文中の説明画像をクリックすると拡大します。
ウィジェットとは?
WordPressのウィジェットとは、サイトの上部(ヘッダー)や横(サイドバー)、下部(フッター)などに配置できるパーツのことです。
このパーツには、例えば「最近の投稿」「カテゴリー」「月別アーカイブ」「カレンダー」などがあります。
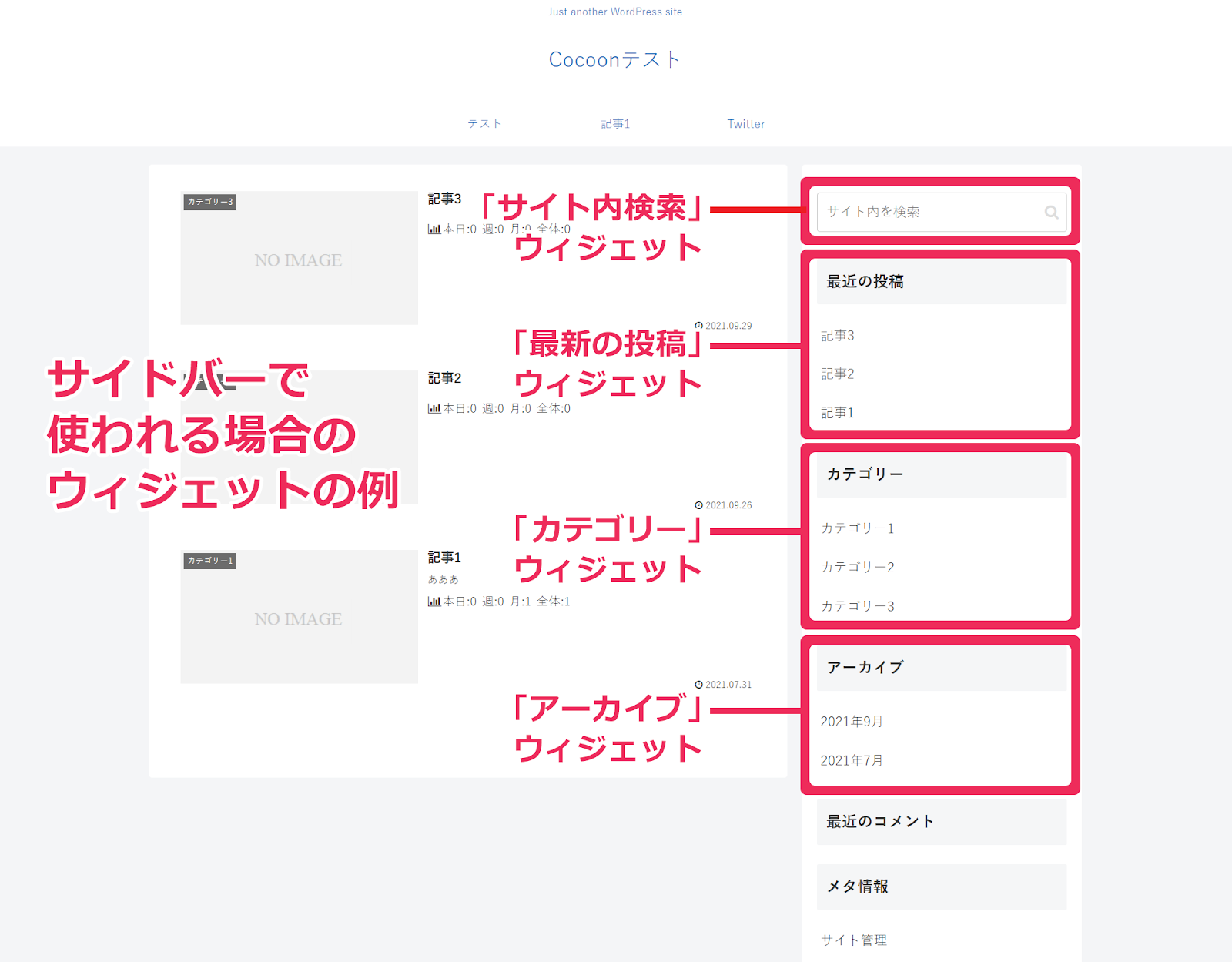
下図は、サイドバーにウィジェットを配置した例です。
ウィジェットの英語でのスペルはwidgetで、「小さな部品やちょっとした機能を持ったプログラム」といった意味が含まれています。
WordPressのウィジェットは、まさにちょっとした機能を持ったプログラムにあたります。
ヘッダーやサイドバーなどの、ウィジェットを配置する場所のことをウィジェットエリアと呼び、テーマによってウィジェットエリアは異なります。
WordPressでは、管理画面でウィジェットをウィジェットエリアに配置することが可能です。
簡単な操作でさまざまなパーツを表示して、Webサイトを装飾していくことができます。
ウィジェットのメリット
WordPressのウィジェットを使う一番のメリットは、HTMLやCSSなど専門的なことを知らなくても管理画面で簡単にウィジェットを追加することができるという点です。
HTMLについて、詳しくは以下の記事をご覧ください。

CSSについて、詳しくは以下の記事をご覧ください。

また、ウィジェットはあらかじめ決まった場所(ウィジェットエリア)に設置するようにテーマ側で設計されており、管理画面上で操作をするため、Webサイトの見た目が大きく崩れたり表示されなくなったりといったリスクが低いのも利点です。
ウィジェットのデメリット、注意点
ウィジェットは、プログラムで動いています。
