文中の説明画像をクリックすると拡大します。
新しいウィンドウで開くリンクタグに付与される「rel=”noopener”」って何?
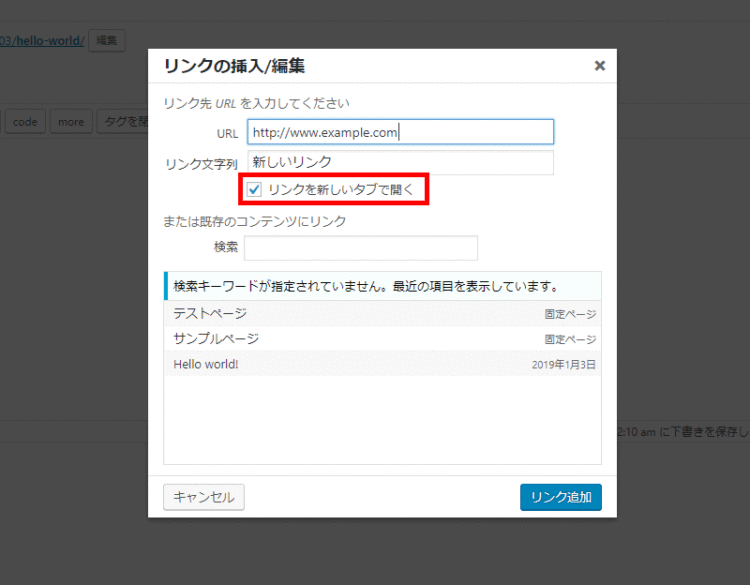
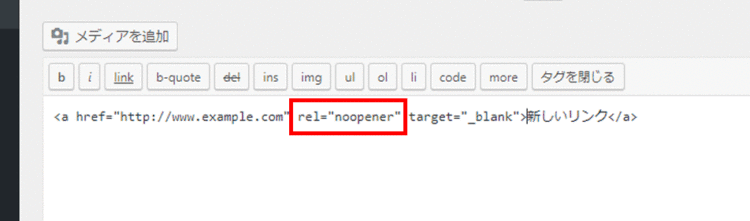
WordPressの投稿や固定ページでリンクを設定する際に、「リンクを新しいタブ」にチェックを入れて設定すると、アンカータグに「rel="noopener"」という属性が設定されます。
これは通常のリンクではなく、「target="_blank"(新しいタブで開く)」リンクの時にのみ設定される属性です
「rel="noopener"」とは一体何でしょうか。
「rel="noopener"」の役割は、新規タブで開いた新しいページ(子画面)に記述されているJavaScriptのプログラムから、リンク元のページ(親画面)のURLを操作できなくするための記述です。
例えば、自分のWebサイトをWordPressで構築しているとします。
その自サイト内のある投稿ページから、外部サイトへのリンクを「新しいタブ」で開くように設定します。リンク先は外部サイトなので、自分で制作したWebサイトではありません。
もしリンク先の外部サイトのページを開いた時に、そのページに特殊なJavaScriptが記載されていると、リンク元になった自サイトの投稿ページを開いていたタブのページが、別のページへ操作されてしまうのです。
具体的に言うと、新しいタブで開いたページのソースコードの中に以下のようなJavaScriptが記載されていると、リンク元になった自サイトのページが別のURLのページへと遷移します。
【JavaScript】
<script> window.opener.location = "http://www.example.com" </script>
新しいタブで開いたページのソースコードに上記のJavaScriptが記述されていると、リンク元になった親画面のページが「http://www.example.com」に勝手に遷移されてしまいます。
もしこの時、新規タブで開いたページが悪意のあるページだとすると、親画面のページがフィッシングサイトなどのページに遷移させられるかもしれません。
このような事にならないために、WordPressでは新しいタブで開く外部リンクを設定するときに、自動的にアンカータグに「rel="noopener"」が設定されるようになっています。
「rel="noopener"」が記述されていると、新規タブで開いたページに上記のJavaScriptが記述されていても、親画面のページが別のページに遷移させられることを防げます。
「rel="noopener"」はInternet Explorer(IE)では動作しない
セキュリティ対策として重要な「rel="noopener"」ですが、2019年1月時点でInternet Explorer11とEdgeのマイクロソフトが公開している最新のブラウザでは、正常に機能しません。
<追記>
Edgeは、2020/1/15にリリースされたバージョン(79)より対応しています。
Internet Explorer11を使っている場合は、新規タブで開いたページに「window.opener.location = "http://www.example.com"
」が記述されていると、「rel="noopener"」を指定していても、親画面が「http://www.example.com」に遷移してしまいます。
その他のブラウザでの「rel="noopener"」の対応状況は、以下のサイトをご覧ください。
「rel="noopener"」の自動設定はWordPress4.7.4から対応
WordPressのエディタで設定する「リンクを新しいタブで開く」に「rel="noopener"」が追加されたのは、2017年4月20日に公開されたWordPress4.7.4からです。
その時は「rel="noopener"」ではなく、「rel="noopener noreferrer"」という属性が追加されていました。
ところが、WordPressがバージョンアップして4.8になった時に、新規タブ設定で追加される属性が「rel="noopener"」だけになりました。
さらに、WordPress5.0になり新しいエディタ「Gutenberg」が採用されると、再び「rel="noopener noreferrer"」が追加されるようになりました。
さらに、WordPress5.0でもエディタを従来のエディタに戻す「Classic Editor」プラグインを使って古いエディタで編集した時には「rel="noopener"」だけになります。
少し状況がややこしくなってきたので、整理しました。
現在の最新バージョンである5.0系列の場合では、新しいエディタ「Gutenberg」を使用して新規タブを開くリンクを設定すると、「noopener」と「noreferrer」の両方が自動的に設定されます。
「rel="noreferrer"」を設定するとリファラー情報をサーバーに送信しない
「rel="noreferrer"」とは、リンクをクリックした時にリファラー情報をサーバーに送信しないという設定です。
リファラーとは、あるWebページのリンクをクリックして別のページに移動したときの、リンク元のページの情報を言います。
Webサイトの運営者でしたら、自分のWebサイトがどのページからリンクされているのかアクセス解析で分析したことがあるかもしれません。
その時に分析できるリンク元の情報が、リファラーです。
これまで見ていたページから別のページへ遷移するとき、ブラウザはこれまで見ていたページのURLを、新しく遷移したページがあるWebサーバーに送信するようになっています。
アクセス解析ソフトは、サーバーに送信されたその情報を利用しているというわけです。
リファラー情報の有無はアフィリエイトに影響があるのか?
リファラー情報は、アフィリエイトリンクの成果の確認に使われているという情報があり、アフィリエイトのリンクに「rel="noreferrer"」が設定されていることによって、コンバージョンが成立してもアフィリエイトの成果にならないかもしれないという懸念がありました。
この問題について、ASP(Affiliate Service Provider)に問い合わせた方がいたので紹介します。
【参考】WordPressのrel=”noopener noreferrer”自動付加によって起きる問題について各ASPに問い合わせてみた
調査によると、「ほとんどのASPでは成果の発生に影響がないが、一部成果が発生しないこともある」といった状況のようです。
なお、nofollowとは何かについては、こちらをご覧ください。

まとめ
- 「rel="noopener"」は、セキュリティ対策として重要な属性。
- 「rel="noreferrer"」は、サーバーにリファラー情報を送信しなくする属性。
- 「rel="noopener"」の設定は、Internet ExplorerやEdgeでは無効(2019年1月現在)。