文中の説明画像をクリックすると拡大します。
WordPressの子テーマを簡単に作るプラグイン「Child Theme Configurator」
子テーマでカスタマイズをする
WordPressのカスタマイズで必要になってくるのが、子テーマです。
既存の親テーマを直接編集してしまうと、テーマのバージョンアップで編集した箇所が上書きされてしまう可能性があります。
しかし、バージョンアップの影響を受けない子テーマを使うことで、安心してカスタマイズをすることができるのです。
最近の既存テーマは、子テーマも一緒にダウロードできるケースが増えてきているようなので、親テーマ・子テーマを両方ダウンロードするのが、一番手っ取り早いと思います。
また、子テーマが用意されていない場合には、自分で作成することも可能です。
子テーマの構成はとてもシンプルで、最低限「style.css」と「functions.php」という2つのファイルさえあれば成立します。
ただし、子テーマを手動で作るには、style.cssやfunctions.phpを作成したり、のちのち親テーマからファイルをコピーしたりする場合もあり、初級者にとっては少々難易度が高い作業かもしれません。
とくに、既に記述があるfunctions.phpで編集ミスをすると、WordPressの管理画面が真っ白になってしまうこともありますので、注意が必要です。
子テーマを簡単に作れるプラグイン
そんなとき、子テーマの作成に特化したプラグイン「Child Theme Configurator」を使えば、子テーマの作成をWordPressの管理画面上で簡単に行うことができます。
ここでは、「Child Theme Configurator」を使った、子テーマの作成方法について紹介します。
