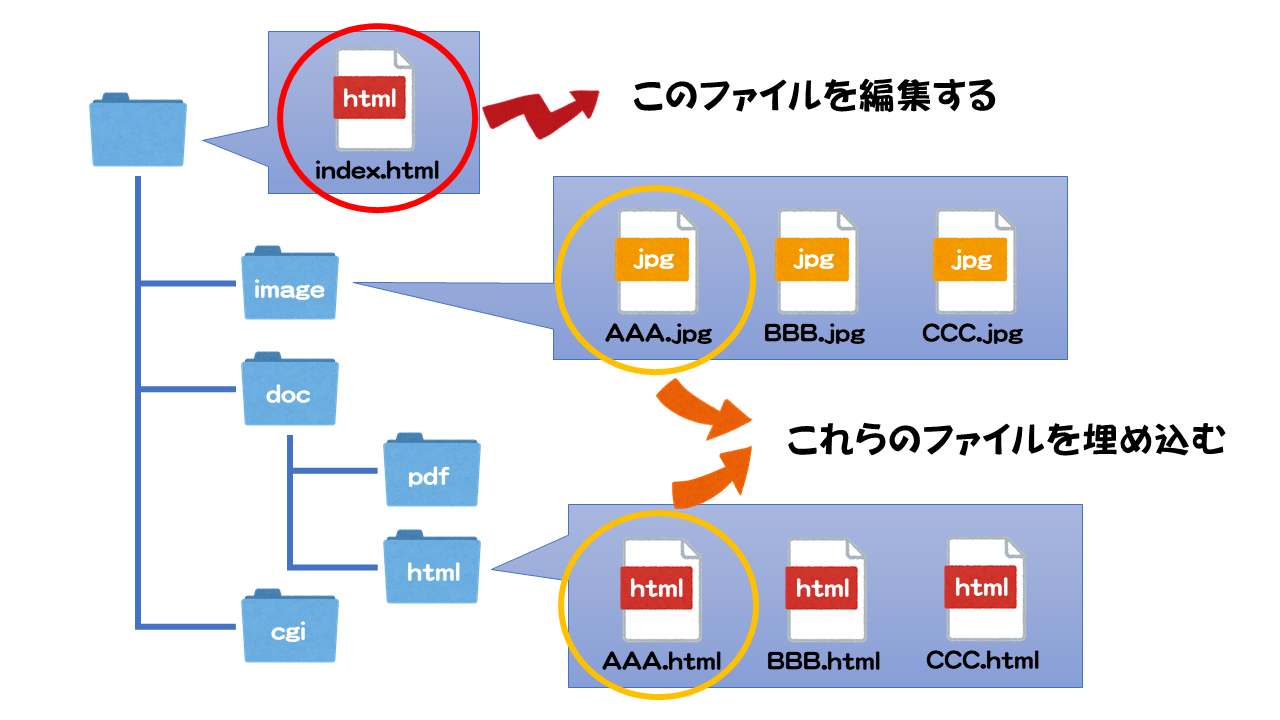
あなたが作成しているWebサイトのURLが、https://sample.com/で、このWebサイトのトップページであるindex.htmlを編集しているとします。
このWebサイトのコンテンツを保管しているサーバでは、以下のフォルダ構成になっているものとします。
トップページに、図としてAAA.jpg、URLリンクとしてAAA.htmlを埋め込む(参照する)作業を想定し、絶対パスと相対パスとで表現がどのように変わるか見てみましょう(いずれもサイト内にあるファイルとします)。
図を埋め込むときにはimgタグ、URLリンクを埋め込むときにはaタグを使います。
HTMLのタグの例は、こちらをご覧ください。

さて、図とURLリンクを埋め込むとき、それぞれ絶対パスと相対パスで対象の場所を表すと、以下のようになります。
絶対パスでの表現
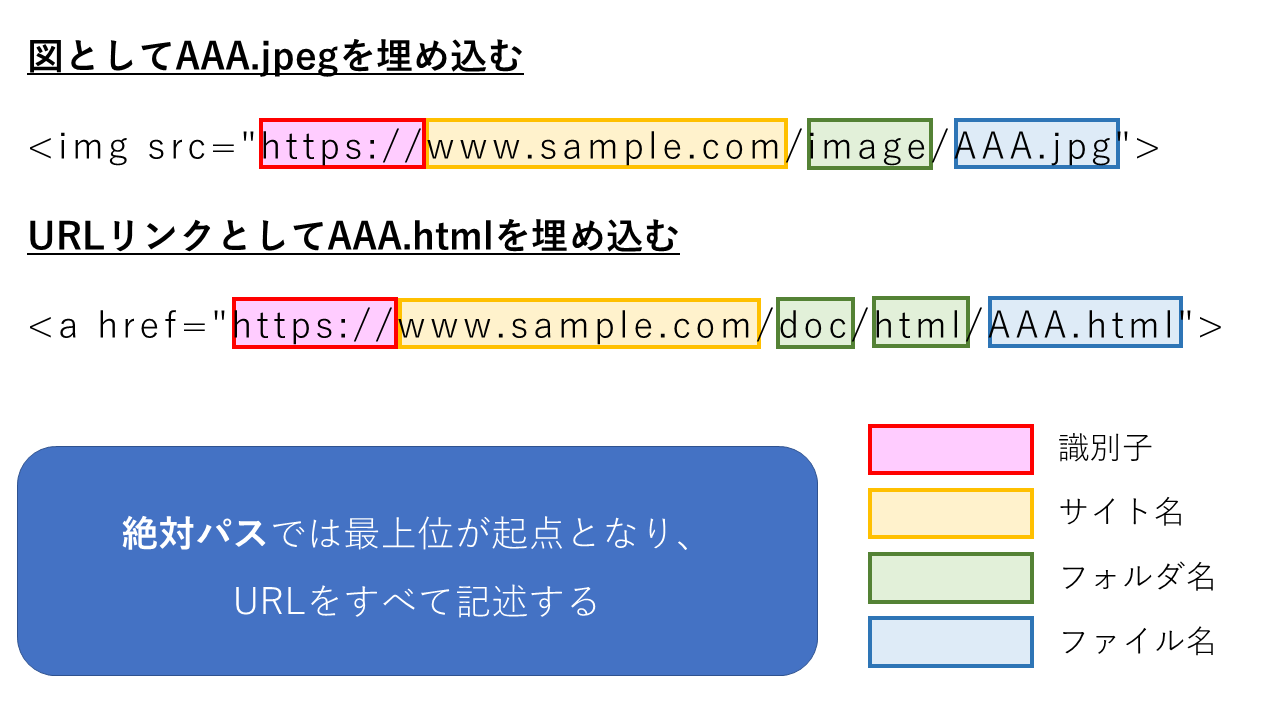
図としてAAA.jpegを埋め込む記述
<img src="https://sample.com/image/AAA.jpg">
URLリンクとしてAAA.htmlを埋め込む記述
<a href="https://sample.com/doc/html/AAA.html">
絶対パスでは起点が最上位となりますので、URLをすべて記述することになります。
https://やhttp://といったプロトコルから始まり、ドメイン、フォルダ名、ファイル名が全て含まれていますよね。
絶対パスの特徴は、対象となるファイルの場所が明示的に表現できることです。
このWebサイトのフォルダ構成を把握していない人が作業する場合などでも、絶対パスを見れば、対象のファイルがどこにあるのか一見で把握できます。
