文中の説明画像をクリックすると拡大します。
WordPressの表示速度(表示スピード)が遅くなる原因と対策は?
WordPressで作ったサイトの表示速度(表示スピード)が遅い場合、何らかの原因がある可能性が高いです。
具体的には、以下の原因がある場合があります。
- 画像ファイルのサイズが大きい
- 無駄なコードの記述がある
- 幾つもの読み込みが重なっており、時間がかかる
これらを改善すると、ページの表示速度を上げられる場合がありますので、改善できるものがあれば実行しましょう。
画像ファイルを圧縮してファイルサイズを縮小する
画像ファイルは、意外とサイズが大きいものです。高画質な画像を一つのページにたくさん挿入していると、それだけでページの表示速度にも影響してきます。
そのため、挿入する画像はなるべくファイルサイズを抑える方が良いです。
サイズを抑えるには、画像を圧縮する方法があります。圧縮とは、画像の表示サイズを変えずにファイルサイズを少なくすることです。要は、大きさを変えずに重さを軽くすることで、簡単にサイズを軽くすることができます。しかし同時に、画質が若干落ちるというデメリットもあります。
ここでは画像を圧縮する方法を、2つご紹介いたします。
プラグインを導入する
このプラグインを導入すると、アップロードした画像を自動的に圧縮してファイルサイズを縮小してくれる機能があります。また、今までアップロードしてサイトに利用している画像も、一括で圧縮することが可能です。
導入や設定方法は、以下の通りです。
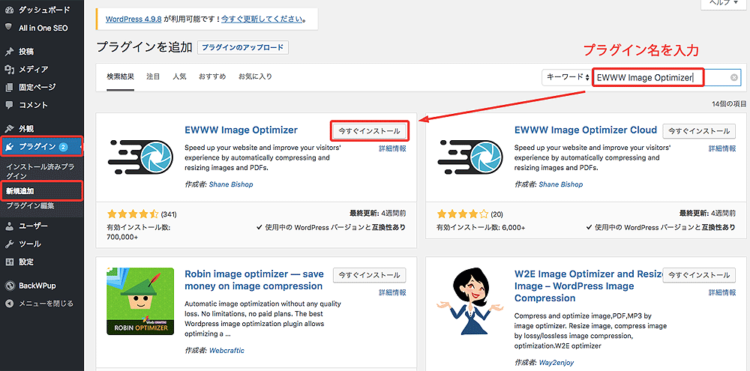
- WordPressの管理画面(ダッシュボード)から「プラグイン」→「新規追加」→「EWWW Image Optimizer」を検索してインストールし、有効化する。

- 「EWWW Image Optimizer」の設定画面に入りチェック項目を確認する。
 「Remove Metadata」の項目にチェックを入れる
「Remove Metadata」の項目にチェックを入れる
この項目は画像ファイルに要らないテキストなどが入っていた場合、削除してくれる設定です。

