文中の説明画像をクリックすると拡大します。
キャッシュとは何か?
キャッシュとは、一度読み込んだデータを保存しておき、次回表示する際に保存したデータを読み込む仕組みのことです。
英語で「cache」と書き、「貯蔵所」や「隠し場所」という意味があります。
お金を意味する「cash」とは違います。
例えるなら、本を読んでいて良いと思った内容を付箋などにメモをしておくと、後から思い出すのに本を開かなくても付箋を見ることでおおよそのことはわかりますね。
この付箋がキャッシュである、というイメージです。
キャッシュがあると、データへのアクセス、表示が早くなります。
一度読んだ本の特定の場所をもう一度見るには、再度探す手間がかかりますが、付箋に書いてあればかなりの時間短縮になると思います。
キャッシュにはいろいろな種類があり、Web関連では「ブラウザキャッシュ」を指すことが多いです。
ブラウザというのは、パソコンやスマートフォンを使ってWebサイトを見るときに使うソフトウェア(アプリケーション)で、「Google Chrome」や「Safari」などのことです。
ブラウザについて、詳しくは下記をご覧ください。

ブラウザキャッシュは、一度表示したWebページの画像などのファイルをパソコンやスマートフォンのハードディスク(ストレージ)に保存し、再度そのWebページにアクセスしたときに、保存したファイルを表示します。
こうすることで、アクセスする度にインターネットを介して画像などをダウンロードすることがなくなり、素早くWebページを表示することができます。
キャッシュは自動的に削除される
キャッシュはファイルとして保存していくので、Webページを見るごとにキャッシュが増えていき、そのままだとどんどん蓄積されていってしまうことになります。
しかし、そこにはちゃんと対策がなされていて、ブラウザごとにキャッシュの容量上限が設定されています。
容量上限に達すると、古いキャッシュから自動的に削除されます。
また、ブラウザによっては、ブラウザ終了時にキャッシュを削除する設定をすることが可能です。
キャッシュに個人情報は含まれない
キャッシュは、表示したWebページの画像などのデータを保存するだけで、IDやパスワードなど入力した情報や個人情報は保存されません。
個人情報に関するデータは、キャッシュとは別の「Cookie(クッキー)」というデータに保存されます。
Cookieについて、詳しくは下記をご覧ください。

