文中の説明画像をクリックすると拡大します。
WordPressの「投稿」と「固定ページ」ってどう違うの? 使い分けは?
WordPressでは、標準で「投稿」と「固定ページ」の2種類のページタイプがあります。
WordPressを使い始めのころは、どうやって使い分ければよいか悩むかもしれませんが、「固定ページ」と「投稿」の特徴を押さえれば、使い分けの基準はわかりやすいかもしれません。
※もう一つ、「カスタム投稿タイプ」というものもあるのですが、必要な方はこちらをご覧ください。

「投稿」とはなに?
「投稿」は、WordPressでブログタイプのサイトを作るときに最も使用する頻度が高いページタイプです。
「投稿」の特徴は以下の3つです。
- 時系列で管理されるページ
- カテゴリーやタグで分類できるページ
- RSSに情報が掲載されるページ
「時系列で管理される」とは?
「投稿」は、時系列で管理されるという点が最大の特徴です。
一般の「ブログ」を思い出しましょう。
ブログは、新しい記事を投稿することで、記事が上から下へ(設定によっては下から上へ)と増えていきます。
新しい記事は上に表示されて、古い記事は下に移動していきますよね。
「時系列で管理される」というのは、このような特徴のこと、つまり投稿や更新をした時刻をもとに整理されることを指します。
ブログのトップページは、「新着記事一覧」などであることが多いと思いますが、WordPressのブログサイトも、投稿とトップページを連動させることができます。
「カテゴリーやタグで分類」とは?
さらに、ブログに設定された「カテゴリー」や「タグ」による分類を見たことがあるでしょう。
ある記事に設定された「カテゴリー」のラベルをクリックすると、クリックされた「カテゴリー」に所属している記事の一覧が表示されます。
これは「カテゴリーアーカイブ」と呼ばれるものです。
訪問者が、カテゴリーアーカイブを見ることで、見たいカテゴリーの記事一覧を見ることができます。
このような機能は、「カテゴリー」だけでなく「タグ」も同様です。
「タグ」とは、その記事にふられたラベルのようなものです。「海外旅行」という「タグの一覧」には、「海外旅行」という「タグ」をふられた記事がそろうというわけです。
このように、投稿の中身をカテゴリーやタグなどで分類すると、同じカテゴリ-、同じタグの投稿の分類ができます。
カテゴリーやタグなどでの分類機能は、「固定ページ」には存在しない機能です。
「カテゴリー」や「タグ」の使い分けについては、以下の記事もご覧ください

最後に、投稿はRSSに情報が掲載される、と述べました。
RSSとは、「ブログの新着情報を配信するための技術」です。
ブログそのものでも新着情報を配信していますが、RSSはXMLというHTMLに似た言語で記述されており、人間が見るためのものではありません。
RSSとは?
RSSとは、「Rich Site Summary(リッチ・サイト・サマリー)」の略称で、Webサイト(ブログ)の更新情報を公開するためなどに、使われています。
一般に、ブログの更新は、実際にそのブログを見て更新されていることを確認すると思います。
ところが、自分がチェックしたいブログがたくさんある場合、どれが更新されたかを調べるのは、大変手間がかかります。
そこで、実際のブログを見なくても、RSSの情報を取得することで、更新されたかどうかが分かる仕組みがあるのです。
RSSで書かれた情報の取得には、「feedly」などの「RSSリーダー」というツールが必要になりますが、この「RSSリーダー」は「複数のブログの更新情報を一括で管理できる」という点で便利です。
ちなみに、WordPressで構築されているWebサイトでは、公開しているURLに「feed」という文字列を追加すると、ブラウザ上でRSSの中身を表示させることができます。
サンプルとして、WordPressの公式サイトのRSSを見てみましょう。
WordPressの公式サイトのURLは「https://ja.wordpress.org/」です。
このURLの末尾に「feed」を付け加えて、「https://ja.wordpress.org/feed」にアクセスすると、WordPressの公式サイトが配信しているRSSの中身が表示されます。
「固定ページ」とはなに?
「固定ページ」は、名前からわかるように「固定」しているページです。
トップページとの連動がなく、カテゴリーとの関連付けがない「独立したページ」という概念で、会社紹介ページやお問い合わせページなど、「カテゴリーに属さない内容のページ」を作るのに適しています。
運用の仕方にもよりますが、一度作ると、修正や更新の頻度が少ないコンテンツが多いようです。
固定ページの特徴は以下の3つです。
- 他のページとは無関係に存在する独立したページ
- トップページと連動しない
- カテゴリーやタグで分類できないページ
- 別の固定ページと親子関係を持たせられるページ
このような特徴から分かるように、「固定ページ」はカテゴリーによる分類が不要で、他のページとの関係が薄いページの作成に向いています。
そして、時系列で並べるようなページでもありません。
また、固定ページは親子関係を持たせられると紹介しました。
一つの親固定ページには、複数の子固定ページを設定できます。しかし、一つの子固定ページが複数の親固定ページを設定することはできません。
親子関係を持たせる「固定ページ」の使い方として、例えば「事業所一覧のページ」と「全国にある各事業所のページ」を作る時などに使用できます。
大企業などでは、全国に事業所が点在していることがあります。
そこで、「事業所一覧用の固定ページ」を親固定ページとして、子固定ページとして「複数存在する各事業所のページ」を作る方法です。
このような使い方は、カスタム投稿タイプを使うことで実現できますが、事業所ページのように時系列で並べる必要がないコンテンツでは、親子関係を持つ固定ページで作る方が自然な方法という見方が多いと思います。
カスタム投稿タイプの作成方法は、こちらをご覧ください。