そのため、ウィジェットを多く配置するとその分表示に時間がかかり、Webサイトが重くなってしまいます。
また、ウィジェットが多いとごちゃごちゃした見た目になりやすく、見づらさにも繋がるので注意が必要です。
ですので、便利だからといってあれもこれも詰め込み過ぎず、必要なものを配置するようにしましょう。
ウィジェットエリアは、PC表示とモバイル表示とで異なる場合があります。
例えば、PC表示だとサイドバーとして表示されて、スマートフォンだとコンテンツの次(下)のブロックになる、という具合です。
だから、ウィジェットを追加したら、どのように表示されるかデバイス(機器)ごとに目で確認するようにしましょう。
ウィジェットの種類
ウィジェットの中で、代表的なものをいくつかご紹介します。
ウィジェットはテーマによって利用できるものが異なるため、ここで紹介するウィジェットが存在しないテーマもあります。
最近の投稿
「最近の投稿」は、投稿した記事を最新のものから順に表示するウィジェットです。
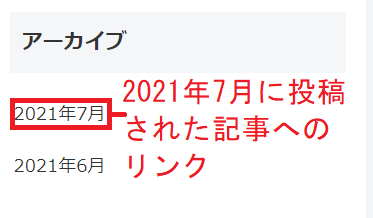
アーカイブ
「アーカイブ」とは「保存記録」の意味で、WordPressでは「公開された記事」を指します。
「アーカイブ」は、年別、月別などの区切りで該当する記事一覧へのリンクを表示するウィジェットです。
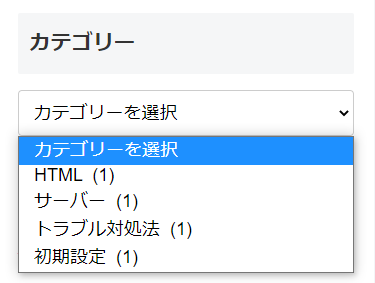
カテゴリー
「カテゴリー」は、設定されているカテゴリーを一覧表示し、カテゴリーに属する記事一覧にリンクするウィジェットです。
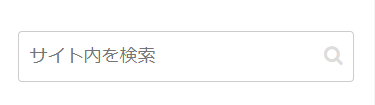
検索
「検索」は、Webサイト内の記事を検索する検索窓(入力欄)を表示するウィジェットです。
テキスト
