文中の説明画像をクリックすると拡大します。
rel="nofollow"にはどんな効果があるの?
リンクを設定する<a>タグ内に記述する「rel="nofollow"」は、特定のリンクを辿らないように検索エンジンに指示するコードです。
通常、Webページをインターネットに公開していると、価値のあるページと評価されたものほど検索エンジンの検索結果上位に表示されます。
その検索エンジンの登録や評価のためにインターネットを巡回しているのが、クローラーと呼ばれるサーチエンジンのプログラムです。クローラーは、Webページの中のコンテンツを巡るので、リンクを通じてリンク先のページも巡ることになります。
しかし、リンクの中でも、リンク先が検索エンジンに表示されたくないページであったり、リンク先をクローラーに辿ってほしくない場合には、リンクの<A>タグ内に「rel="nofollow"」を記述して、クローラーがリンクを巡らないようにします。
つまり、特定のリンクをクローラーの評価対象から外すために使用するコードです。
コードを記述しても、クローラーから見えなくなるだけなので、閲覧者にとっては影響がなく、リンク先のページはちゃんと表示されます。
クローラーって何?

クローラーは、Googleが作成したWebページを巡回するためのプログラムです。世界中に公開されている全てのWebページを廻っています。
Googleの検索エンジンが、インターネット上を駆け回って、どんなサイトがあるのかを調べているのです。そして、その調査によって良い評価が下されれば、検索結果の上位に掲載される可能性があります。
つまり、Googleは以下のようなことをしています。
- クローラーを巡回させてWebサイトを評価し、点数を決める
- 点数の高いWebページから、閲覧者の見やすいところ(検索結果の上位)に表示していく
- いつそのクローラーが来るか、いつ評価されるのかは、具体的にはわからない
自分のためだけの日記や、ごく知り合いにだけ公開するWebサイトの場合には、この評価をあまり気にする必要はないかもしれません。
しかし、企業サイトやショッピングサイト、利益を追求するサイト、そして多くの人に見て欲しいサイトであれば、Googleに評価されるために、どうしたら検索結果上位に掲載されるのかという、SEO(検索エンジン最適化)を意識する必要があるでしょう。
その場合に、このクローラーの動きをどう誘うかは、重要な要素になります。
