文中の説明画像をクリックすると拡大します。
JPG・GIF・PNGの画像ファイルの容量を小さく(縮小)したい
Webサイトに表示させる画像は、できるだけ容量を小さく、なおかつきれいに表示させることに注意すると思います。
インターネット環境が整った昨今では、昔より表示スピードが格段に上がったとはいえ、「できるだけ画像を軽くして表示を早くさせたい」のは基本的に変わらないためです。
特にモバイルで閲覧する場合、ファイルサイズを軽くして表示を早くすることは、ユーザビリティの上で非常に重要です。
例えば、スマートフォンやデジタルカメラで撮った写真は、Webページにアップする画像としては、そのままではファイルサイズが大きい(重い)場合が多いと思います。
そんなとき、オンラインで公開されている画像ファイル圧縮サービスを活用すると、できるだけきれいな状態で画像ファイルの容量を小さく(縮小)してくれます。場合によっては半分以下の容量になることもあります。
ここでは、ブラウザ上で動作する画像サイズを小さくできるオンラインサービスをいくつか紹介します。
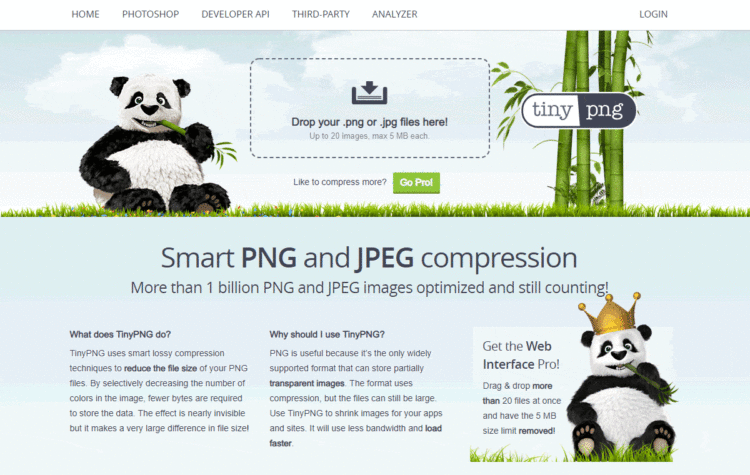
ファイルをドロップするだけで使える「TinyPNG」
【サービス名】TinyPNG
【対応フォーマット】JPG,PNG
TinyPNGは、画像圧縮サービスの定番です。PNGとJPGファイルの圧縮が可能です(GIFはできません)。
Webサイトを開くと、ページの上部に「Drop your .png or .jpg files here!」と表示されている領域があるため、そこへ圧縮したい画像ファイルをドロップします。
フリープランでは、一度にアップロードできる画像ファイル数は20枚までで、1枚あたりの画像容量は5MBまでです。
しかし、筆者の経験では、一度に20枚以上処理したケースは(する必要も)、これまで一度もありませんでしたし、一度ブラウザを更新すれば画像処理の履歴は消え、すぐにまたゼロの状態で使えますので、枚数制限は大きな問題ではありません。
有料プランは、1ユーザーあたり年間25ドルかかります。
有料プランでは、1度にアップロードできる画像ファイスの制限がなくなり、1枚あたり画像容量が25MBまでのファイルの圧縮が可能です。