「テキスト」は、オリジナルのテキストを追加できます。
お知らせや、Webサイトに関する説明、Webサイトのキャッチコピーなど、⾃由なテキストを表⽰できます。
HTMLを記述できる「カスタムHTMLウィジェット」というのもあります。
ウィジェットの追加方法
WordPressで実際にウィジェットを追加する方法を説明します。
新旧のウィジェット
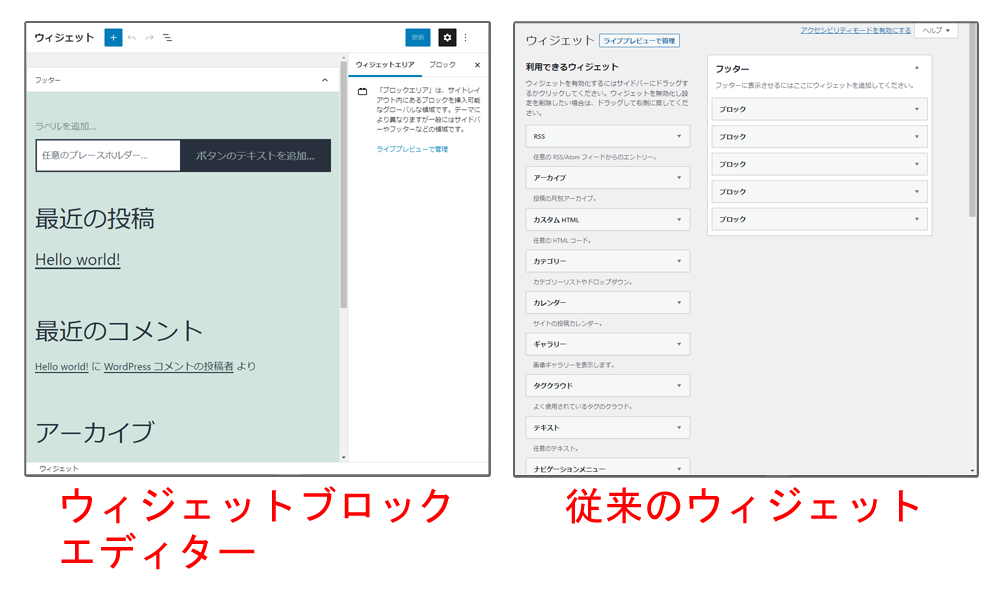
WordPressのウィジェット編集画面には、3つの種類があります。
- 最近のテーマで採用されているウィジェットブロックエディター
- ウィジェットブロックエディターよりも以前から使われているエディター
- ウィジェットに特化せず、テーマ全体を編集できるエディター
「テーマ全体を編集できるエディター」は、デフォルトでインストールされている「Twenty Twenty-Two」以降のテーマなどで採用されているもので、外観に関する編集が「エディター」という項目に統合されています。
ウィジェットの編集もこの「エディター」に吸収されたため、ウィジェット専用の編集画面が存在しませんので、ここでは「3.テーマ全体を編集できるエディター」の説明は省略します。
ウィジェットブロックエディターよりも以前から使われているエディターを、便宜上「従来のウィジェット」と呼ぶことにします。
本記事では、ウィジェットに特化している「1.ウィジェットブロックエディター」と「2.従来のウィジェット」の2つの追加方法を説明します。
ウィジェットブロックエディターでウィジェットを追加する
「ウィジェットブロックエディター」は、投稿や固定ページの編集画面であるるブロックエディターと同様に、実際の画⾯をシミュレートしたプレビューを⾒ながら、1つ1つの要素(ブロック)の単位で編集ができるエディターです。