そもそも子テーマって何だっけ?という方は、まずこちらをご覧ください。

Child Theme Configuratorの導入
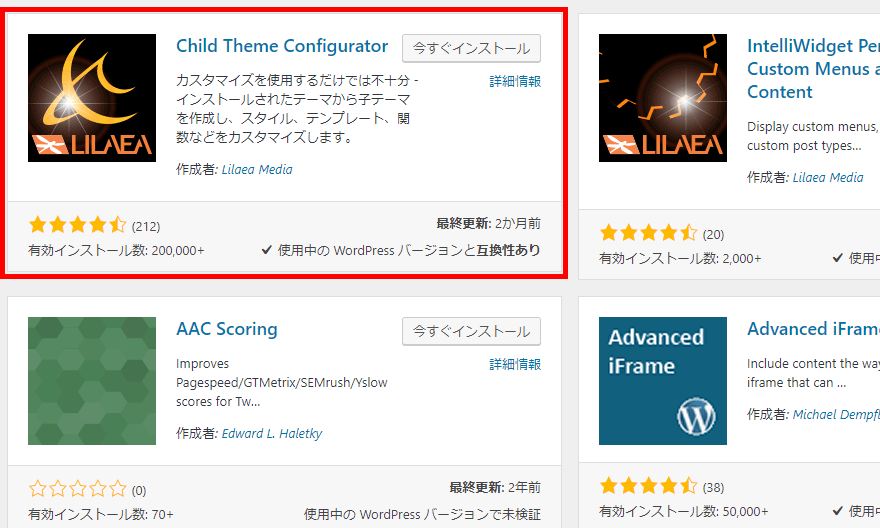
まずは、「Child Theme Configurator」をWordPressにインストールして有効化しましょう。このプラグインは、管理画面で検索してインストールできる公式のプラグインです。
インストールして有効化を終えたら、プラグインの設定を行います。「ツール」→「Child Themes」のメニューからプラグインの設定ができます。
Child Theme Configuratorで子テーマを作る
子テーマの作成
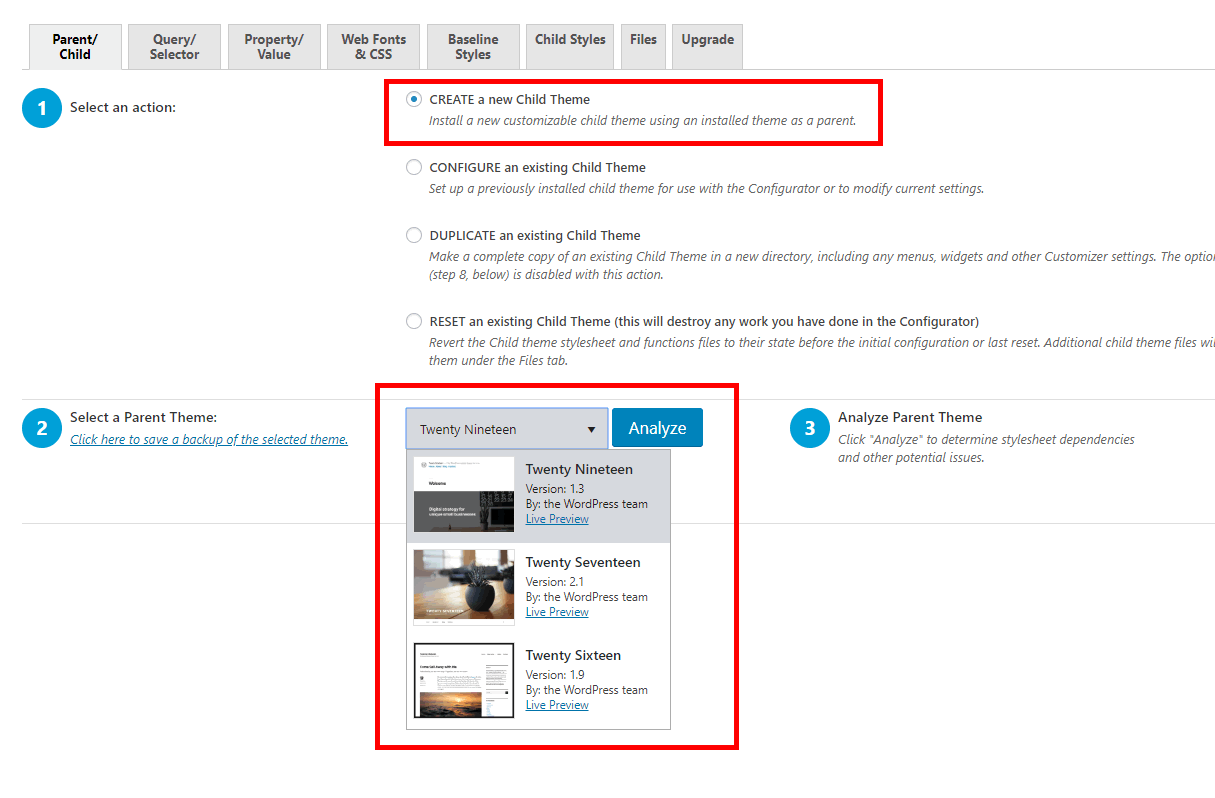
それでは、さっそく子テーマを作ってみましょう。設定画面を確認します。
「1.Select an action」で「CREATE a new Child Theme」を選択して、「2.Select a Parent Theme」のメニューを見ます。
ドロップダウンメニューがあり、その中にWordPressにインストールされているテーマの一覧が表示されています。親テーマにしたいテーマを選択して、「Analyze」ボタンをクリックします。
そうすると、選択された親テーマの分析が始まります。
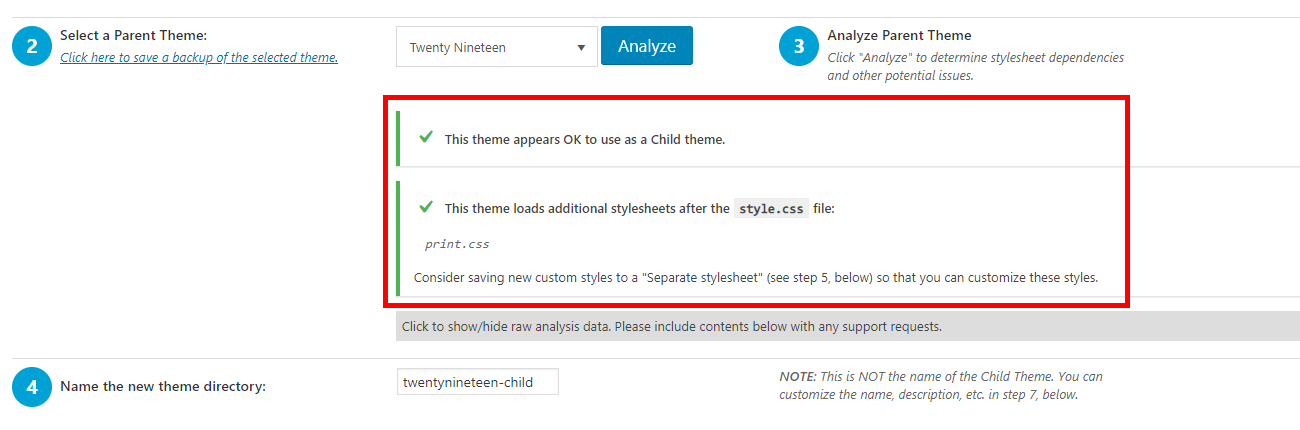
子テーマを作成するのに問題がないテーマだと、以下のようなメッセージが表示されます。
「This theme appears OK to use as a Child theme.」とメッセージが表示されていたら、OKです。
このまま管理画面を下にスクロールしていき、残りの情報を設定します。