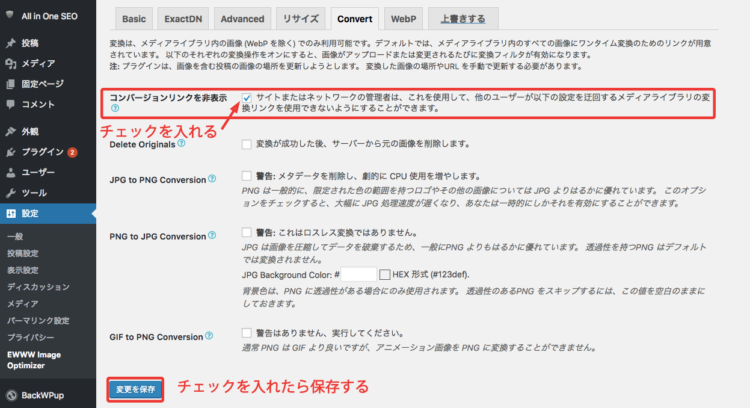
- 「コンバージョンリンクを非表示」にチェックを入れる
この項目にチェックを入れていないと、jpgなどのファイル形式に勝手に変換される恐れがあります。変換されたファイルもWordPress内に残るので、無駄に画像ファイルが増えてしまい管理が面倒です。 - 「変更を保存」を押す。
これで、導入から設定までが完了しました。今後、画像ファイルを挿入すると自動的に圧縮して、ファイルサイズを抑えてくれます。
しかしこのままでは、今までアップロードした画像は圧縮されていません。プラグインを導入すると、一括や個別で圧縮する項目が出てくるので、操作して圧縮しましょう。
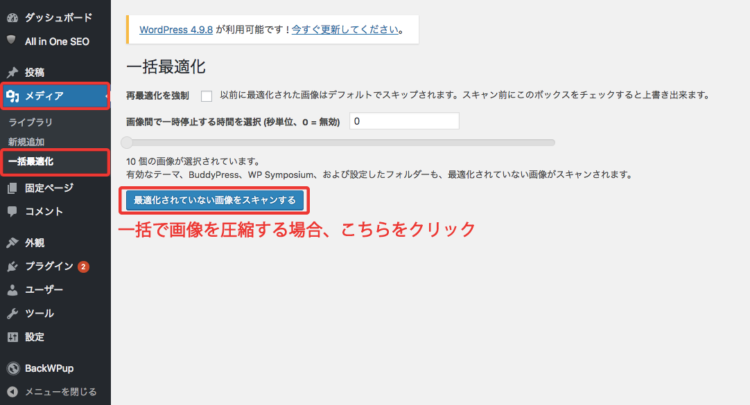
 「一括最適化」→「最適化されていない画像をスキャンする」をクリック。スキャンが終わったら「画像を最適化」をクリック。
「一括最適化」→「最適化されていない画像をスキャンする」をクリック。スキャンが終わったら「画像を最適化」をクリック。
メディアライブラリから、画像を個別に圧縮することもできます。
画像を読み込む順番を変更する
通常、Webページを開く際には、画像も含めて読み込みが完了してから表示されます。しかし、先にテキストや他の部分だけ表示してから画像を読み込むことで、スムーズにWebページを表示させることが可能です。
画像を後から読み込ませる方法は、以下のプラグインを導入すれば簡単にできます。
利用方法は、管理画面(ダッシュボード)から「プラグイン」→「新規追加」→「Lazy Load」をインストール→有効化するだけで、完了です。
HTML・CSS・JavaScriptのコードを最適化する
WordPressサイトは、HTML・CSS・JavaScript・PHPの言語などを使用して、構成されています。
これらのコードの記述内容や読み込みを改善することで、表示速度を上げられる場合があります。そしてPHP以外の言語は、プラグインや記述場所を変更することで、改善できる場合があります。
HTML・CSSの記述を最適化するプラグイン
このプラグインを導入すると、HTML・CSSのコードにある無駄な余白や改行を削除したり、複数のファイルを繋げて読み込みやすくしてくれます。
このプラグインでJavaScriptも最適化することは可能です。しかし、記述内容によっては上手く読み込まれない場合もあるので、このプラグインではJavaScriptの最適化はしないほうが良いようです。
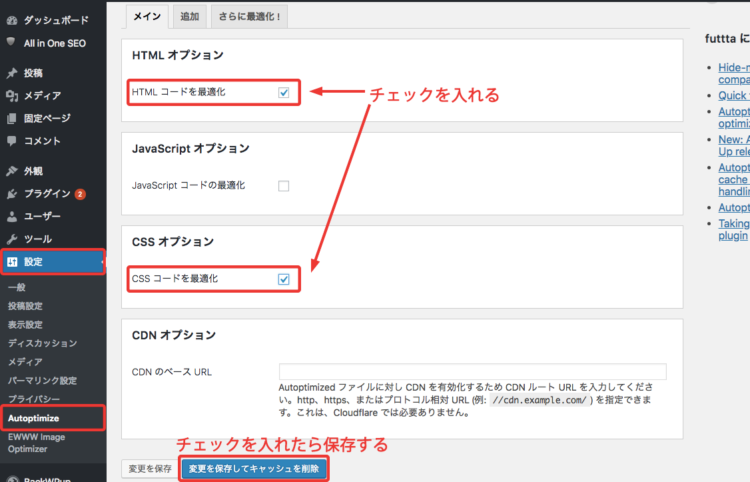
Autoptimizeの設定方法は、以下の通りです。
- 管理画面(ダッシュボード)から「プラグイン」→「新規追加」→「Autoptimize」を検索してインストールし、有効化する
- 「設定」→「Autoptimize」を選択し、HTML・CSSの最適化にチェックを入れる