ブラウザキャッシュ以外のキャッシュ
Web関連のキャッシュとして、ブラウザキャッシュ以外にも、以下のようキャッシュが存在します。
- 検索エンジンのキャッシュ
- サーバーキャッシュ
- WordPressのキャッシュ
検索エンジンのキャッシュ
「検索エンジンのキャッシュ」は、検索エンジン側がWebページのデータをキャッシュとして丸ごと保持しているものです。
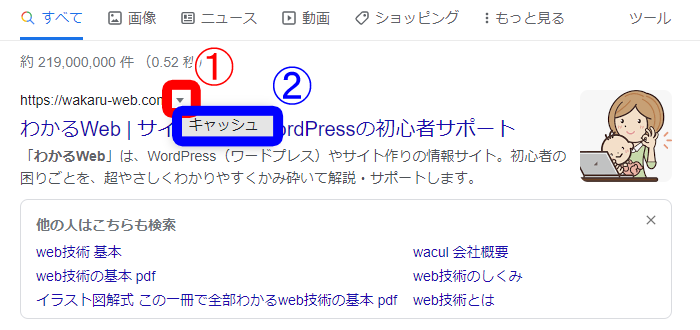
Googleの場合、検索結果画面に表示されているURLの「▼(下三角)」をクリックし、「キャッシュ」をクリックすると、キャッシュされているWebページを見ることができます。
※「▼(下三角)」は、現在マークの種類が変わっていますが、「URLの右側のマーク」としてご理解ください。
キャッシュされたWebページは、あるタイミングで検索エンジンが保存した内容ですので、最新のWebページとは異なる可能性があります。
「検索エンジンのキャッシュ」を使うのは、例えば以下のようなケースです。
- Webページが削除されている場合
- Webページがアクセス集中などで表示できない場合
サーバーキャッシュ
「サーバーキャッシュ」は、サーバーが保持するキャッシュです。
サーバーについて、詳しくは下記をご覧ください。

「サーバーキャッシュ」が「ブラウザキャッシュ」と異なるのは、画像などのデータをキャッシュするのではなく、アクセスのたびにプログラムが実行されるようなところを、結果が入った状態にして保存する点です。
例えば、Webサイト上で「今日は●●年●●月●●日です」と現在の年月日を表示する箇所があるとします。
年月日はもちろん手で入力するのではなく、自動的に取得して表示する形態です。
何かに応じて変動するこのようなコンテンツを、「動的コンテンツ」と言います。
同じ日のうちは、何度アクセスされても変わることはありません。
年月日はプログラムの動作により取得されるのですが、アクセスのたびにプログラムが動作するのでは、処理時間と負荷がかかります。
そこで、最初に1回動作して得た年月日をキャッシュしておくと、このプログラムの処理を省略することができ、表示にかかる時間も短縮できます。
年月日の表示は簡単な例ですが、もっと複雑な計算をする箇所をキャッシュにすれば、サーバーの計算負荷が軽減されるのはもちろん、アクセスした際の表示の高速化にも繋がります。
