文中の説明画像をクリックすると拡大します。
親テーマと子テーマって何?
WordPressの「テーマ」とは、WordPressサイトの表示や少々の機能をつかさどる表示テンプレートのようなものです。
そして「親テーマ」と「子テーマ」というのは、ペアになって機能する2つのテーマのことです。
テーマとは何かについては、こちらもご覧ください。

では、順を追って説明します。
「親テーマ」って何?
まず「親テーマ」とは、もともとある「テーマ」のことです(子テーマとの関係において親テーマと呼ぶだけです)。
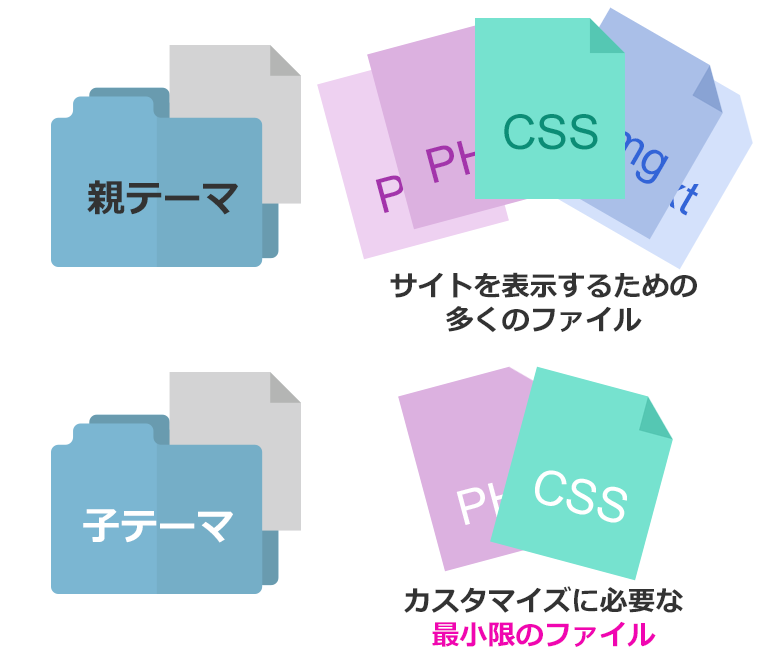
親テーマがあれば、サイトは表示できます。
ですが、有料・無料問わず、配布されている既存のテーマの中にはしばしば「子テーマ」が存在していて、「子テーマ」を使う場合には(基本的には)「親テーマ」と「子テーマ」を一緒にWordPressにインストールする必要があります。
「子テーマ」って何?
この「子テーマ」とは何かというと、カスタマイズに必要な最小限のファイルで構成された、親テーマの分身のようなものです。
必要最低限のファイルというのは、以下の2ファイルです。
- functions.php
機能を登録するファイル - style.css
デザイン・体裁を制御するファイル
子テーマによっては、もっと多くのファイルで構成されている場合もありますし、さらに、カスタマイズ作業中に必要になったら、ご自身でも(親テーマからコピーしてくることで)子テーマのファイルを増やすこともできます。
なぜ「子テーマ」が必要なの?
