文中の説明画像をクリックすると拡大します。
WordPressのテーマカスタマイズには、2つの道がある
WordPressのカスタマイズと一言で言っても、初級者にとってのカスタマイズと中級者以上にとってのカスタマイズでは、作業内容が大きく違ってくることでしょう。
道は大きく2通りあります。
- WordPressのテーマの機能を使ったカスタマイズ
- テーマの機能だけではなく、ソースコードを編集するカスタマイズ
初級者にとっては、技術的な理由で後者(ソースコードの編集)はおよそ難しいため、前者(テーマの機能を使ったカスタマイズ)がメインになってくるでしょう。また、それがおすすめです。
中級者以上、あるいはプログラマやWeb制作者であれば、WordPressを構築する言語であるPHPを編集してWordPressのカスタマイズをしていくのが、要望に近づけていくことができて、妥当な方法でしょう
目的のために、カスタマイズ方法を使い分ける

カスタマイズ法を選ぶのは、技術的な理由ばかりではなく、別な判断基準もあります。それは、WordPressを使う目的です。
WordPressを使って、サイトやブログで、まずは情報を発信していく、集客をする、アフィリエイトをする、そういったことがメインであれば、高度な技術的問題に取り組んでいる時間や手間は、時には障害になるでしょう。
もちろん、見栄えは良い方がいいが、そこにばかりこだわっているわけにはいかない。そういう場合には、できるだけテーマの機能を使って簡単にカスタマイズしたいです。
仮に、テーマの機能だけでは思ったとおりのイメージを実現できなかったとしても、サイトの目的が達成できていれば、テーマ本来の表示のままでも十分だと思えます。
かく言う筆者の私も、Web制作業を生業としていますが、自社の運営サイトやアフィリエイトサイトなどでWordPressを使う場合、特にサイトのスタート時点では、できるだけテーマの機能を使って簡単にカスタマイズを済ませ、あまりカスタマイズに深入りしません。
いったん公開して時間に余裕が出てきたときに、少しずつカスタマイズを深めていくことはありますが、二義的なものととらえます。
簡単カスタマイズをすることで、コンテンツに力を入れたり、集客の戦略を考えたりと、本来重要な部分に時間とエネルギーを割けるからです。
カスタマイズしやすいテーマを選ぶ
テーマの機能で簡単にカスタマイズする場合には、まずカスタマイズしやすいテーマを選ぶべきです。
WordPressのテーマは無数にありますが、例えば以下のようなテーマが人気のようです。
無料テーマの例
有料テーマの例
- WING(AFFINGER5):14,800 円(税込)
- 賢威
 :24,800円(税込)
:24,800円(税込) - ストーク
 :10,800円(税込)
:10,800円(税込)
テーマの機能でカスタマイズする
さて、テーマの機能で簡単にカスタマイズする方法ですが、どんなカスタマイズができるかは、そのテーマによって様々です。
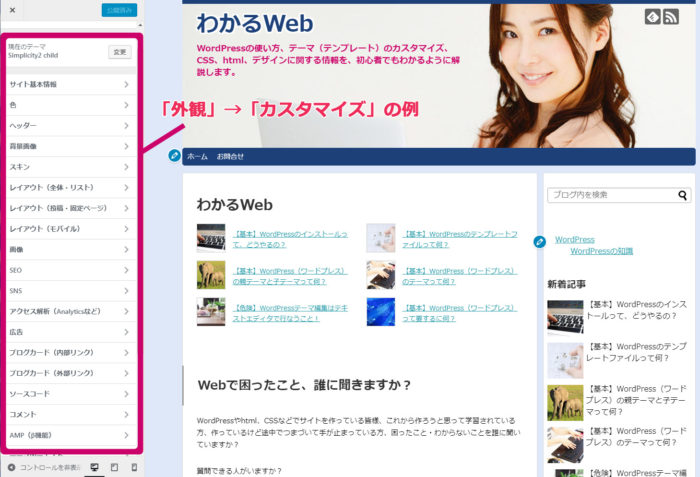
「外観」→「カスタマイズ」
まずどのテーマにもあると思われるのが、「外観」→「カスタマイズ」での設定でしょう。
テーマによって「外観」→「カスタマイズ」の内容は違いますが、「サイト基本情報」「ヘッダー」「背景画像」などの基本的な項目から、「SEO」「SNS」「広告」など、多岐にわたる項目があるテーマもあります。
SEO対策に特化したテーマには、メタキーワードやメタディスクリプション、タイトルをどのように入力するかが細かく設定できたり、アフィリエイト向けを売りにしているテーマでには、広告の種類・配置が簡単にできる設定があったりするかもしれません。
各テーマの、実際の管理画面(ダッシュボード)から見てみてください。
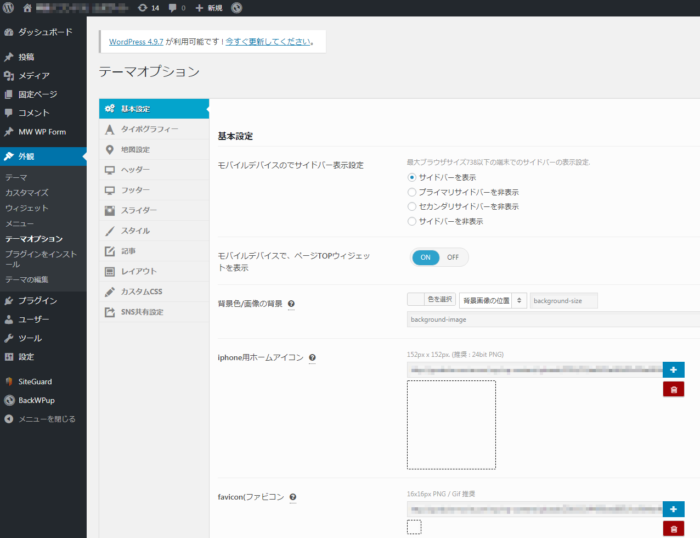
「外観」→「テーマオプション」
