文中の説明画像をクリックすると拡大します。
SSLの役割
SSLって何?
SSLとは、Webサイトを公開しているWebサーバーと、Webサイトを見ているクライアント(ブラウザ)との間の通信を暗号化する技術のことです。
Webサイトを閲覧する時には通常、HTTP(Hypertext Transfer Protocol)という技術が使われています。この通信技術は、通信内容を暗号化しないでやり取りしています。
通信が暗号化されていないという事は、悪意のある第三者から通信内容を読み取られる可能性があるということです。そこで、通信内容を暗号化してやり取りできるように開発されたのがSSLです。
インターネットでお買い物をしたり、ネット銀行のサイトにアクセスしたりする時に、クレジットカードの番号や銀行の暗証番号を入力することがありますよね。
このような情報は、絶対に不正利用されてはいけませんので、SSLを使って暗号化することが必須となっています。
Webサイトの所有者を証明する役割も
SSLにはもう一つ、Webサイトの運営者を証明するという役割があります。
Webサイトは、サーバーを用意して中身をアップロードするだけで公開できます。
例えば、A会社の会社員である人間が、Webサイトを制作して、「ここはB会社のWebサイトです」とページに記載して公開すれば、一般の閲覧者からはB会社のWebサイトであると誤解してしまうかもしれません。
このような事を防ぐために、A会社は自社のWebサイトにSSLを導入して、A社が公開しているWebサイトが本当にA社のWebサイトであることを、閲覧者に証明することができるのです。
SSLによってWebサイトの所有者を証明するということを具体的に説明すると、「このWebサイトは、信頼できる運営者によって公開されてますよ」という「SSL証明書」を「認証局(CA)」から発行してもらうということになります。
証明書と聞くと紙のようなものをイメージするかもしれませんが、実際には電子証明書として発行されます。
SSLの役割をまとめると以下の2つになります。
- Webサーバーとクライアントの間の通信を暗号化する
- Webサイトが正当な運営者によって公開されていることを証明する
では、SSLのメリットと導入方法について見ていきましょう。
SSLの特徴

SSLの役割として「通信の暗号化」と「Webサイト運営者の証明」の2つを紹介しました。もう少し具体的なSSLの特徴を2つ紹介します。
無料で導入できるレンタルサーバーもある
SSLをWebサーバーに導入するためには「証明書」が必要であり、Webサーバーのレンタル料に上乗せして支払う必要がありました。
ところが最近、無料でSSLを導入できる証明書が公開されています。それに伴い、無料オプションとしてSSLを導入できるレンタルサーバーも増えつつあります。
無料SSLが使えるレンタルサーバーリスト
無料SSLに対応している代表的なレンタルサーバーを紹介しました。
レンタルサーバーが無料SSLに対応しているかどうかは、スペック表や機能表に記載されているので、レンタルサーバーを契約する前に確認しておきましょう。
SEO対策として効果がある
WebサイトにSSLを導入することは、SEO対策につながることがわかっています。2014年8月7日にGoogleは公式ブログにて、SSLの対応状況を検索結果に反映させることを発表しています。
GoogleはWebサイトにSSLを導入することを重視しており、SEO上でもSSLの対応が重要視されていることを主張しています。このような事情から、いまやWebサイトにSSLを導入することは必須であることがわかります。
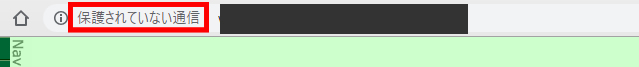
2018年7月にリリースされたGoogle Chrome 68から、SSLに非対応な全てのWebサイトを閲覧した時に、アドレスバーに「保護されていない通信」という警告が表示されるようになりました。
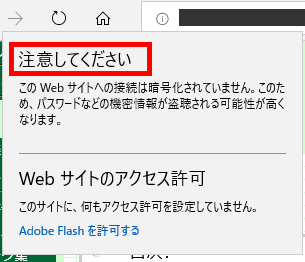
また現在、FirefoxやEdgeにおいてもSSL非対応のWebサイトを閲覧した場合、警告が表示されるようになっています。
【Edgeでの警告】
このようなことからも、SSLに非対応なWebサイトは大きなデメリットがあることがわかります。
しっかりとしたSSL証明書にはコストがかかる
さきほど無料のSSLについて紹介しましたが、SSLには有料のものもあります。その違いは一体何でしょうか?