レンタルサーバーの場合、「サーバーキャッシュ」はそのレンタルサーバー会社によって機能提供の有無が異なりますので、マニュアルをご覧いただくか、レンタルサーバー会社へお問い合わせください。
WordPressのキャッシュ
「WordPressのキャッシュ」も、基本的にはサーバーキャッシュと同じです。
WordPressは、プログラムによる処理を経てページを組み立ています。
例えば、ページを表示するまでに下記のような処理が動作しています。
- データベースにアクセスする
- 適切なヘッダーテンプレートを抽出する
- 投稿や固定ページなどのコンテンツを表示するための、適切なテンプレートを抽出する
- 適切なフッターテンプレートを抽出する
そこで、一度組み立てたページをキャッシュ(保存)しておき、キャッシュから取り出すことで、これらの処理を省略することができます。
その結果、表示を早くすることにつながります。
WordPressのキャッシュは標準機能ではなく、プラグインを使って機能追加することになります。
WordPressのプラグインについて、詳しくは下記をご覧ください。

キャッシュのメリット、デメリット

ブラウザキャッシュのメリットデメリットについて、まとめてみます。
キャッシュのメリット
「ブラウザキャッシュ」の最大のメリットは、前述の通りWebページの表示が早くなることです。
Webページによっては、キャッシュを使うのと使わないのとで、秒単位で表示速度に差が出ることもあるようです。
メリットとして他には、「ブラウザキャッシュ」がデータの通信料を抑えることにつながるということです。
キャッシュは、パソコンやスマートフォンのハードディスク(ストレージ)に保存されていますので、読み込むのにインターネット回線を使う必要がありません。
パソコンやWi-Fiを使ったスマートフォンでは、そこまで気にならないかもしれませんが、携帯電話会社の回線を使っているときに通信容量を抑えられれば、ユーザーにとってはコストダウンできて助かるのではないでしょうか。
キャッシュのデメリット
「ブラウザキャッシュ」のデメリットとしては、Webページが更新されているのにキャッシュを読み込んでしまって、古いデータが表示されてしまう場合があることです。
Webサイトを更新するさいに、ファイル名を変えることなく画像を差し替えた場合などに発生しやすいことです。
古いデータの表示を回避する方法

