文中の説明画像をクリックすると拡大します。
現在、プラグインが古いため
アーカイブから除外中
SNSを使ってサイトの情報を拡散させる
今や自サイトを拡散しようと思ったら、SNSの利用は欠かせないでしょう。
WordPressを利用していてもそれは変わりませんが、WordPressならばプラグインを使うことでよりSNS上での拡散力を向上させることが可能です。
そのためには、OGPやTwitterカード(Twitter Cards)といった、SNSでWebサイトを拡散するために欠かせない仕組みを利用する必要があります。
OGPとは?

OGPはOpen Graph Protocolの略で、Webページの内容をSNS上でユーザーの直感に訴える分かりやすいリンクを作成するために用います。
SNSでWebサイトを拡散したいときはリンクの内容だけでなく、見た目も重要になってきますが、OGPを設定するのとしないのでは、リンクの見た目がまるで違ってきます。
OGPを設定することのメリット
Webサイトを訪れたユーザーがあなたのWebサイトをSNSで紹介したいと思ったとき、OGPを設定することで、サイトのことがダイナミックに伝わります。
OGPを設定していないと、SNSでリンクをシェアしてもテキストの内容が表示される程度ですが、OGPを設定していればサムネイル画像やタイトル、見出しが表示されるため、ユーザーの集客を増やす効果があります。
テキストしかない簡易なリンクより、タイトルや画像のついたリンクの方がユーザーの興味をひくことが期待されます。
WordPressでのOGPの使い方
プラグインを利用すればソースコードの編集をしなくてもOGPを設定することができます。おすすめのプラグインは「WP Open Graph」で、設定しておけばフェイスブックでの拡散力増加に期待できます。
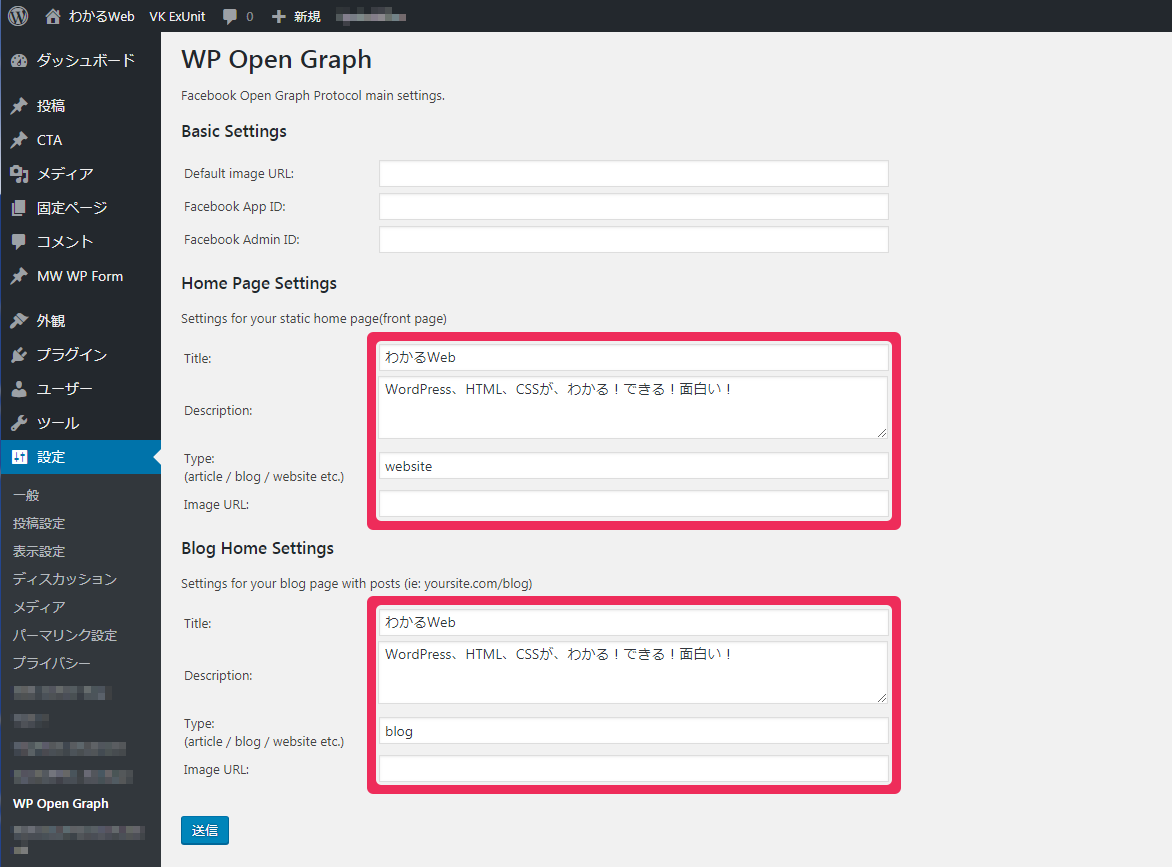
使い方は簡単で、管理画面(ダッシュボード)の「プラグイン」から新規追加でインストールすると設定のところでWP Open Graphが確認できるので、クリックします。後はタイトルとディスクリプションの文章、Webサイトのタイプ、イメージ画像のURLを入力し、送信ボタンを押すだけです。