実はSSLには大きく分けて3つの種類が存在します。
- ドメイン認証(DV)
- 企業認証(OV)
- EV認証
さきほど紹介した無料SSLは、ドメイン認証(DV)の証明書です。この3つのSSLの違いについて、もう少し詳しく説明します。
ドメイン認証(DV)
ドメイン認証は、Webサイトのドメインを証明するだけの認証方式です。
ドメインを認証するだけなので、Webサイトの運営者が企業ではなく個人でも登録することができます。
ブラウザGoogle Chromeでドメイン認証の証明書を確認すると、このようになっています。
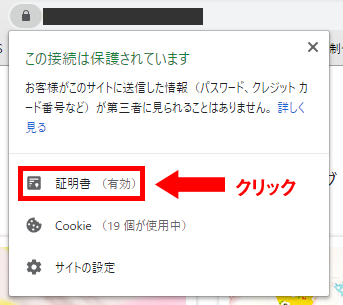
SSLで保護されているWebサイトのアドレスバーでは、URLの一番左に「鍵マーク」のアイコンがあります。そこをクリックしましょう。
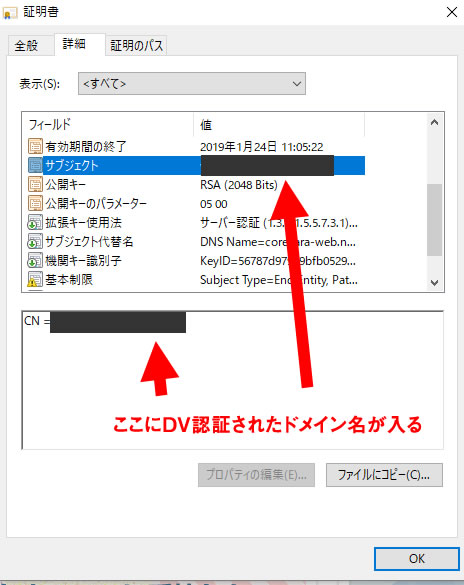
「証明書」というメニューをクリックすると、SSL証明書の詳細が表示されます。
「サブジェクト」フィールドの値を見た時に、「CN = XXXXX.com」のような文字列になっているWebサーバーはドメイン認証型のSSLです。
ドメイン認証は、認証のレベルとしては一番低い方法ですが、暗号化という強度では、他の認証方法とさほど変わりません。無料でSSLを導入できるレンタルサーバーを使っているのでしたら、導入することをおすすめします。
企業認証(OV)
企業認証(OV)は、実在する企業か団体のみが登録できる認証方式です。
企業認証のSSLを使う場合では登記事項証明書が必要になったり、実際に電話をかけたりすることで、申請者が実在することが確認されます。
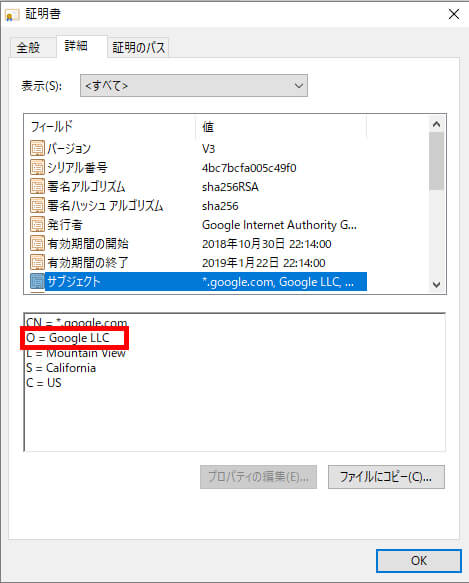
企業認証の証明書のサンプルとして、Googleのものを紹介します。
証明書のサブジェクト「O = Google LLC」と記載されています。企業認証では「O = 」で始まる文字列がWebサイトの所有者を表しています。
EV認証
EV認証は、もっともレベルが高い認証方法です。
証明書を得るためにも数十万円という費用が掛かりますが、大規模なECサイトやネットバンクのようなサイトでは、ほぼ確実にEV認証が導入されています。
WebサイトがEV認証に対応しているかどうかは、ブラウザのアドレス欄を見るとすぐにわかります。楽天銀行のWebサイトで確認してみましょう。