キャッシュを読み込んで古い状態が表示されてしまうときの対処法を、紹介します。
スーパーリロードを使う
古い状態が表示されてしまうときの対処法の一つは、ブラウザを「リロード(更新)」することです。
ただし、普通の「リロード(更新)」では、Webページの再読み込みをしてくれますが、キャッシュがある場合はキャッシュを読み込んでしまいます。
そこで、より強力なリロードとして、スーパーリロードを試してみる方法があります。
スーパーリロードは、Webページのキャッシュを削除(クリア)して再読み込みをしてくれるので、そのページの一番新しい状態が表示されやすいのです。
Windowsの場合は「Ctrl+更新ボタン(F5)」、Macの場合は「Shift+更新ボタン」で大半のブラウザはスーパーリロードになります。
もしこのやり方でスーパーリロードにならない場合には、インターネットにて「(ブラウザ名) スーパーリロード」などで検索して、他の方法を探してみてください。
Webページを見ていて、例えば画像の比率がおかしい(画像が更新されているのに最新の状態が表示されていない)、文章のレイアウトがおかしい(文章などの更新が反映されていない)、などの場合には、一度スーパーリロードを試してみてください。
ファイル名にパラメーターを付ける
スーパーリロードは、Webサイトを閲覧しているときに行う操作ですが、サイト作成者としては、ユーザーにできるだけリロードなどの手間をかけさせることなく、最新の状態を見てほしいと思うはずです。
その解決策のひとつに、「ファイル名にパラメーターを付ける」という方法があります。
「パラメーター(parameters)」とは、変数の(値が変化することのできる数)のことですが、この場合にはファイル名に付ける任意の値を指します。
ここで、ブラウザの読み込み方について見てみましょう。
ブラウザがキャッシュを使うかどうかの判断基準の1つに、「ファイル名」があります。
同じファイルの内容を変えずに「名前だけを変えた」とき、例えば、「image.jpg」というファイル名の画像を「new_image.jpg」というファイル名に変えてアップロードしたとき(ソース上の名前も変えます)、ブラウザはそれを「新しいファイル」として読み込みます。
たとえ内容が同じだとしても、ファイル名が違えば「新たなファイル」と認識します。
このとき、キャッシュは使いません。
さて、「ファイル名にパラメーターを付ける方法」というのは、ソースだけに手を加える方法です。
