文中の説明画像をクリックすると拡大します。
SEO対策の定番プラグイン「All in One SEO Pack」
プラグインAll in One SEO Packは、WordPressにおけるSEO対策の定番プラグインです。
このプラグインは、設定項目が多岐にわたり、全てをうめていこうとするとかなりの情報と知識が必要になってきます。
ですので、ここではその全てを紹介するのではなく、初級者にもできるような簡易的な設定方法を解説します。
All In One SEO Packのインストール
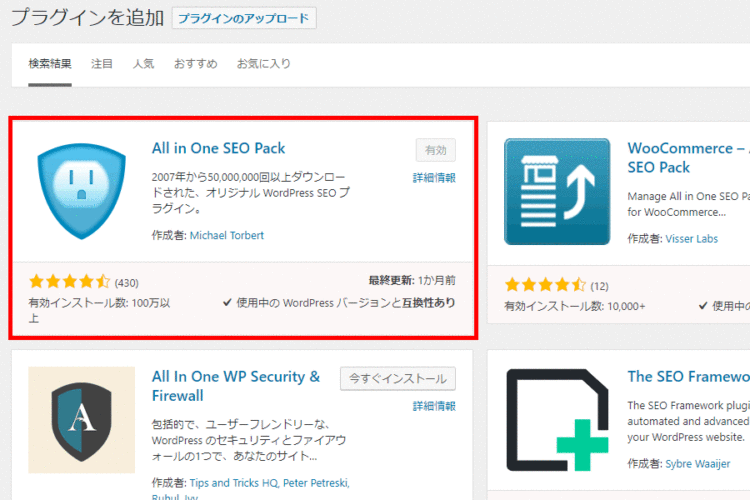
まずは、All In One SEO Packプラグインをインストールしましょう。管理画面からインストールできます。
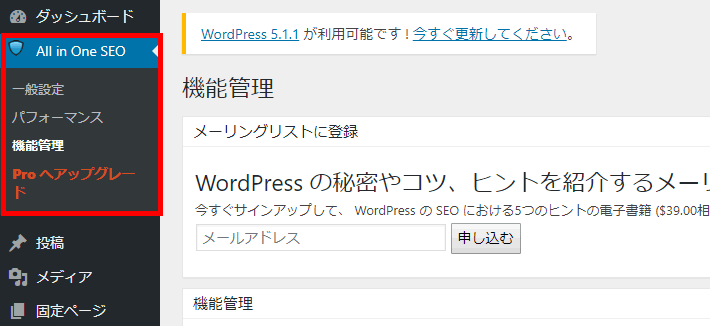
インストールしたら、有効化しましょう。WordPressの管理画面の左サイドバーに、プラグインの設定メニューが追加されます。
ここまで確認できたら、インストールは完了です。
一般設定「Webサイト全体のSEO対策」
まずは、「一般設定」からスタートしましょう。ここでは、Webサイト全体のSEO対策の調整ができます。
上の方にある「一般設定」は、デフォルトのままで構いません。次にある「ホームページ設定」を見てみましょう。
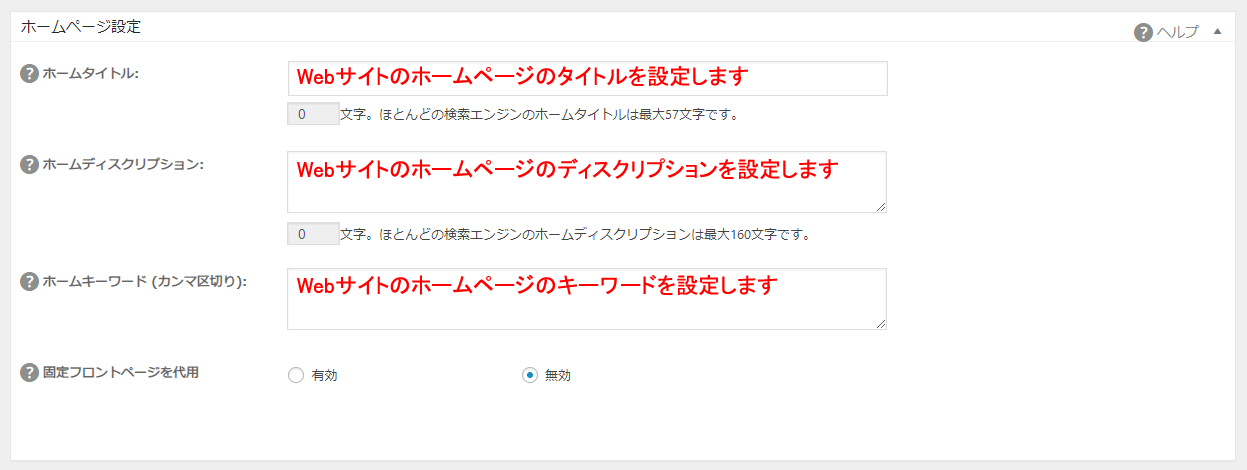
「ホームページ設定」では、Webサイトの最初のページ(いわゆるトップページ)の設定を行います。
設定できる項目は、「ホームタイトル」「ホームディスクリプション」「ホームキーワード」の3つです。
ホームタイトル
「ホームタイトル」は、ホームページ(サイトの最初のページ、俗に言うトップページ)のメタタイトルの設定です
※メタタイトル、メタディスクリプション、メタキーワードなどを記述するメタ(meta)タグとは、meta要素とも言われ、検索エンジンやブラウザなどにWebページの情報を伝えるタグのことです。ブラウザの「ソースを表示」などで見ることができます。