一方で、絶対パスは文字列が長くなってしまいます。
文字列が長いと、記述するときにも読むときにも時間がかかってしまいます。
同じサイト内のファイルやURLリンクを埋め込むときには、毎回https://sample.com/から全てを記述するのは、冗長である場合もあるでしょう。
相対パスでの表現
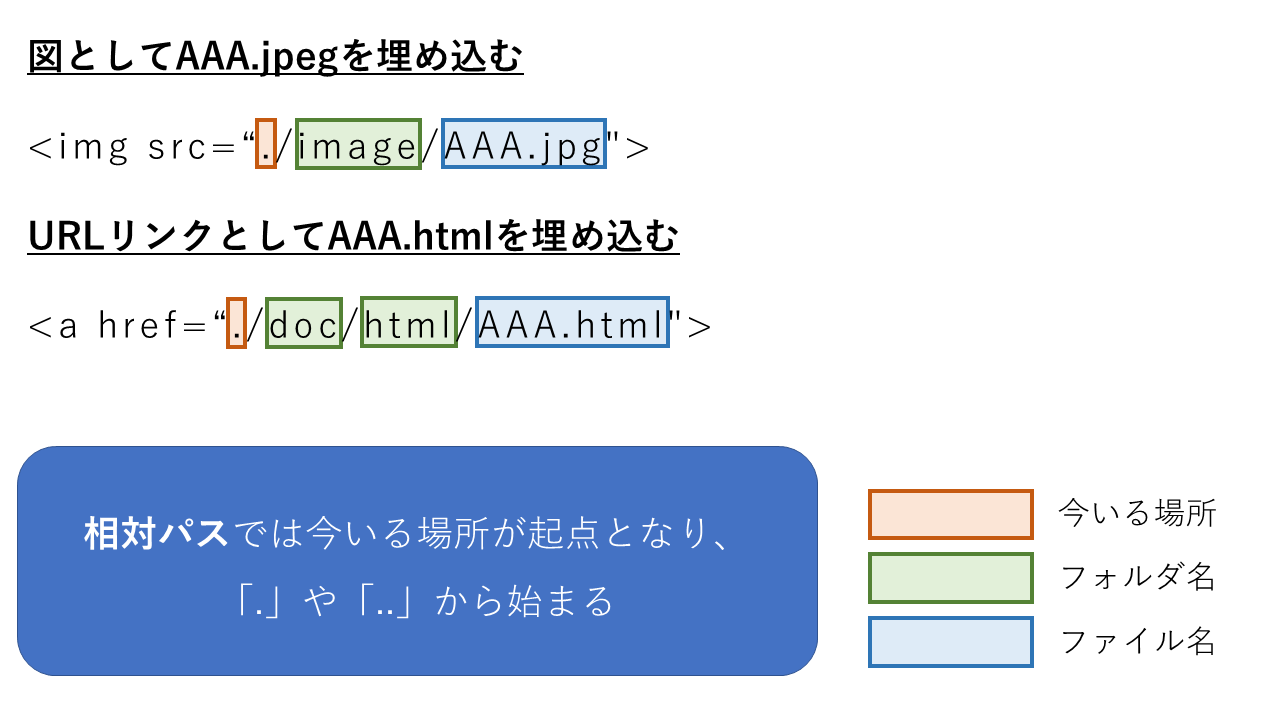
図としてAAA.jpegを埋め込む記述
<img src="./image/AAA.jpg">
URLリンクとしてAAA.htmlを埋め込む記述
<a href="./doc/html/AAA.html">
相対パスでは「今いる場所」が起点となります。
今、index.htmlを編集しているので、このファイルが保管されているディレクトリ(フォルダ)が起点となります。
相対パスは、起点からみて、対象となる図やURLリンクとなるファイルまでの辿り方を表しているのが分かるかと思います。
1つ、見慣れない表現があると思います。
パスの先頭にある「.」は、何を表しているのでしょうか。
これは、起点となる「今いるフォルダ」を表しています。この例では、index.htmlが保管されているフォルダです。
相対パスでは、起点となるフォルダを「.」で表し、1つ上のフォルダを「..」で表します。
この2つの表現を使うことで、起点から見て他のフォルダを示すことが可能となります。
相対パスは、対象となるフォルダの場所を短くシンプルに表現できることが特徴です。
絶対パスのように、ドメインも含まれていません。
一方で、起点となるフォルダの位置によっては、表現が複雑でパッと見た目で直感的に分かりにくくなるかもしれません。
