文中の説明画像をクリックすると拡大します。
WordPressの「functions.php」とはなにか
WordPressの「functions.php」とは、WordPressのテーマに必須のファイルの1つで、テーマ関数ファイルと呼ばれるものです。
functions.phpを編集することで、独自の機能をテーマに追加できます。
例えば、ショートコードを自作して読み込んだり、管理画面(ダッシュボード)にカスタムメニューを追加したりするなどの「サイトの設定や機能の編集」が行えます。
一方で、funcrions.phpは非常に繊細なファイルなため、わずかな記述ミスがあっても、画面が真っ白になったり管理画面にログインできなくなることがあります。
ですから、functions.phpを編集する際は、php言語やWordPressのルールをある程度理解した上で、細心の注意を払う必要があります。
functions.phpについての詳しい説明は、こちらをご覧ください。

functions.phpの直接編集が不要になるプラグイン「Code Snippets」
ここでは、functions.phpを直接編集せずに済むプラグイン、「Code Snippets」の使い方と注意点を解説します。
ちなみに、Code Snippetsに書いたコードはfunctions.phpに追加されるのではなく、WordPressのデータベース内の「wp_snippets」というテーブルに格納されます(テーブル名は、テーブルのプレフィックスの設定によって異なる場合があります)。
Code Snippetsの導入手順と使い方
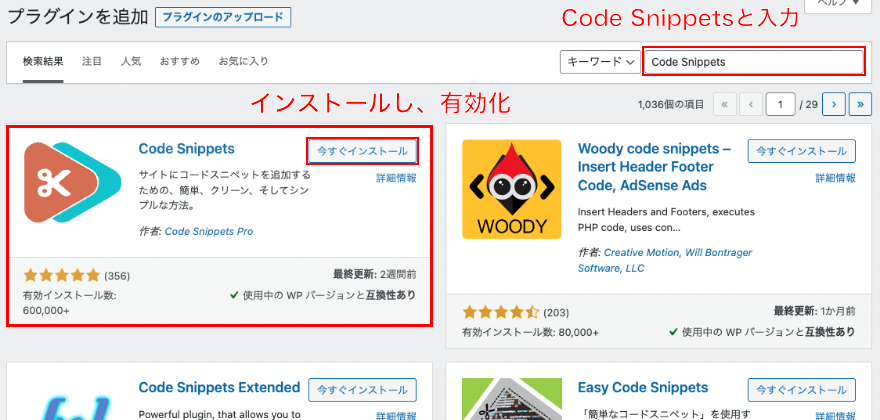
まずは、Code SnippetsをWordPressにインストールして有効化しましょう。
このプラグインは公式のプラグインなので、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
インストールして有効化を終えたら、プラグインの設定を行います。
