文中の説明画像をクリックすると拡大します。
WordPressにFacebookとTwitterのタイムラインを表示する方法は?
WordPressを運営する上で、最新の情報を発信するためにFacebookやTwitterといったSNSを利用する方法があります。
Webサイトのコンテンツは、充実したコンテンツを読者に発信するという点では優れています。しかし、ちょっとしたニュースや更新情報などを盛り込むのに、SNSを利用する方法があります。
その場合、WordPressサイトにSNSのタイムラインを表示させる方法があります。以下のような方法です。
- サイドバーなどのウィジェットに埋め込みコードを入れる
- プラグインを導入する
最初に行う方法として、まずはウィジェットに埋め込みコードを入れる方法を見ていきましょう。最初からプラグインを利用してばかりだと、WordPressの表示速度が落ちてしまいがちです。
なお、記述コードの名前がテーマや他のプラグインと重複してしまうと、レイアウトが崩れる原因にもなります。それらのことを踏まえた上で、実際にタイムラインを表示してみましょう。
Facebookのタイムラインを表示する方法
FacebookのタイムラインをWordPressサイトに表示する方法ですが、公式サイトの「ページプラグイン」を利用します。
この方法で、埋め込みコードを作成し、WordPressサイトのサイドバーウィジェットなどに入力しましょう。
もしオリジナルテーマなどを適用していて、ウィジェット機能がないという方は、以下の記事を参考にしてみてください。

では、Facebookタイムラインの具体的な導入方法の説明をしていきます。
- Facebookの「facebook for developer」にアクセスする
- トップ画面のドキュメントをクリック

- 「Social Plugins」をクリック

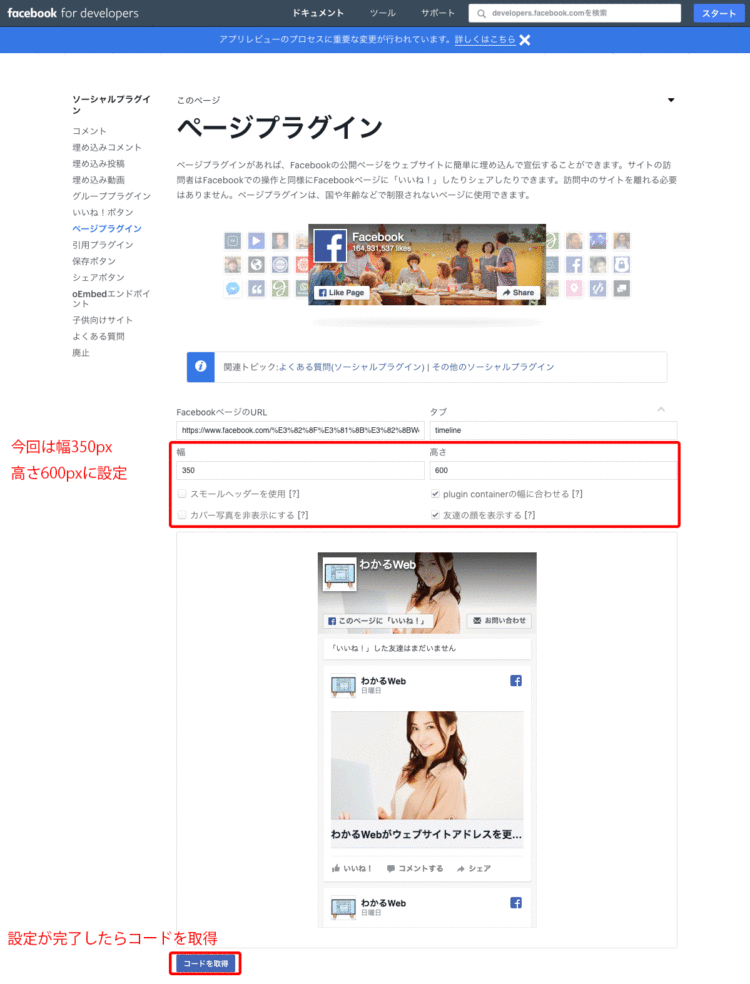
- 「ページプラグイン」をクリック
- 「FacebookページのURL」にホーム画面のURLを入力