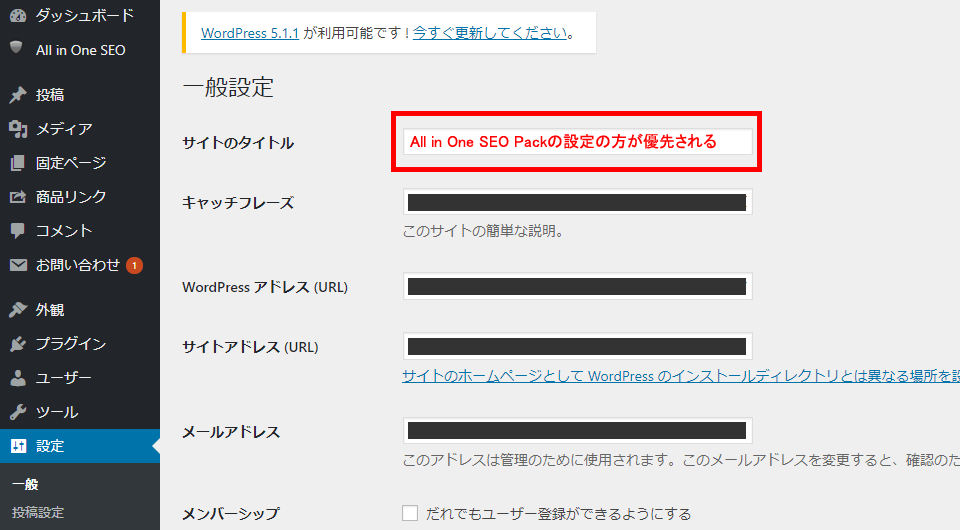
ちなみに、Webサイト自体のタイトルは、WordPressの「設定」→「一般設定」で設定できます。
通常では「一般設定」に入力した「サイトのタイトル」「キャッチフレーズ」がそのままトップページのメタタイトルになると思いますが、All In One SEO Packの「ホームタイトル」で入力すると、その設定の方が優先されるので注意しましょう。
ホームディスクリプション
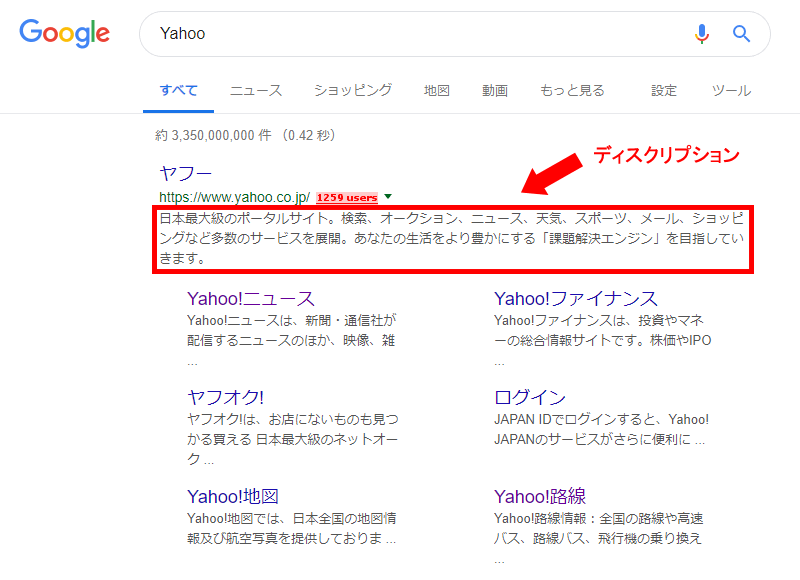
「ホームディスクリプション」は、ホームページのメタディスクリプションを設定する項目です。
Webページのディスクリプションは、ブラウザの表画面には表示されない項目なので分かりにくいのですが(「ソースを表示する」などで確認できます)、検索結果ページの概要文として表示されることがあります。
検索結果一覧のディスクリプションを見て「そのサイトを見るかどうか」の判断の根拠になることがあり、閲覧者に対して重要な意味を持ちます。
メタディスクリプションは、最大で160文字分が表示されるようになっており、それを超えると検索結果ページ上では省略されて表示されます。
超えてはいけないというルールは無いようですが、見えなければ閲覧者に読まれなくなるので、せっかく書いても意味が半減する可能性があります。
※ただしこの文字数は、Googleにおいてこれまで変動がありました。最終的には、そのときの検索結果の状況を見て判断してください。
ホームキーワード
「ホームキーワード」は、Webサイトのメタキーワードを設定します。
現在、GoogleはキーワードをSEOの要素として考慮していないと言われていますが、設定することでペナルティがあるわけではないので、とりあえず設定しておけば良いでしょう。
タイトル設定
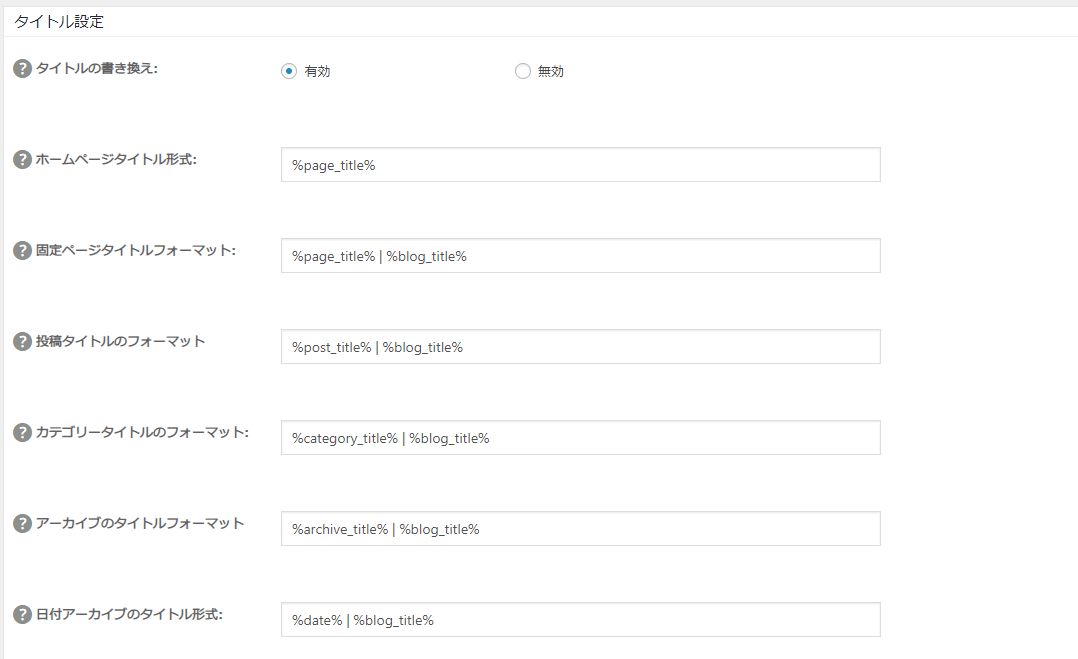