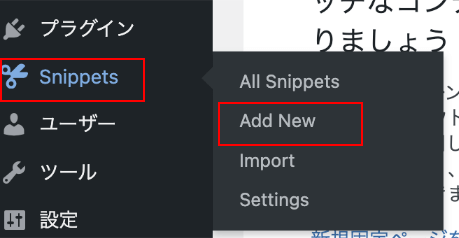
管理画面のサイドバーに「Snippets」が追加されているはずなので、「Add New」を選択しましょう。
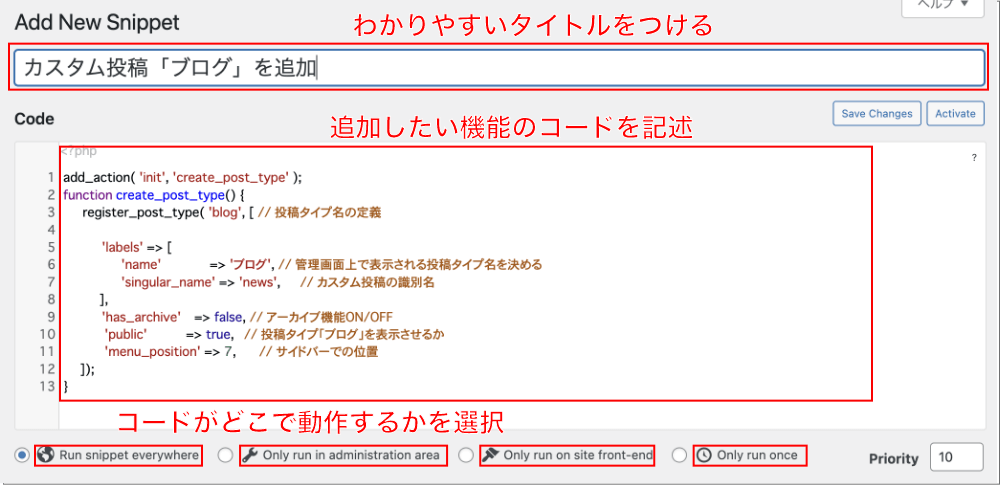
追加するコードの画面が表示されます。
まずは、自分がわかりやすいタイトルをつけましょう。例えば、「追加する機能を表したタイトル」を付けると後々管理しやすくなります。
今回は例として、『カスタム投稿「ブログ」を追加』としました。
次に、追加したい機能のコードを書きましょう。
今回は、例としてカスタム投稿タイプ「ブログ」を追加するコードを入力してみます。
もしも、下記コードをテストのサンプルとして使われる場合には、コピー&ペーストしてください。
手で打ち直すと、細部で間違える可能性があります。
また、「// 投稿タイプ名の定義」「// 管理画面上で表示される投稿タイプ名を決める」など「//で始まる部分」はメモがわりのコメントですので、削除してもOKです。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'blog', [ // 投稿タイプ名の定義
'labels' => [
'name' => 'ブログ', // 管理画面上で表示される投稿タイプ名を決める
'singular_name' => 'news', // カスタム投稿の識別名
],
'has_archive' => false, // アーカイブ機能ON/OFF
'public' => true, // 投稿タイプ「ブログ」を表示させるか
'menu_position' => 7, // サイドバーでの位置
]);
}
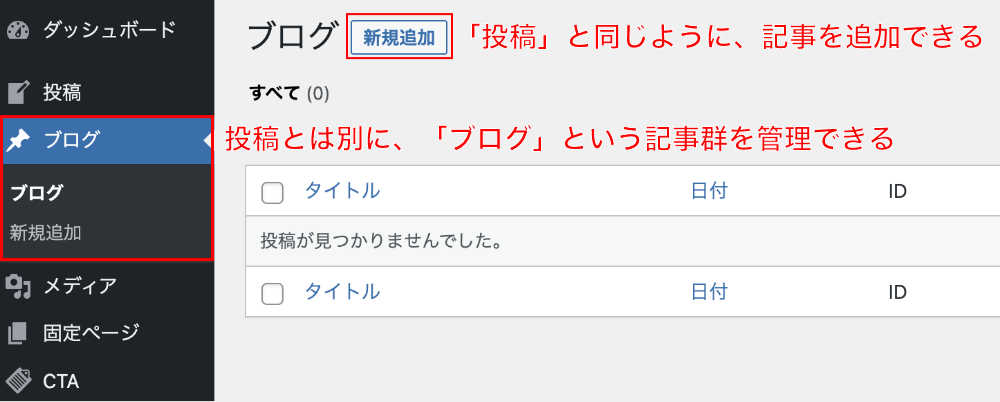
上記のコードを記述すると、サイドバーの「投稿」の下に「ブログ」が表示されているはずです。
本ページのテーマとは関係ありませんが、「カスタム投稿」というページタイプを用いることで、通常の「投稿」とは別に記事を追加・管理できて、記事をグループ化することができます。