ここでは、「Twenty Twenty-One」テーマを使った方法を解説します。
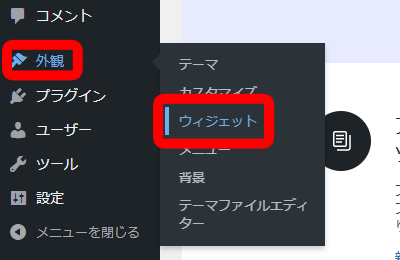
ダッシュボード画⾯左の「外観」→「ウィジェット」を選択してください。
まず、 ウィジェットを追加するウィジェットエリア を決めます。
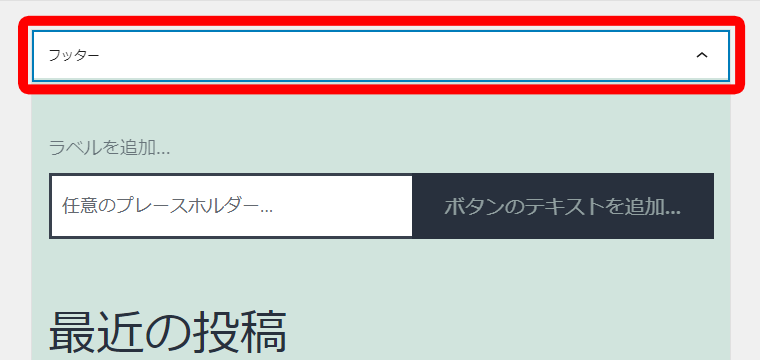
各ウィジェットエリアの上部に、「フッター」などのエリア名と右側に上または下向きの⽮印が表⽰されています。
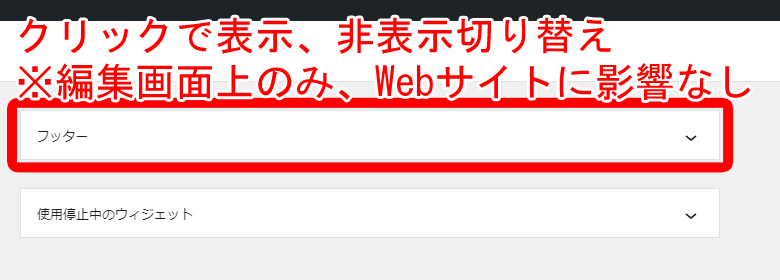
エリア名が記載されている箇所をクリックすると、ウィジェットの内容を閉じることができます。
内容を閉じても、実際のサイトで⾮表⽰になるということではなく、この編集画⾯上で⾒えなくなるだけです。
「Twenty Twenty-One」の場合は、「フッター」しか設置エリアがないので、フッターにウィジェットを設置してみます。
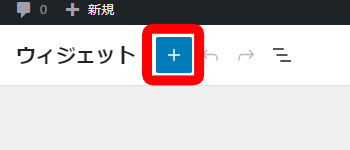
ウィジェットの追加は左上の「プラスマーク(+)」 から⾏います。
「プラスマーク(+)」 をクリックすると、編集エリアの左側に追加するブロック要素が表⽰されます。
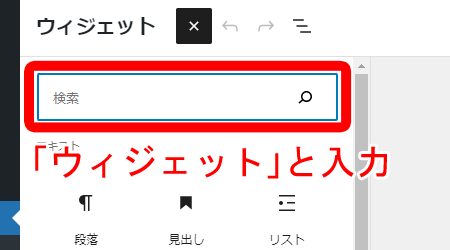
上部にある「検索」に「ウィジェット」と⼊⼒してください。
すると、ウィジェットに関する要素が、絞り込まれて表⽰されます。
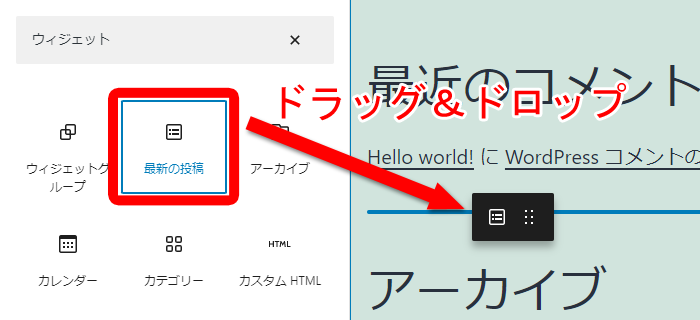
そして、入れたいウィジェットを入れていくのですが、ここでは例として「最近のコメント」の下に「最新の投稿」を追加してみましょう。