すると、入力項目の下にプレビューが表示されるので、確認しながら設定を変更しましょう。

- 設定が終わったら、「コードを取得」をクリック
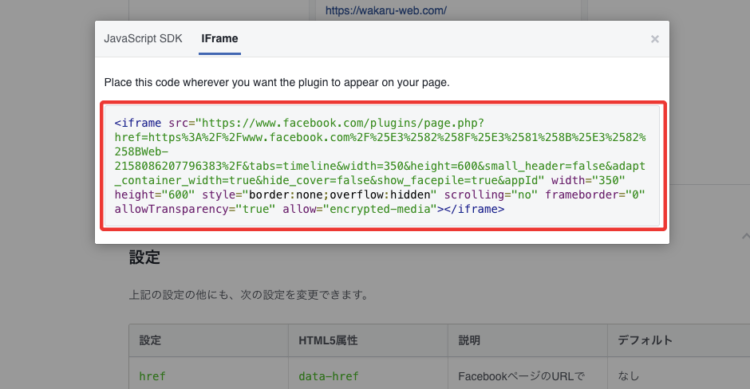
- 埋め込みコードが表示されるので、今回は「IFrame」のコードをコピーしてください。

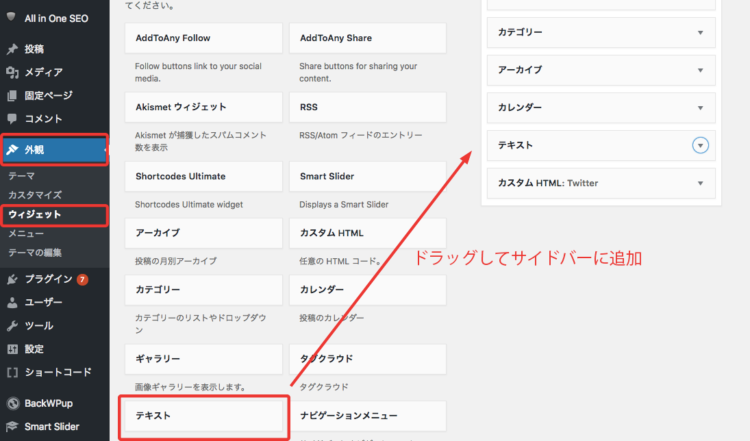
※「JavaScript SDK」のコードを利用するには、専用のJavaScriptを読み込まなければいけないので、今回は割愛します。 - そしてWordPress管理画面から「外観」→「ウィジェット」にアクセス
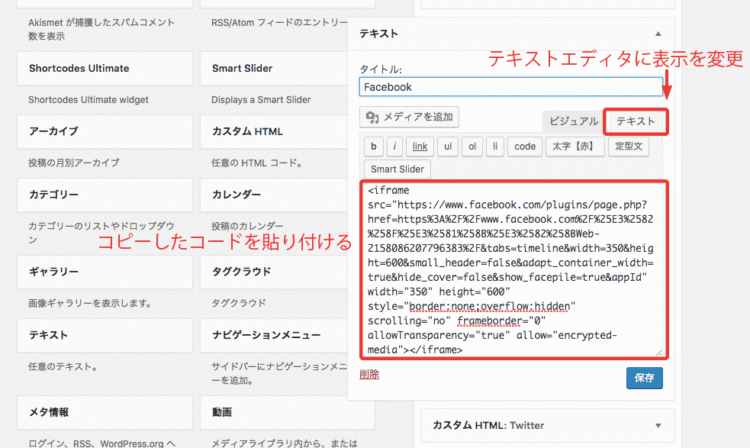
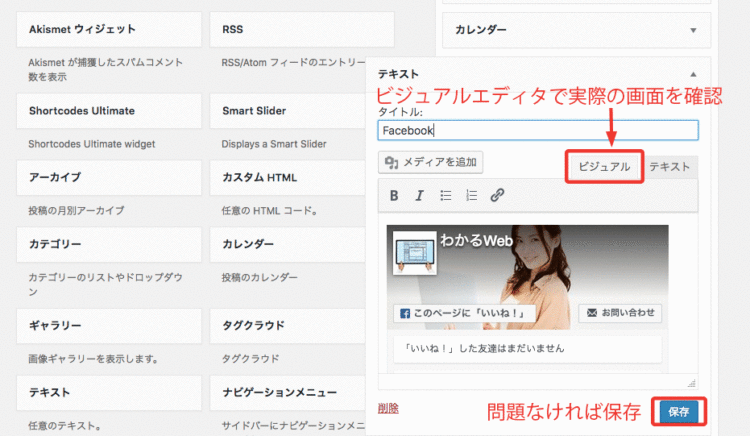
- 「テキスト」という項目をサイドバーなどに追加し、先ほどコピーした埋め込みコードをテキストエディタに貼り付ける