引き続き、「タイトル設定」を見ていきましょう。
Webサイトで公開しているページの各ページのタイトル(<title>)の命名ルールを設定できます。全体に特に違和感がなければ、デフォルトのままでよいと思います。
ちなみに、WordPressのテーマを「独自に作った場合」には、テンプレートファイル内の各ページのタイトルの命名ルールを、自分で記述する必要があります。
例えば、以下のような命名ルールです。
- ホームページにはWebサイトのタイトルをそのまま表示する
- 個別ページにはページのタイトルとWebサイトのタイトルの両方を(|などで区切って)表示する
All in One SEO Packでタイトル(<title>)の命名ルールを設定すれば、わざわざそのような記述を自分でしなくても、自動的にタイトルを表示してくれます。
「%page_title%」や「%blog_title%」などは、記事やブログのタイトルに置換される項目です。以下のような種類があります。
- %blog_title% - ブログタイトル
- %blog_description% - ブログのメタディスクリプション
- %page_title% - 固定ページのオリジナルタイトル
- %page_author_login% - このページの投稿者のログインID
- %page_author_nicename% -このページの投稿者のスラッグ(投稿者ページのURLに使用される文字列)
- %page_author_firstname% - このページの投稿者の名(基本大文字英字)
- %page_author_lastname% - このページの投稿者の姓(基本大文字英字)
- %current_date% - 現在の日付 (現地時間)
- %cf_fieldname% - カスタムフィールド名
これらを組み合わせて、タイトル(<title>)のカスタマイズが自由にできます。
NoIndex設定
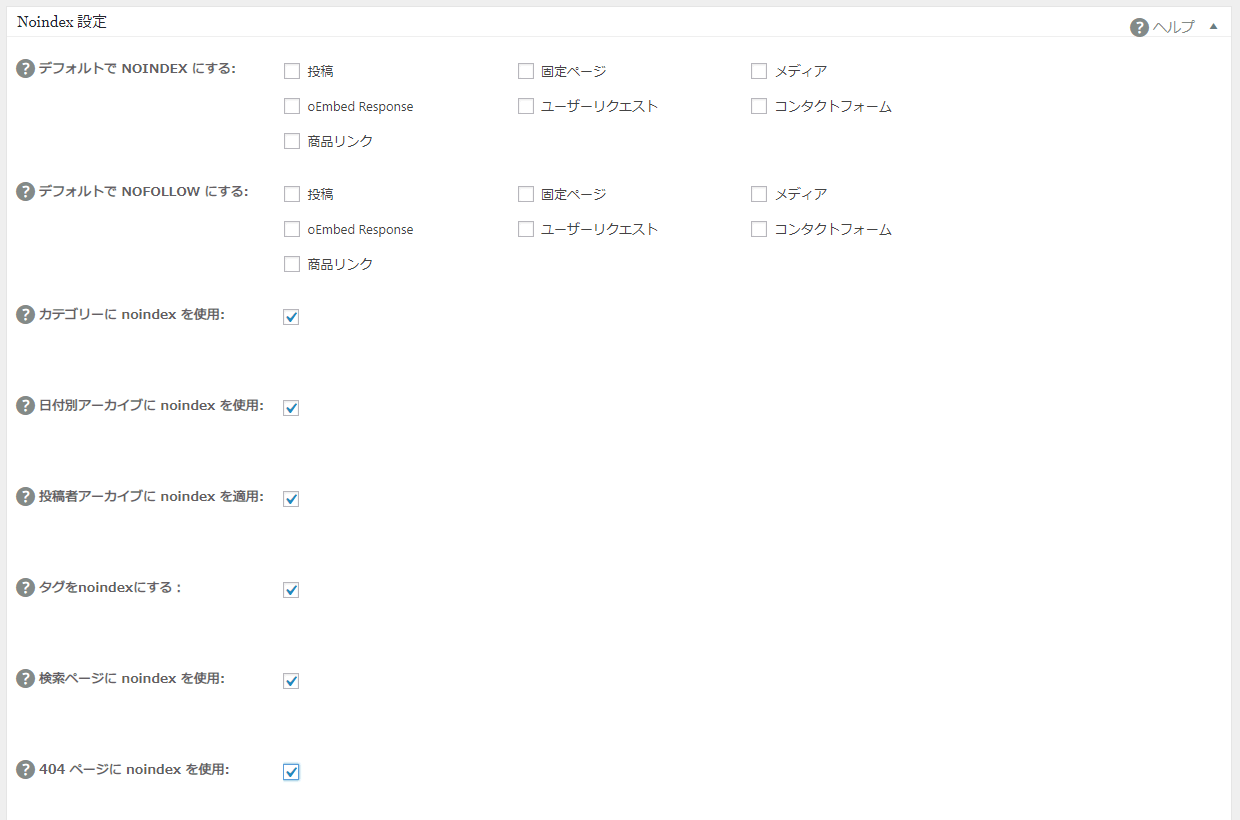