「最新の投稿」を「最近のコメント」の下にドラッグ&ドロップします。
「最新の投稿」が追加されたら、右上にある「更新」をクリックします。
この「更新」を押すことで変更が保存されるので、ウィジェットを追加、編集した際は押すのを忘れないようにしましょう。
サイトを見ると、「最新の投稿」が追加されています。
ここでは、デフォルトで存在する「Hello world!」というサンプル記事が表示されています。
これで、ウィジェットブロックエディターでのウィジェットの追加は完了です。
ウィジェットは該当の内容のみが表示されるので、必要に応じて見出し(最新の投稿など)を入れると良いでしょう。
今紹介したのは基本となる追加方法です。
他にも、要素間にある「プラスマーク(+)」からの追加や、要素(ブロック)の移動、削除などが、投稿や固定ページの編集画面と同じ操作で行うことが可能です。
従来のウィジェットでウィジェットを追加する
「従来のウィジェット」は、ウィジェット専⽤の編集画⾯となっており、ウィジェットの設置場所(ウィジェットエリア)に⽬的のウィジェットをドラッグ&ドロップなどで配置していく⽅式です。
本記事では、テーマ「Cocoon」を使った方法を解説します。
今回は例としてサイドバーにウィジェットを追加してみましょう。
ダッシュボード画⾯左の「外観」→「ウィジェット」を選択してください。
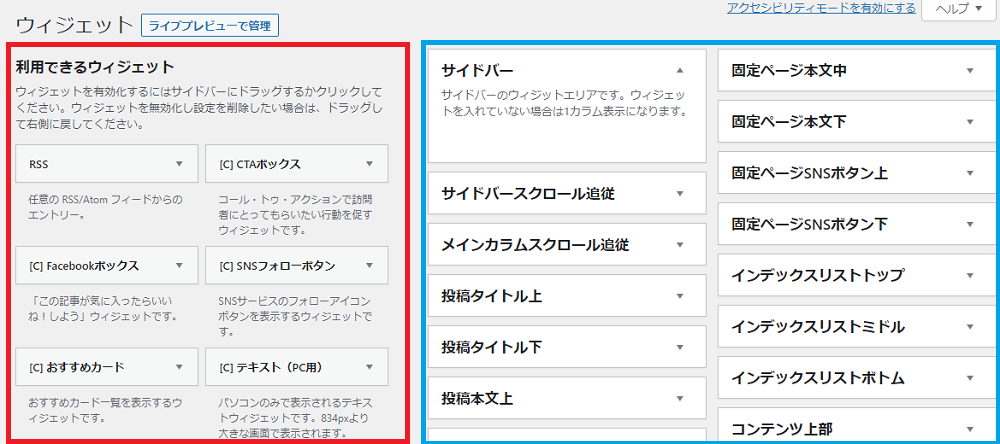
ウィジェットの設定画⾯が開きます。
下図の左側(赤枠)が、ウィジェットに使えるパーツの⼀覧(ウィジェットのリスト)、右側(青枠)がウィジェットを設置できるエリア(ウィジェットエリア)です。
今回は、サイドバーにウィジェットを追加するので、ウィジェットエリアのサイドバーへ左側のウィジェットを選んで追加します。