たったそれだけで、フェイスブック上で投稿にリンクを貼った際、設定した全てが鮮やかに反映されます。
Twitterカード(Twitter Cards)とは?
Twitterカード(Twitter Cards)は、Twitter限定のOGP設定とも呼べるもので、設定することでTwitter上でサイトへのリンクを美しく表示できます。
Twitterカード(Twitter Cards)を設定することのメリット
Twitterカードを設定していないと、Twitterにリンクを貼ってもテキストとしてリンク先のURLが表示されるだけなので、ユーザーのクリックを喚起することが難しいと思われます。
しかし、Twitterカードを設定するとTwitterにリンクを貼るだけで画像、タイトル、URLが自動で出力されるようになり、Webページの内容を分かりやすくユーザーに伝えられ、興味を持ったユーザーからのクリック率の上昇が期待できます。
またカードの種類はたくさんあるため、ワンパターンにならないのでさまざまな見せ方が可能になります。
WordPressでのTwitterカード(Twitter Cards)の使い方
Twitterカードは、headタグ内にコードを追加することで利用できますが、ここではプラグインを利用したTwitterカードの使い方を案内します。
おすすめのプラグインは「Twitter Cards Meta」で、インストールしてセッティングするだけですぐにTwitterカードが利用できるようになります。
「Twitter Cards Meta」は、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
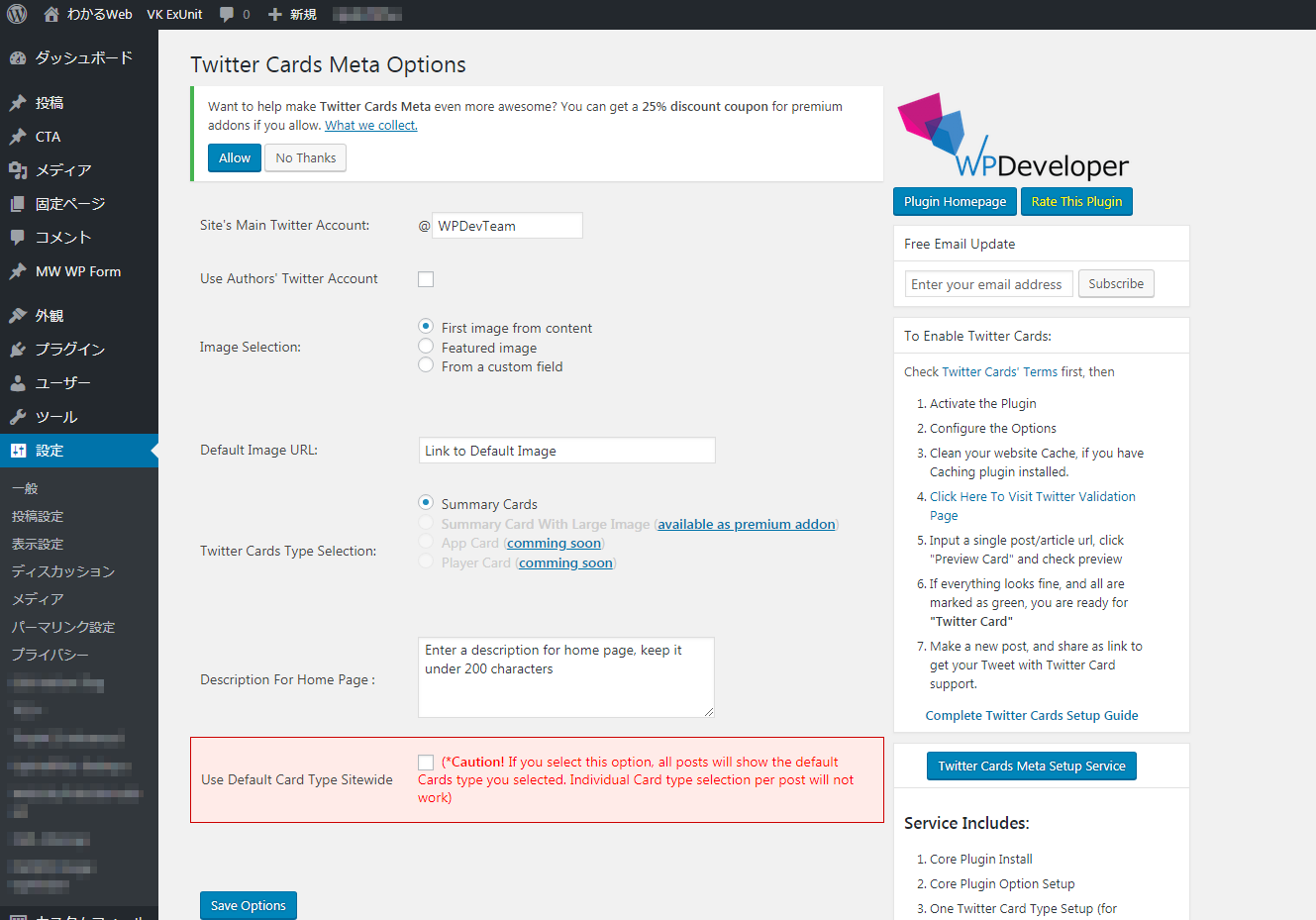
英語なので使いづらいかもしれませんが、設定項目はそう多くなく、Twitterアカウントの設定やディスクリプションの設定、画像の設定などいくつか行うだけですので、難しくはありません。