例えば、「起点から見て3つ上のフォルダと同じ階層にあるimageフォルダに保存されているBBB.jpg」を表現すると、以下のようになります。
../../../image/BBB.jpg
このWebサイトのフォルダ構成を把握していない人が作業する場合などには、対象のファイルがどこにあるのか、一見では分かりにくい表現になるかもしれません。
絶対パスと相対パスの使い分け
このように、絶対パスと相対パスとでは、同じ対象を指し示す場合でも表現が異なります。
Webサイトの管理方針や構築方法によって、使い分けていくことになります。
いくつかの使い分け例を挙げておきます。
絶対パス
- 他のWebサイトへのURLリンクを埋め込む(参照する)場合
- 起点となるファイルの置き場が変化する場合
- 対象となる図やURLリンクの置き場所を明示的に表現したい場合
相対パス
- 同じWebサイト内の図やURLリンクを埋め込む(参照する)場合
- 起点となるファイルの置き場が変化しない場合
- 対象の場所を短くシンプルに表現したい場合
- 将来、ドメインを変更する(サイトを引越しする)予定がある場合
基本的には、絶対パスでも相対パスでも同じ対象を表すことができますが、例外が1つあります。
他のWebサイトを指し示す場合です。このときだけは、絶対パスを使う必要があります。
相対パスは「今いる場所」を起点にしての表現方法なので、他のWebサイトの場所については相対パスでは表現できません。
要するに、以下のように他のサイトやそのサイトのページのURLを書くのも、絶対パスであるということです。
ルートパス(サイトパス、サイトルート相対パス)について
絶対パスと相対パスの他に、ルートパス(サイトパス)があります。
ルートパスは、絶対パスと相対パスの中間的なものです。