カスタム投稿についての詳しい解説は、こちらをご覧ください。

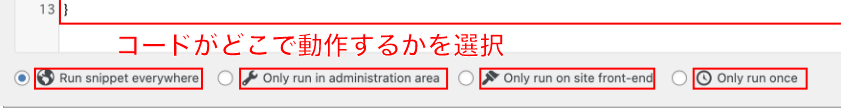
先ほどの画像の一番下の「コードがどこで動作するかを選択」で示した赤枠の箇所の意味は、それぞれ以下の通りです。
- Run snippet everywhere : すべての場所で実行される
- Only run in administration area:管理画面(ダッシュボード)でのみ実行される
- Only run on site front-end:フロントエンドでのみ実行される
- Only run once:一度のみ実行される
「フロントエンド」とは、簡潔に言うと実際にWebサイトにアクセスした時に表示される画面のことです。
Webサイトの見た目を整えたい場合は、フロントエンドへの機能追加になるので「Only run on site front-end」を選択します。
例えば、記事のサムネイルを大きくしたい場合などは、それに該当します。
個々の選択は、デフォルトでは「Run snippet everywhere(すべての場所で実行される)」が選択されています。
今回は、例として管理画面にカスタム投稿「ブログ」を追加しましたので、2番目の「Only run in administrarion area(管理画面(ダッシュボード)でのみ実行される)」を選択します。
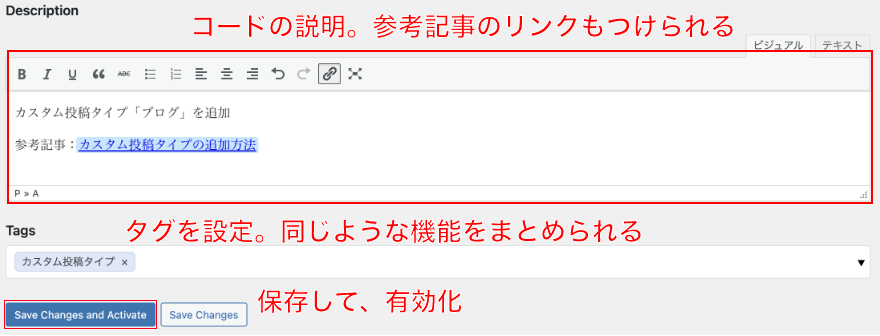
Descriptionの項目では、追加したコードの説明を書きます。参考記事のリンクも貼れるので、いつでも内容を確認できます。
また、タグをつけると、複数のコードを整理できて便利です。
Code Snippetsを導入するメリット
Code Snippetsを導入するメリットは、以下のとおりです。
functions.phpを直接編集せずに済む
Code Snippets上で編集が行えるので、functions.phpを直接編集する必要がなくなります。