画像ファイルは同じものです。
つまり、同じ画像ファイルを別のファイルとして認識させるのです。
例えば、「image.jpg」という画像ファイルに「image.jpg?ver2」のように書き加えるとします。
すると、ブラウザは別な画像として認識します。
「?ver2」はひとつの例で、決まりはありません。
「?ver2」でも「?date20220101」でも「?22_1029」でも、「?」の後に任意の文字列を加えることで別のファイル名とすることができます。
「image.jpg」と「image.jpg?ver2」は違うし、「image.jpg?ver2」と「image.jpg?date20220101」も違います。
なぜこのような方法をとるかというと、同じ画像を更新するときに、いちいち実体としてのファイル名とソース上のファイル名の両方を変えるのでは、作業効率が悪すぎます。
別な名前の要らないファイルが、どんどん溜まっていくことにもなります。
ですので、ソース上のファイル名を変えるだけにするのです。
「image.jpg?ver2」の方法ならば、実体としての画像のファイル名(image.jpg)は変えないため、更新したファイルをアップロードするだけで、あとはソース側で「?ver2」などを書き加えれば済みます。
できるだけ最新の状態を見せたい時に、サイト作成側でこうした方法をとることもあります。
ただし、大量の画像ファイルを更新する場合には、その分手間がかかるのには変わりはないため、この方法をとるかどうかもケースバイケースで考えることになります。
ブラウザのキャッシュを削除する方法

「ブラウザキャッシュ」は、前述の通り、ある程度の量を超えると自動的に削除されていきます。
しかし、パソコンやスマートフォンの性能によっては、キャッシュが増えすぎてブラウザの動作が重くなることがあります。
これは「本と付箋」で例えるなら、付箋を多く作り過ぎて目当ての付箋が見つけにくくなってしまった状態と言えるでしょう。
付箋を探すよりも本自体を開いた方が早い、という本末転倒なことにもなりかねません。
前述のスーパーリロードは、表示しているWebページのキャッシュを削除しましたが、ブラウザには「キャッシュしているファイル全てを削除する機能」があります。
ブラウザごとに操作が異なるので、ブラウザの動作が重いと感じたら、ブラウザのキャッシュを削除してみると良いでしょう。
