文中の説明画像をクリックすると拡大します。
画像フォーマット「JPG」「GIF」「PNG」って何が違うの?
Webサイト上で表示される画像には、「JPG」「GIF」「PNG」の3つの画像方式が主に使われています。
PhotoshopやFireworksなどの画像編集ソフトを使う場合には、これら3種類の画像を標準的な機能で編集できるため、使い分けに関してはあまり意識をしたことがないかもしれません。
しかし、「JPG」「GIF」「PNG」にはそれぞれ異なった特徴と使いどころがあります。
これら3種類の画像の違いと、使い分け方について紹介します。
JPG(Joint Photographic Experts Group)
JPGは「ジェーペグ」または「ジェイペグ」と読みます。デジカメで撮影された画像は、この方式で保存されるはずです。
扱える色数は最大で1,670万色で、写真やグラデーションのように、色数が多く、境界線がはっきりしていない画像に向いている画像方式です。
JPGは、非可逆圧縮という方法で画像を圧縮します。これは一度圧縮してしまうと、元には戻せない方式です。
画像をJPGで保存する際には、必ず非可逆圧縮が行われるため、編集して保存を繰り返すと、どんどん画像が劣化してしまいます。
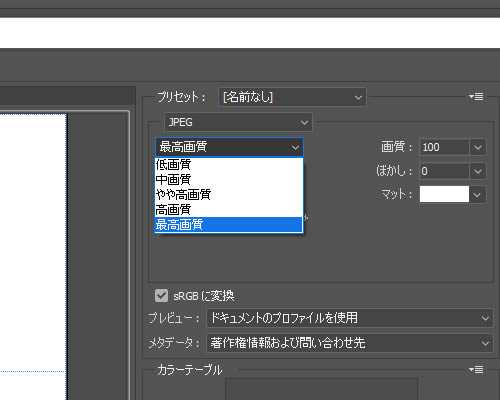
また、JPGは画像を保存するときに画質を指定して保存できます。
上の画像は、Photoshop CCでJPGの画質をコントロールしているところです。画質は1から100までの数値で指定できます。
求めれるクオリティーにもよりますが、Web制作の現場では70~80くらいの数値で保存することが多いです。
画質の数値が高いほどファイルの容量は増えていきます。一方、画質を下げるとファイル容量は減りますが、ブロックノイズが発生し、劣化していることが目視でも確認できるようになります。
JPGは、文字のように輪郭がはっきりしている画像には向いていません。「文字」と「背景画像」が組み合わさっているバナー画像をJPGで保存してしまうと、文字の周辺にノイズが出ることがあります。
また、色数の少ない画像をJPGで保存した場合、他の画像方式と比べてファイルサイズが大きくなることがあります。
JPGは、GIFやPNGのように画像の一部分を透明にできません。そのため透過が必要な場合には、GIFやPNGファイルで代替する必要があります。
GIF(Graphics Interchange Format)
GIFは「ジフ」や「ギフ」と読みます。これも、古くから使われている画像方式の一つです。
GIFはJPGとは異なり、扱える色数は少ないのですが、文字など輪郭のはっきりしている画像を綺麗に表示できるというメリットがあります。
そのため、文字が多めのバナー画像などでは、軽いファイルサイズで綺麗に表示できるため、現在でも広く使われている画像方式です。
GIFは、JPGに比べて画像サイズが小さいという特徴があり、ネット回線が貧弱だったインターネットの黎明期から普及していた画像方式で、可逆圧縮方式を取り入れており、保存の際に画像が劣化することはありません。
しかし表現できる色数が最大で256色と少ないため、色数の多い写真などには向いていません。
また、画像の一部を完全に透明にすることができます。これは透過GIFと呼ばれ、Webサイトのロゴなど、部分的に透明にしたい場合などによく使われます。
さらに、GIFアニメーションと呼ばれる動く画像を作ることができるのもGIFの特徴です。これは、パラパラ漫画と同じ要領で作成するのですが、ブラウザ上でアニメーションを表現できる技術として、古くから使われてきました。
PNG(Portable Network Graphics)
PNGは「ピング」や「ピーエヌジー」と読みます。3つの画像方式の中でも最後に使われるようになったこともあり、JPGとGIFの両方のメリットを持つ、使いやすい画像方式です。