functions.phpを触っていて、画面が真っ白になった経験のある人にとっては、とてもありがたい機能です。
エラーの箇所を教えてくれる
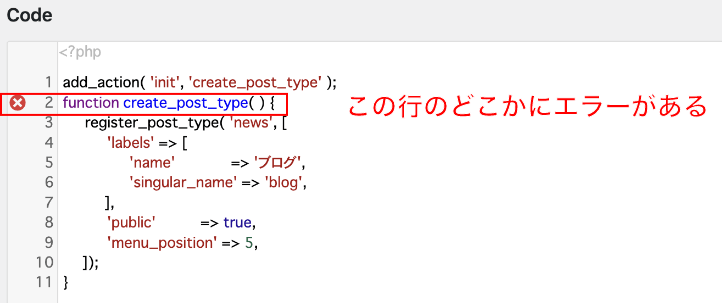
Code Snippets上で編集することで、パッと見たときには気づけないような文法エラーにも、気づくことができます。
この図では()の間に全角のスペースが入っているので、このまま実行するとエラーになります。
しかしCode Snippetsが「2行目にエラーがありますよ。」と教えてくれるので、エラーを探しやすくなります。。
コードの管理が簡単にできる
Code Snippetsで編集すれば、画像のように簡単にON/OFFの切り替えができます。
利用していた機能を止めたい場合は、OFFに切り替えるだけです。
OFFにしてもコードを削除するわけではないので、もう一度機能を使いたい場合は、ONに切り替えることで利用できます。
またタグ付けしたコードだけを表示できるのも、便利です。
複数のコードを分類して管理できるので、functions.phpに記述するよりもスッキリします。
Code Snippetsでエラーが出た時の対処法
Code Snippetsは、コードにエラーがあるとその箇所を知らせてくれますが、ただし、完全にエラーを防ぎ切ることはできません。
そこで、エラーに気づかずにコードを実行してしまったときの復旧方法を、2パターン解説します。
自動でエラーを修正してくれる場合
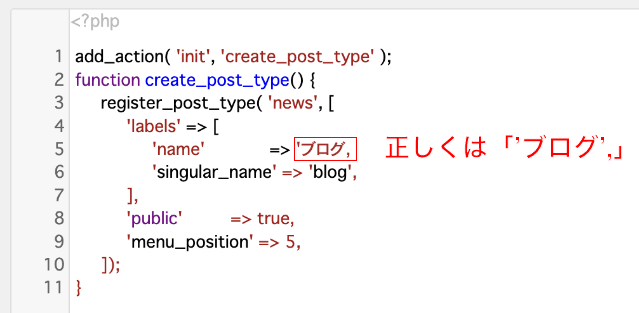
下の画像では、本来「’ブログ’」とするところが「’ブログ」になっており、2つ目のシングルクォーテーションが抜けています。
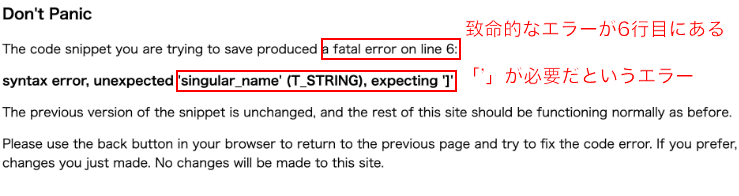
これをこのまま気づかずに実行すると、以下のような画面になります。
これは、Code Snippetsが文法ミスに気づいてくれているということです。。