ではなぜ、子テーマが必要なのでしょうか。
それには、「テーマのアップデート(更新)」が関係してきます。
テーマというのは、WordPress本体やプラグインと同じように、日々開発されてアップデートを続けています。
より良くなるため、不具合をなくすため、セキュリティを高めるために、進化を続けているのです。
利用者にアップデートが通知され、そのテーマを持った全ての人がアップデートを適用することができます。
OSのバージョンアップと同じです。
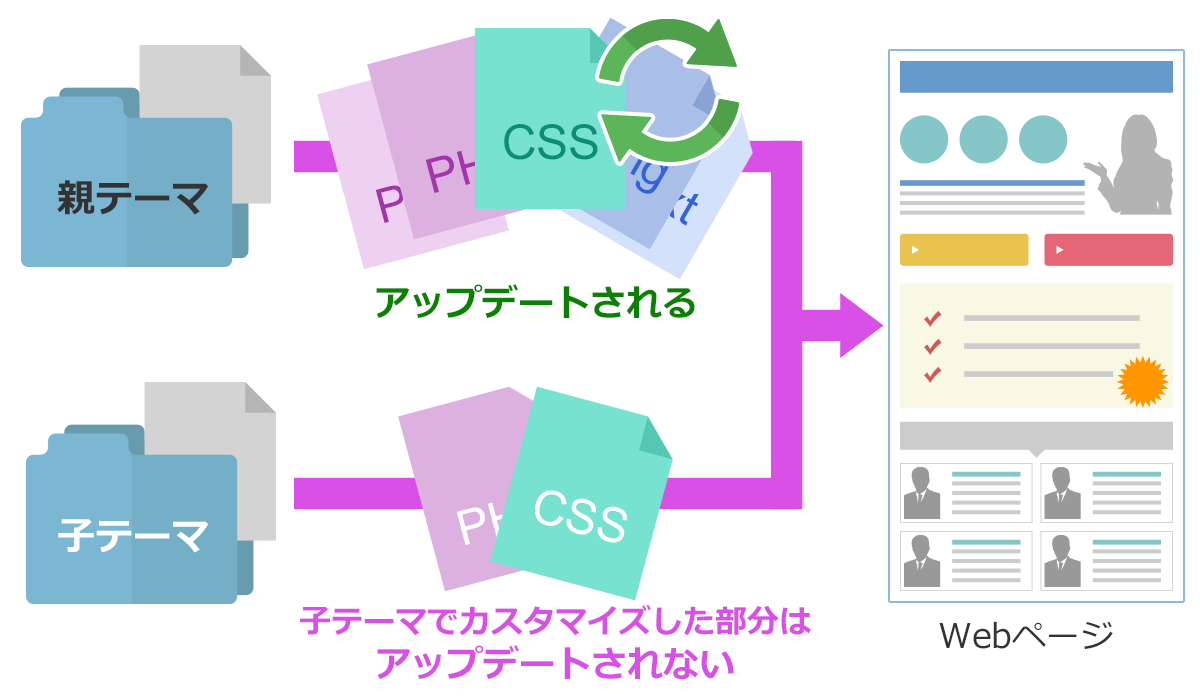
さて、アップデートするさいに、テーマは新しいデータで上書きされ、初期化されてしまいます。
その上書で、テーマに直接加えたカスタマイズが消えてしまう可能性があるのです。
カスタマイズ部分が消えてしまったら、損害は大きいでしょう。
また一からカスタマイズし直さなければなりませんし、元の通りに戻るかどうかもわかりません。
個人で運営するブログならまだしも、会社や組織が運営するサイトや、お客さんに納品したサイトの場合には、取り返しのつかない事態になるかもしれません。
そのため、大前提としてWordPressのバックアップを取っておくことが大事なのですが、それでも、アップデートのたびに初期化されてしまっては、怖くてカスタマイズできません。
子テーマの登場
そこで、アップデートの影響を受けないファイルでカスタマイズする方法が現れたのです。
それが子テーマです。
子テーマは、親テーマのデザインや機能を引き継ぎますが、アップデートの対象にはなりません。つまり、子テーマで施したカスタマイズ部分は守られるのです。
ですから、カスタマイズは子テーマで行うのがよいのです。
子テーマはいわば、カスタマイズ専用のテーマというわけです。
子テーマは本当に必要なの?
ただ、もしもあなたが、「今後はWordPress管理画面の機能だけを使うので、テーマの直接カスタマイズはしない」と言うのなら、子テーマを導入する必要はないかもしれません。
親テーマさえあれば、サイトは表示できるのですから。
しかし、これから先、いつあなたがテーマを直接いじりたくなるか、わかりませんよね?
