文中の説明画像をクリックすると拡大します。
「テーマ」と「テンプレート」って何?
WordPressの用語で、「テーマ」と「テンプレート」という言葉がありますが、これはそれぞれどんな意味なのでしょう。
WordPressで「テーマ」といえば、サイトの外観を決める「(ブログでいうところの)スキン」のようなものですが、同時に独自の機能も併せ持つ、いわば「サイトの表示セット」のようなものです。
WordPressで「テンプレート」といえば、その「テーマ」を構成する個々のファイル(テンプレートファイル)を指します。言い換えると、WordPressの「テーマ」は「テーンプレートファイル」の集合体です。
この「テーマ」と「テンプレート」は、本来の意味とは異なって使われていることも多く、例えば「有料のテンプレートはデザインもかっこよく、機能もそろっている」などと使われることがありますが、これはWordPressの言葉でいうと「有料のテンプレート」ではなく「有料のテーマ」のことでしょう。
しかし、たとえ意味を混同して使っているとしても、結局は同じもの(テンプレートファイルで構成されたテーマ)を指すことになるので、大きな間違いとは言えないかもしれません。
それで「テーマ」って何?

テーマとは、サイトの外観を決め、サイトの機能も司る「サイトの表示セット」のようなものです。見せ方を「テーマ」が制御します。
言い換えると、WordPressでサイトを作るときには「テーマ」がなければ何もできません。
例えば、管理画面の「外観」→「テーマ」を見るといくつかの複数のテーマがあるかもしれません。有効化していないテーマ(不要なテーマ)を削除することができますが、最後のひとつは削除できない仕組みになっています。
実際に実験してみた例がこちらにあります。
テーマ無しでは、WordPressは何もできないのです。
テーマは、管理画面にて削除もできれば、ワンクリックで変更することができます。ワンクリックで、まったく違う体裁、違う表示ルールのサイトになるのです。
無料テーマと有料テーマ
インターネット上では、実に様々な多くのテーマが配布されていて、その総数は数千とも一万ともいわれています。
無料のテーマもあれば有料のテーマもあります。有料のテーマは、数千円から数万円以上と様々な価格です。
ただし、有料であるから使いやすい、高額であるから使いやすい、無料であるから使いにくい、とは言えないようです。
これまでの筆者の経験でも、有料テーマを買ったはいいけど、いざカスタマイズしようとすると、テーマの構造の分析に時間がかかってカスタマイズしにくかったり、そもそも先進的なデザインを優先するあまり、カスタマイズできる範囲が限られていたり、あるいはサポートにメールで質問してもごく基本的な答えしか返って来ず、解決策が見つからなかったり、ということがありました。
テーマの機能の範囲内で作るには便利ですが、あまり自分の好みにカスタマイズしようとこだわると、難しい、あるいはできないことが多い場合があります。
逆に無料であっても、自分が作ろうとするサイトに近い構造であったり、構造がシンプルでカスタマイズしやすいテーマであれば、使いやすいといえるでしょう。
まずはインストールして試してみるのが一番です。そうして、自分にとって適切なテーマかどうかを確かめるのが、確実な方法です。
初めてテーマをいじるなら、まずは無料テーマで十分だと思います。
WordPress公式テーマと非公式テーマ

テーマには、WordPress公式テーマと非公式テーマとがあります。
公式テーマとは、WordPressの管理画面の「外観」→「テーマ」で検索すると表示されるテーマで、WordPressに承認されていて、セキュリティ上の脆弱性が少ないテーマとされています。
公式テーマは利用している人が多いことから、多くの人がカスタマイズ・研究しているため、テーマについての情報はたくさんあり、使い方を調べたときに答えが得られやすいという特徴があります。
非公式テーマは、公式テーマの倍ぐらいの数があるといわれています。
非公式といっても、イコールいかげんなもの、怪しげなものというわけではなく、よく利用されている人気のあるテーマは、アップデートを重ねて進化していて、信頼性もデザイン性も高いものがたくさんあります。
どうやってテーマを選んだら良いの?
何を根拠にテーマを選んだらよいのでしょうか?
