文中の説明画像をクリックすると拡大します。
CSSセレクタと種類
CSSセレクタとは、HTMLの何の要素にスタイル(装飾など)を適用するのかを指定する識別子です。
CSSセレクタの種類は様々で、特徴を理解することが必要です。
ここでは、以下のセレクタについて解説します。
- 隣接セレクタ
- 直下セレクタ
- 間接セレクタ
CSSの基本構文やセレクタについて、詳しくはこちらをご覧ください。

CSSの階層
隣接・直下・間接セレクタを使用する上で、まず、要素の階層について説明します。
「CSSの階層」とは、要素が位置する場所のことです。
「階層」によって、スタイルが適用される有効範囲が異なってきます。
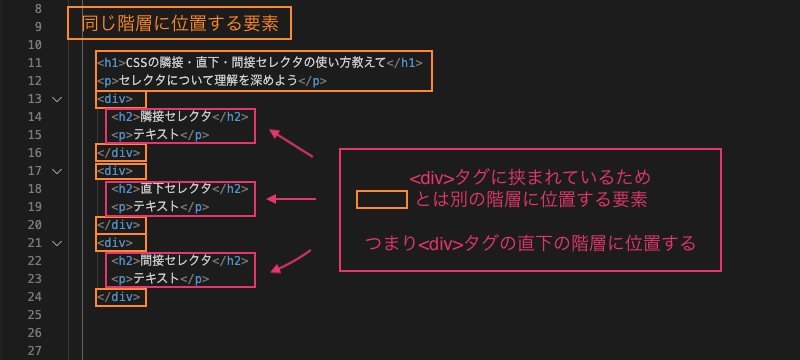
こちらの画像を例に見ていきましょう。
オレンジ色で囲われた<h1><p><div>タグは、お互いに同じ階層に位置する要素です。
それぞれの要素の前後が他の要素で挟まれていない状態であれば、同じ階層となります。
一方で、ピンク色で囲われた要素は<div>タグで挟まれています。
つまり、ピンク色で囲われた<h2><p>タグは、オレンジ色で囲われた要素とは別階層の要素ということになります。
(このように、要素が他の要素で挟まれていることを「入れ子(ネスト)」と言います)
上の画像の例では、ピンク色で囲われた要素が<div>タグの直下の階層に位置しており、<div>タグの子要素となるのです(ピンク色で囲われた要素から見ると、<div>タグが親要素です)。
要素同士が同じ階層に位置するのか、別の階層に位置するのかを理解することで、隣接・直下・間接セレクタを使い分けることができます。
隣接セレクタとは
隣接セレクタとは、指定した要素の直後に位置している要素を対象とし、スタイルを適用することができます。
これらの要素は、同じ階層にあることが条件です。
「+(半角のプラス)」を結合子として要素同士を繋げます。
【基本構文】
セレクタ + セレクタ {
プロパティ: 値;
}
実際のCSSは、以下のように記述します。
この場合、<h3>の直後の<p>にのみ「赤字」のスタイルを適用する、という意味です。
h3 + p {
color: red;
}
このスタイルを適用するHTMLの例です。
<h3>h3の見出し</h3> <p>テキスト</p> <p>テキスト</p> <h3>h3の見出し</h3> <p>テキスト</p> <p>テキスト</p>
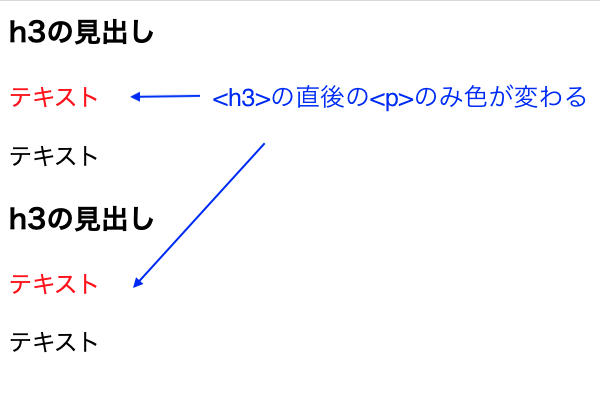
実行結果は、こうなります。
見出し(<h3>)の直後にある段落(<p>)のみ、文字色が赤に変更されたことがわかります。
同じ<p>タグでも、見出しの直後に位置しないものには、スタイルは適用されません。
また、以下のようにid名やclass名をセレクタとして指定することもできます。
CSSは以下のように記述します。
.second + p {
color: red;
}
このスタイルを適用するHTMLの例です。
<h3>h3の見出し</h3>
<p>テキスト</p>
<p class="second">テキスト</p>
<p>テキスト</p>
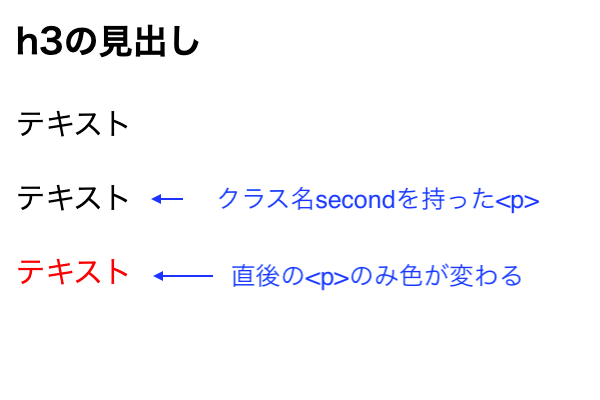
実行結果は、こうなります。
クラス名「second」が付与されている要素を指定し、その直後のテキストの文字色が赤に変更されたことがわかります。