引き続き、NoIndex設定を見ていきましょう。
NoIndexとは、該当するページを検索エンジンの検索結果上に表示させなくする設定です。
「検索エンジンに表示させないと不利なんじゃないの?」と思われるかもしれませんが、一概にそうとは言えません。
例えば、ブログでは、「カテゴリー一覧ページ」や「月別一覧ページ」がありますが、これらは、同じような内容のページが自動的に複数生成されるようになっています。
サーチエンジンから見て、Webサイト内に同じようなページがある状態は、重複コンテンツと見なされSEO上のペナルティが発生するという意見があります。
そのように思う場合は、「カテゴリーにnoindexを使用」や「日付別アーカイブにnoindexを使用」にチェックを入れると良いでしょう。
ただし、これは議論が分かれる分野でもあり、「noindex設定は意味が無い」と主張する人もいるようです。興味がある人は、インターネットなどで調べてみてください。
他にも、「送信確認画面」「送信完了画面」「メンバーだけが見るページ」など、サーチエンジンの検索結果に出す必要のないページ、出したくないページに「noindex」をつけることもあるでしょう。
一般設定には他にもいろいろあるのですが、まず最低限、ここで紹介した部分を見ておけばよいと思います。
ソーシャルメディア対策「facebookやTwitter向けの設定」
All in One SEO Packのデフォルトの設定ではないのですが、「機能管理」ページから、facebookやTwitter向けのソーシャルメディア対策をすることが可能です。
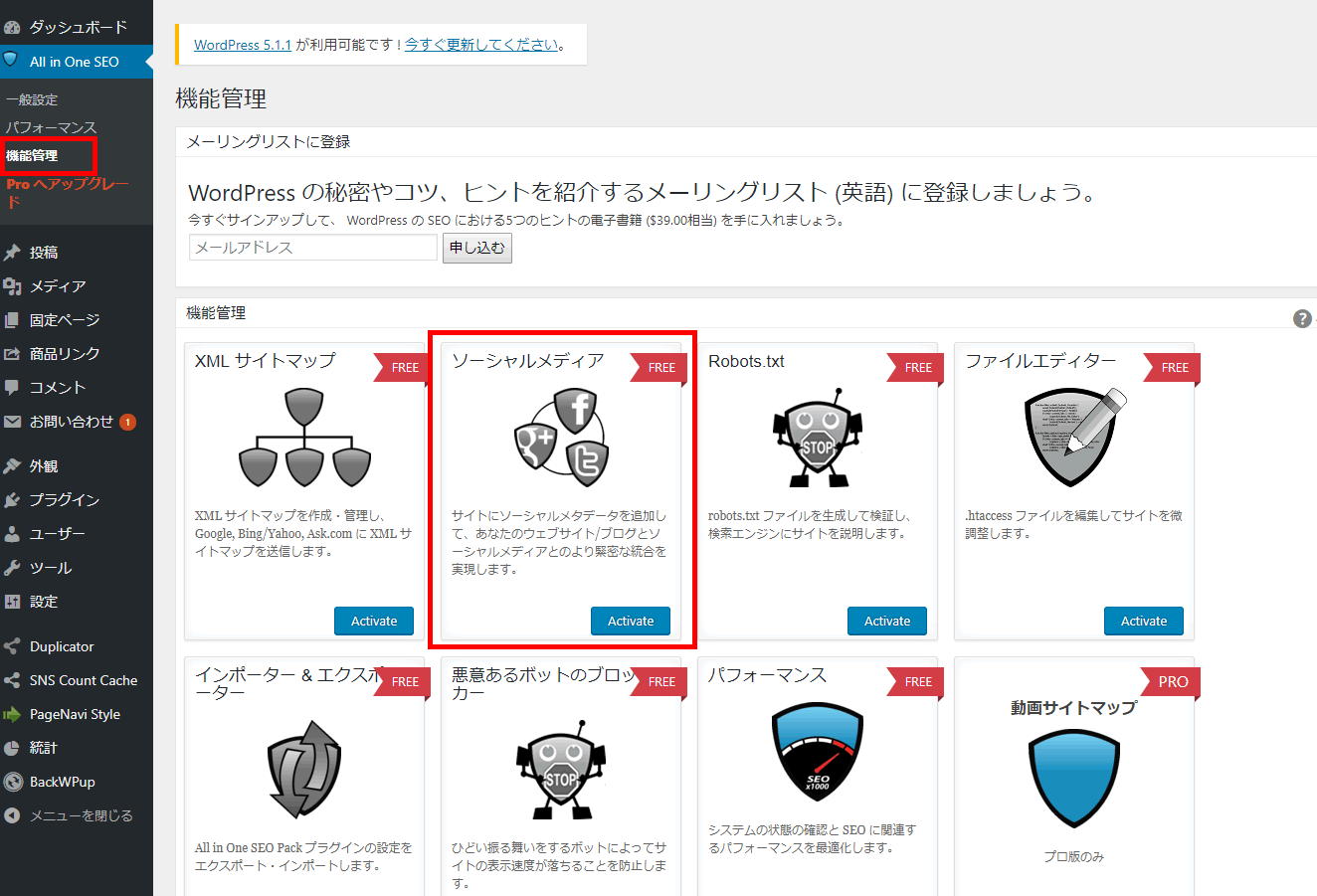
まずは、機能管理画面を見てみましょう。
All in One SEO Packのメニューに「機能管理」という項目があるので、クリックします。ここで、「ソーシャルメディア」の機能を追加します。
「Activate」ボタンをクリックしましょう。
