文中の説明画像をクリックすると拡大します。
メタタグ(metaタグ)って何?
Webページのメタタグ(metaタグ)とは、検索エンジンやブラウザなどのWebページの情報を伝えるHTMLタグのことです。
HTMLの<body>が始まる前の<head>タグ内に、<meta ○○=”▲▲”>という形式で記述されていて、例えば以下のような情報を伝えることができます。
- このWebサイトは▲▲という言語で表示してください
- このWebサイトはこういったことが書かれています
あくまでも例ですが、このように、制作したWebサイトを検索エンジンが理解できるように翻訳した「取扱説明書」のようなものと言えるでしょう。
Google公式サポートのメタタグ一覧

Googleは、Google検索でWebサイトがどのように表示するかをコントロールするために、ページレベルのメタタグ(metaタグ)などをサポートしています。
Googleの検索エンジンに適切な情報を伝えるために、Google公式サポートのメタタグは使った方が良いでしょう。
数多くのメタタグがある中で、Google公式サポートのメタタグを使うということは、Googleに適切な情報を伝え、作成したWebサイトを多くのユーザーが利用することに繋がると考えられます。
ただし種類が多いので、まず自分のWebサイトに適切なメタタグを使うようにしましょう。
ここでは、Googleが公式にサポートしている特別なメタタグで、代表的なものを7つ紹介します。
- <meta name="description" content="Webサイトの説明" />
- <meta name="robots" content="クローラーへの要望" />
<meta name="googlebot" content="クローラーへの要望" /> - <meta name="google" content="Googleへの要望" />
- <meta name=“google-site-verification” content=“確認用の文字列”/>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta charset="UTF-8" > - <meta http-equiv="refresh" content="秒;url=自動で飛ばしたいURL" />
- <meta name="viewport" content="width=device-width,initial-scale=1">
1.description
description(ディスクリプション)は、Webサイトの概要を記述するメタタグです。
【サンプルコード】
<meta name="description" content="「わかるWeb」は、WordPress(ワードプレス)やウェブサイト作りの情報サイトです。初心者..." />
サンプルコードでは、contentの全文は省略していますが、一般にPC表示では120文字前後、スマートフォン表示では50文字前後の文字数が推奨されているようです、
「このページにはどのようなことが書かれているのか」を検索エンジンに伝えることができる、本に付いている帯のような役割と言えるでしょう。
descriptionに記述した内容は、Googleの検索画面でWebサイトのタイトル下に小さな文字で説明書きとして表示されることがありますので、ページを見ようと検討しているユーザーに対して重要な文章と言えます。
2.robots/googlebot
robotsとgooglebotは、クローラー(Webページを巡回するためのプログラム)への要望を伝えるタグで、検索エンジンを制御する機能があります。
【サンプルコード】
<meta name="googlebot" content="noimageindex" />
robotsは、全ての検索エンジンに対して有効で、googlebotはGoogle検索エンジンに対してのみ有効です。
content属性の値には、以下のようなものがあります。
| noindex | ページのインデックスをしないように指示 |
|---|---|
| nofollow | クローラーにページのリンクを追跡しないように指示 |
| none | 上記2つの要望を1度に指示 |
| nosnippet | 検索結果にメタディスクリプションを表示しないよう指示 |
| noimageindex | 検索結果で画像の参照元としてページを表示しないよう指示 |
3.google
googleは、ブラウザや検索エンジンへの要望を伝えるメタタグです。
content属性の値には、以下のようなものがあります。
| notranslate | Googleが勝手に翻訳を行うことを制限する |
|---|---|
| nositelinkssearchbox | 検索エンジン上に、サイト検索BOXが出現しないように指示 |
| nopagereadaloud | Googleの読み上げ機能を拒否できるように指示する |
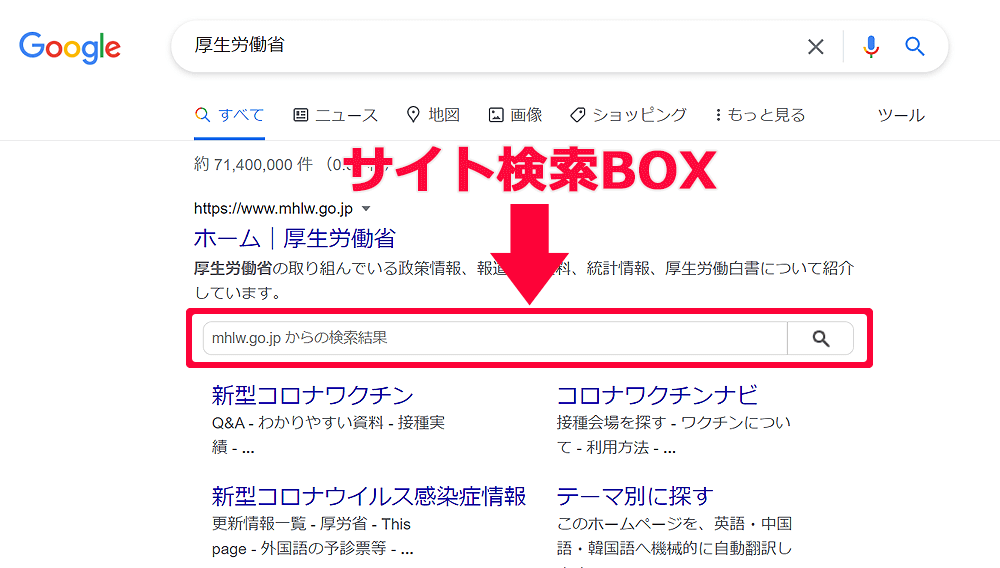
nositelinkssearchboxにある「サイト検索BOX」とは、その名の通りサイト内を検索できるBOXのことで、Googleが表示するにふさわしいと判断したサイトに適用されるようです。
例えば、「厚生労働省」で検索すると表示されます。
【サンプルコード】
<meta name="google" content="nositelinkssearchbox" />