まず信頼性という観点から言えば、インターネットで検索してみて、いくつものサイトでよく紹介されている評判が良いテーマがよいでしょう。あるいは、テーマの配布元サイトを見て信頼性を確認し、選んでみるのが良いでしょう。
テーマを選ぶポイントですが、単に見た目の良いデザインだけで選んでしまうと、ちょっとしたことでもカスタマイズしづらかったり、サイト運営段階で使いづらかったり、さらにはセキュリティに問題が生じるという場合もあるようです。
確認すべきポイントは、おおよそ以下の点ではないでしょうか。
- デザイン性はどうか(自分が作りたいサイトのイメージに近いか)
- カスタマイズしやすいかどうか ※1
- 有料の場合、料金はいくらか
- 長期間更新されていないテーマは避ける ※2
※1
「カスタマイズしやすいかどうか」これば、前述の通り実際に導入していじってみないとわかりづらく、またいくつかの経験してみないとつかみづらいかもません。無料のテーマであれば、まずいじってみて気に入らなければ変えていく、という方法をおすすめします。有料テーマは、デモや使い方ページなどをよく見て、さらにお試し期間があれば一度無償で使ってみるのもよいでしょう。
※3
長期間更新されていないテーマは、サポートがない、メンテナンスされていない、最新のWordPressと互換性がない、などの危険もあるようです。WordPress公式テーマであれば、ダウンロードページに最終更新日が明記されています。

人気のテーマ
WordPressのテーマは無数にありますが、例えば以下のようなテーマが人気です。
無料テーマの例
有料テーマの例
- WING(AFFINGER5):14,800 円(税込)