「外観」→「カスタマイズ」とともに、テーマによっては、細かいデザイン調整のための「外観」→「テーマオプション」がある場合があります。
「テーマオプション」では、例えばヘッダ画像の設定を初め、各ページのレイアウト設定、タイポグラフィ(文字デザインや文字配置)、画像のスライドショーであるスライダー作成、などまでできるものもあります。
足りない機能はプラグインを入れる
簡単カスタマイズの延長で考えるならば、続きは、ソースコードをいじる前に、プラグインの導入を考えるのが良いでしょう。
プラグインというのは、WordPress本体にインストールをすることで、機能の拡張ができる部品のようなもので、とても便利なものが多いです。プラグインが使えるからこそWordPressを使っている、という人もいることでしょう。
良い例が、お問合せフォームのプラグインです。
もし送信フォームを一からプログラマに依頼すると、2~3万から、付ける機能によっては5万、10万という費用がかかる場合もあります。
ところがWordPressのプラグインを使えば、無料です。それだけでなく、ある程度自分の好きなように、何度でもフォームをカスタマイズすることもできます。
プラグインは無数に存在しますが、例えば以下のような機能のプラグインがあります。
- 記事を一覧表示
- 関連記事を表示
- スライダーやカルーセル
- お問い合わせフォーム生成
- データをバックアップ
- データを復元
- セキュリティ対策
- SEO対策
- XMLサイトマップ生成
- ・・・
他にも、さまざまな機能を持ったプラグインが多数あります。
CSSを編集する

さて、「外観」→「カスタマイズ」を使い、プラグインも使って、さらに見栄えを調整したい場合には、次にいじるのはCSSです。
CSSはスタイルシートと言い、文字色やサイズ、要素の配置・レイアウト、などのデザインを定義するファイルで、WordPressを構成するPHPという言語とは違い、デザインのみを制御するものです。
PHPをいじった場合、ごく細かいものでも記述にミスがあれば画面が真白になってしまうことがありますが、CSSではそんなことはありません。せいぜい見栄えが整わない程度で済みます。
ただ、HTMLと同様、CSSをいじることはやはりWeb制作作業に近づいていくことになります。
もっといじりたい場合には、ソースコードを編集する
「外観」→「カスタマイズ」も、プラグインも、CSSもやってみた。
そしてさらにもっと機能やイメージを追及したい場合には、やはりソースコードを編集する必要が出てきます。いじるのは主にテーマを構成するテンプレートファイルで、PHPという言語を扱うことになります。
テンプレートファイルとは何か、については、こちらのページをご覧ください。
ただしこれも、何を編集するかによって、必要とされるスキルの程度は大きく違ってきます。
例えば、あるテンプレートファイルに、別のテンプレートファイルを読み込むだけであれば、決まった書き方をどこかからコピーしてペーストし、該当箇所に読み込むファイル名を書いてやるなどすれば、難なく終わります。
しかし、例えばパンくずリストを一からソースで書こうとか、サイドメニューのソースをカスタマイズしようとすれば、相応の高度な知識が必要になり、初級者がすぐにできる作業ではなくなります。
一方で、ソースをカスタマイズする作業は、WordPressの機能を使いこなしていくことになり、オリジナルテーマを作る道に通じていきます。
他にはないオリジナルのサイトを作ろうと思うならば、ソースを編集するカスタマイズ方法は、大きな魅力です。
まとめ
- WordPressのテーマカスタマイズには、テーマの機能を使ったカスタマイズ、ソースコードを編集するカスタマイズ、の大きく2つの道がある。
- 初級者にとっては、テーマの機能を使ったカスタマイズがメインになる。
- プラグインの導入によっても、ある程度カスタマイズができる。
- もっと追及したい場合には、主にテーマを構成するテンプレートファイルの編集が必要で、PHPという言語を扱う。