文中の説明画像をクリックすると拡大します。
ページや投稿ごとに違うデザインで表示させる
WordPressでは、テーマを差し替えることにより、様々なデザインを選ぶことができます。さらに、固定ページごと投稿ページごとに、それぞれ違うテンプレートを指定できるようにすることができます。
例えば、会社概要ではサイドバーがあるデザイン、お問い合わせはサイドバーがないデザインにする、といったことが可能になります。
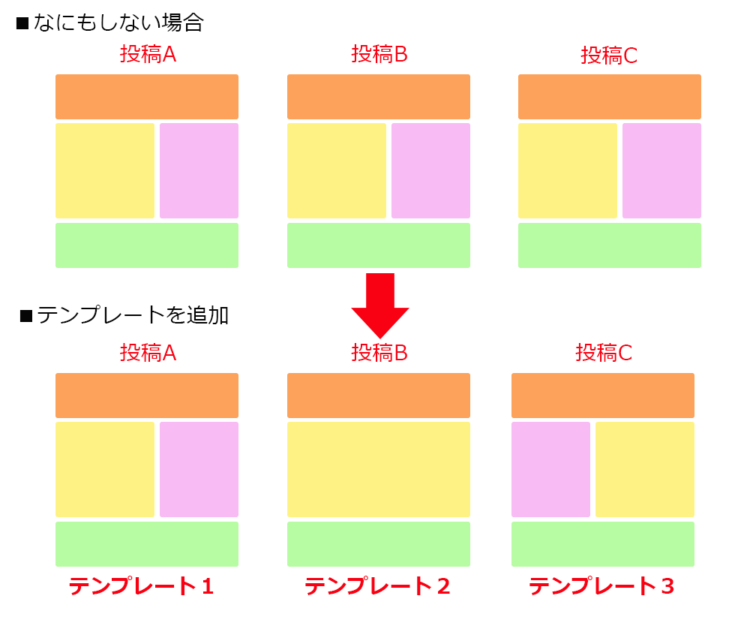
もともと、WordPressは一つのWebページが複数のテンプレートファイル(部品)が組み合わさってできています。まるでおもちゃのブロックのように、作られた塊を必要に応じて組み立てて、一つのページが構成されます。
ここに、投稿・固定ページ用のオリジナルのテンプレートを追加すると、編集画面でそのテンプレートを選択できるようになり、レイアウトを変更することができます。
テンプレートの概念、テンプレートとは何か、の詳細はこちらを参照してください。

テンプレートファイルの作り方(既存のファイルをコピーする場合)
オリジナルのテンプレートファイルを作成するには、テーマをカスタマイズする必要があります。
テンプレートファイルの作成は、使用するテーマごとに行う必要がありますが、Twenty Sixteenなら、ほぼ全てのWordPressのバージョンでインストールされているため、今回Twenty Sixteenを例として使用します。
元となるテンプレートをサーバーからローカルにダウンロード
FTPツールやサーバーのファイルマネージャーなどの機能を使って、WordPressに接続してください。
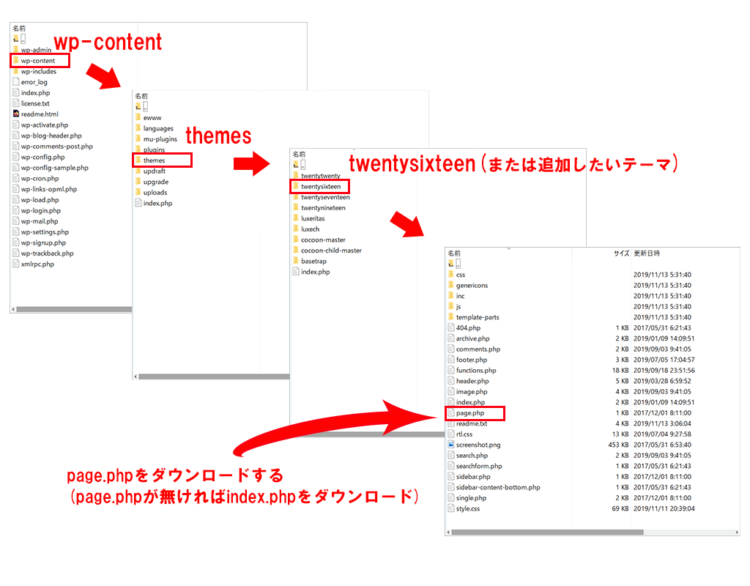
WordPressの一番上の階層が表示されるのでフォルダを選択して「wp-content」→「themes」→「twentysixteen」と選択し移動します。
その中からpage.php(テーマによってはこのファイルは無いので、その場合はindex.php)をダウンロードします。
テンプレートファイルを更新
ダウンロードしてきたファイルの名前を変えてください。任意の名前でOKですが、拡張子の.phpは変更しないでください。
ここでは例として、ファイル名を「custom_template.php」とします。
ファイルを開き3行目に「 * Template Name: <任意のテンプレート名>」という行、さらに次の行に「 * Template Post Type: post, page 」という行を追加してください。
下記のように変更します。(テンプレート名は任意ですが、ここでは「カスタムテンプレート」としました)
[変更前]
<?php
/**
* The template for displaying pages
*
* This is the template that displays all pages by default.