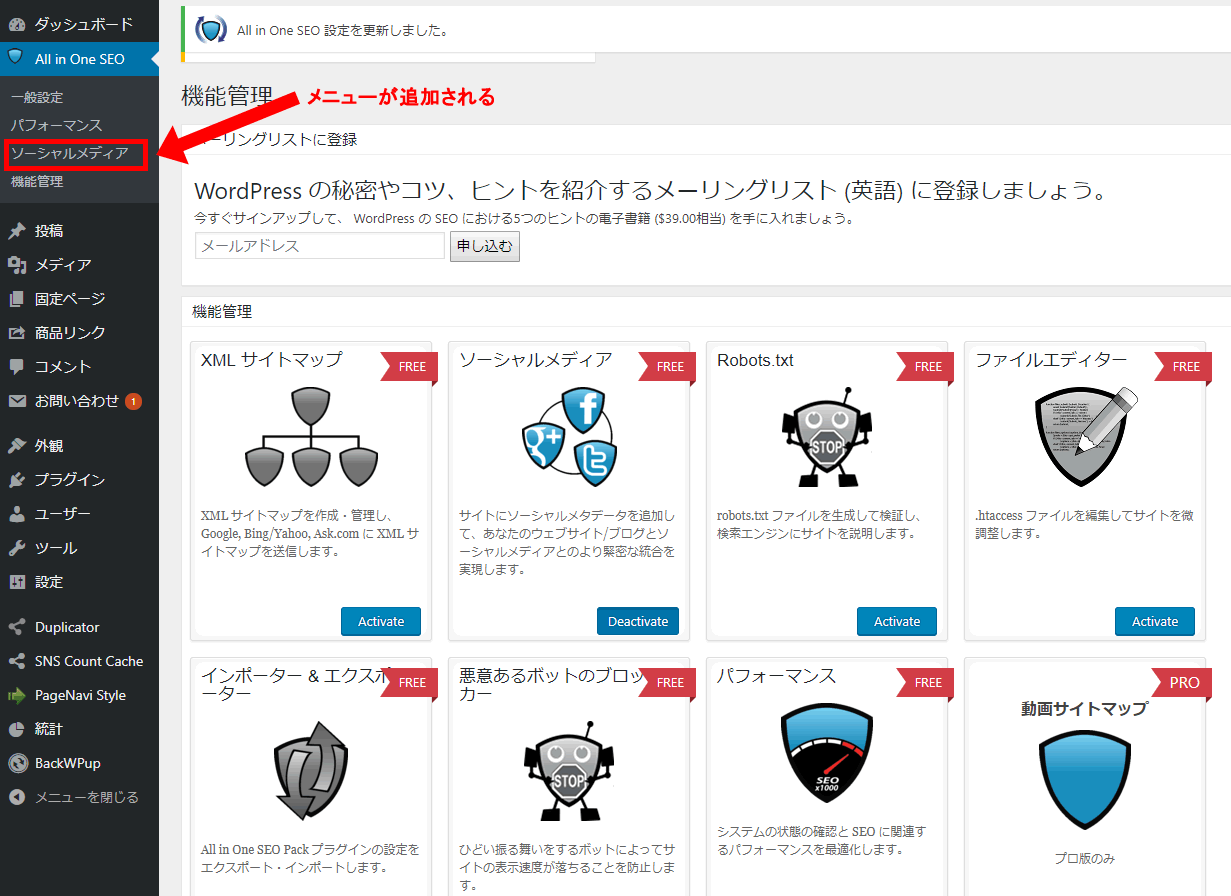
「ソーシャルメディア」というメニューが追加されます。クリックしましょう。
ホームページ設定
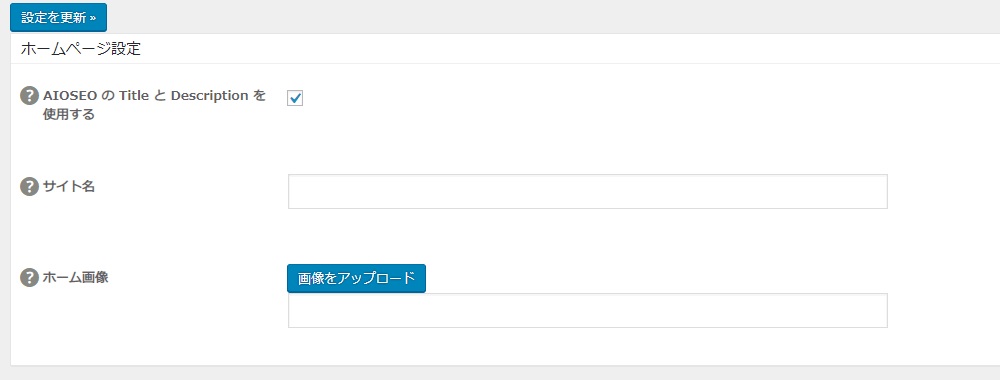
まずは「ホームページ設定」です。
「ホームページ設定」では、Webサイトのホームページ(サイトの最初のページ、いわゆるトップページ)の設定ができます。
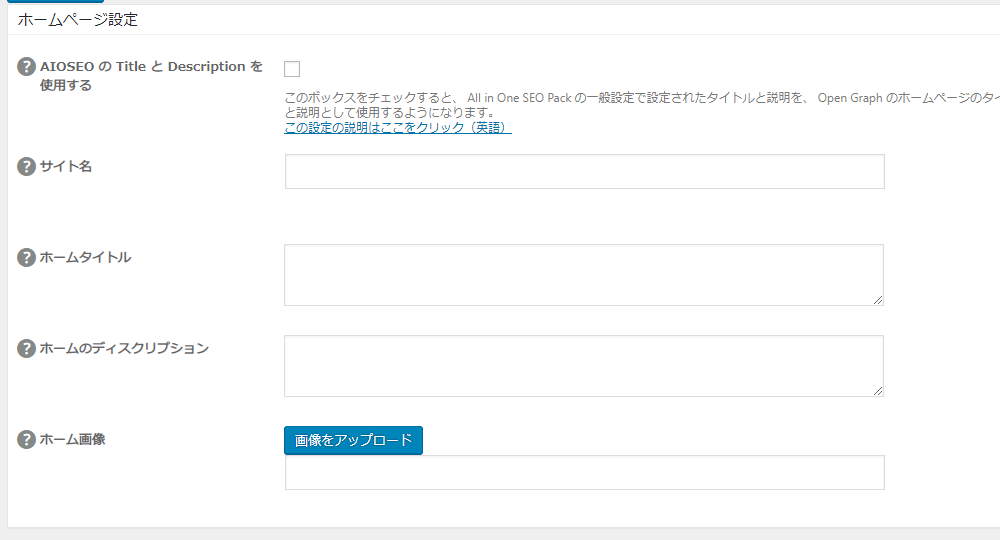
ここでは、「AIOSEOのTitleとDescriptionを使用する」にチェックを入れておけばOKです。
このボックスにチェックを入れると、 「一般設定」で設定されたタイトルと説明を「OGP(Open Graphプロトコル)」のホームページのタイトル・説明として使用するようになります。
「Open Graphプロトコル」とは、FacebookなどのSNSで、Webページの内容を伝えるために定められた手順で、URLが共有されたときに画像やタイトル、ディスクリプションが表示されるようになって、閲覧者にWebページの内容を伝えることができるものです。
ただ、個別にタイトルとディスクリプションを設定したい場合は、「AIOSEOのTitleとDescriptionを使用する」のチェックを外しておけば、個別に設定できるようになります。
「ホーム画像」は、トップページをシェアした時に表示される画像を設定できます。いわゆる「OGP画像」です。
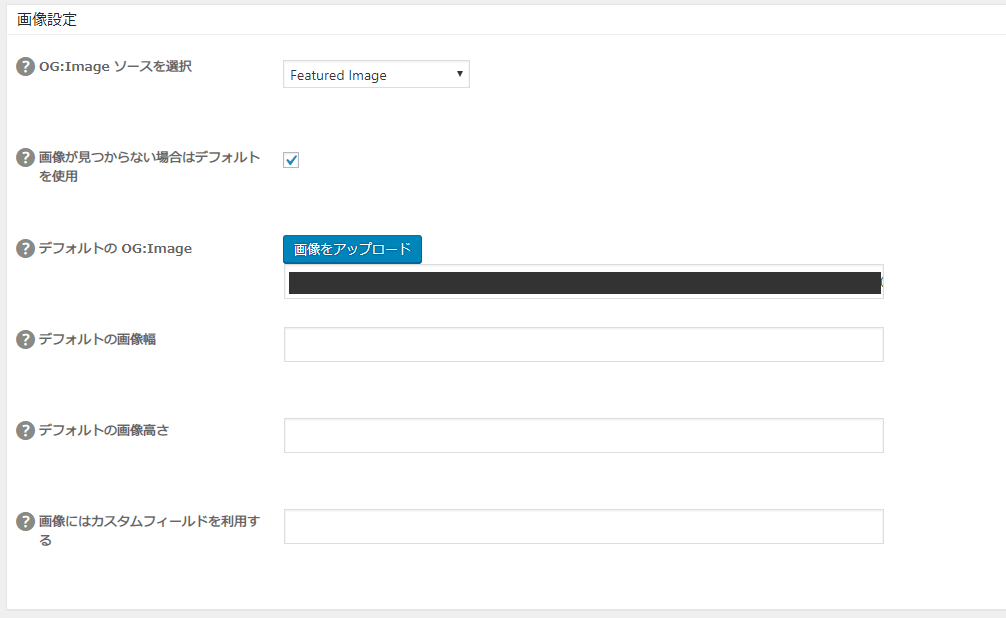
画像設定
「画像設定」では、SNSでシェアされた時の画像(OGP画像)を設定します。
設定する画像のサイズは、横1,200ピクセル、縦630ピクセルが望ましいとされています。
「OG:Image ソースを選択」では、以下の項目から表示する画像を選択できます。
- Default Image:デフォルトの画像
- Featured Image:アイキャッチ画像