今回の場合は、「a fatal error on line 6」というエラーが出ていますが、「6行目に致命的なエラーがあります」という意味です。
そして、次のエラーである「シングルクォーテーションが必要です」というメッセージを頼りに修正します。
このような画面になったら、慌てずにブラウザをひとつ前の画面に戻しましょう。
エラーの前の段階に戻っているはずですので、「シングルクォーテーションを追加する」修正をしましょう。
※このエラーはあくまでも例です。
WordPress管理画面に入れなくなった場合
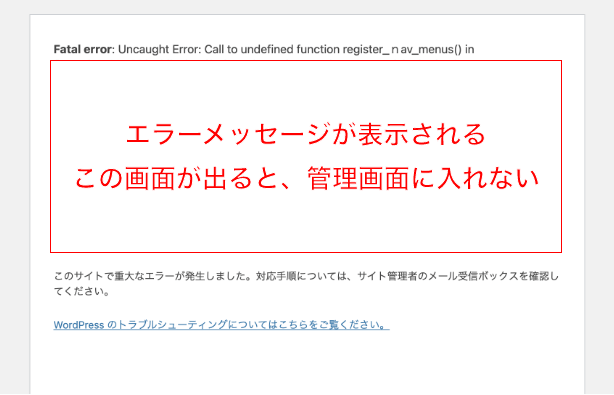
環境によっては、下図のようなエラーメッセージの画面が表示されて、WordPress管理画面にログインできないことがあります。
管理画面にログインできないと、エラーの原因となるコードの削除もできません。
その場合の対処法もを、2つ紹介します。
1.wp-config.phpでプラグインを無効化する
WordPressのファイルの一つである「wp-config.php」に下記のように記述することで、Code Snippetsに登録したコードは全て無効になります。
プラグインが無効になるわけではなく、コードが無効になるだけです。
wp-config.phpは、WordPressをインストールした階層にあります。
wp-config.phpを参照する方法は、2つあります。
- サーバーのファイルマネージャー等の機能を使って編集する
- FTP接続でアクセスしてサーバーからファイルをダウンロードし、パソコン上で編集してアップロードする
(1)ファイルマネージャー等の機能で参照する方法
ここでは、エックスサーバーのファイルマネージャーで説明します。
ファイルマネージャーにログインし、
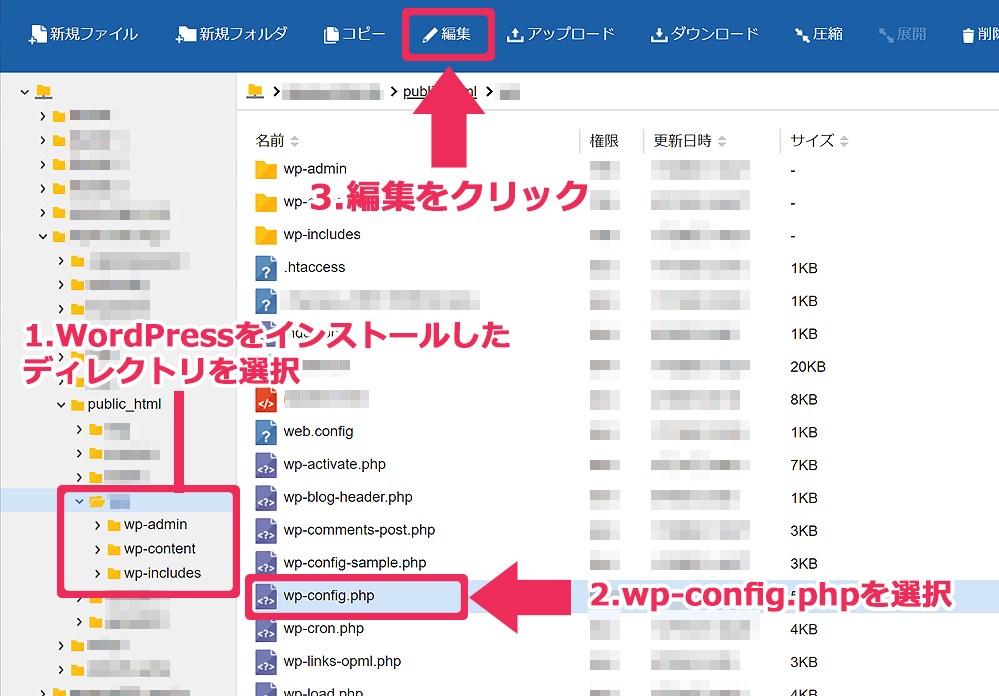
該当ドメインの中の、WordPressをインストールしたディレクトリ(フォルダ)を選択します(特にフォルダに入れていなければ、public_htmlを選択)。