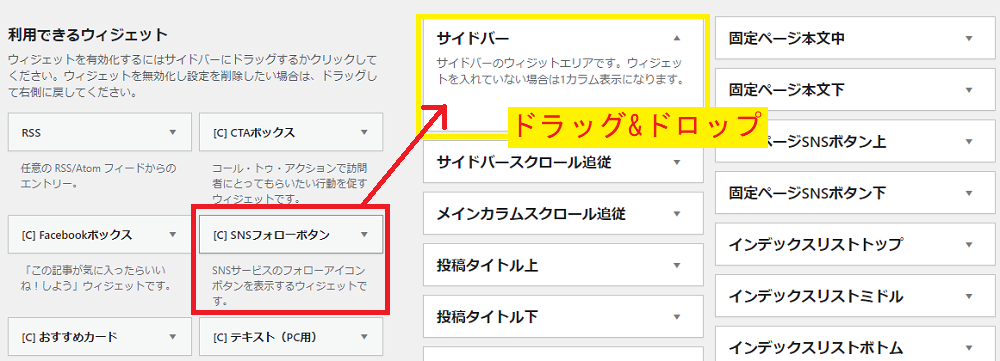
例として、「SNSフォローボタン」と「カテゴリー」ウィジェットをサイドバーに追加してみましょう。
まず、左側の「利用できるウィジェット」(画面左)の中から、「SNSフォローボタン」ウィジェットを探して、「サイドバー」(画⾯右)にドラッグ&ドロップします。
すると、「SNSフォローボタン」の設定画⾯が開きます。
「SNSフォローボタンのタイトル」に表示したいテキストを入力し、「保存」をクリックします。
「完了」をクリックします。
これで、サイドバーに「SNSフォローボタン」が追加されました。
次に「カテゴリー」を追加します。
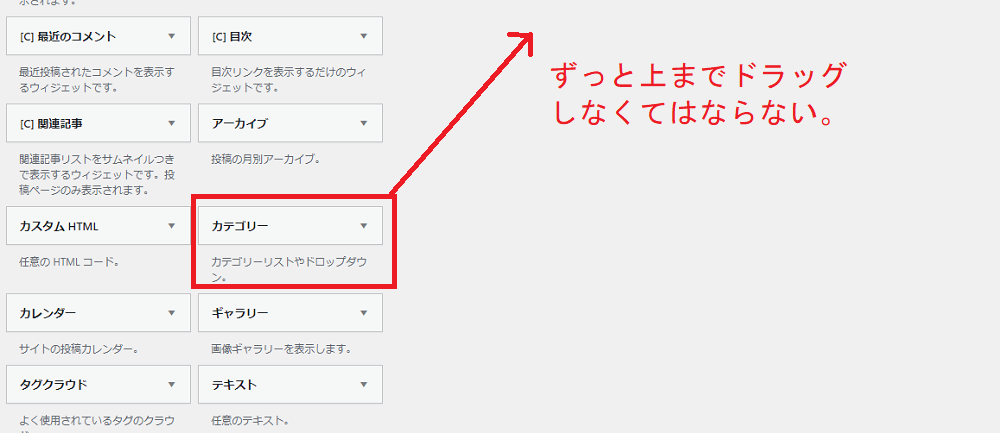
「カテゴリー」は、「利用できるウィジェット」(画面左)のだいぶ下の方で見つかると思います。
ドラッグ&ドロップでも設置できますが、画面右の「サイドバー」エリアまでかなり遠いので、今回はドラッグとは別の方法を使ってみましょう。
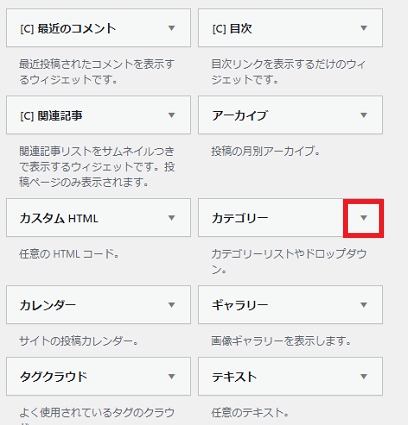
「カテゴリー」横の「▼(下三角)」をクリックします。
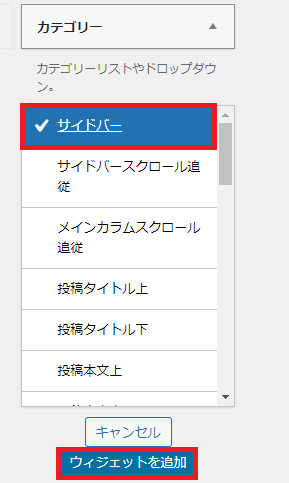
すると、追加するウィジェットエリアのリストが表示されるので、「サイドバー」を選択し、「ウィジェットを追加」をクリックします。
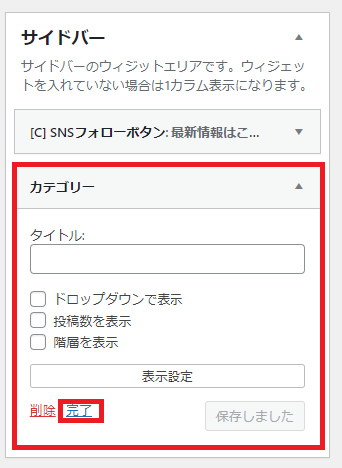
左側のサイドバーエリアを見ると、「カテゴリー」が追加されているので、「完了」をクリックしてください。
サイドバーに「カテゴリー」が追加されました。
これで、従来のウィジェットでのウィジェットの追加は完了です。