PNGは可逆圧縮であり、保存のたびに画像が劣化することもありません。また、写真のような画像も、文字などの輪郭のはっきりしている画像も綺麗に表示させることができます。
PNGの最大の特徴は、半透明の画像を作成できることです。
半透明の画像は、データの中に「色」の情報とは別に、「アルファチャンネル」とよばれる不透明度のデータを含めることで実現できます。
万能に思えるPNGですが、欠点もあります。それは画像のファイルサイズが大きくなってしまうという点です。
サイズの大きな写真画像をPNGで保存してしまうと、JPGで保存した時の数倍のファイルサイズになってしまうこともあります。
ここで、同じ画像をJPGで保存した時とPNGで保存した時を比較してみましょう。
★JPG(画質80)81KB
★PNG 218KB
この2つの画像は、上が「JPG(画質80)」で、下が「PNG」で保存した画像です。
見た目はあまり変わりませんが、PNGのファイルサイズは2倍以上大きくなっています。
写真のようにJPGが得意とする画像では、JPGで保存した方がファイルサイズを減らすことができるため、使い勝手はよくなります。
つまり、PNGは一言で言ってしまえば「万能」な画像フォーマットですが、JPGやGIFで保存した方が望ましいケースもあるのです。
GIFのライセンスとPNG普及の裏話
20世紀のころのインターネットの世界では、「JPG」と「GIF」の2つの画像方式が使われていました。
特にGIFは、ファイルサイズが小さく透過もできるという特徴もあり、ネット回線が貧弱だった当時は、手軽に使える画像方式として、急速に普及しました。
ところが、GIFの特許を取得していたUnisysという会社が、GIFに対応しているフリーソフトの作者に対して特許料を請求するようになり、ネット上でGIF画像を公開していた一般のユーザーに対しても、GIFの特許を取得していないソフトウェアを使っていなければ、Unisysに特許料を支払うように要求しはじめたのです。
突然のUnisysの発表により、インターネットの世界は混乱しました。特にGIFをサポートしていたフリーの画像編集ソフトはGIFの編集機能を削除したり、ソフトウェア自体の公開を取りやめたりといった動きが起こりました。
そして、一般のユーザーはGIFが使えなくなったことにより、JPGを代替として使うようなっていきました。
しかし、GIFにはJPGにはない「透過」や「アニメーション」という機能があり、JPGでは完全に置き換えることができなかったのです。
そこで、代替技術として頭角を現してきたのがPNGです。
当時、PNGは次世代の画像フォーマットと呼ばれ、GIFが持つ透過機能なども使うことができました。ブラウザによってはPNGに完全に対応していたわけではなかったのですが、GIFの代わりとして、PNGは徐々に普及し始めていきました。
ところが、2004年6月20日にGIF特許は失効しました。Unisysは特許の延長を申請しなかったのです。この結果、再びGIFをサポートしたフリーソフトが公開されはじめました。
「Open Office(オープンソース方式で開発・供給されていたオフィススイートの名称)」では、バージョン1.1.2でGIFに対応し、国産の画像ビューアソフト「Susie(Windows上で動作するグラフィックビューア)」でも、GIF画像表示用のプラグインの公開が始まりました。
このような事情の結果、現在インターネットの世界では「JPG」「GIF」「PNG」の3つが画像方式として普及しています。
この3つの画像方式は、それぞれの特徴を活かしながら現在も使い分けられているのです。
まとめ
- JPGは、色数が多い写真やグラデーションなどの画像に向いている画像方式。
- GIFは、ファイルサイズが小さく、アニメーションや透過が使える画像方式。
- PNGは、万能で透過もできるが、ファイルサイズが大きくなりがちな画像方式。