- First Attached Image:記事の一番上で使われた画像
- First Image in Content:記事で最初に検出された画像
- Image From Custom Field:カスタムフィールドで指定された画像
- Post Author Image:投稿者の画像
- First Available Image:最初に利用可能な画像
例えば、「アイキャッチ画像」を選択すると、個別ページごとに設定された「アイキャッチ画像」が、OGP画像として表示されます。
「画像が見つからない場合はデフォルトを使用」ここにチェックを入れると、記事に画像が1つもなかった時に、デフォルトの画像として設定した画像が表示されます。
デフォルトの画像は、「デフォルトのOG:Image」で設定できます。
「アイキャッチ画像」も設定せず、個別ページ内に一切画像を使わなかった場合なども考えられるため、「画像が見つからない場合はデフォルトを使用」にはチェックを入れておいた方がよいと思います。
何らかの画像が表示された方が、違和感がないと思われるためです。
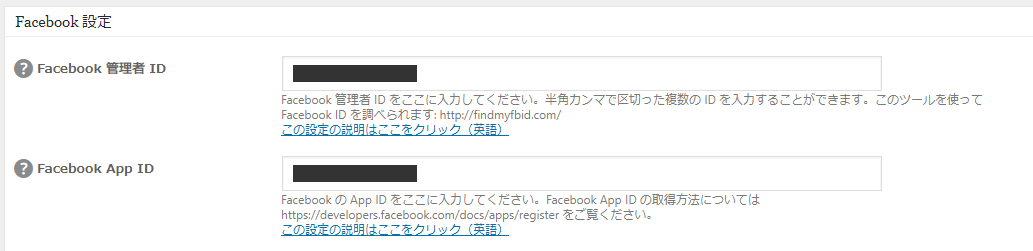
facebook設定
「facebook設定」では、「Facebook 管理者 ID」と「Facebook App ID」の2つを取得します。
この2つを取得するためには、facebookのアカウントが必要ですので、予め登録しておきましょう。
「Facebook 管理者 ID」の取得方法
まずは「Facebook 管理者 ID」の取得方法から説明します。
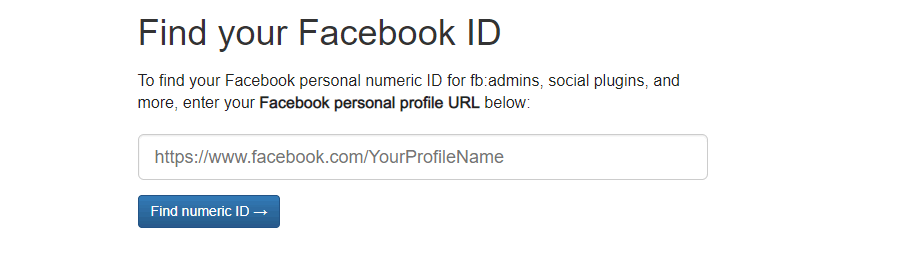
「Find your Facebook ID」のページを開き、あなたのfacebookのプロフィールページのURLを入力しましょう。
URLの入力ができたら、「Find numeric ID」ボタンをクリックします。