追加したウィジェット同士は、ドラッグ&ドロップで順序を入れ替えることが可能です。
また、各ウィジェットの設定画面で「削除」をクリックすると削除されます。
ウィジェットブロックエディターを従来のウィジェットにする方法
ところで、以前からWordPressを使っている方の中には「ウィジェットブロックエディター」が使いづらいと感じている人が少なくないようです。
新旧のウィジェットの操作性(使い勝手)は大きく異なり、慣れている旧来の方が使いやすいと感じる場合だと思います。
ここでは、ウィジェットブロックエディターを従来のウィジェットに戻す方法を紹介します。
従来のウィジェットに戻すには、以下の2つの方法があります。
- プラグイン「Classic Widgets」を使う方法
- function.phpを編集する方法
手軽にできる方法として、「1.」の「Classic Widgets」プラグインを使う方法を紹介します。
プラグインとは、WordPressにお問い合わせフォームなど、特定の機能を追加できる機能です。
プラグインについて詳しくは、以下の記事をご覧ください。

今回、ウィジェットブロックエディターを従来のウィジェットにする方法をお伝えしますが、今後はブロックエディター型が増えていくと考えられます。
ですので、早めにウィジェットブロックエディターに慣れておくことも大事かと思います。
functions.phpを使った方法など、従来のウィジェットに戻す方法について詳しくは以下の記事もご覧ください。

プラグイン「Classic Widgets」で従来のウィジェットに戻す
プラグイン「Classic Widgets」を、インストールします。
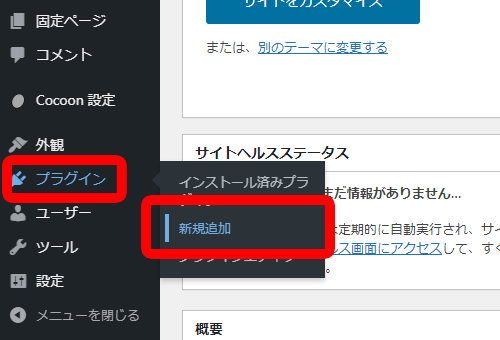