- 賢威
 :24,800円(税込)
:24,800円(税込) - ストーク
 :10,800円(税込)
:10,800円(税込)
テーマのインストールの仕方
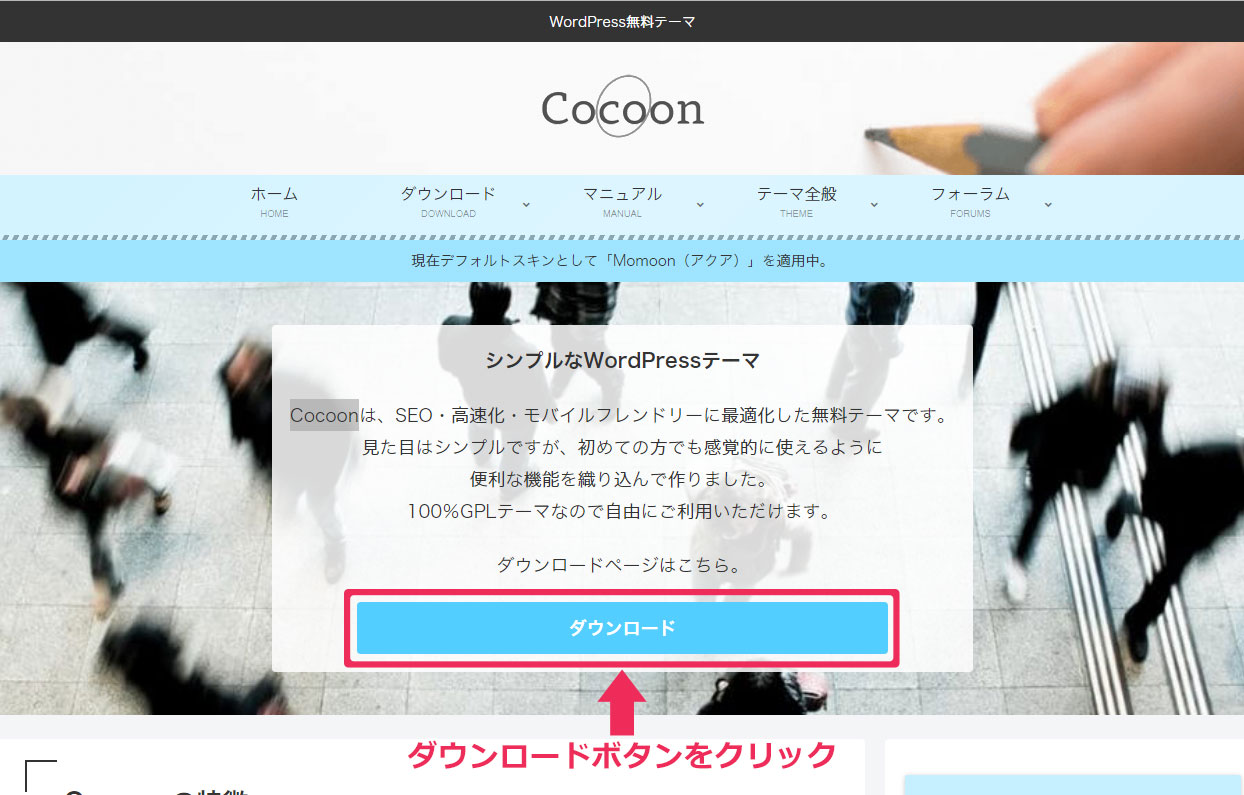
ここでは、例として「Cocoon」のインストールの仕方を見てみましょう。
前述の通り、公式テーマはWordPressの管理画面の「外観」→「テーマ」で検索してインストールできますが、「Cocoon」は公式テーマではないので、Cocoonサイトからダウンロードして、それをWordPressの機能でアップロードします。
公式テーマではありませんが、「Simplicity2」の後継のテーマで、非常に高機能です。
Cocoonサイトトップページの「ダウンロード」ボタンをクリックして、ダウンロードページに移動。そこで、親テーマと子テーマを両方ともダウンロードします。
実際に利用するのは子テーマの方ですが、両方アップロードすることが必要なので、いずれもダウンロードします。
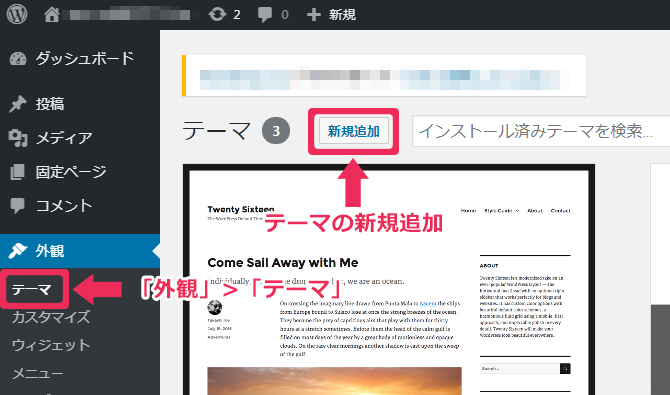
管理画面の「外観」→「テーマ」で、「新規追加」をクリックして、
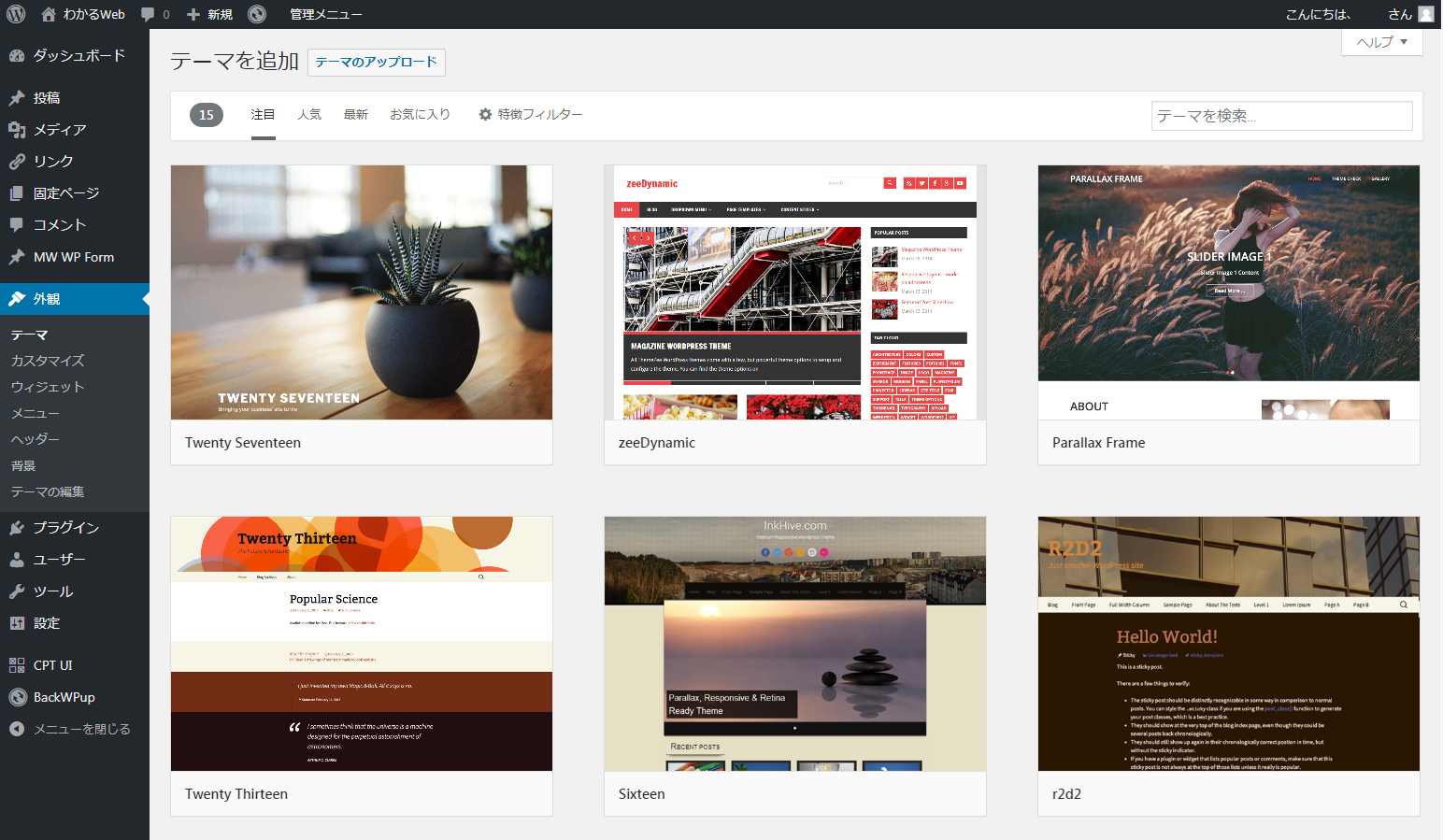
次画面「テーマを追加」で「テーマのアップロード」をクリック。
「ファイルの選択」をして「今すぐインストール」をクリックし、ダウンロードした「Cocoon」の親テーマと子テーマ、両方を一つずつインストールします(親テーマと子テーマの2回分やります)。