※WordPressをインストールしたディレクトリはそれぞれ違う可能性がありますので、画像はあくまでも例です。
右側にあるファイルの中の「wp-config.php」を選択して上部メニューの「編集」をクリックすると、変種画面が開きます。
以下のコードを、コピー&ペーストしましょう。手打ちだと間違えることがあるので、コピー&ペーストにて行います。
define('CODE_SNIPPETS_SAFE_MODE', true);
ペーストする位置は任意ですが、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の上とします。
ここでは、「define('WP_DEBUG', false);」と「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の間の空白行に、ペーストします。
空白行がない(足りない)場合には、Enterで空白行を作りましょう。
ペーストしたら、右下の「更新」ボタンをクリックして完了です。
(2)FTPでアクセスしてファイルをパソコン上にダウンロードし、編集する方法
FTPでサーバーにアクセスして、wp-config.phpを編集する方法です。
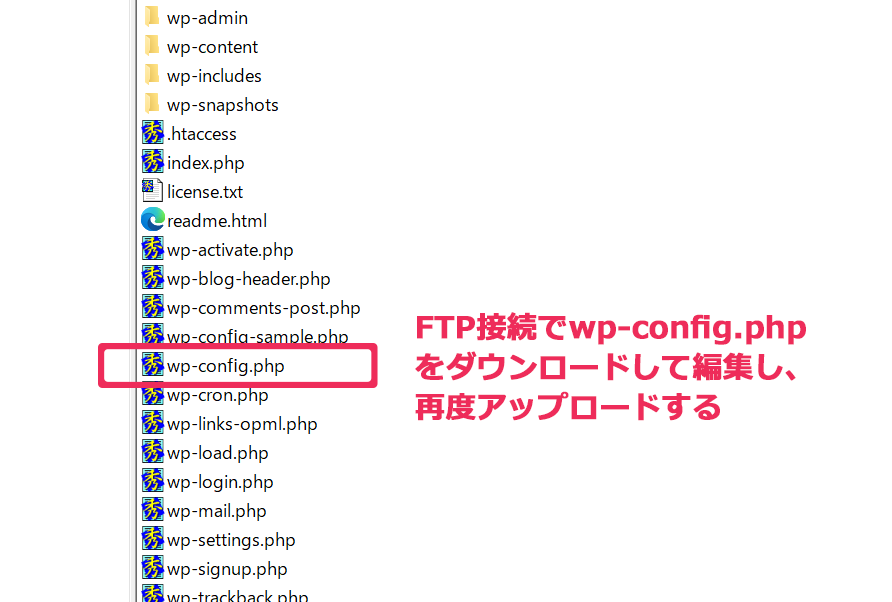
FTP情報でサーバーにアクセスし、該当ドメインの中の、WordPressをインストールしたディレクトリ(フォルダ)を開き、wp-config.phpを選択してダウンロードします(特にフォルダに入れていなければ、public_htmlを選択)。
パソコン上で「(1)ファイルマネージャー等の機能で参照する方法」と同様にコードをコピー&ペーストし、再度アップロードして完了です。
FTPとは何かについては、こちらをご覧ください。

2.リカバリーモードでログインする
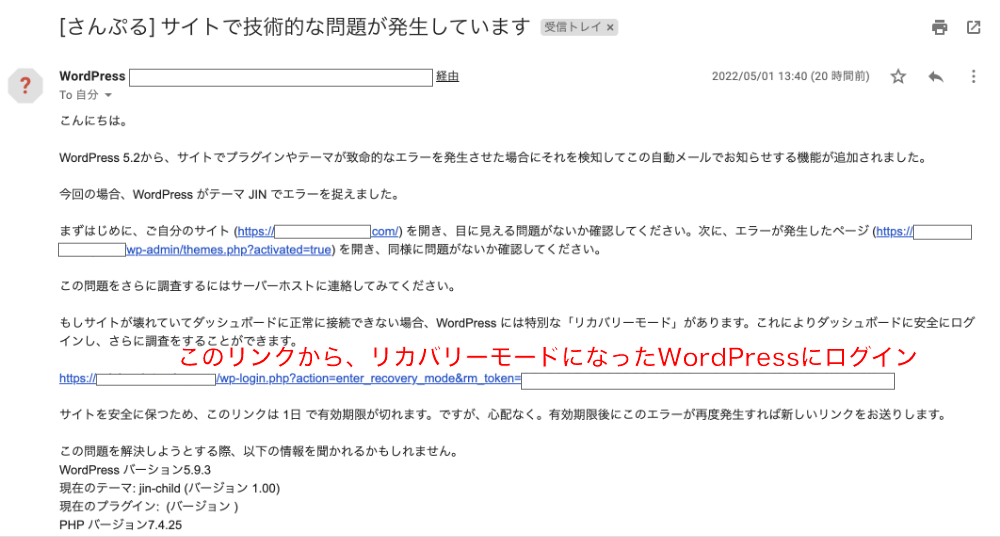
管理画面にログインできなくなった際、管理者のメールアドレスに「[サイト名]サイトで技術的な問題が発生しています」とメールが届きます。