rel="nofollow"はどんな時に使うの?
「rel="nofollow"」は、Webページの中でも、検索エンジンに表示されたくない、また評価されたくないリンクがある時に記述します。具体的には、以下のような場合です。
- ログインページ、ごくプライベートなページ、限られた閲覧者だけに向けたページなど、評価対象としたくしないページへのリンク
- コンテンツを保証できないページ、あるいは保証したくないページへのリンク
- アフィリエイトリンクなどの有料リンクへのリンク
rel="nofollow"の使い方
rel="nofollow"には様々な記述の仕方があります。
■ページ内にある特定のリンクにrel="nofollow"を入れる
ページ内にあるリンクに、個別にnofollowを設定する場合には、以下のように記述します。
<a href="リンク先ページのURL" rel="nofollow">サイトに表示するテキスト</a>
nofollowを入れない通常のリンクは、以下のとおりなので、リンクタグの中にrel="nofollow"を入れるだけです。
<a href="リンク先ページのURL" >サイトに表示するテキスト</a>
■ページ内の全てのリンクにrel="nofollow"を入れる
ページ内のリンク一つ一つにrel="nofollow"を入れてもいいのですが、それでは手間がかかります。最初からページ内の全てのリンクをクローラーから隠したければ、<head>タグの中に記述しましょう。
<meta name="robots" content="nofollow" />
こうすると、設定したページ内の全てのリンクにrel="nofollow"が設定されることになります。
WordPressでは、プラグインでrel="nofollow"を設定することができる
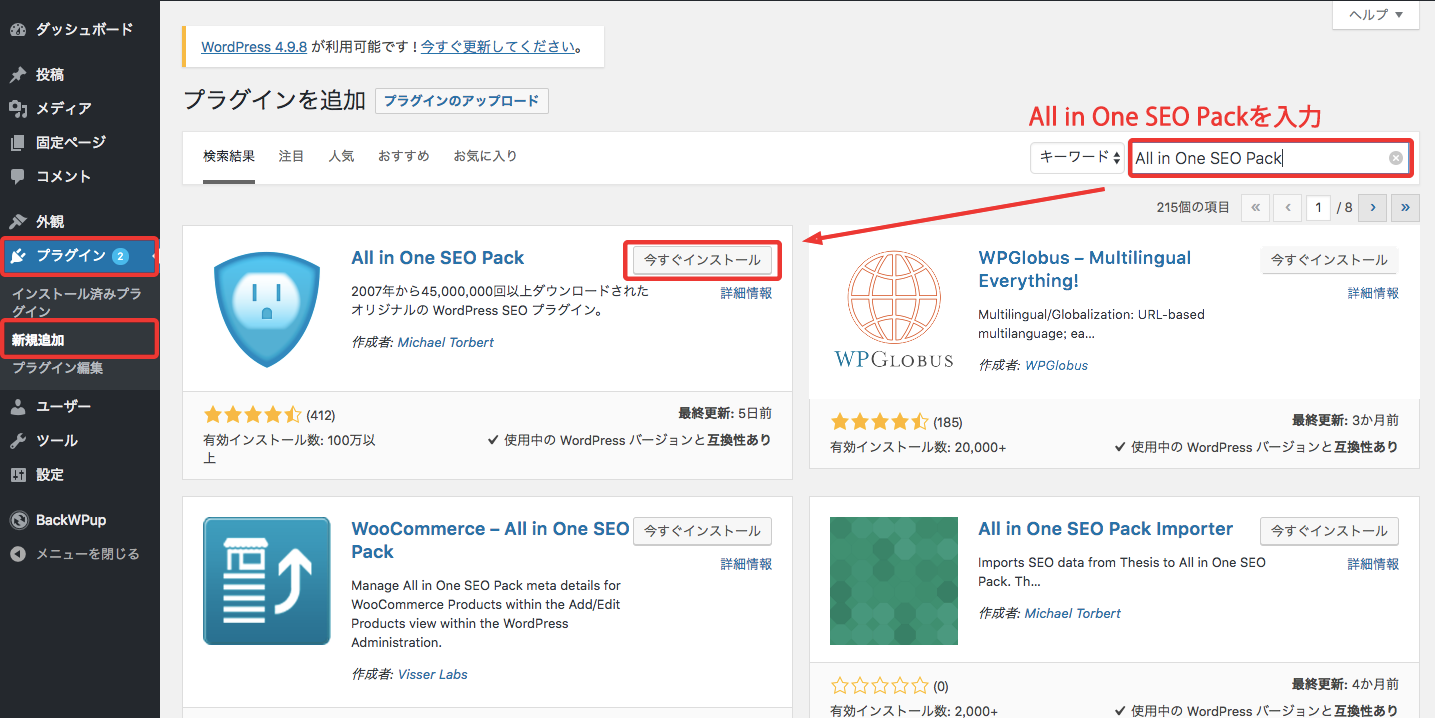
WordPressサイトでは、「All in One SEO Pack」というプラグインを導入して設定することで、直接コードをいじることなく、記事単位でrel="nofollow"を設定することができます。
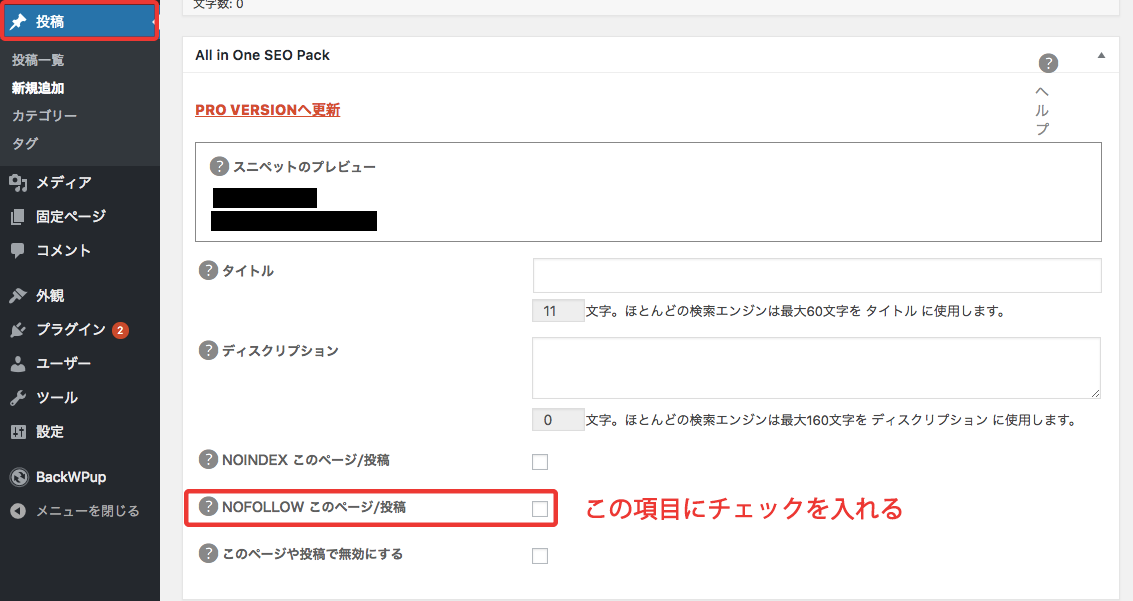
設定方法は以下の通りです。
項目にチェックを入れた記事は、rel="nofollow"が設定されることになり、クローラーに対象外のリンクだと伝えることができます。