ブラウザのアドレス欄の左側に、「Rakuten Bank, Ltd.」と記載されていますね。EV証明書を取得した組織は、安全でしっかりとしたWebサイトであることを、訪問者に対してわかりやすくアピールできます。
SSLの導入方法
サーバーにSSLを導入するためには、証明書のインストールやサーバー側での複雑な設定が必要であり、かなり高度な専門的知識が必要です。
しかし、一般的なWebサーバーでは証明書はインストール済みであることが多く、実際にはレンタルサーバーの管理画面上で操作が完結することがほとんどです。
今回は、エックスサーバーでSSLを導入する方法を紹介します。
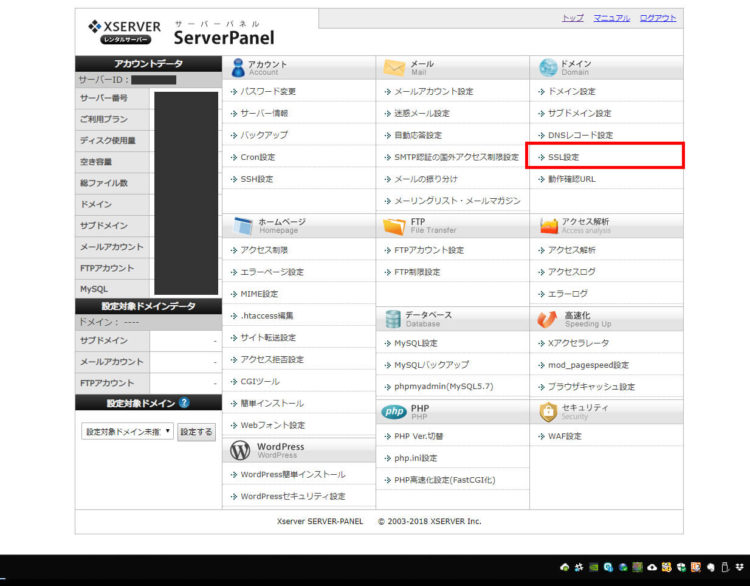
エックスサーバーのサーバーパネルにログインして、「ドメイン」の設定から「SSL設定」を選択します。
ドメイン選択画面より、SSLを設定するドメインを選択します。
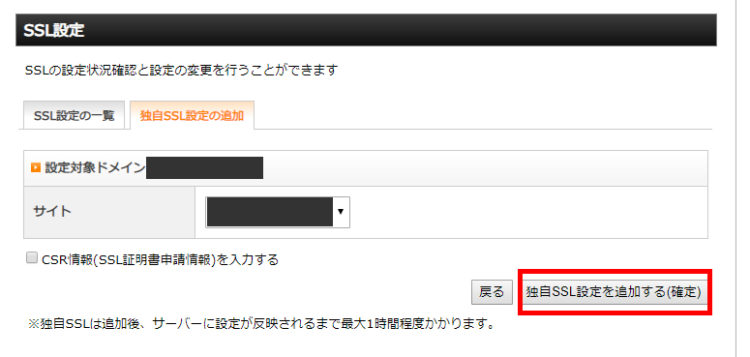
「独自SSL設定の追加」タブを開き、設定対象のドメインを選択します。選択後に「独自SSL設定を追加する(確定)」というボタンをクリックします。
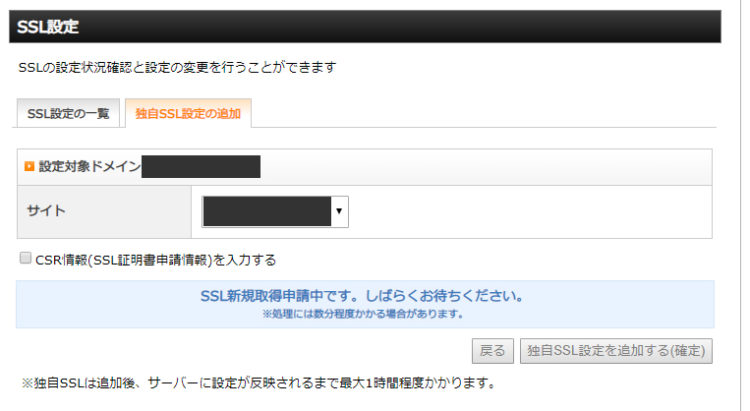
「SSL新規取得申請中です。しばらくお待ちください。」というメッセージが表示されたら完了です。
これでWebサーバーがSSLに対応しました。
さて、引き続きWebサイトをSSLに対応させる必要があります。
WebサイトをSSLに対応させる方法
SSLを導入したWebサーバーで公開するWebサイトは、ソースコードレベルでの調整が必要です。
調整する必要な項目は以下の5つです。
- aタグのhref属性
- linkタグのhref属性
- imgタグのsrc属性
- scriptタグのsrc属性
- CSSファイルにあるurlの先頭部分
それぞれの属性に関して、「http://」の箇所を「https://」へと変更する必要があります。
例えば、画像を表示させるimgタグの場合だと以下の通りです。
【HTML】
変更前 <img src="http://example.com/aaaaa.jpg"> 変更後 <img src="https://example.com/aaaaa.jpg">
注意点として、このような修正はURLの記述が「http://」から始まる絶対パスである時だけ必要、という点です。
