文中の説明画像をクリックすると拡大します。
モバイルファーストインデックスって何?
モバイルファーストインデックスとは、Googleがモバイルサイト(スマートフォンやタブレットで見るページ)の情報を基準として検索結果の順位を決定することを言います。
Googleの検索エンジンは、これまでパソコンで表示されるコンテンツを元に検索順位を決定していました。しかし2015年からスマートフォンからの検索がパソコンからの検索数を超えたことにより、Webサイトの評価基準をパソコンからスマートフォンへと移行する必要性が高まってきました。
2018年3月27日に、Googleはモバイルファーストに関して公式ブログを公開しました。内容は「モバイル ファースト インデックスを開始します」というものです。
これにより、Googleがモバイルファーストインデックスを正式に採用したことを決定しました。
つまり、私たちにしてみれば、Webサイトをモバイル対応させることでSEO対策として有利になるということです。
パソコンにのみ対応したWebサイトをスマートフォンで見ると、文字が小さかったり、レイアウトが崩れていたりするのを見たことがあるかもしれません。
今後はこのような、パソコンにのみ対応したWebサイトよりも、モバイル対応しているサイトの方が、Googleによって高く評価されることが決まったのです。
モバイルフレンドリーテスト
それでは、Webサイトがモバイルに対応しているとはどういうことなのか、何を基準にして判断しているのか紹介しましょう。
Webサイトを検索エンジンにインデックスする作業は、プログラムによって行われているため、モバイルに対応してるかどうかの判別も機械的に行う仕組みが用意されています。
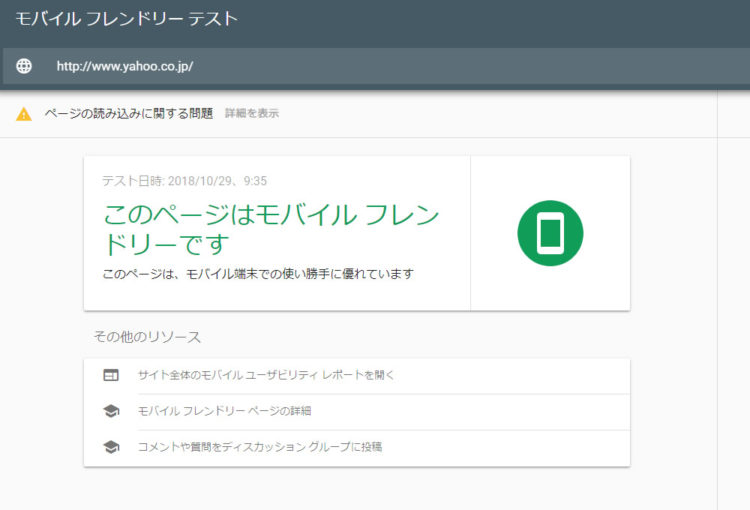
Googleが公開している「モバイルフレンドリーテスト」というツールです。
調査したいURLを入力すると、自動的にモバイル対応しているかどうかの結果が表示されます。
試しに、Yahoo!JapanのWebサイトを調査してみました。テストの結果「このページはモバイルフレンドリーです」と表示されています。
これにより、Yahoo!JapanのトップページはGoogleによってモバイル対応されていると認められているということです。
Webサイトをモバイルに対応させる方法

Webサイトをモバイルに対応させるには、具体的にどうしたらよいのでしょうか。代表的な方法を3つ紹介します。
レスポンシブウェブデザインを導入する方法
レスポンシブウェブデザインは、モバイル対応の方法として、Googleが推奨している方法です。
HTMLにビューポート(viewport )、CSSに「メディアクエリ」と呼ばれる特別な記述することで、Webサイトを閲覧しているデバイスや画面の幅に応じて、自動的にコンンテンツのレイアウトを変更させることができます。
現在では、ほとんどのブラウザやデバイスが対応している方法であり、サーバー側に特別な仕組みが不要なので、導入コストは比較的少なく実装できます。
複数のデバイスからでも、アクセスされるURLが同一なので、検索エンジンによるインデックスがしやすい方法です。
HTMLを切り替える方法
デバイスの種類をサーバー側で判別して、同じURLで別々のHTMLを配信する方法です。
動的配信やダイナミックサービングとも呼ばれる方法です。デバイスの種類に応じてカスタムされたHTMLを配信する方法なので、デバイスごとのカスタマイズがやりやすく、配信速度も比較的高速です。
レスポンシブウェブデザインと同様に、同一のURLで利用できる方法です。
パソコンとスマートフォンでURLを別々にする方法
パソコンとスマートフォンで、それぞれ別のURLを割り当てる方法です。セパレートURLとも呼ばれます。
パソコンとモバイルで完全に独立しているため、それぞれのページを柔軟にカスタマイズできますが、同じコンテンツでURLが分離してしまうので、データの管理が煩雑になりやすい方法です。
また、URLも別れてしまうので、同じ内容のコンテンツに対するアクセスも分離されてしまいます。
Webサイトのスマートフォン対応はもう必須の時代です
Googleによるモバイルファーストインデックスは、すでに導入されています。またモバイルフレンドリーテストにパスしていないサイトは、検索結果における順位は低下しています。
Googleは結局のところ、訪問者にとって価値のあるWebサイトを上位に表示させるという方向性で検索エンジンを運営しているのです。価値のあるサイトとは、正しい情報や必要な情報を訪問者にストレスなく提供できているサイトのことです。
しかし、モバイル未対応のサイトは、文字が読みにくかったりバナーが小さすぎたりするということもあります。そのようなサイトでは、たとえ正しい情報を記述していても、訪問者にストレスなく伝えることができません。
Googleは、インターネットの世界がどのように変わっても、訪問者にとって価値ある情報を提供するという姿勢を貫いていくのだと思います。
モバイルファーストインデックスは、モバイルの普及とそれにともなう検索の環境の変化によって、必然的に採用されたと言ってもいいでしょう。
Webサイトの制作においては、制作者と運営者の視点だけでなく、訪問者にとって価値ある情報がストレスなく提供できているかという視点を忘れないようにしたいものです。
まとめ
- モバイルファーストインデックスとは、モバイル対応しているサイトを検索結果上位に表示させる機能。
- Webサイトをモバイル対応させる方法として、レスポンシブウェブデザインなどがある。
- モバイルフレンドリーテストを使って、Webサイトがモバイルに対応しているかどうかを調べることができる。