直下セレクタとは
直下セレクタとは、指定した要素の直下に位置している子要素を対象とし、スタイルを適用することができます
要素が親と子の関係にあることが条件で、親の直下である子の要素のみに適用されます。
「>(半角の>)」を結合子として要素同士を繋げます。
基本構文
セレクタ > セレクタ {
プロパティ: 値;
}
実際のCSSは以下のように記述します。
section > p {
color: red;
}
このスタイルを適用するHTMLの例です。
<section> <h2>h2の見出し</h2> <p>テキスト</p> <p>テキスト</p> <div> <h3>h3の見出し</h3> <p>テキスト</p> <p>テキスト</p> </div> </section>
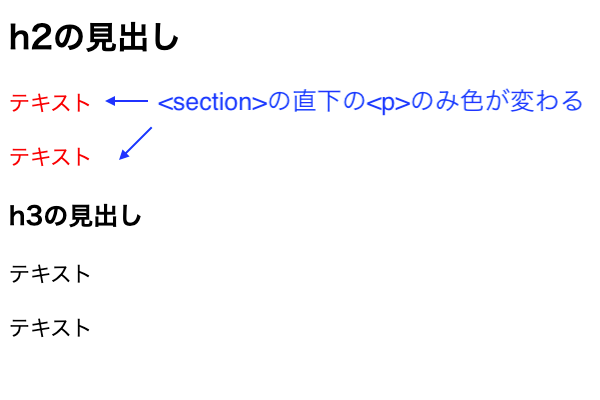
実行結果は、こうなります。
セクションの直下にあるすべての<P>タグの文字色が、赤に変更されたことがわかります。
また、divタグで囲まれているテキストは、セクションの直下に位置しないため(さらに深い階層に位置するため)、スタイルは適用されません。
【間接セレクタとは】
間接セレクタとは、指定した要素の直後以降に位置している要素を対象とし、スタイルを適用することができます。
これらの要素は同じ、同じ階層にあることが条件です。
「~(チルダ)」を結合子として要素同士を繋げます。
基本構文
セレクタ ~ セレクタ {
プロパティ: 値;
}
実際のCSSは以下のように記述します。
.second ~ p {
color: red;
}
このスタイルを適用するHTMLの例です。
<p>テキスト</p>
<p class="second">テキスト</p>
<p>テキスト</p>
<p>テキスト</p>
<p>テキスト</p>
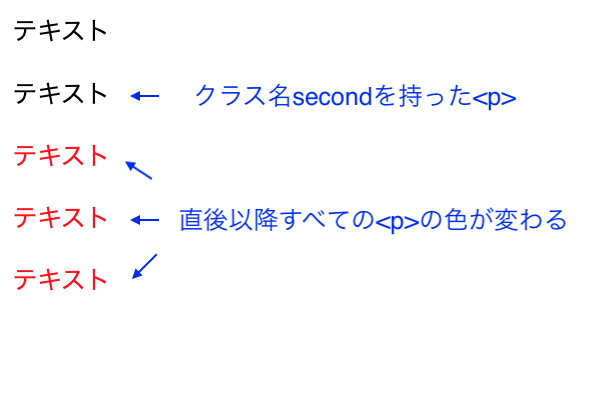
実行結果
クラス名secondが付与されている要素を指定し、その直後以降にあるすべての<P>タグの文字色が赤に変更されたことがわかります。
各セレクタの比較
| 隣接セレクタ | 直下セレクタ | 間接セレクタ | |
|---|---|---|---|
| 構文 | セレクタ+セレクタ | セレクタ>セレクタ | セレクタ~セレクタ |
| 条件 | 同一階層 | 直下階層 | 同一階層 |
| 適用要素 | 直後のみ | 直下複数 | 直後以降複数 |
隣接セレクタは、指定した要素の直後のみスタイルが適用されるため、使い方は非常にシンプルです。
直下セレクタや間接セレクタは、条件下で当てはまる要素複数にスタイルが適用されるため、スタイルを統一したい場合に、効率よく記述することができます。
隣接・直下・間接セレクタの指定方法や役割を理解した上で、各セレクタを活用することがポイントです。
そうすることで、class名やid名を付与しなくても要素にスタイルを適用することができるため、余計な記述を避けられます。
まとめ
- CSSセレクタとは、HTMLの何の要素にCSSのスタイルを適用するのかを指定する時に用いられる識別子。
- 「隣接セレクタ」は、直後の要素にスタイルが適用される。
- 「直下セレクタ」は、直下の要素複数にスタイルが適用される。
- 「間接セレクタ」は、直後以降の要素複数にスタイルが適用される。
- HTMLの構造を見極め、セレクタを使い分けることで、ソースを効率よく書くことができる。