TinyPNGを使うのに、ブラウザでアクセスするのが大変な人には、TinyPNGのPhotoshopプラグインも提供されています。
Photoshopを持っていない人は使えませんが、TinyPNGを愛用しているクリエイターにとって、ブラウザでいちいちアクセスする必要がなくなるので、効率のアップにつながるでしょう。Photoshop用のプラグインは65ドルです。
【Photoshopプラグイン】Photoshop Plugin
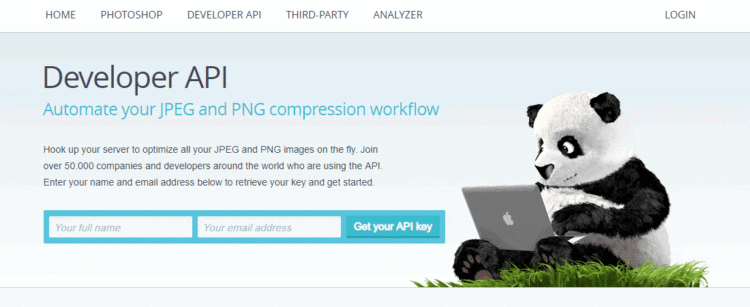
また、TinyPNGでは外部にAPIを公開しています。このAPIを使って自動的に画像を圧縮してくれる、WordPressのプラグインもあります。
【WordPressプラグイン】Compress JPEG & PNG images
APIによる画像の圧縮は、1か月あたり500枚までは無料で利用できます。
TinyPNG内にある「Developer API」ページにて、APIキーを入手できます。WordPress用プラグインを導入したい人は入手しましょう。
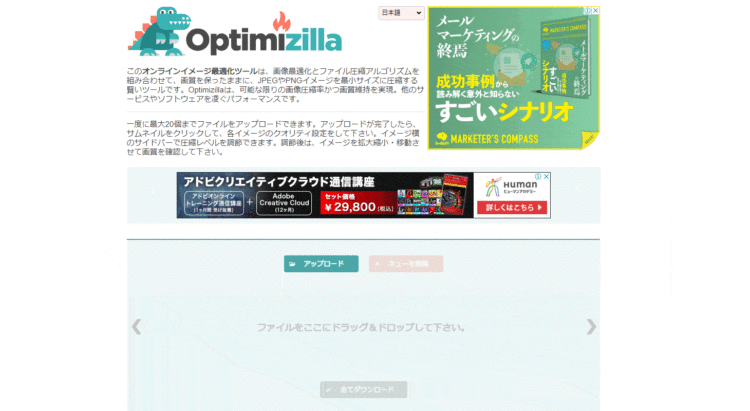
日本語で利用できる「オンラインイメージ最適化ツール」
【サービス名】オンラインイメージ最適化ツール
【対応フォーマット】JPG,PNG
「オンラインイメージ最適化ツール」は、日本語で利用できる画像圧縮サービスです。
前述のTinyPNGと同様に、画像ファイルをドラッグアンドドロップで追加できます。
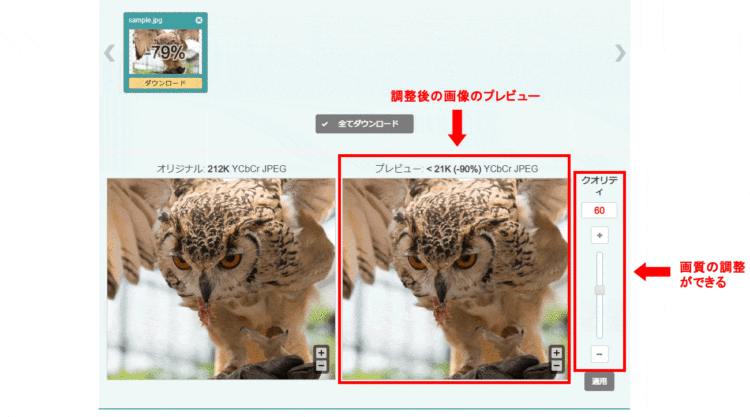
TinyPNGとの大きな違いは、圧縮対象の画像の画質をユーザーが自由に選択できる点です。画質の調整はプレビューを確認しながら実行できます。
TinyPNGと同様に、一度に登録できる画像ファイル数は20枚までです。
しかし、オンラインイメージ最適化ツールでは、1つの画像ファイルの容量に制限がありませんので、容量が大きい画像の圧縮を行いたいときに使い勝手のよい画像圧縮サービス、と言えるでしょう。
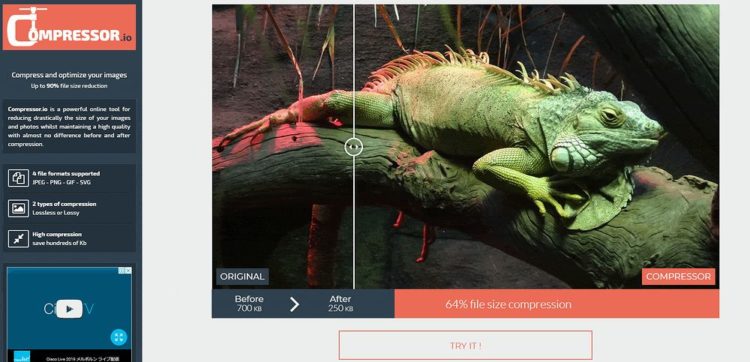
スライダーで圧縮前後の画質が確認できる「Compressor.io」
【サービス名】Compressor.io