このように、「Success!」のメッセージとともに管理者IDが表示されます。ここで表示された数値を、「Facebook 管理者 ID」に入力しましょう。
「Facebook App ID」の取得方法
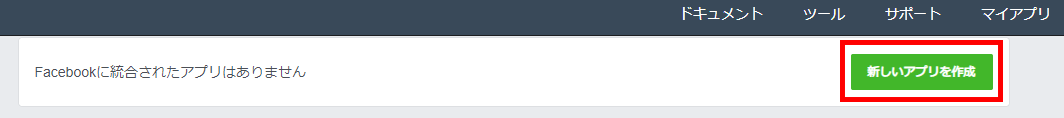
次に、「Facebook App ID」を取得します。facebook for developersにアクセスします。
「新しいアプリを作成」ボタンをクリックします。
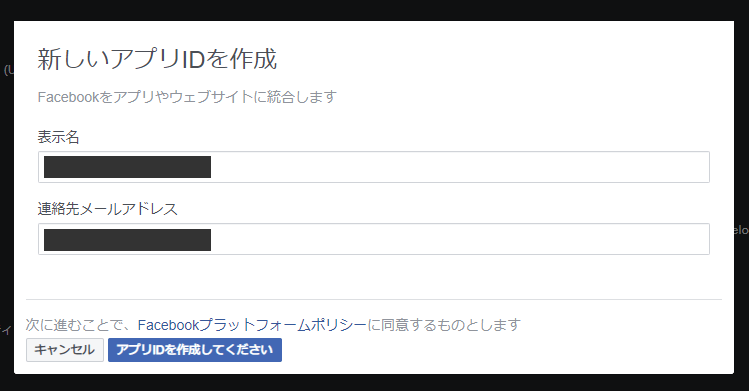
「新しいアプリIDを作成」画面が表示されます。「表示名」にはアプリの名前を入力します。
何でもいいのですが、「ブログ名 ogp」でOKです。入力ができたら「アプリIDを作成してください」ボタンをクリックします。
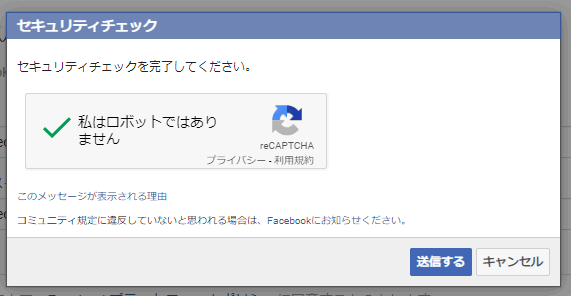
セキュリティチェックの画面が表示されます。ここでチェックを受けて「送信する」ボタンをクリックします。
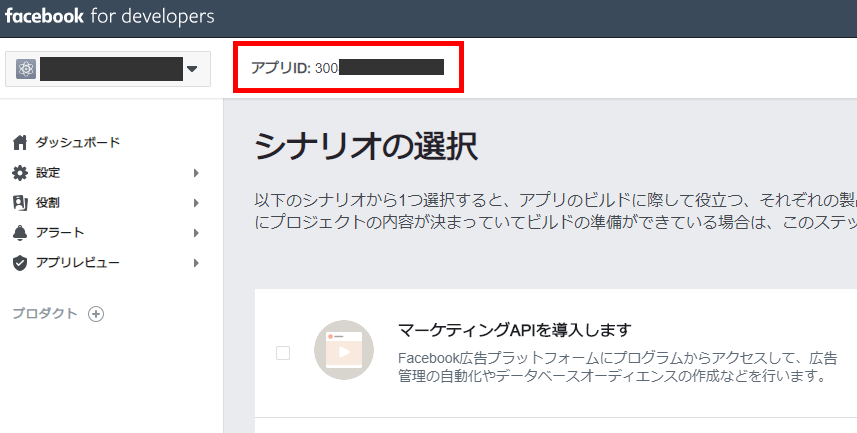
画面の左上に、「アプリID: XXXXXX」と数値が表示されます。この数値を、「Facebook App ID」に入力しましょう。これでfacebook設定は完了です。
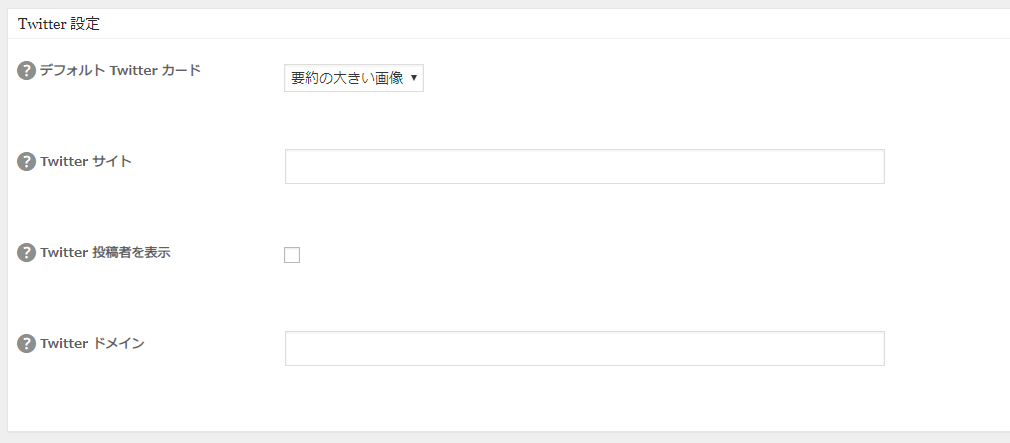
引き続き、Twitter設定を進めます。
「デフォルトTwitterカード」には、「要約」と「要約の大きい画像」の2つが選択できます。大きい画像の方が目立ち、クリック率が高くなるので「要約の大きい画像」を選びましょう。
「Twitterサイト」には、Twitterのアカウント名を「@」から始まる文字列で設定します。
「Twitter投稿者を表示」には、チェックを入れます。
「Twitterドメイン」には、Webサイトのドメインを入力します。
これで、Twitter設定は以上です。
SNSでシェアされた時に画像が表示されているかどうか確認する