アフィリエイト広告リンクなどに、rel="nofollow"を入れてもいいの?

先ほど、「アフィリエイトリンクなどの広告リンク」の場合も、rel="nofollow"を使った方よいと書きました。というのも、Google公式が有料リンクにもrel="nofollow"を付けた方がいいと述べているからです。
参考:Google「Search Console ヘルプ」
なぜ有料リンクに、rel="nofollow"を入れた方がいいのかというと、Googleの評価するシステムに、リンク先のページにも「リンクを入れているページは、参考になるような価値のあるページ」と評価がいってしまうシステムがあるからです。
これは、サイト間の金銭関係の有無が閲覧者に何らかの影響をおよぼすのに注意するということであり、売買などの利益が発生するリンクに評価を与えることは、「評価をお金で買っている」と判断されることがあるとも言われているからです。
アフィリエイトリンクなどの有料リンクを扱っているサイト(ASPサイト)には、勝手にコードを変更することは認められていないところが多いです。ASPサイト大手のA8.net![]() にも、コードを改変することは禁止と書かれています。
にも、コードを改変することは禁止と書かれています。
しかし、rel="nofollow"に関しては、アフィリエイト広告を扱っている大手のA8.netのスタッフブログで、広告にrel="nofollow"を追加したというお知らせがありました。
参考:A8 Staff Blog「広告素材のHTMLタグ形式変更のお知らせ」
そのため、昔からずっと広告リンクを貼っている方は、コードが変更されたものに変更することをおすすめします。
また、その他のASPサイトでも、rel="nofollow"に対応しているかどうかわからない場合には、公式サイトのヘルプなどを参照する、お問い合わせしてみるなどで確認してから、広告を取り扱った方が良いでしょう。
まとめ
- rel="nofollow"は、特定のリンクを辿らないように検索エンジンに指示する手段の一つ。
- rel="nofollow"は、検索エンジンの評価として価値ないページへのリンクや、サーチエンジンに知らせたくないリンクに記述する。
- アフィリエイトの広告リンクなどにrel="nofollow"を入れる時は、ソースを編集してよいかなどを公式サイトを確認してからにする。