インストールしたら、「テーマ」画面に戻ります。「テーマ」画面には、親テーマと子テーマの両方が見えているので、子テーマを有効化します。
親テーマは有効化しませんが、存在していることが必要です。なぜならば、WordPressが親テーマと子テーマの両方を読み込むからです。
親テーマだけでも問題なくサイトを作ることはできますが、当ページで子テーマの使用をお勧めする理由は、親テーマのバージョンアップによって、カスタマイズした箇所が初期化されてしまうことを避けるためなどです。
「親テーマ」「子テーマ」についての詳細は、こちらのページをご覧ください。

オリジナル(自作)テーマを作る
- いくつもテーマを使ってみたけど、本当に気に入ったテーマが見つからない
- 既存のテーマは、ちょっと直そうとしても意外とカスタマイズが難しい
- みんなが似たようなテーマを使っているから、サイトにオリジナリティが出ないのが嫌だ
- いっそのこと、自分でテーマを作れないの?
そんな場合には、自分のテーマ(オリジナルテーマ)を作ることができます。
自分で作ったものであれば構造は理解しやすいし、自由に体裁や機能を変えていくこともできます。
それには、WordPressの構造・仕組み、Webページを構成するhtmlやCSS、そしてWordPress独自の関数(ある表示・動作を行なうための部品のようなもの)などの知識を少しずつ覚えていって、できるところから試してみるのが良いでしょう。
まとめ
- WordPressのテーマとは、サイトの見せ方の一切を制御する表示セットのようなもの。
- WordPressは、テーマがなければ何もできない。
- テーマには有料・無料のものがあり、学習すればオリジナルのテーマを作ることもできる。