WordPressでブログを作る時の「投稿」と「固定ページ」の使い分け例
実際にWordPressでブログを作る時に、「投稿」と「固定ページ」をどのように使いわけるか、サンプルを紹介して解説します。
まずは、ブログの設計をしましょう。
ここでは、全国のグルメレポートのブログを作るとします。運営者が全国の飲食店を回って、お店のレポートを紹介するブログです。
ブログに追加していく「レポート(記事)」は「投稿」で作り、「レポート(記事)」を「カテゴリー」で分類します。
「カテゴリー」の区分けは、レポートした飲食店の「所在地」とします。
ブログには、「レポート」だけでなく、「プロフィール」「お問い合わせ」「プライバシーポリシー」のページも必要です。
これは「レポート」とは違う種類であり、時系列に並んでいないので「固定ページ」で作ります。
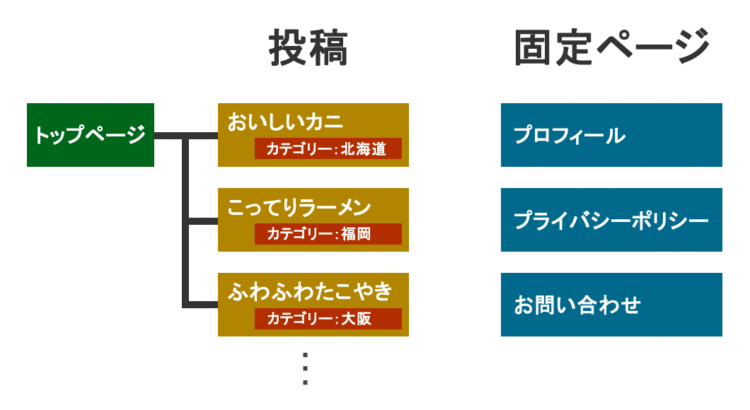
ここまでの情報をイラストで整理したものが、以下です。
イラストでは、レポートとして3つの投稿を紹介しています。
- 「北海道カテゴリー」の「おいしいカニ」
- 「福岡カテゴリー」の「こってりラーメン」
- 「大阪カテゴリー」の「ふわふわたこやき」
このように、カテゴリーで分類することで、訪問者は例えば「大阪のレポート(記事)」のように、地域を限定してレポートを見ることができるようになります。
レポートは投稿で作成しますが、その他のページである「プロフィール」「プライバシーポリシー」「お問い合わせ」の3つのページは「固定ページ」で作ります。
これらは、時系列で並べる必要もなく、カテゴリーで分類する必要もありません。このようなページは通常「固定ページ」を使って作成するのが一般的です。
まとめ
- WordPressでは、標準で「投稿」と「固定ページ」の2種類のページのタイプがある。
- 「投稿」は、時系列で並べて、カテゴリーやタグで分類できる。
- 「固定ページ」は、時系列で並べる必要がなく、分類も不要なページとして作成する。
- 「固定ページ」は、親子関係を持たせることができる。