WordPressに慣れてきて、よりオリジナリティのあるサイトに作り変えていくときに、「もう少しこうしたい」「基本機能ではこれ以上手が加えられない」となる場面は、実はよくあり得ることだと思います。
その時にはきっと、テーマを直接編集することもあるでしょう。
そして、「子テーマ」を導入していないことを忘れていて、つい親テーマを直接カスタマイズしてしまったら、次のバージョンアップの時にカスタマイズ部分が消えてしまった、なんてこともあるかもしれません。
ですので、安心を買う意味でも、やはり子テーマの導入をお勧めするのです。
「親テーマ・子テーマ」については、「わかるWeb」の動画でも説明しています。
【動画の修正情報】
動画の中で「Cocoonが自動更新(自動アップデート)の対象になっていない」という紹介をしていますが、これは誤りでした。「Cocoon」の親テーマは、自動更新が設定できます。
「Cocoon」のテーマの詳細欄で「自動更新を有効化」の表示が出ていないとしたら、それは「Cocoon」側が安全に更新ができるまで、あえて自動更新を保留にしている期間です。やがて親テーマには「利用可能な更新があります」「自動更新を有効化」が表示される時期がきます。
「自動更新を有効化」が表示されて「有効化」すると、次は「〇〇時間に自動更新が予定されています。」という表示が出て、その予定時間になると「Cocoon」は自動的に更新されます。一度自動更新を設定すると、それ以降は自動更新の状態が継続するようです。
詳しくはこちらをご覧ください。


ご注意
昨今、テーマによっては、親テーマ・子テーマの区分けがなく、ひとつのテーマそのものを編集してもアップデートの時にカスタマイズ部分が消されないと説明されているものもあるようです。詳しくは各テーマの説明をご覧ください。
子テーマのインストールの仕方
ここでは、例として「Cocoon」での子テーマのインストールの方法を見てみます。
公式テーマはWordPressの管理画面の「外観」→「テーマ」で検索してインストールできますが、「Cocoon」は公式テーマではないので、Cocoonサイトからダウンロードして、それをWordPressの機能でアップロードします。
「Cocoon」は、「Simplicity2」の後継のテーマで、非常に高機能です。
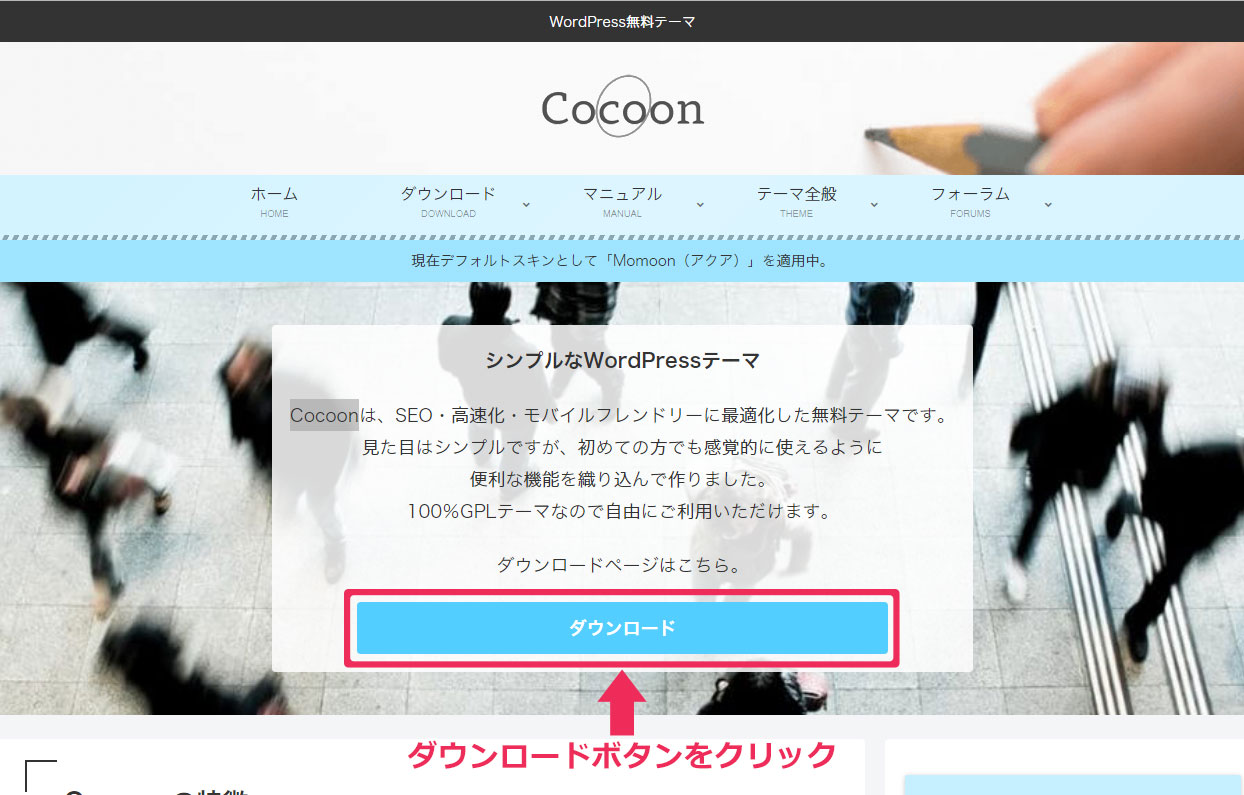
Cocoonサイトトップページの「ダウンロード」ボタンをクリックして、ダウンロードページに移動。そこで、親テーマと子テーマを両方ともダウンロードします。