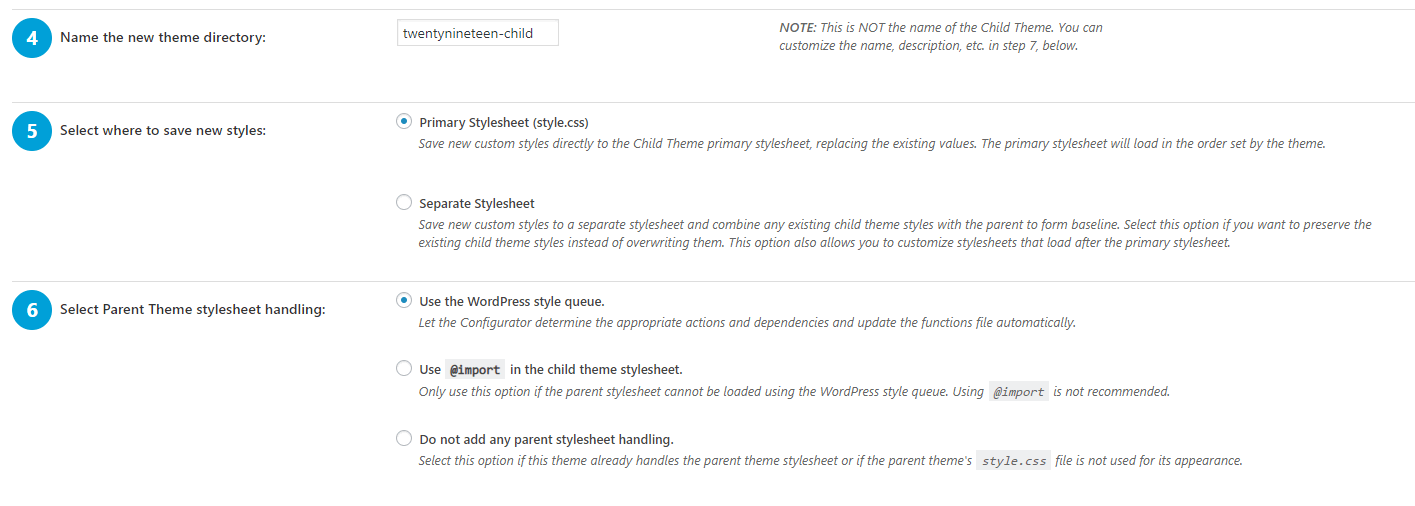
「4.Name the new theme directory」には、子テーマを保存するフォルダ名を入力します。
「5. Select where to save new styles」には、子テーマ用のスタイルシートの保存方法を指定します。「Primary Stylesheet (style.css)」のままでOKです。
「6. Select Parent Theme stylesheet handling」には、親テーマのスタイルシートの読み込み方法を指定します。ここも「Use the WordPress style queue.」のままでOKです。
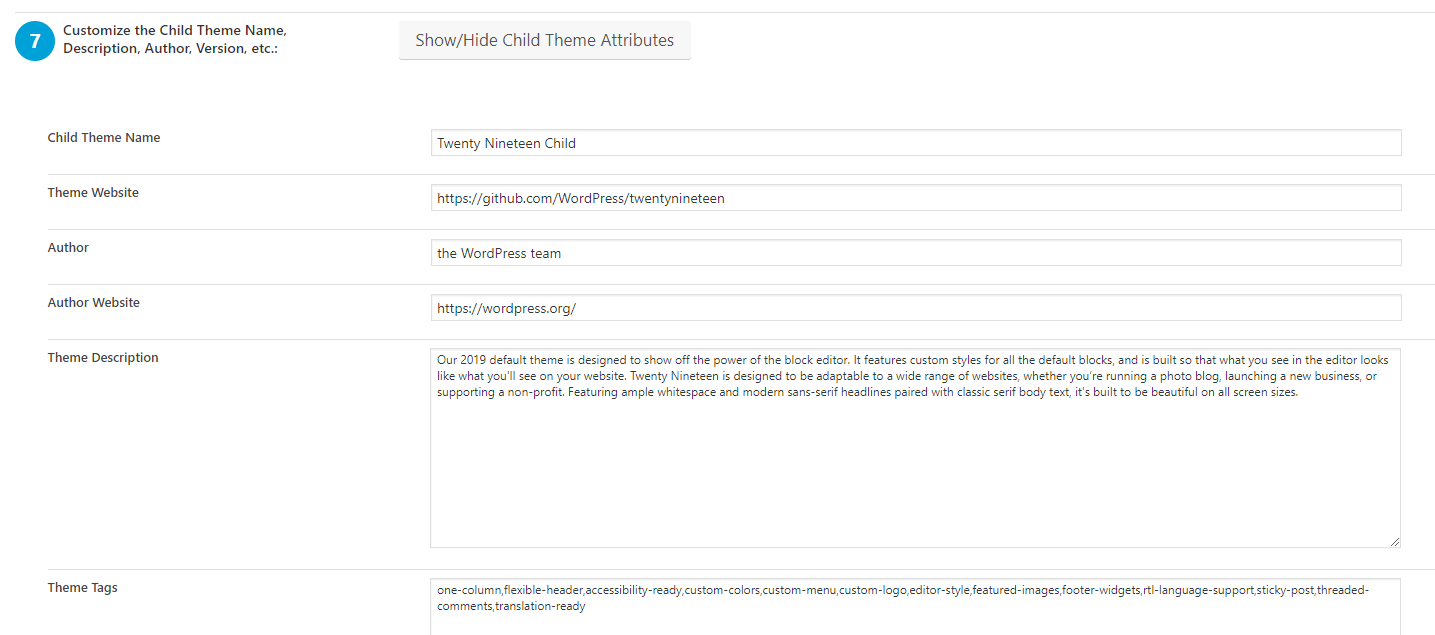
「7. Customize the Child Theme Name, Description, Author, Version, etc.」では、子テーマの情報を設定します。
子テーマの名前、子テーマのウェブサイト、子テーマの著者などをカスタマイズする時に設定します。
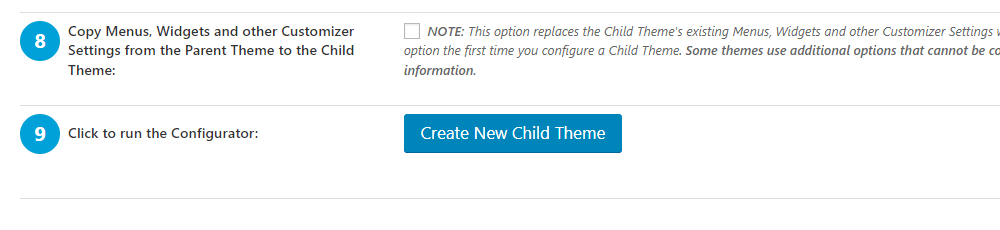
「8. Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme」ここにチェックを入れると、親テーマで使っていたメニューやウィジェットが子テーマにコピーされます。
「9.Click to run the Configurator」最後に「Create New Child Theme」ボタンをクリックすると、子テーマが作成されます。
子テーマの作成が完了すると、このようなメッセージが表示されます。
子テーマを有効化する
子テーマを作成した後、自動で子テーマが有効にはなりません。