[変更後]
<?php
/**
* Template Name: カスタムテンプレート
* Template Post Type: post, page
*
* The template for displaying pages
*
* This is the template that displays all pages by default.
ちなみに、ここの変更だけでは、テンプレート名が変わってTemplate Post Typeが追加されただけで、page.phpと比べて、まだレイアウトや内容は変わっていません。
オリジナルのテンプレートであるという確認をするための例として、タグを追加します。
※これは念のための確認なので、必要な作業というわけではありません。
18行目に「オリジナルのテンプレート」という文字を追加します。これで、とりあえずオリジナルのテンプレートだと見分けることができます。
[変更前]
get_header(); ?>
<div id="primary" class="content-area">
[変更後]
get_header(); ?>
<p>オリジナルのテンプレート</p>
<div id="primary" class="content-area">
テンプレートファイルの作り方(新規にファイルを作る場合)
新規でテンプレートを作る場合には、既存のファイルをダウンロードする必要はありません。
「custom_template.php(ファイル名は任意)」を作り、冒頭に以下のように記述します。これを書くことで、テンプレートファイルだと認識されます(「カスタムテンプレート」という名称は任意です)。
<?php
/*
Template Name: カスタムテンプレート
*/
?>
以下に、テンプレート内容のコードを書いていきます。
<h2>オリジナルのテンプレート</h2>
↓
・・・
アップロードを行い投稿画面で確認
編集したファイルを、テーマのディレクトリ(コピーして作った場合には、元のファイルをダウンロードしたディレクトリ)(「wp-content」→「themes」→「twentysixteen」)にアップロードしてください。
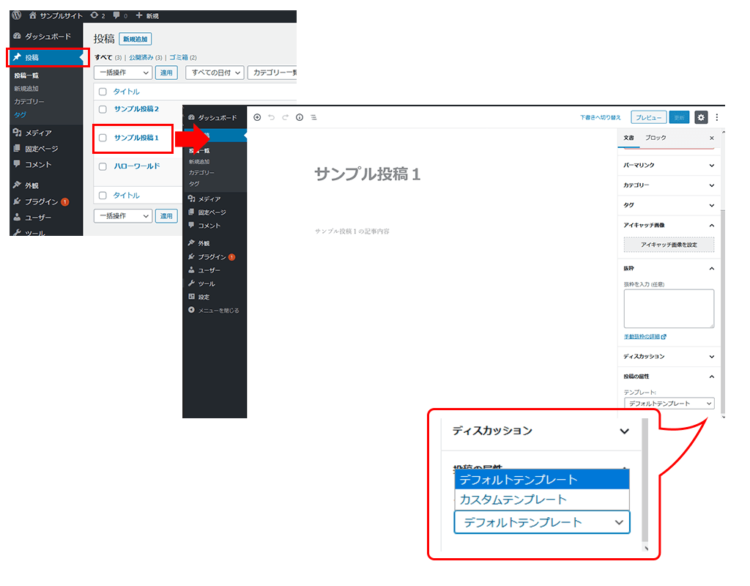
そして、管理画面から「投稿一覧」を選び、何でもよいので、これまでに投稿したページを選びます。
選んだ投稿の編集画面へ移動すると、画面右側に表示される設定の一番下に「テンプレート」というプルダウンが追加されています。
プルダウンを選ぶと、先ほどアップロードしたファイルのTemplate Nameに記載した名前(「カスタムテンプレート」)が追加されて選べるようになっています。
custom_template.phpを自分なりに編集して、違うレイアウトや内容を作りこんでいきます。
そして、投稿ごとに管理画面で「カスタムテンプレート(名前は任意)」に切り替えることで、custom_template.phpに記述したレイアウトや内容を適用することができます。
「カスタムテンプレート(名前は任意)」に切り替えて、ブラウザで確認すると、さきほど確認のために入れておいた文字列が表示されて、テンプレートが切り替わっていることがわかります(これは必須作業ではありません)。
テンプレートファイルの詳細
「Template Name」を記述する意味は、このファイルがテンプレートファイルですという宣言をするとともに、編集画面で選択できるようにするためです。
「Template Post Type」は、このテンプレートを適用するテンプレートのタイプをカンマ区切りで指定します。
- 「post」投稿タイプのみでこのテンプレートを選択できます
- 「page」固定ページのみでこのテンプレートを選択できます
- 「post, page」投稿、固定ページどちらでもテンプレートを選択できます
- 「post, page, news」投稿タイプ名(例:news)を追加することで、カスタム投稿タイプにも利用できます
ここまでで、テンプレートファイルを選べるようになりました。
テンプレートファイルはいくつでも登録できます。必要な分、今の手順で作成を行いましょう。
各ページタイプについての詳細は、以下のページをご覧ください。

まとめ
- WordPressのページは、テンプレートファイルをもとに表示されている。
- ページごとにレイアウトなどを変えるために、自作のテンプレートファイルを追加することができる。
- テンプレートファイルは、固定ページ・投稿ごとに選択して利用することができる。