実際に利用するのは子テーマの方ですが、両方アップロードすることが必要なので、いずれもダウンロードします。
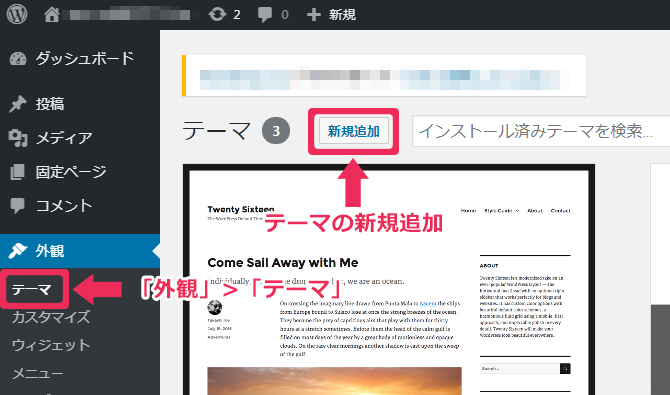
管理画面の「外観」→「テーマ」で、「新規追加」をクリックして、
次画面「テーマを追加」で「テーマのアップロード」をクリック。
「ファイルの選択」をして「今すぐインストール」をクリックし、ダウンロードした「Cocoon」の親テーマと子テーマ、両方を一つずつインストールします(親テーマと子テーマの2回分やります)。
インストールしたら、「テーマ」画面に戻ります。「テーマ」画面には、親テーマと子テーマの両方が見えているので、子テーマを有効化します。
親テーマは有効化しませんが、存在していることが必要です。なぜならば、WordPressは親テーマと子テーマの両方を読み込むからです。
子テーマの作り方

Cocoonのように、親テーマと子テーマ両方が用意されている場合には、両方ともインストールして子テーマを有効化すれば、子テーマの導入はOKです。
しかし、子テーマが存在しない場合もあります。そんなときには、自分で子テーマを作ることもできます。
ここでは、子テーマを手動で作る方法とプラグインで作成する方法を紹介します。
手動で子テーマを作る
1.子テーマ用のフォルダを作る
まず、WordPressのテーマの階層(themes)に、子テーマ用のフォルダ(ディレクトリ)を作ります。
テーマの階層とは、例えば以下のような位置です。
(WordPressのインストールディレクトリ)/wp-content/themes/(親テーマ)/
この「親テーマ」の階層に、子テーマのフォルダを作ります。
※ディレクトリというのは、フォルダと同義です。
フォルダの名称は何でもよいですが、親テーマのフォルダ名を継承すると、他のテーマのフォルダと見分けがついて安心です。
例えばですが、以下のようなフォルダ名でよいと思います。
(親テーマ)-child ※親テーマのフォルダ名に「-child」を付けた名称
【親テーマのフォルダ名の例】sample
【子テーマのフォルダ名の例】sample-child
【親テーマのフォルダ名の例】mytheme
【子テーマのフォルダ名の例】mytheme-child
※名称も、ハイフンでつないだりchildを付けたりするのも、全て例です。こうした命名ルールがあるわけではありません。
※【注意!】親テーマの方では変更しないでください。
親テーマのフォルダ名・テーマ名を変えてしまうと、アップデートが受けられないことになります。