【対応フォーマット】JPG,PNG,GIF,SVG
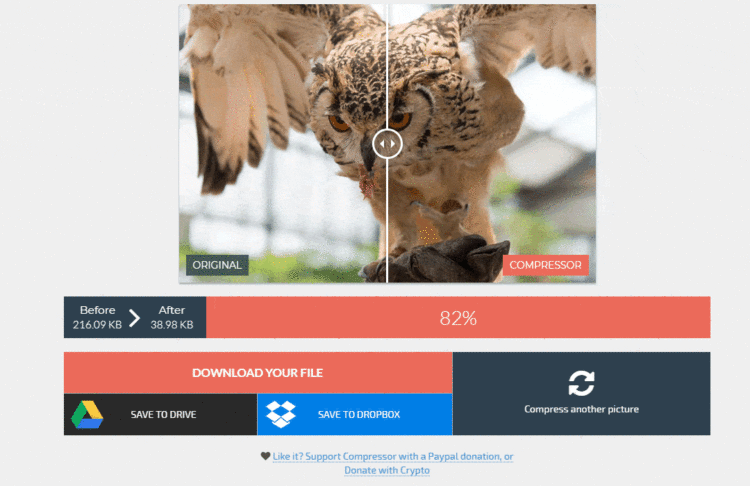
Compressor.ioは、圧縮前後の画像ファイルの比較がスライダーを使って確認できる、ユニークな画像圧縮サービスです。
対応している画像フォーマットも、「JPG」「PNG」「GIF」「SVG」と豊富です。
圧縮できる画像ファイルの容量は、最大で10MBです。
圧縮方法として、「Lossy圧縮」と「Lossless圧縮」が選択できます。
「Lossy圧縮」とは、非可逆圧縮の事で、圧縮率を優先した方法です。
一方で、「Lossless圧縮」は、圧縮前と圧縮後でデータが同じになる圧縮方法です。「Lossless圧縮」は圧縮の前後でデータが損なわれることはありません。
圧縮した画像は、そのままダウンロードするだけでなく、Googleドライブやドロップボックスへと直接保存させることもできます。
引き続き別の画像を圧縮したい場合は、「Compress another picture」ボタンをクリックすると、次の画像が圧縮できます。
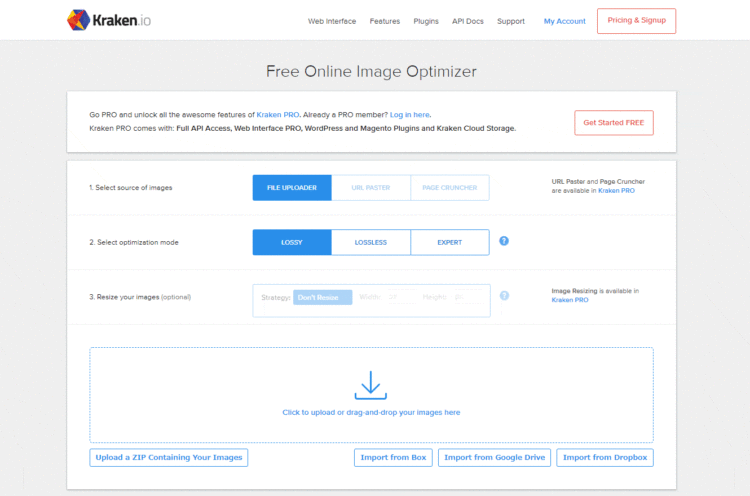
保存できるメタデータが選択できる「kraken.io」
【サービス名】kraken.io
【対応フォーマット】JPG,PNG,GIF
Kraken.ioは、保存するメタデータ(写真画像に含まれている位置情報やカメラ情報のデータ)を選択して画像を圧縮できるサービスです。
しかし、圧縮前後のプレビューを確認することができず。無料プランではアップロードできる画像容量が1MB以下に制限されています。
有料プランになると、アップロードできる画像の容量が32MBまで増え、複数の画像ファイルをまとめたzipファイルによるアップロードにも対応可能です。
本格的に使う場合は、1か月5ドルのプロ版の登録が必要でしょう。
まとめ
- 「TinyPNG」は、細かい設定なしで簡単に使える画像圧縮サービス。
- 「オンラインイメージ最適化ツール」は、日本語で使える画像圧縮サービス。
- 「Compressor.io」は、スライダーを使って、圧縮前後のプレビューが確認できる画像圧縮サービス。
- 「kraken.io」は、圧縮時に残すメタデータを選択できる画像圧縮サービス。