- ビジュアルエディタで確認し、問題なかったら保存して完了

以上でFacebookのタイムラインを入れ込むことができます。実際にサイトを表示して確認してみましょう。
Twitterのタイムラインを表示する方法
Twitterのタイムラインを表示する方法です。
まず公式の「publish.twitter.com」から埋め込みコードを作成します。
Facebookと同様に、サイドバーなどのウィジェットに入力することで、タイムラインを表示することが可能です。
具体的な方法は、以下の通りです。
- 「publish.twitter.com」にアクセス
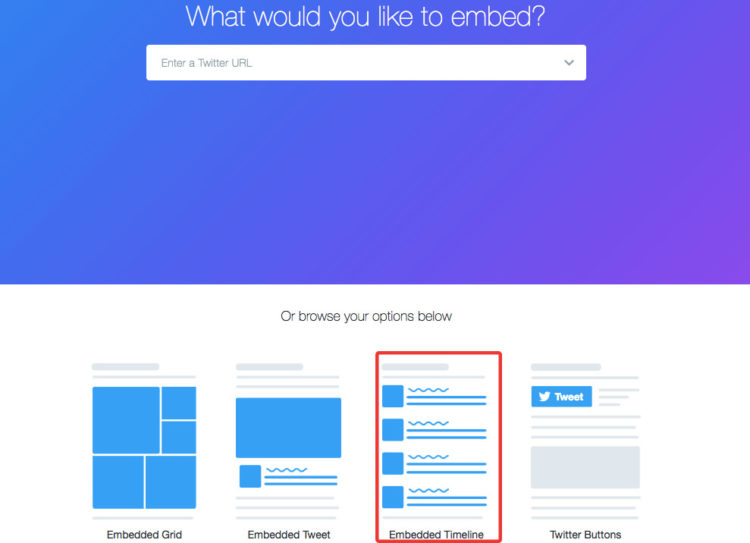
- 「Embedded Timeline」をクリック

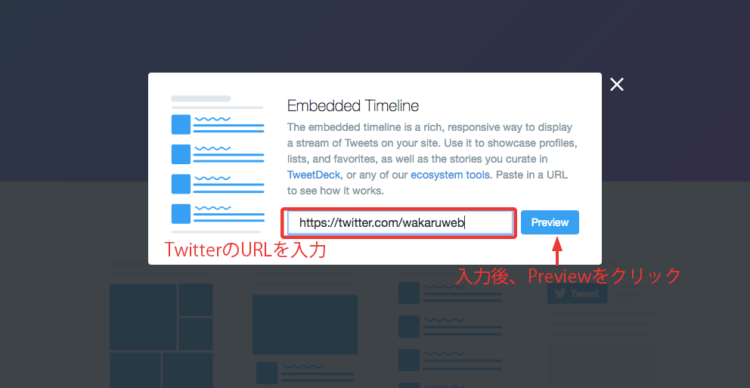
- 入力項目に表示したいTwitterアカウントのタイムラインURLを入力して「Preview」をクリック

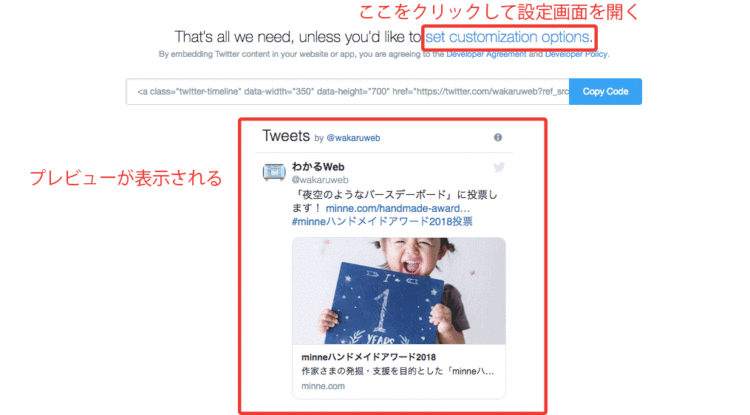
※Twitterのタイムラインは、ログインした後に「Twitterホーム」→「ツイート」にアクセスしたページのURLです。 - すると、タイムラインのプレビュー画面が表示されるので、「set customization options」をクリックしてお好みの設定に変更→「Updata」で内容を保存