例えば、sample-childだとすると、子テーマの位置は以下のように表せます。
(WordPressのインストールディレクトリ)/wp-content/themes/sample-child/
子テーマ用のフォルダを作るには、「FTPソフトで作る」場合と「サーバーの機能であるファイルマネージャーで作る」場合があります。
FTPソフトでフォルダを作成する
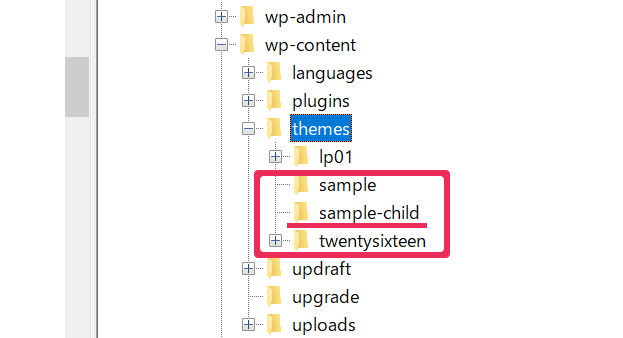
FTPソフト(例としてFileZilla)では、以下のような画面になります。
ここでは、例として親テーマのフォルダ名を「sample」子テーマのフォルダ名を「sample-child」としています。
tmemes(テーマが入るフォルダ)を選択して、右クリックで「ディレクトリの作成」でフォルダ(ディレクトリ)を作成して、フォルダ名を付けます。
ファイルマネージャーでフォルダを作成する
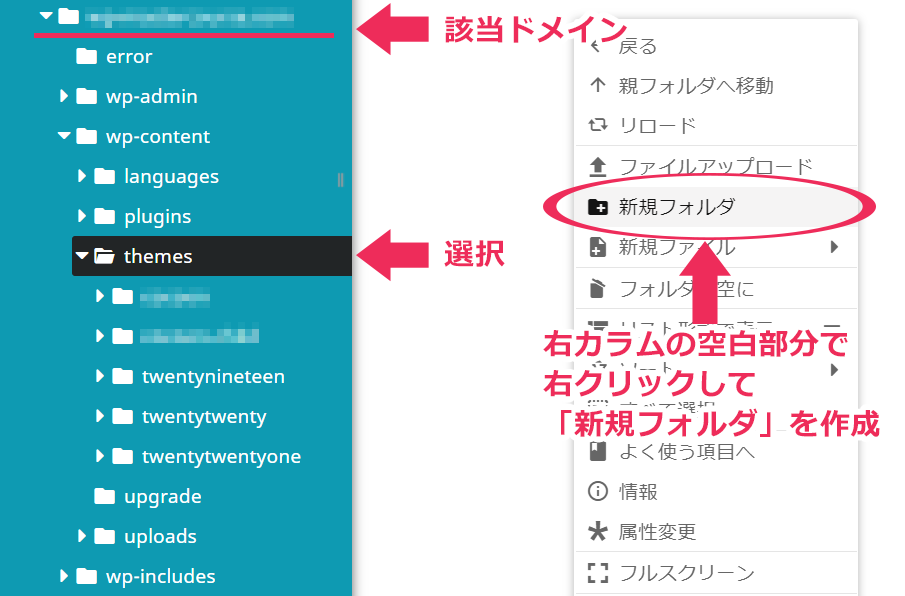
サーバーの機能であるファイルマネージャー(例としてConoHa WING)では、以下のような画面になります。
左メニュー「サイト管理」> 「ファイルマネージャー」> ファイルマネージャー内の左メニューで該当ドメインをクリック > 以下の位置の「themes」を選択して
(WordPressのインストールディレクトリ)/wp-content/themes/
右カラムの空白部分で右クリックして「新規フォルダ」を作成します。
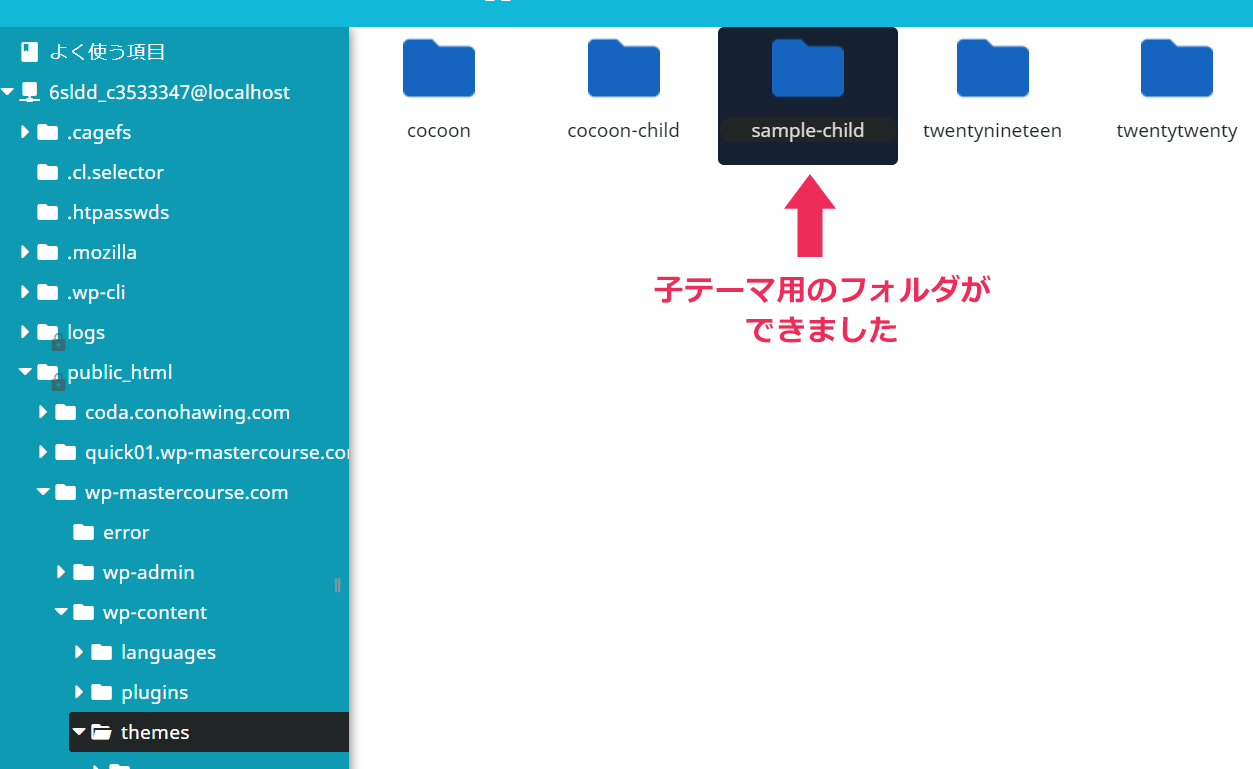
この例でも、子テーマのフォルダ名は「sample-child」です。
これで、「sample-child」という、子テーマ用のフォルダができました。
別なサーバーでも、ファイルマネージャーでフォルダやファイルを作る方法は、ほぼ同じ流れのはずです。
2.「style.css」を作る
次に、パソコン上でテキストエディタ(メモ帳など)でstyle.cssというファイルを作ります。ファイル名はこのとおり「style.css」としてください。
style.cssの一番上に、以下のような記述を入れます。
【style.cssの記述】
/*
Theme Name : Theme child(子テーマの名前)
Template : Theme-master(親テーマのフォルダ名)
*/
これは、WordPressが「これは子テーマなのだ」と認識する記述なので重要です。間違えずに書いてください。