「サイトパス」や「サイトルート相対パス」などと呼ばれる場合もあり、説明によって絶対パスに近いものだったり相対パスに近いものだったりしますが、とくに気にする必要はありません。
同じ例を使い、ルートパスで表現すると以下のようになります。
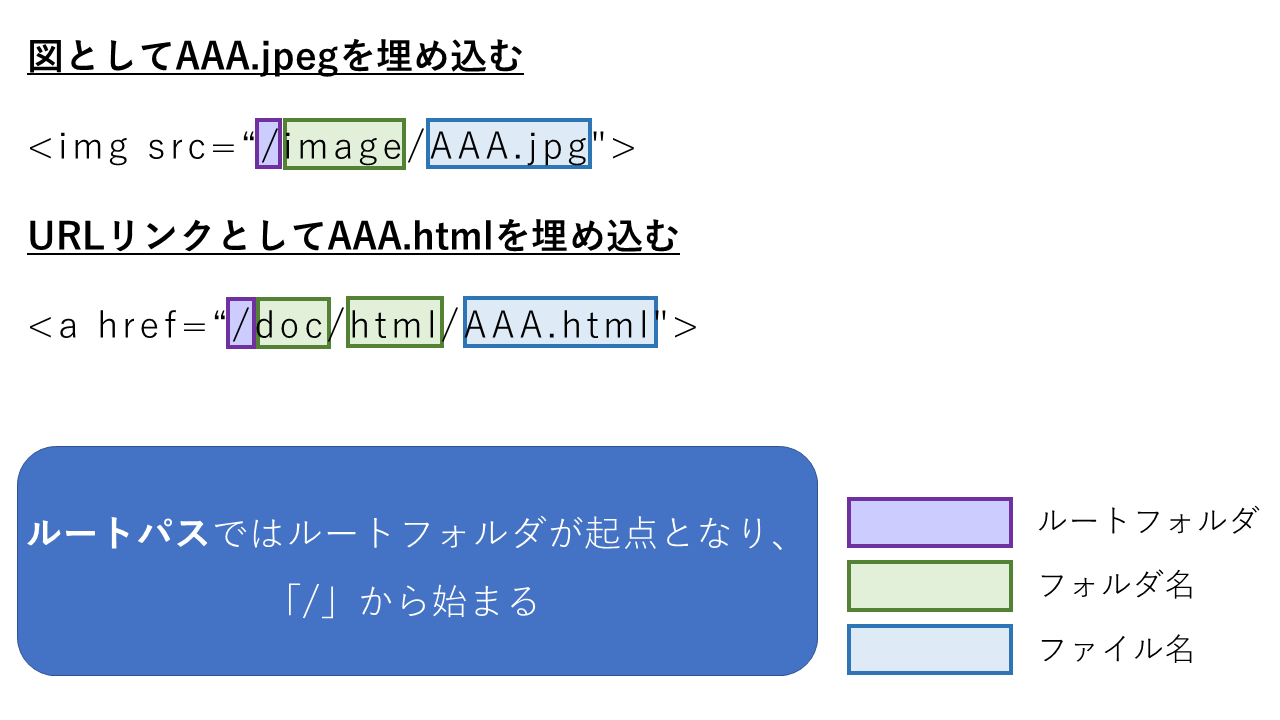
図としてAAA.jpegを埋め込む記述
<img src="/image/AAA.jpg">
URLリンクとしてAAA.htmlを埋め込む記述
<a href="/doc/html/AAA.html">
ルートパスは、「/」から始まります。
この「/」は、「Webサイトの一番上のフォルダ」を表していて、ルートフォルダと呼ばれています。
対象のファイルまで、ルートフォルダを起点に表している記述になります。
絶対パスよりも短くシンプルに表現できて、必ずルートフォルダから辿る形となるので、対象ファイルの場所が直感的に分かりやすいですね。
ルートパスは、絶対パスと相対パス双方の特徴を備えた表現方法です。
起点となるファイルの置き場が変化する場合やドメインを変更する場合でも、パスの記述を変更する必要はありません。
まとめ
- ページ内に図やURLリンクを埋め込む(参照する)とき、対象となるファイルの場所を表す方法として絶対パス、相対パス、ルートパス(サイトパス)の3種類がある。
- 絶対パスは、URLを表す最上位が起点となり「https://」や「http://」といったプロトコル(通信規約)から始まる。
- 相対パスは、今いる場所(編集しているファイルが置かれているフォルダ)が起点となり「.」や「..」から始まる。
- ルートパス(サイトパス)は、Webサイトのルートフォルダが起点となり「/」から始まる。
- それぞれの表記方法は、適材適所で使い分ける。
- 他のWebサイトを指し示す場合には、絶対パスを使う。