そのメールに添付されているリンクから、リカバリーモードになったWordPressの管理画面に入りましょう。
プラグインの項目から、Code Snippetsの無効化を選択してください。
そうすれば、一旦ログインできます。
3.「Code Snippets」のフォルダを削除
前述のリカバリーモードのリンクは、有効期限が1日なので、その後のログインはできません。
しかし、うっかり1日を過ぎてしまったり、あるいは誤ってリカバリーモードを終了してしまうこともありえます。
その場合には、これから紹介する方法で解決できます。
ただこの方法は、かなり慎重に行わないとサイトが壊れる危険性があるので、ご注意ください。
今回は、ConoHa Wingサーバーでの復旧方法の例です。お使いの環境によっては、多少違うことがあるのでご了承ください。
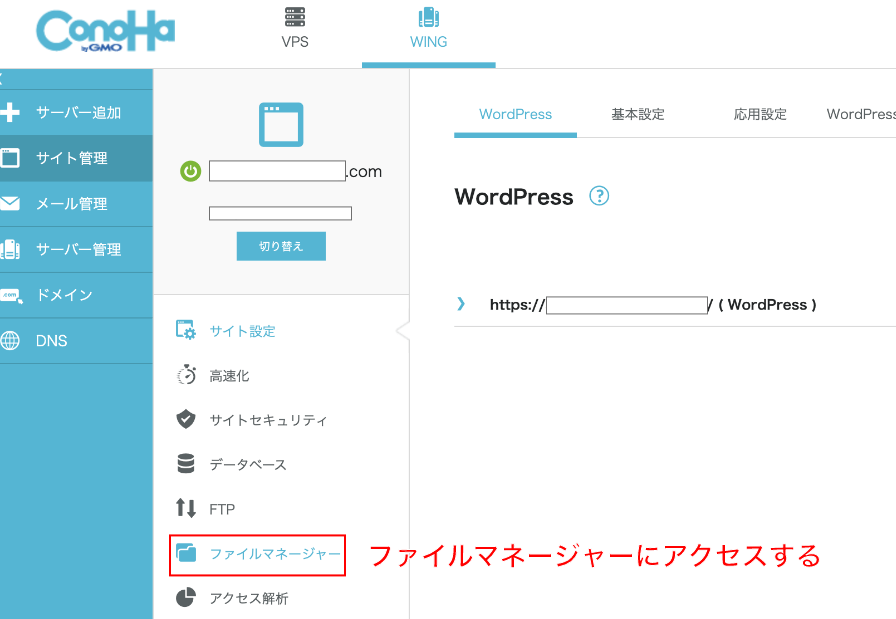
まず、サーバーの管理画面から、ファイルマネージャーにアクセスします。
ファイルマネージャーにアクセスしたら、以下の手順で削除しましょう。
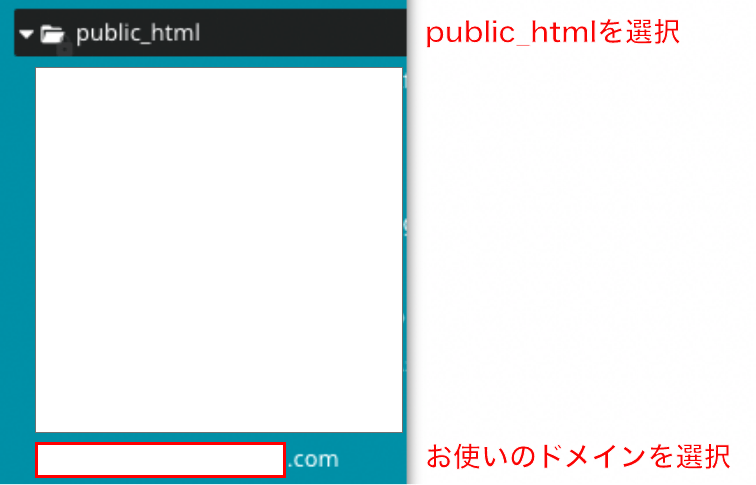
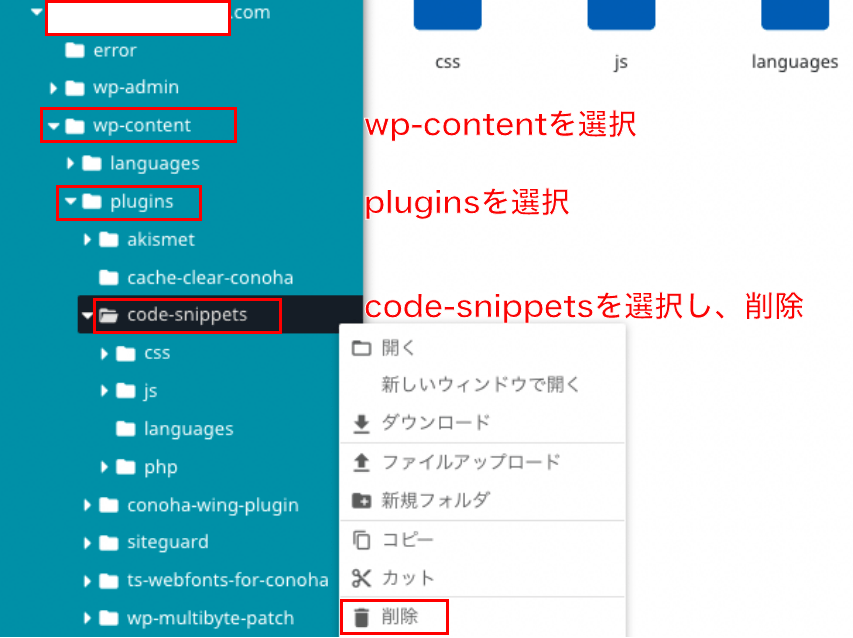
public_htmlを選択→お使いのドメインを選択→wp-contentを選択→pluginsを選択→code snippetsを選択
そして、code snippetsを削除します。
上記の手順で削除できれば、管理画面にログインできるようになっているはずです。
しかし、上記2つの方法で管理画面にログインできても、もう一度Code Snippetsをインストールして有効化すると、再び管理画面に入れなくなります。
これは、データベースにCode Snippetsを編集したデータが記録されているからです。
今後もCode Snippetsを使いたい場合は、データベースからエラーの原因となる箇所を削除しなければなりません。
以下はその方法です。