特に、親テーマのフォルダ名は正確に書いてください。親テーマのフォルダ名を正確に書かないと、子テーマとして認識されません。
style.cssには、この最初の記述さえあれば、中身が何もなくても「子テーマ」と認識されます。
逆に、style.cssにこの記述がなければ「子テーマ」と認識されません。
先に作った子テーマのフォルダの中に、このstyle.cssをアップロードします。
ところで、CSSとはスタイルシートという装飾や体裁を記述するためのファイルです。CSSについてはこちらをご覧ください。

ファイルを作ったら、FTPソフト(例としてFileZilla)なら、先に作った「sample-child」という、子テーマ用のフォルダを選択しておいて、左側のローカルサイトでstyle.cssを選択して、右側のリモートサイトの「sample-child」内にドラッグ&ドロップします。
ファイルマネージャーでは、先に作った「sample-child」という、子テーマ用のフォルダをダブルクリックして開き、その中にファイルをドラッグ&ドロップします。
3.「functions.php」を作る
同じように、子テーマのフォルダの中にfunctions.phpというファイルを作ります。このファイル名も、この通り「functions.php」としてください。
これは、機能を定義したり追加するためのファイルです。
初め、このファイルは空っぽでOKです。後日必要になった段階で、記述を加えていけば大丈夫です。
ただし、中には子テーマのfunctions.phpで親テーマのスタイルシートを読み込む設定が必要なテーマもあります。
この設定が必要かどうかは、親テーマの構造によって変わってきますので、そうした場面に遭遇したら、質問してください。
先に作った子テーマのフォルダの中に、このfunctions.phpをアップロードします。
style.cssとfunctions.phpが子テーマのフォルダ内にアップロードできたら、子テーマの作成は完了です。
プラグインで子テーマを作る
プラグインで、簡単に子テーマを作ることもできます。
このプラグインは、管理画面「プラグイン」で検索すると出てきます。
導入方法は、こちらをご覧ください。

子テーマとは、読んで上書きするためのテーマである

「子テーマ」とは、「親テーマ」の一部を「上書き」するためのテーマと言えます。
「上書き」と言っても、実際に「親テーマ」を書き換えるのではなく、「親テーマ」の情報を上書きするということです。