- 「Copy Code」をクリックして、埋め込みコードをコピー
- そしてWordPress管理画面から「外観」→「ウィジェット」にアクセス
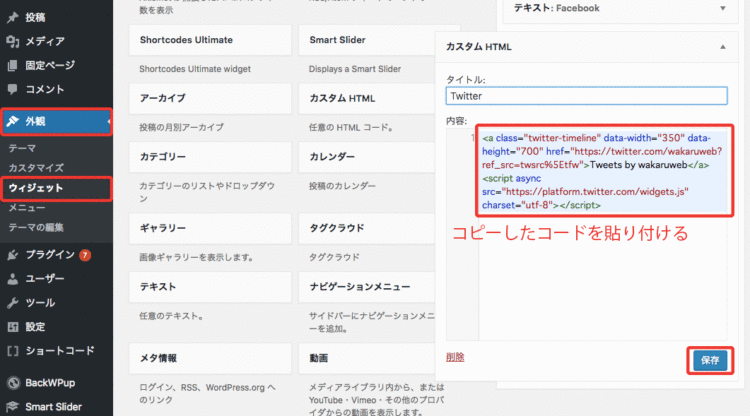
- Twitterの場合、「カスタムHTML」をサイドバーなどに追加し、先ほどコピーした埋め込みコードを貼り付ける

- 保存をクリックして完了
これで、サイドバーにTwitterのタイムラインが表示されています。実際にサイトを表示して確認してみましょう。
プラグインでFacebookやTwitterのタイムラインを表示することはできるの?
基本的に、上記の方法でFacebookやTwitterのタイムラインを表示させることが、最も簡単で適切です。
しかし、プラグイン「Jetpack by WordPress.com」を導入して、FacebookやTwitterなどのタイムラインを表示することもできます。
具体的な方法は、以下の通りです。
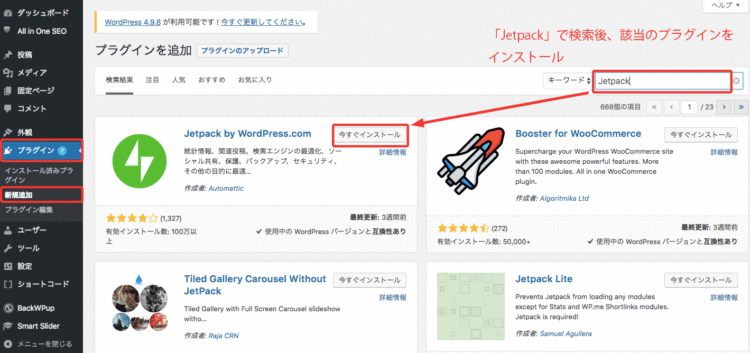
- WordPress管理画面から「プラグイン」→「新規追加」から、検索画面で「Jetpack」を入力
- 「Jetpack by WordPress.com」をインストールし、そのまま有効化

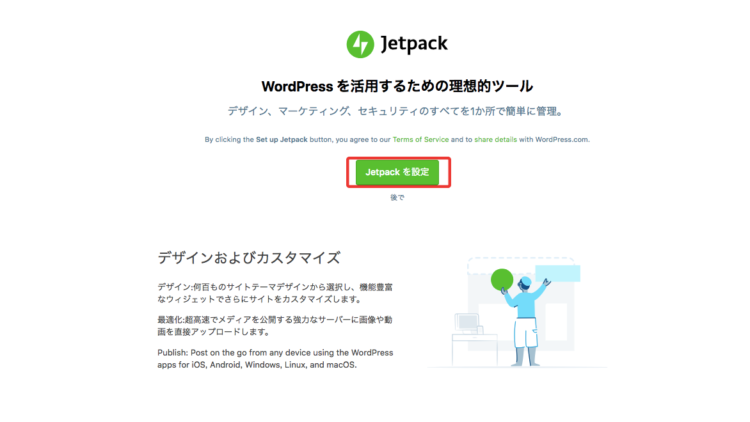
- すると、以下の画面が出てくるので、「Jetpackを設定」をクリック

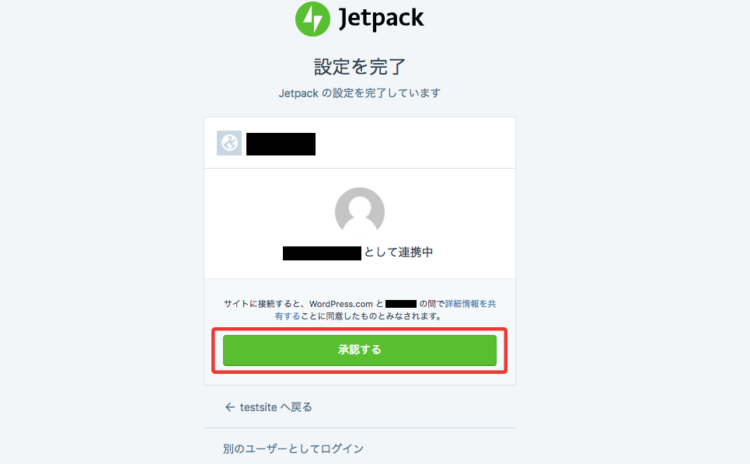
「Jetpack」は他のプラグインと違い、 WordPressのアカウントと連携する必要があります。 - 「承認する」をクリックして、 WordPressアカウントと連携する

