文中の説明画像をクリックすると拡大します。
WordPressのトップページ
WordPressのトップページは、デフォルトでは投稿一覧が表示されるようになっています。
WordPressが元々ブログシステムであることから、このような仕様になっています。
投稿一覧が表示されていれば、最新の記事が見つけやすく、すぐに記事にアクセスできます。
しかし、トップページはサイトの顔であり、「自由なデザインで見せたい」「更新されていく投稿一覧ではなく、常に同一の内容を表示したい」という要望もあるかもしれません。
これには、トップページをカスタマイズする必要があります。
トップページをカスタマイズすれば、おすすめコンテンツ、特定の投稿・記事・カテゴリーなどのページへ読者を誘導するようにレイアウトすることも、できるようになります。
トップページをカスタマイズするには、2つの方法があります。
- 固定ページを作成しトップページに設定する
- テンプレートファイルを編集する
ここでは、この2つの方法でトップページのカスタマイズについて紹介します。
なお、どういう方法をとるかは運営者の判断によって決めるべきものなので、明確な基準はありません。
ファイルを編集する前に
テンプレートファイルを編集する場合、管理画面で直接編集すると元に戻せなくなる危険があるため、おすすめできません。
できるだけ、FTPソフトでファイルをダウンロードしてローカル(PC上)で編集して、アップロードしましょう。
テンプレートファイルの編集については、こちらの記事を参考にしてください。

固定ページを作成してトップページとして設定する方法
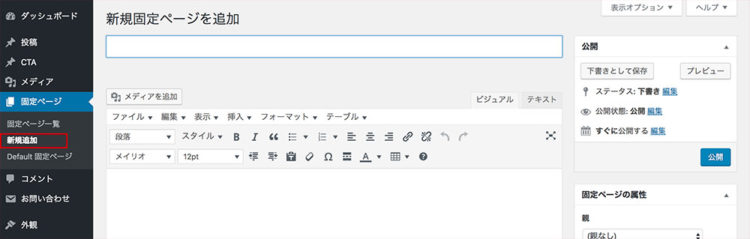
固定ページの「新規追加」から、固定ページを作成します。
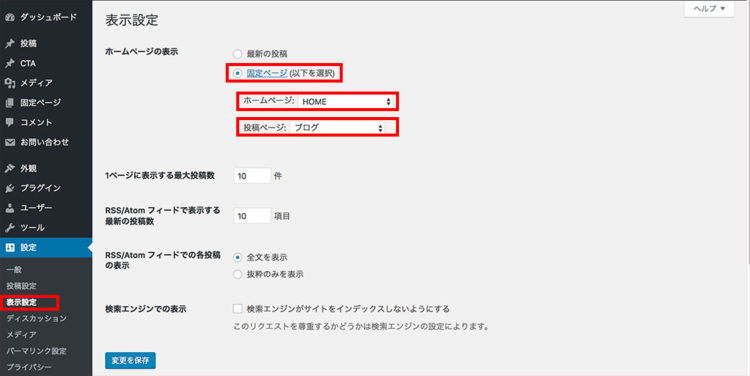
「設定」→「表示設定」の画面を開き、「ホームページの表示」欄の固定ページにチェックを入れ、「ホームページ」のプルダウンで作成した固定ページのタイトルを選択すると、固定ページがトップページに表示されるようになります。
この時、デフォルトで表示されていた投稿一覧のページがなくなってしまい、過去の記事へのアクセスが出来なくなってしまいます。
そこで、別の固定ページを投稿一覧として指定することで記事へアクセスできるようになります。
この固定ページは、投稿一覧を表示するためだけのものなので、本文は必要ありません。空っぽでOKです。
設定するには、「フロントページ」の下に「投稿ページ」という項目があるので、プルダウンからページを選択します。
「変更を保存」ボタンをクリックすると、変更が反映されます。
ただし、このままでは投稿一覧へのリンクがどこにもない状態です。
メニューに投稿一覧の固定ページを追加するか、投稿一覧に指定した固定ページのパーマリンクを使用して、投稿一覧へのリンクをページのどこかに表示するようにしてください。
固有のデザインにしたい場合は個別のテンプレートを作成
固定ページを新規作成する時、デフォルトでは「page.php」などのテンプレートファイルが使用されます。
「page.php」は、他の記事の表示にも使われるため、トップページ用として使用したとしても、他ページと同じ体裁になります。
トップページのヘッダー、サイドメニューなどを固有のデザインにしたい場合は、トップページ専用の個別のテンプレートを作成しましょう。