どういうことか、WordPressがテーマファイルを読む順番を見るとわかります。
- 最初に、必要とするファイルを「子テーマ」のフォルダで探す
- 「子テーマ」のフォルダに必要ファイルがあったら、それを読む
- 「子テーマ」のフォルダに必要ファイルがなかったら、「親テーマ」のファイルを読む
しかし、style.cssとfunctions.phpは上書きではない
ただし、style.cssは「上書き」ではありません。
style.cssは、「親テーマ」→「子テーマ」の順に読み込まれますが、「上書き」されるのではなく「追加」されるのです。
functions.php(機能を登録するファイル)も上書きではありません。以下のように読まれます。
- 先に、子テーマのfunctions.phpが読まれる
- 次に、親テーマのfunctions.phpが読まれる
こうして、親テーマと子テーマ両方のfunctions.phpが動く状態になります。
「親テーマ」「子テーマ」に関する「わかるWeb」の書籍
「親テーマ」「子テーマ」についてまとめたKindle書籍を、販売しております(わかるWeb著)。
Amazonの「読み放題」なら無料で読めます。
親テーマと子テーマの基本的な成り立ちや仕組みを理解していただくために、できるだけわかりやすく端的な説明を心がけていますので、よろしければご購読ください。
【初級者向け】これでわかる!WordPressの親テーマ・子テーマのこと (わかるWeb)
この書籍では、次のことが分かります。
- 「親テーマ」「子テーマ」とは何なのか
- なぜ「親テーマ」「子テーマ」の両方が必要なのか
- テーマの自動アップデートでは、なぜ子テーマをアップデートの対象にしてはならないのか
【目次】
- はじめに
- WordPressの「テーマ」とは何か
- テーマは常にアップデートする
- アップデートでカスタマイズ部分が消える?
- 子テーマの登場
- WordPress自動更新(自動アップデート)のさいの注意
- まとめ
まとめ
- WordPressの「子テーマ」とは、カスタマイズした箇所をアップデートによる初期化から守るために存在する、「(親)テーマ」の分身のようなテーマ。
- 「(親)テーマ」とは別ファイルでありながら、機能とスタイルを引き継いだカスタマイズ専用のテーマ。
- 「子テーマ」は「(親)テーマ」と連携するため、「子テーマ」で行なったカスタマイズは画面に反映される。
- 「(親)テーマ」がアップデート(更新)で初期化されても、「子テーマ」で行なったカスタマイズは守られる。