FacebookやTwitterなどの、ソーシャルメディアの設定をしてきました。
これで、ブログの記事をシェアした時にアイキャッチ画像などが表示されるはずですが、設定ミスなどが原因で正常に画像が表示されない場合もあります。
FacebookやTwitterでは、記事をシェアした時にどのように表示されるかチェックできるサービスが公開されています。
Facebookでは「シェアデバッガー」、Twitterでは「Card validator」です。この2つを使って、記事をシェアした時に正常に画像などが表示されるかチェックしましょう。
まずはfacebookの「シェアデバッガー」です。以下のサイトにアクセスしてください。
【参考】シェアデバッガー
確認したいページのURLを入力して、「デバッグ」ボタンをクリックしましょう。
このように結果が表示されます。「リンクをプレビュー」にシェアした時に実際に表示される内容が、確認できます。
もしここで、思っているように表示されない場合は、何らかの設定エラーがあります。
もしエラーを見つけて修正したら、「もう一度スクレイピング」ボタンをクリックして再検証しましょう。エラーが表示されなくなるまで、修正と「もう一度スクレイピング」ボタンのクリックを繰り返しましょう。
続いて、Twitterの動作確認です。Twitterでは「Card Validator」を使います。
【参考】Card Validator
検証したいURLを入力して、「Preview card」ボタンをクリックします。
そうすると、Twitterでシェアした時のプレビューが表示されます。ここで、画像などがちゃんと表示できているか確認できます。
まとめ
- All in One SEO Packを使うと、SEO対策が簡単にできる。
- All in One SEO Packによる設定は、WordPressの標準の設定よりも優先される。
- 「ソーシャルメディア」機能を追加すると、facebookやTwitterなどのSNS対策もできる。