新規ファイルを作成し、ファイルの先頭に下記のように記述することでテンプレートが作成され、選択できるようになります。
テンプレートの名前は、他のテンプレートファイル名と重複しなければ、任意でOKです。
ここでは仮に、MyTemplateとします。
<?php /* Template Name: MyTemplate */ ?>
これで、トップページ用のテンプレートとして、他ページと違うレイアウトを作成できます。自由にHTMLやタグを記述して、ページを完成させましょう。
ファイルを作成したら、FTPで「page.php」と同じ階層にアップロードしましょう。
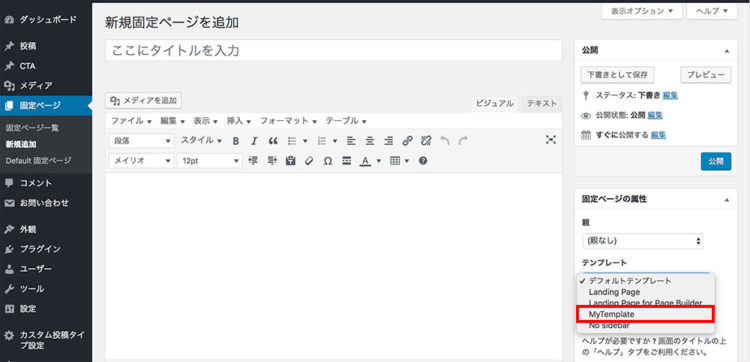
固定ページの「新規追加」で、作成したテンプレートをプルダウンから選択できるようになっていますので、トップページ用の固定ページを作成します。
これで、他ページと違う体裁のトップページを作ることができます。
先ほどと同様に「設定」→「表示設定」から「フロントページ」を設定し、トップページとして表示しましょう。
トップページ用のテンプレートファイルを使用する
トップページに使われるテンプレートは、以下の3つあります。
- index.php
- home.php
- front-page.php
「index.php」は、テーマによって違いがありますが、検索結果画面やアーカイブ、カテゴリーのページなどでも使用されます。
ですから、「index.php」を編集してしまうと、それを使用している他ページも同時に変わってしまいます。
「home.php」「front-page.php」は、トップページ専用のテンプレートです。
失敗してもやり直せるので、トップページのカスタマイズは、この2つのテンプレート(home.php、front-page.php)を使用することをおすすめします。
「home.php」「front-page.php」には違いがあり、「固定ページを作成してトップページとして設定する」で説明した、「設定」→「表示設定」の画面で固定ページをトップページに設定している場合は、その設定が有効となります。
「front-page.php」は、設定に関わらず「front-page.php」が有効となります。
どちらのファイルも、削除すれば元の設定に戻せるので、何度でもやり直せます。
「home.php」「front-page.php」を作成するには、「index.php」をコピーしてリネーム(ファイルの名称を変更)します。
必要に応じて、HTMLやタグを編集し「index.php」と同じ階層にFTPでアップロードしましょう。
「home.php」と「front-page.php」両方存在する場合は、「front-page.php」が優先されます。
テンプレートファイルの種類や、使用する際の優先度については、以下のページをご覧ください。

まとめ
- WordPressのトップページは、デフォルトでは投稿の一覧が表示される。
- トップページをカスタマイズするには、固定ページをトップページに設定する方法とテンプレートを編集する方法の2つある。
- トップページとして使われるテンプレートは、「index.php」「home.php」「front-page.php」の3つ。ただし、index.phpは他ページに影響する。