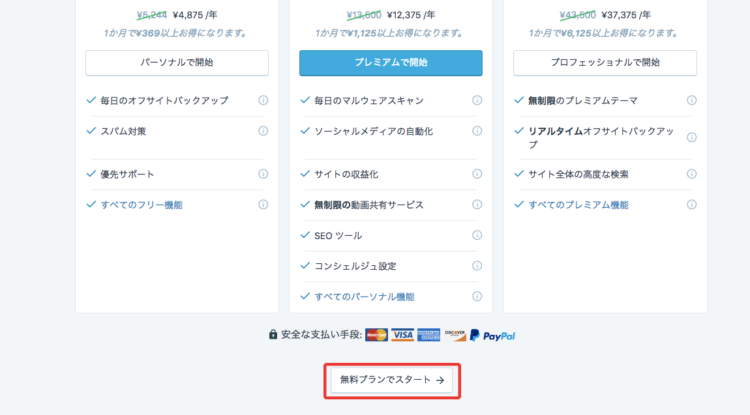
- 有料プランなどの選択画面になるので、今回は「無料プランでスタート」をクリック

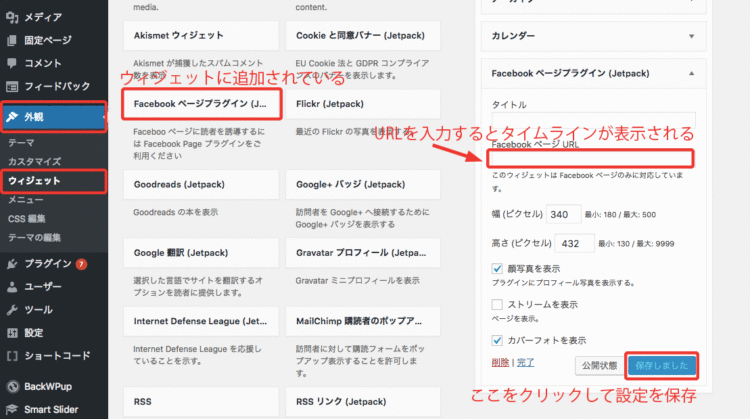
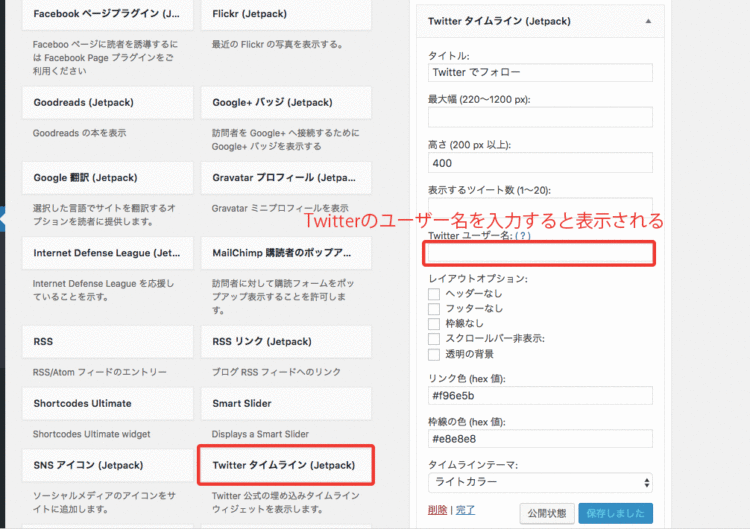
- WordPress管理画面の「外観」→「ウィジェット」にいくと、「Facebook ページプラグイン(Jetpack)」や「Twitter タイムライン(Jetpack)」などが追加されている

Facebookの場合、「Facebook ページ URL」にURLを入力するとタイムラインが表示される

Twitterの場合、「Twitter ユーザー名」を入力すると表示される
これで、わざわざFacebookやTwitterの埋め込みコードを作成する必要が無くなります。しかし、プラグインを導入する工程や、たくさん導入したことで、ページの表示速度が低下するなどの懸念もあります。
特にこだわりがなければ、埋め込みコードを作成してウィジェットに追加する方法がおすすめです。
なお、WordPressにFacebookとTwitterのボタンを設置する方法は、こちらをご覧ください。

まとめ
- WordPressにFacebookやTwitterのタイムラインを表示するには、埋め込みコードを作成する。
- 作成した埋め込みコードを、ウィジェットに追加し表示させることができる。
- プラグイン「Jetpack」を導入して、タイムラインを表示することも可能。