4.google-site-verification
google-site-verificationは、Google Search Consoleにサイトの所有権を確認する指示を出すメタタグです。
【サンプルコード】
<meta name="google-site-verification" content="rXCxyZoonnZbsA8Z7oaD8c14JdjS9lKSWvaR1EbPSIQ" />
確認に使用する文字列は、Google Search Consoleで発行しておくことが必要です。
5.http-equiv/charset
http-equiv/charsetは、Webサイトの文字コードを指定するメタタグです。
metaの属性は、charset/http-equivどちらでも使用できます。
それぞれの違いは以下の通りです。
charset
「どの文字コードでHTMLファイルが保存されているのか」を指定する属性で、文字化けを防ぐことができます。
HTML5以降では、UTF-8という文字コードが推奨されています。
【サンプルコード】
<meta charset="UTF-8">
http-equiv
情報の種類を指定する属性で、charset属性が未対応のブラウザ用として文字コードを指定できます。
以下のサンプルコードで記述している「Content-Type」は、ファイル形式を指定することを意味しています
【サンプルコード】
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
6.http-equiv[refresh]
http-equiv[refresh]は、サイトを別のURLにリダイレクトするように設定するメタタグです。
【サンプルコード】
<meta http-equiv="refresh" content="15;url=https://wakaru-web.com" />
リダイレクトとは、別のWebサイトやWebページに転送する仕組みのことです。
例えば、サイトをリニューアルした後に、旧サイトに訪れた人を新サイト(別なURL)へ誘導したい場合などに使用します。
url属性の値には、飛ばしたいWebサイトのURLを記述します。
content属性の値には、何秒後に指定したページに飛ぶようにしたいかを指定することも可能です。
サンプルコードは「15秒後」にジャンプする記述です。
7.viewport
viewportは、スマートフォンなどのモバイル端末からのアクセスに対して、ページの表示方法を指定することができるメタタグです。
【サンプルコード】
<meta name="viewport" content="width=device-width,initial-scale=1">
「viewport」とは、仮想的なウインドウ幅のことで、ウインドウ幅はデバイス(機器)によって実に様々です。
様々なデバイスで見てもらうために、これを「device-width」つまりデバイスごとのウインドウ幅に定義しています。
initial-scale=1の「1」とは、拡大率が「1」という意味です。
content属性の値には、サンプルコードの通り「width=device-width,initial-scale=1」を指定しておけば問題ないでしょう。
Google がサポートしているすべてのメタタグの詳細は、こちらGoogleのページも参照ください。

まとめ
- メタタグとは、ブラウザや検索エンジンにWebサイトの情報を伝える取扱説明書のようなもの。
- Googleの検索エンジンで表示されるWebサイトをコントロールするために、Googleが公式サポートするメタタグがある。
- サイトに適切なGoogle公式サポートのタグを使うことがおすすめ。