ブラウザの、いくつか代表的なキャッシュ削除方法を紹介します。
ちなみに、キャッシュのファイルが多いと削除に時間がかかることがあります。
パソコンやスマートフォンがフリーズしたかのように見えることがありますが、削除作業をしているだけですので、そのまましばらく待つようにしてください。
Chrome(PC)
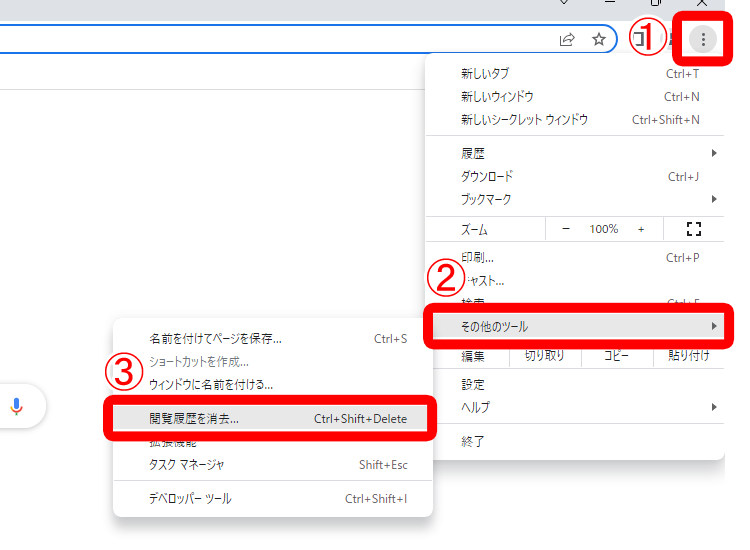
Chromeの右上にある「・」が縦に3つ並んでるマークをクリックすると、メニューが表示されるので、「その他のツール」→「閲覧履歴を消去」をクリックします。
すると、履歴消去のウィンドウが開きます。
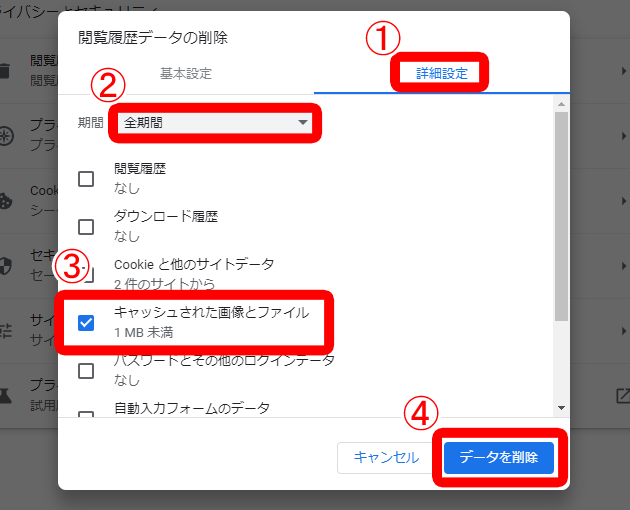
上部タブの「詳細設定」をクリックし、期間を「全期間」にし、「キャッシュされた画像とファイル」にチェックを入れます。
「データを削除」をクリックすると、キャッシュが削除されます。
「キャッシュされた画像とファイル」以外にチェックが入っていると、該当のデータも削除されるのでご注意ください。
Chrome(スマートフォン)
※以下の解説は、Android版のChromeのものです。
OSや端末、アプリケーションのバージョンによって、ボタンの位置や文言などが違う場合がありますので、これらに近い表現を探して進めてみてください。
Chromeの右上か右下にある「・」が縦に3つ並んでるマークを、タップします。
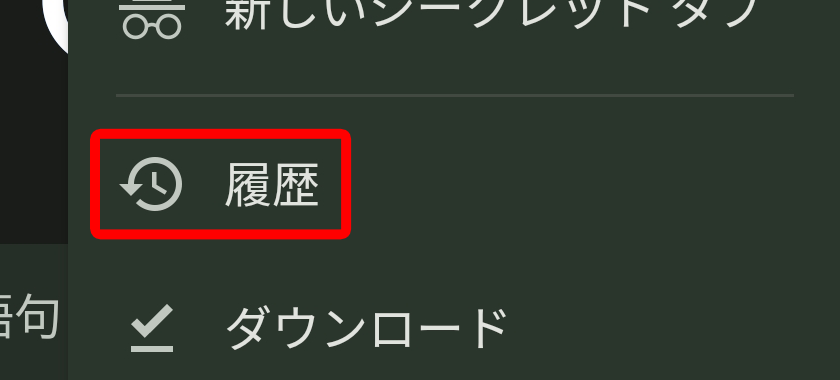
メニューが表示されるので、「履歴」をタップします。
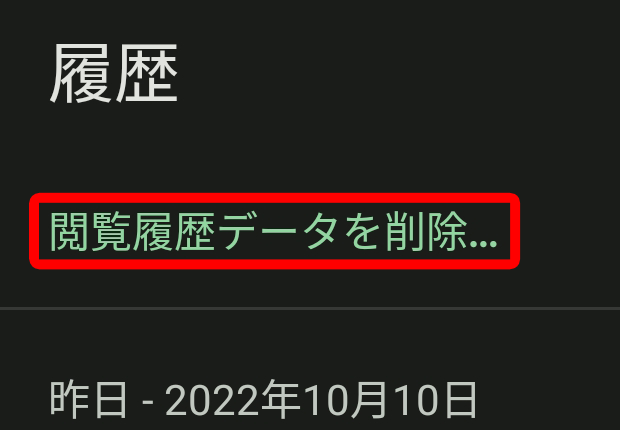
左上にある「閲覧履歴データを削除」をタップします。
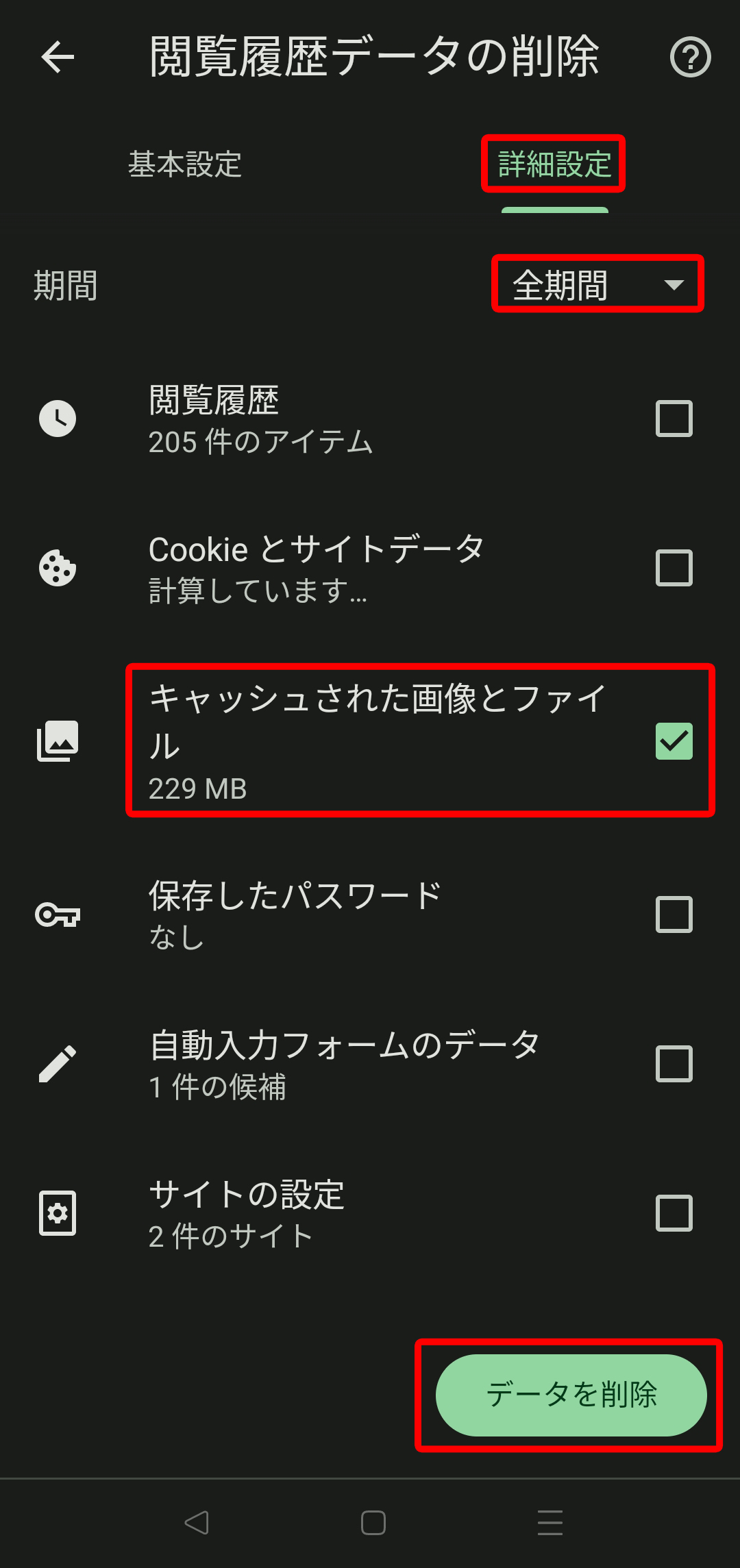
履歴削除の設定が表示されるので、「詳細設定」をタップ、期間を全期間、「キャッシュされた画像とファイル」にチェックを入れます。
下部にある「閲覧履歴データを削除」をタップでキャッシュが削除されます。
Safari(iPhoneなどのiOS)
iOSのSafariは、キャッシュのみの削除というのがなく、キャッシュを削除すると履歴やCookieなどのデータも削除されるのでご注意ください。
ホーム画面の「設定」をタップします。
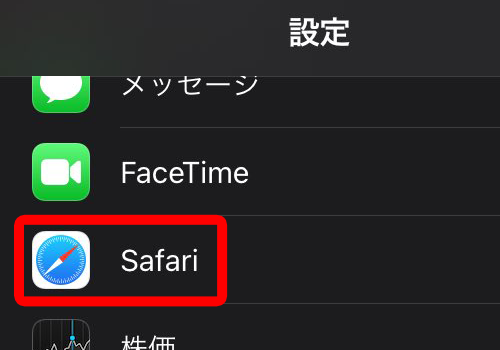