「src="./images/aaaaa.jpg"」のように相対パスで記述させれている場合は修正不要です。
もしSSL化されているWebサーバーで、絶対パスが「http」のままの画像やファイルが読み込まれていると、ブラウザからエラーが表示されますので注意しましょう。
WebサイトがWordPressで構築されている場合、WordPressの管理画面「設定」>「一般」にて「WordPress アドレス (URL)」と「サイトアドレス (URL)」をhttpsに書き換える必要があります。
【修正前】
【修正後】
もともとSSLに対応していなかったWordPressを、途中からSSLに対応させた場合、過去の投稿や固定ページに記述されているimgタグの絶対パスを、「http」から「https」に書き換える必要があります。
http://からのリダイレクトの設定
さらに、「http://」にアクセスしても「https://」に転送されるようにしておきましょう(常時SSL化)。この転送設定を、リダイレクトと言います。
「.htaccess」ファイルの中に、「https」のURLに転送するための記述をするだけですので簡単にできます。
なお、.htaccessの設定は慎重に行う必要があります。作業の前にバックアップを取り、動作がおかしい場合すぐに復元できるようにしてください。
下記のコードを、HTTP(常時SSL化前)のドキュメントルートにある、「.htaccess」ファイルにコピー&ペーストし、(ドメイン名)の部分は、お使いのドメインに書き換えてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://(ドメイン名)/$1 [R=301,L]
</IfModule>
設定が終わったら、試しに「http://」のURLでWebサイト内のページにアクセスしてみて、正常に「https://」にリダイレクトされるかどうか、動作確認を行ってください。
なお、WordPressでSSL化後にエラーが出たときの対処法は、こちらをご覧ください。

まとめ
- SSLを導入することで、通信を暗号化し、Webサイトの正当な所有者であることを証明できる。
- 無料SSLに対応しているレンタルサーバーも、広く普及している。
- WebサーバーをSSLに対応させたら、WebサイトのHTMLも修正する必要がある。