文中の説明画像をクリックすると拡大します。
CDN(コンテンツデリバリーネットワーク)って何?
CDN(コンテンツデリバリーネットワーク)とは、同一のコンテンツを多くの配布先やユーザーに効率的に配信するためのネットワークのことです。
Webサイトのデータは、基本的に一台のサーバーから配信されますが、CDNを使うことで、Webサイトで使われてるデータの一部を、複数の拠点から配信することができます。
少しイメージしにくいと思うのでイラストにしてみました。
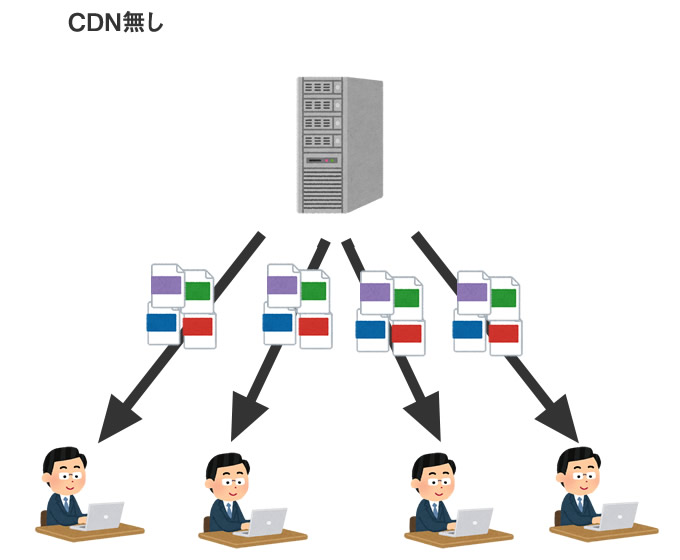
上のイラストは1台のサーバーから各ユーザーに4つのファイルを配信しているイメージです。通常はこのような形でデータが配信されます。
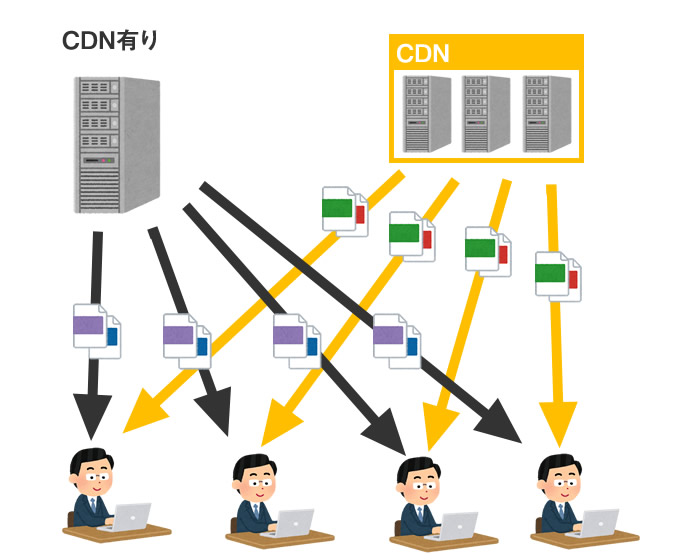
次のイラストはCDNを利用しているケースです。
もともとあったサーバーからは、紫と青の2種類のファイルが転送されていますが、緑と赤のファイルはCDNから配信されています。
CDNを使用することで、データの一部だけを専用のサーバーから配信させることができます。
これにより、アクセスに集中した際に、コンテンツを配信しているサーバーがダウンすることを防いだり、ネットワークが高負荷になったりする状態を避けることができます。
CDNは、インターネット上の様々な場所にあるサーバーから構成されます。Webサイトの閲覧者の物理的な位置などによって、使用されるCDNを切り替えることで、より速くコンテンツを配信することが可能になっています。
例えば、同じファイルに対してCDNを使用して配信するとき、日本からアクセスがあった時は、日本にあるCDNから、アメリカからアクセスがあったときは、アメリカにあるCDNからといったように、訪問者がアクセスしている位置に近いCDNが選択されてコンテンツが配信されます。
CDNの歴史は古く、考え方自体は1990年代からありました。当時はインターネット回線も低速で、スムーズにWebサイトを閲覧するためにCDNが取り入れられていました。
Googleによると、ページの反応が0.5秒遅くなると、アクセス数が20%ダウンするといった調査結果もあります。またアマゾンの調査によると、ページの反応が0.1秒遅くなると、売り上げが1%ダウンするといった調査結果もあります。
0.5秒とか0.1秒とか本当にわずかな時間の遅延ですよね。しかしそれでも、アクセス数や売り上げが減少するということが調査結果で明らかになっているのです。
現在、インターネットの回線は光回線が主流となり、これ以上の速度を向上させても意味がないとお考えかもしれません。
しかし、リアルタイムな動画コンテンツなど普及しつつあり、リッチなWebサイトをストレスなく閲覧するために、ビジネスシーンにおいては、これからも回線速度の高速化は必要不可欠です。
そのためにも、CDNのような仕組みを活用して、高速なコンテンツ配信をこれからも続けていく必要があるのです。
CDNを導入するメリット

CDNを導入するメリットには以下のものがあげられます。
サーバーの負荷が軽くなり通信が安定する