下にスクロールし、「Safari」をタップします。
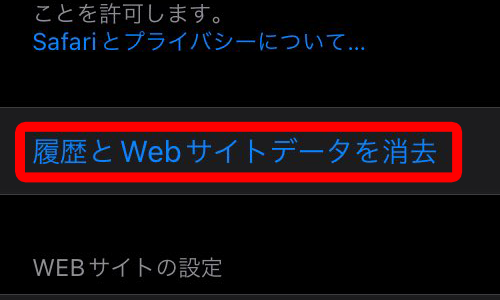
Safariの設定が開くので、さらに下へスクロールし「履歴とWebサイトデータを消去」をタップします。
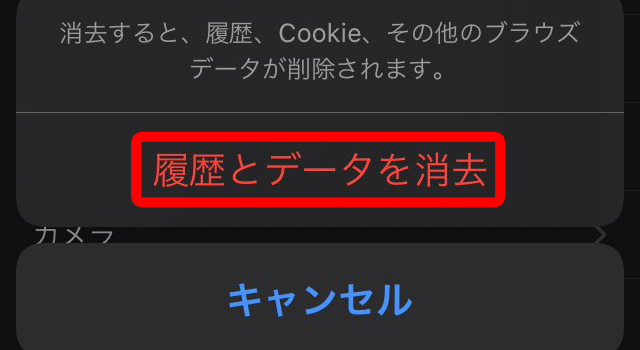
下部に、消去する旨が表示されるので、「履歴とデータを消去」とタップすると、キャッシュが削除されます。
前述の通り、履歴やCookieなどのデータも消去される点にご注意ください。
Microsoft Edge
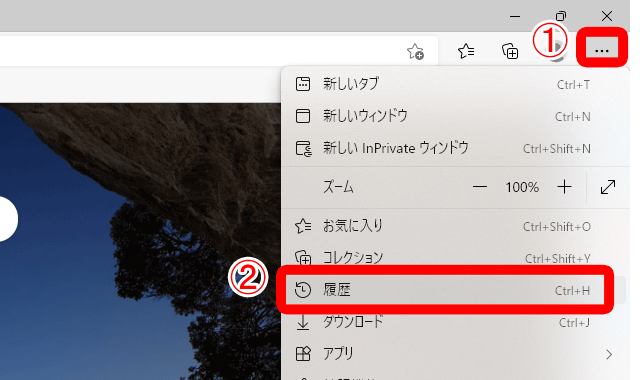
Microsoft Edgeの右上にある「・」が横に3つ並んでるマークをクリックすると、メニューが表示されるので、「履歴」をクリックします。
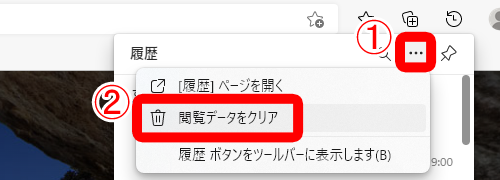
表示される履歴のウィンドウの右上にある「・」が横に3つ並んでるマークをクリックし、「履歴データをクリア」をクリックします。
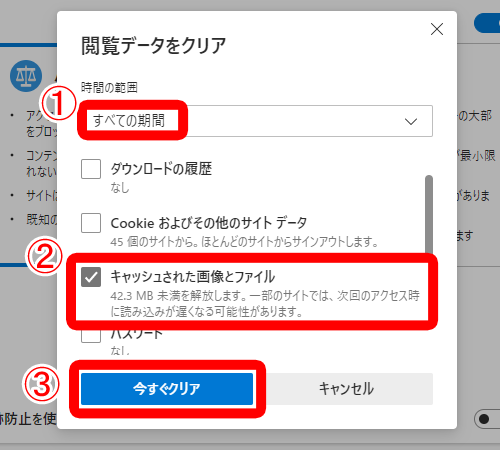
時間の範囲を「すべての期間」にし、「キャッシュされた画像とファイル」にチェックを入れて、「今すぐクリア」をクリックするとキャッシュが削除されます。
「キャッシュされた画像とファイル」以外にチェックが入っていると、該当のデータも削除されるのでご注意ください。
Safari(Mac)
Safariを起動した状態で、メニューバーから「Safari」をクリックします。
上部の「Safari」メニューから「環境設定」をクリック。
環境設定ウィンドウ上部の「詳細」をクリックします。
「メニューバーに”開発”メニューを表示」にチェックを入れます。最初から入っていたら、そのままでOKです。
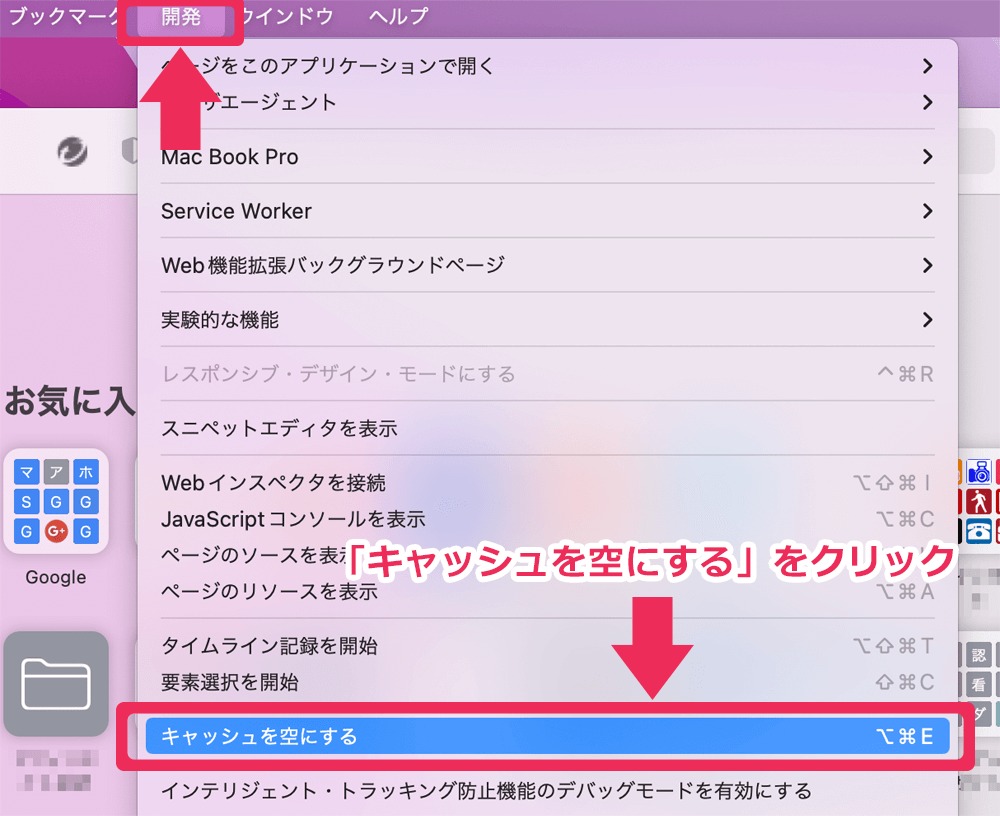
メニューバーに「開発」が追加されるので、そちらをクリックし、「キャッシュを空にする」をクリックするとキャッシュが削除されます。
まとめ
- キャッシュとは一度読み込んだデータを保存し、再度表示する際に保存したデータを読み込む仕組みのこと。
- キャッシュにより、表示の高速化、通信データ量を抑えることが可能。
- キャッシュが溜まることで、動作が遅くなるがことある。
- キャッシュの削除は、ブラウザごとに操作が異なる。