- 「変更を保存してキャッシュを削除」を押す
これでHTML・CSSの最適化が完了しました。
JavaScriptの読み込みを改善するプラグイン
Speed Up – JavaScript To Footer
こちらも専用のプラグインを導入して、JavaScriptの読み込みを最適化します。
JavaScriptは、<head>タグ内で読み込むことありますが、それだと読み込みに時間がかかり、ページの表示速度が落ちてしまいます。そのため、画像ファイルの読み込みのようにJavaScriptの読み込みも後回しにしよう、というのがこのプラグインです。
※ただし、JavaScriptの読み込みのタイミングによって動作に影響が出る場合には、プラグインを停止にしてください。
使い方は、管理画面からプラグインを検索してインストール、有効化をするだけで完了です。
キャッシュを活用する
キャッシュとは、「次回からWebページの表示を早くするために一時的に保存しておくデータ」のことです。通常、閲覧者がWebページを表示するとキャッシュが生成され、次回から同じページを開くとき素早く表示されるようになります。
この仕組みを個人のブラウザではなく、様々な人が閲覧したデータをキャッシュとして保存しておくことで、ページの表示速度を上げられるのです。
プラグインを導入する
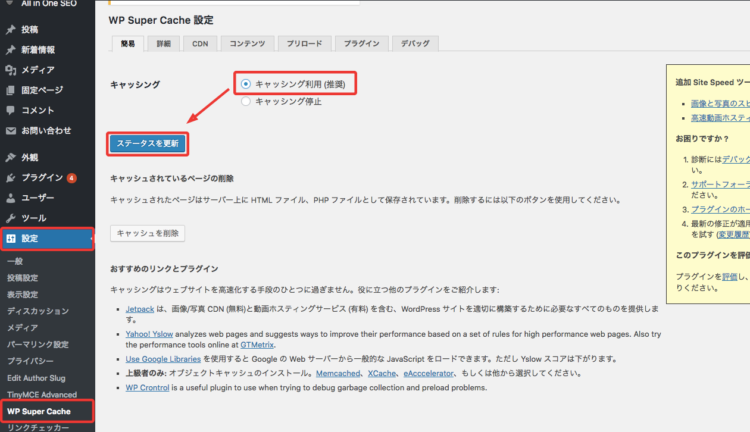
キャッシュ系プラグインの中では、「WP Super Cache」が比較的簡単に設定できます。導入と設定方法は以下の通りです。
- 管理画面から「プラグイン」→「新規追加」→「WP Super Cache」を検索してインストールし、有効化する
- 「設定」→「WP Super Cache」を選択し、キャッシング利用(推奨)にチェックを入れる