手動で子テーマを有効化する必要がありますので、ご注意ください。
「Child Theme Configurator」の使用には、注意点があります。
「設定」→「一般」で「WordPress アドレス(URL)」と「サイトアドレス(URL)」を変えている場合、うまく子テーマの作成ができないようです。
例えば、WordPressを「wp(名称は任意です)」などのディレクトリ(フォルダ)にインストールした場合には、「WordPress アドレス(URL)」は以下のようになります。
http://(ドメイン名)/wp/
そして、サイトの公開ディレクトリを「ドメイン名直下」にした場合には、「サイトアドレス(URL)」は以下のようになります。
http://(ドメイン名)/
このような状態だと、「WordPress アドレス(URL)」と「サイトアドレス(URL)」が違うので、うまく子テーマの作成ができないようです。
このような場合には、子テーマを作る際にいったん「WordPress アドレス(URL)」と「サイトアドレス(URL)」を同じにする必要があるようです。
インストールしたディレクトリ(「WordPress アドレス(URL)」)を変更するのは手間がかかると思うので、「サイトアドレス(URL)」をいったん「WordPress アドレス(URL)」(この例では「http://(ドメイン名)/wp/」)に合わせて、後で元の通りに変更するのがよさそうです。
親テーマのファイルを、子テーマにコピーする
プラグインで子テーマを作成した直後では、子テーマのフォルダに「style.css」と「functions.php」が作成されている状態となります。
この2つは、子テーマを子テーマとして認識させるために、最低限必要なファイルです。