ダッシュボード画面左の「プラグイン」→「新規追加」を選択します。
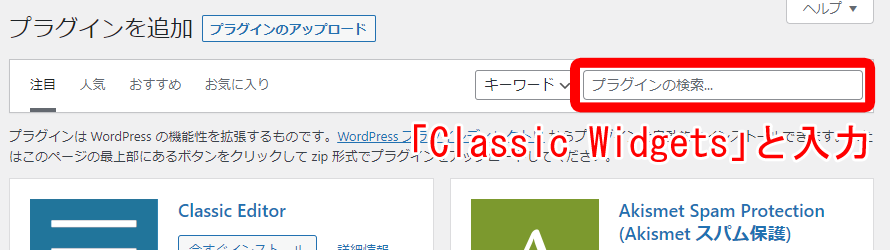
右上にある「プラグインの検索」のテキストボックスに、「Classic Widgets」と入力します。
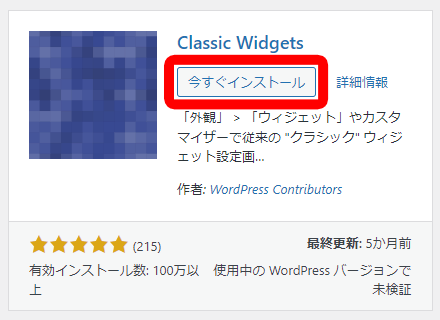
「Classic Widgets」プラグインが表示されるので、右側にある「今すぐインストール」をクリックします。
インストールが完了すると、「今すぐインストール」のボタンが「有効化」に変わるので、「有効化」をクリックします。
Classic Widgetsは有効化するだけで機能するため、他に設定することはありません。
ウィジェット編集へアクセスすると、ウィジェットブロックエディターが従来のウィジェットになっていると思います。
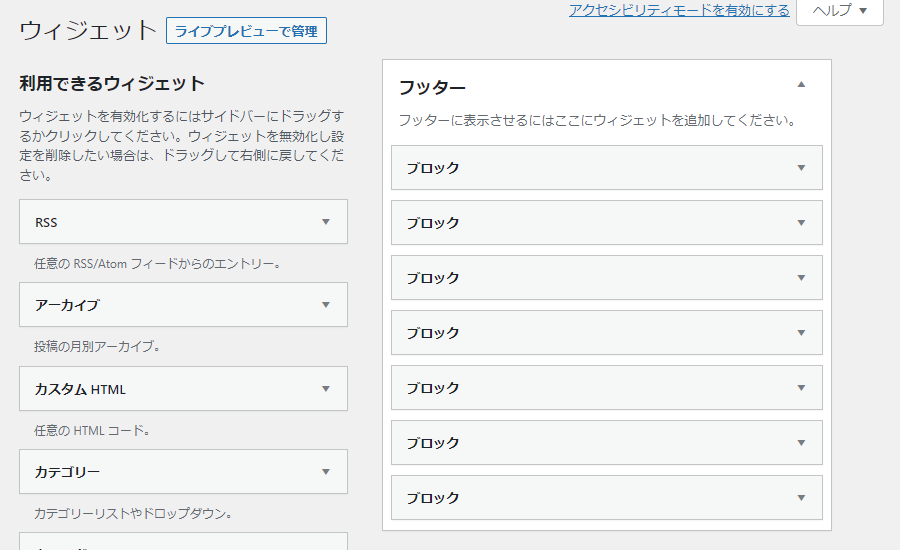
例として、テーマ「Twenty Twenty-One」のウィジェット編集にアクセスすると、下図のようになっています。
「従来のウィジェット」から「ウィジェットブロックエディター」に戻したい場合には、「Classic Widgets」を「無効化」します。
まとめ
- WordPressのウィジェットとは、Webサイトのヘッダーやサイドバーなどに配置できるパーツのこと。
- ウィジェットは初心者でも簡単に追加できてWebサイトを便利にできる反面、入れ過ぎると動作が重くなるなどのデメリットもある。
- ウィジェットの追加、編集する方法はテーマによって、ウィジェットブロックエディターの場合と従来のウィジェットの場合がある。
- ウィジェットブロックエディータはプラグイン「Classic Widgets」を使うことで、従来のウィジェットに戻すことができる。