WordPressで設定できるSNS関係の設定項目
WordPressでは、SNS関係の設定がさまざまに行えます。OGPも一種の設定項目といえます。一度設定しておけば設定は解除しない限り継続するので、是非サイト立ち上げ時にやっておきましょう。
SNSは、Twitter、Facebook、Google+、はてなブックマーク、Pocket、mixiなどさまざまあり、その全てで効果的にサイトの拡散ができるならばかなりの集客効果をもたらします。
設定はプラグインを利用して行うのが効率的です。
シェアボタン
シェアボタンを設定すると、サイトに訪れたユーザーがSNSでサイトの共有や拡散をしやすくなります。
シェアボタンはWordPress内の記事の最後やトップページにつけられます。「AddToAny Share Buttons」を使えば、LINEなどにも対応しており、かつカスタマイズしやすいのでとても便利です。
「AddToAny Share Buttons」は、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
自動投稿
設定しておけば、FacebookやTwitterへの自動投稿を可能にします。WordPressとSNSの連携は「Jetpack by WordPress.com」を使うのが便利です。JetpackはWordPressの公式プラグインなので、とても使いやすくなっています。
SNSのアカウントが既にあるのなら、Jetpack上でいくつかの設定を行うだけです。
「Jetpack by WordPress.com」は、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
まとめ
- OGPは、Open Graph Protocolの略。
- OGPを設定することで、SNS上で直感的にWebサイトの拡散が可能。
- WordPress上でのOGPの設定は、プラグインの利用が簡単。
- Twitterカード(Twitter Cards)など、特定のSNSに適したものがある。