CDNを使用することで、1台のサーバーからすべてのコンテンツを配信するのではなく、一部のデータをCDNから配信することで、サーバーの負荷を減少させることができます。
ブラウザのキャッシュ機能によりWebサイトの表示が高速化する
WebサイトAとWebサイトBの2つのWebサイトを閲覧するとします。WebサイトAとWebサイトBは全く違うコンテンツを配信していますが、一部のファイルだけ同じものを配信していると仮定します。
その一部のファイルをCDNで配信している場合、WebサイトAを見た時にCDNで配信しているファイルがブラウザにキャッシュされます。そしてそのユーザーが次にWebサイトBを見た時、CDNで配信されているファイルはすでにブラウザのキャッシュに保存されているため、CDNにアクセスする必要はありません。
つまり、WebサイトAを閲覧した後、WebサイトBを見ると、一部のデータはキャッシュとしてブラウザに保存されているため、初回で見るときと比べて、WebサイトBは高速で表示させることができます。
サーバーの使用容量を減らすことができる
コンテンツの一部をCDNで配信することにすれば、その一部のデータはWebサーバーに保存しておく必要はありません。これによりWebサーバーの使用容量を減らすことができます。
CDNの実用例
CDNを活用した事例の一つとして、jQueryのライブラリの配信について紹介します。
jQueryとは、JavaScriptのライブラリの一つで、現在多くのWebサイトの構築に使われています。jQueryのライブラリはオープンソースで公開されており、誰でも無料で使用することができます。
詳しくは、こちらのページをご覧ください。

jQueryの使用方法として、ライブラリを予めダウンロードしてWebサイトのデータと一緒にアップロードする方法と、Googleが公開しているjQuery CDNを使用する方法を、選択できます。
【参考】Google Hosted Libraries jQuery
参考リンクは、Googleが提供しているjQueryのCDNです。バージョン1系列から3系列までの各バージョンのjQueryのライブラリが配信されています。
例えば「1.x snippet:」のスクリプトタグを見てみましょう。
【HTML】
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
jQueryのライブラリを使用するときに、個別のサーバーにjQueryのライブラリを設置して読み込むのではなく、上記のscriptタグを使ってjQueryのライブラリを読み込むことで、自分のサーバーにjQueryのライブラリをアップロードする必要がなくなります。
さらに、複数のサイトでこのscriptタグを記述してjQueryを読み込むことで、先ほど紹介したキャッシュ機能が働き、jQueryの読み込み速度を向上させることができます。
まとめ
- CDNは、コンテンツを配信するための専用のネットワーク。
- CDNを使用することで、サーバーの負荷軽減やWebサイトを速く表示できる。
- CDNは、jQueryなどのライブラリ配信でよく使われている。