- 「ステータスを更新」を押して、設定を保存する
これで完了です。
.htaccessファイルにコードを記述する
一般に、レンタルサーバーを契約してWordPressサイトを運営している人が多いと思います。
その場合、FTPソフトなどを使って.htaccessファイルにコードを記述することでも、上記のプラグインで設定していることが実行できます。
初級者の方にとってはプラグインの導入が実施しやすいため、当サイトではよくプラグインを紹介していますが、当ページ(WordPressの表示速度を上げる)の場合には、ソースの編集が可能であれば「プラグインを導入する」か「.htaccessにコードを記述する」のどちらかで大丈夫です。
両方導入すると、コードが重複したり機能しなくなる恐れがありますので、ご注意ください。
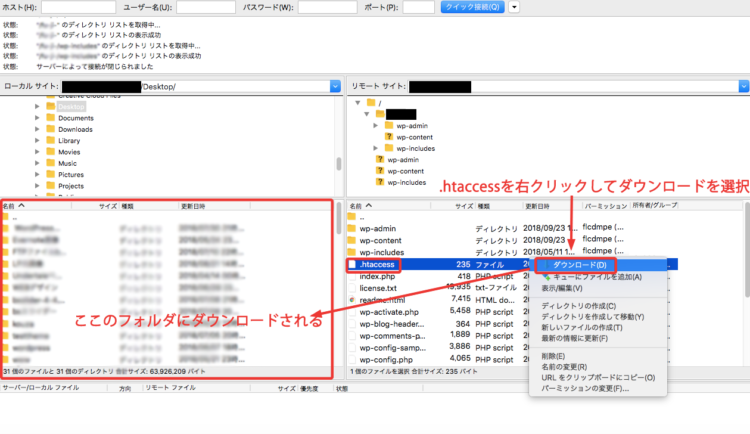
ここでは、FTPソフト(File Zilla)を使用して.htaccessファイルにコードを記述します。FTPソフトの導入方法は、以下の記事を参照してください。

.htaccessへの記述方法は以下の通りです。
- FTPソフト(File Zilla)で.htaccessファイルをダウンロードする

- ダウンロードした.htaccessに以下のコードを記述する
キャッシュを活用する
キャッシュを活用する対象のファイルと、一時的に保存する期間を設定します。
#キャッシュの設定 <ifModule mod_expires.c> ExpiresActive On ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 2 weeks" ExpiresByType text/javascript "access plus 2 weeks" ExpiresByType application/javascript "access plus 2 weeks" ExpiresByType application/x-javascript "access plus 2 weeks" ExpiresByType image/png "access plus 2 weeks" ExpiresByType image/jpeg "access plus 2 weeks" ExpiresByType image/jpg "access plus 2 week" ExpiresByType image/gif "access plus 2 weeks" </ifModule>
HTML・CSS・JavaScriptなどを最適化する
圧縮するコードに加えて、言語が対応していない古いブラウザは無効にしてHTMLだけを圧縮。除外しているMSIEとは、インターネットエクスプローラーのことです。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE #Mozilla4系などの古いブラウザで無効、しかしMSIEは除外 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html #gifやjpgなど圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #htmlやcss、JavaScriptなどを圧縮 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
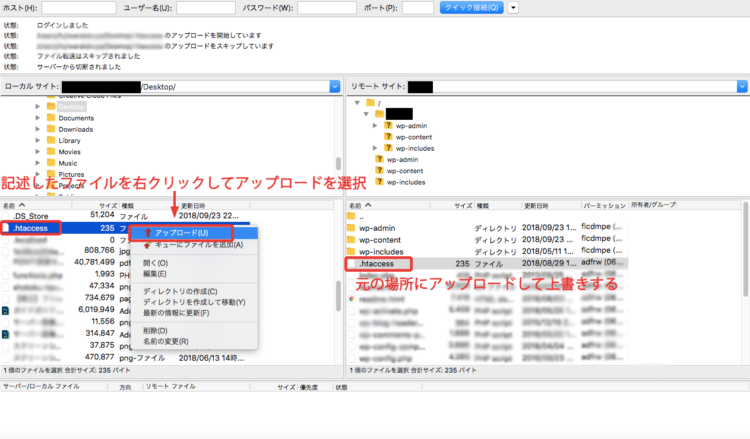
- ファイルを保存して、記述したファイルをサーバに戻す

この時、同じファイルがあるところにアップロードするので上書きすることになります。念のため、記述する前の.htaccessをコピーして、バックアップ用に取っておきましょう。
これで完了です。.htaccessファイルは、記述を間違えていたりすると機能しないどころか、WordPressサイトにも影響する恐れがあるので、不安な方はプラグインを導入した方が良いでしょう。
なお、WordPressの表示速度を落とさないようにする管理方法は、こちらをご覧ください。

まとめ
- WordPressサイトの表示速度が遅い場合、画像圧縮やコードの最適化で対応できる。
- プラグインを導入すると、簡単に対策できる。
- プラグインを使いたくない場合は、.htaccessにコードを記述しよう。