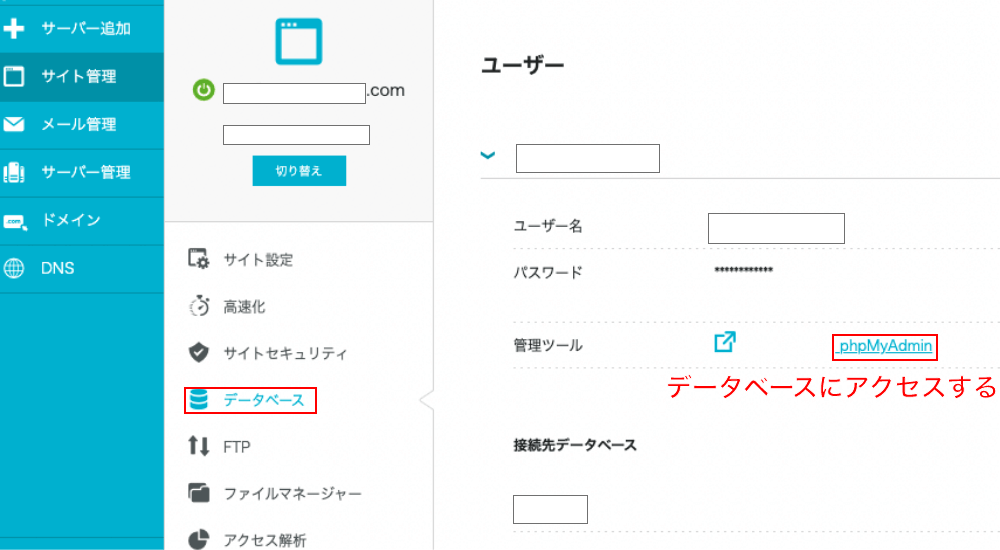
ただし、データベースにアクセスするので、慎重に作業を行ってください。
ConoHa Wingの場合は、「phpMyadmin」でデータベースにアクセスします。
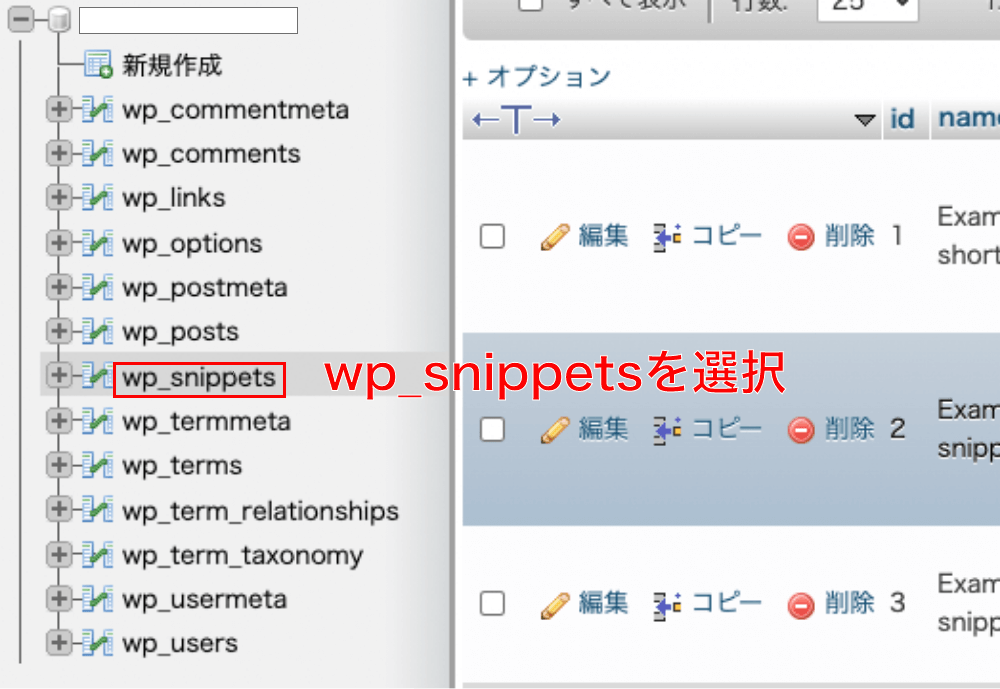
データベースにアクセスしたら、Code Snippetsのデータが格納されている「wp_snippets」を選択します。
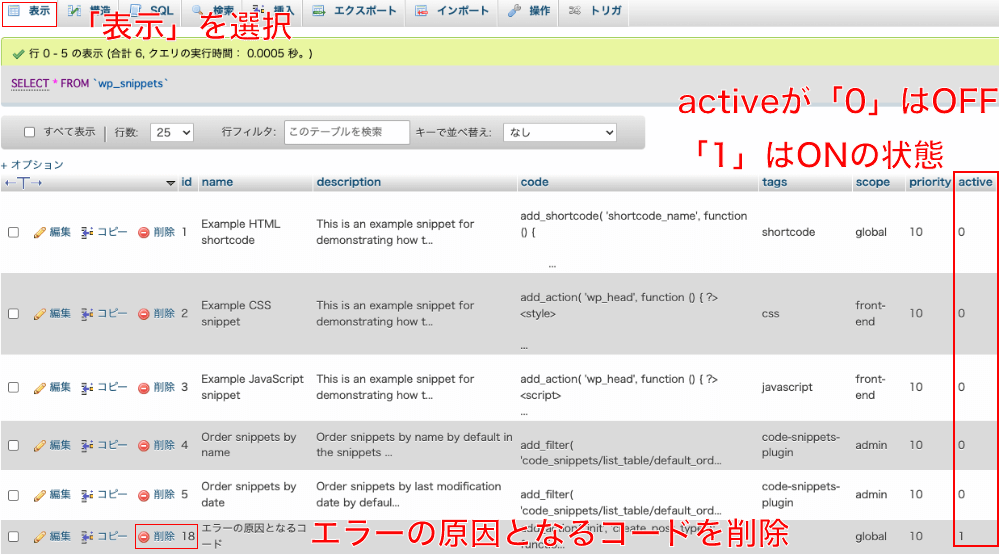
「wp_snippets」を選択したら、画面の上部のタブが「表示」になっているかどうかを、確認しましょう
「表示」になっていればOKです。
画面内の「active」の項目が「0」の場合はコードの機能がOFF、「1」の場合はコードの機能がONになっている状態です。
ONになっているコードが原因で、エラーが生じていますので、activeの項目が「1」になっているもので、エラーが起きる直前まで編集していたコードを消しましょう。
直前に編集していたコードかどうかを把握するためにも、コードを登録する時には自分が分かりやすいタイトルをつけておくことが肝心です。
これで、元のように管理画面にログインできて、Code Snippetsも使るようになります。
Code Snipetを使用するときの注意点
テーマファイルを編集する際は、Code Snippetsで編集するにしても、万が一に備えて必ず事前にバックアップを取りましょう。
またエラーが起きると、データベースを編集する必要があるため、コードの記述には細心の注意を払ってください。
バックアップについての詳細は、こちらを参考にご覧ください。


まとめ
- プラグイン「Code Snippets」を使うと、functions.phpを直接編集せずにカスタマイズができる。
- functions.phpに記述するよりも、複数のコードを管理しやすくなる。
- エラーが起きる場合に備えて、事前に必ずバックアップを取ることが大切。