header.phpやfooter.phpなど、テンプレートファイルを親テーマとは異なる内容にしたい場合は、親テーマにあるこれらのファイルを、子テーマにコピーしてから編集することが必要です。
親テーマにあるファイルをそのまま編集してしまうと、親テーマのバージョンアップに伴い、編集内容が削除されてしまうことがあるからです。
つまり、編集するファイルはすべて子テーマのフォルダへコピーして、そこで編集するのです。
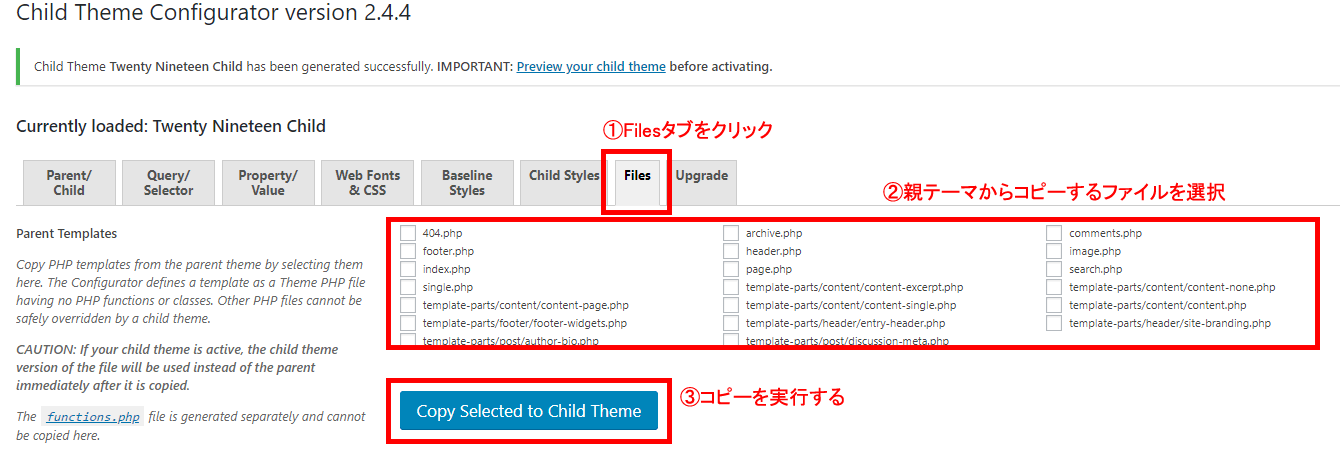
「Child Theme Configurator」では、親テーマにあるテンプレートファイルを選択して、子テーマのフォルダにコピーする機能があります。
プラグインの管理画面から、「Files」タブをクリックします。
「Parent Templates」の項目で、親テーマに含まれているテンプレートファイルの一覧が表示されます。
一覧から子テーマにコピーしたいファイルを選択して「Copy Selected to Child Theme」ボタンをクリックすると、子テーマのフォルダへとファイルがコピーされます。
テーマファイル(テンプレートファイル)はローカルファイルで編集したうえで、アップロードすることを推奨しますが、それについてはこちらをご覧ください。

まとめ
- WordPressでは、元々あるテーマ(親テーマ)をもとにして、子テーマを作ることができる。
- WordPressのカスタマイズは、子テーマを作って行うことがおすすめ。
- プラグイン「Child Theme Configurator」を使うと、WordPressの管理画面上で簡単に子テーマの作成ができる。
- 「Child Theme Configurator」で子テーマを作った後には、手動で子テーマを有効化する必要がある。