文中の説明画像をクリックすると拡大します。
WordPressバージョン5.0「Bebo」がリリースされました
2018年12月6日にWordPressがメジャーバージョンアップしWordPress5.0がリリースされました。コードネーム※は「Bebo(ベボ)」です。
メジャーバージョンアップとは、WordPressのバージョン番号を「x.y.z」としたとき「x」と「y」の数値が繰り上がるバージョンアップのことを言います。一方「z」の数値が上がることをマイナーバージョンアップと言います。
例えば、バージョン番号が「4.9.1」から「4.9.2」に上がることはマイナーバージョンアップで、「4.9.8」から「5.0」へ上がるのがメジャーバージョンアップです。
前回のメジャーバージョンアップは「4.9(Tipton)」がリリースされた2017年11月16日でした。WordPressのバージョンアップは実に1年ぶりということになります。
WordPress5.0での大きな変更点は以下の2つです。
- 新しいエディタ「Gutenberg(グーテンベルグ)」の登場
- 新しい公式テーマ「Twenty Nineteen」の登場
特に新しいエディタ「Gutenberg(グーテンベルグ)」はこれまでのエディタとは全く異なるエディタです。新テーマ「Twenty Nineteen」も、これまでとはちょっと違ったテーマになっています。
なおWordPressのメジャーバージョンアップ直後は、プラグインやテーマの対応が追い付いていない事が多く、今回リリースされたWordPress5.0も例外ではありません。
現在WordPressでWebサイトを運営中の人は、まずテスト環境を用意して、使っているプラグインがWordPress5.0に対応しているのか、よくチェックして、正常に動作する事が確認できたら、本番環境でバージョンアップすることをおすすめします。
※コードネームとは、開発過程でバージョン番号以外に、そのバージョンをわかりやすく区別するために付けられる別称のことです。WordPressのコードネームには、ジャズミュージシャンの名前が付けられているそうです。
新エディタ「Gutenberg(グーテンベルグ)」の使い方
それでは早速、Gutenbergを試してみましょう。以下の解説はWordPress5.0をインストールしてある環境を前提とします。
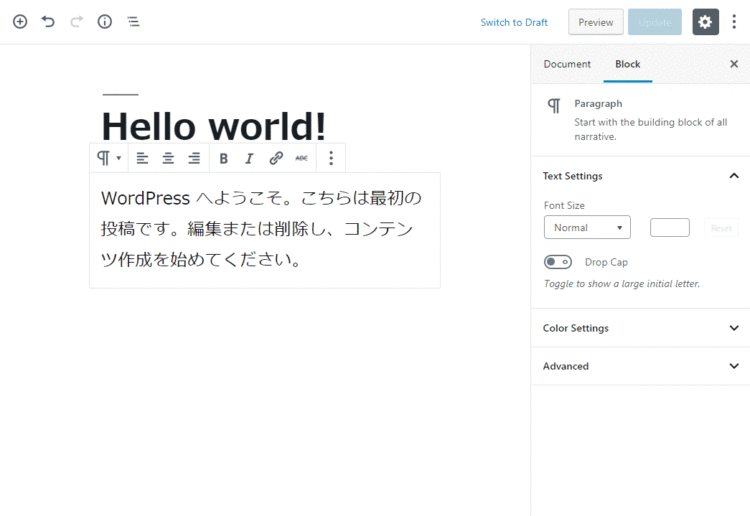
まず投稿ページから既存の記事の編集画面を表示させるか、新規追加画面を表示させてください。
見てわかるように、これまでの編集画面とは全くの別物です。
Gutenbergでは記事の中身を「ブロック」という要素で管理します。例えば段落を追加するときには「段落ブロック」画像を追加するときは「画像ブロック」といった具合です。
まずは中身に応じて「ブロック」を作る。次に「ブロックに要素を入れる」そして「ブロックの設定を調整する」という流れで記事を執筆します。
この流れを押さえれば、Gutenbergもしっかり使いこなせるようになります。
それでは記事の執筆でよく使う要素を取り上げて、もう少し詳しく解説します。
見出し(H2~H4)を入力する
まず見出しの作り方を紹介します。
まずはブロックを作ります。見出しのブロックを追加するためには「Heading」というブロックを追加します。
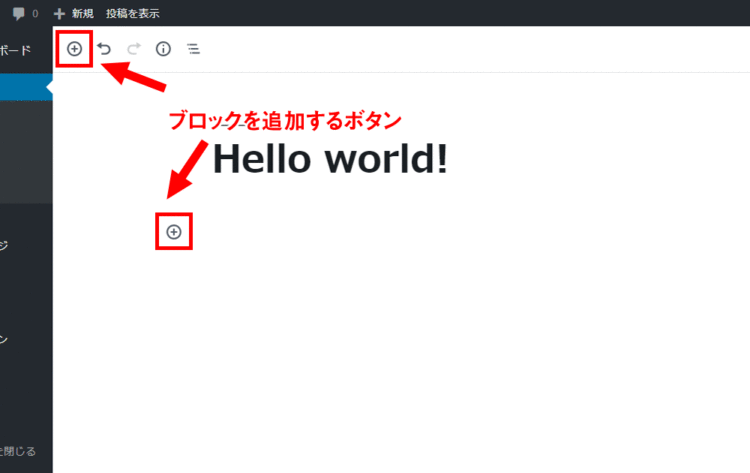
それではブロックを追加しましょう。
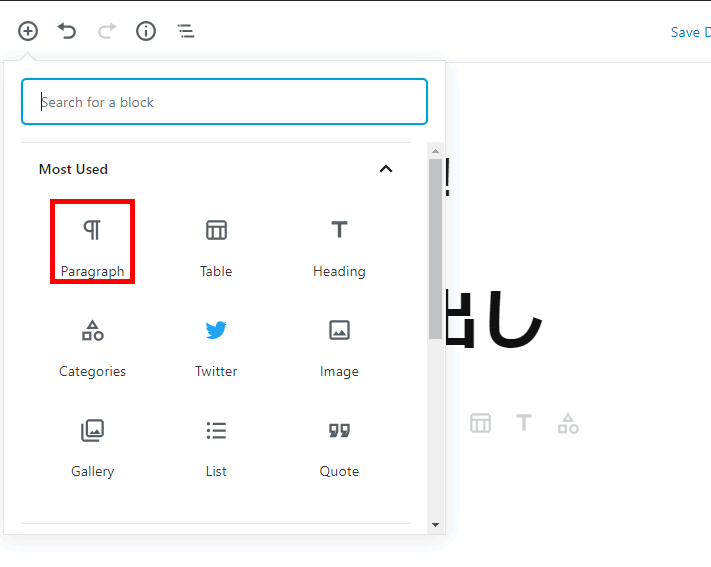
画像の中に「+」の記号がついたボタンがあります。これがブロックを追加するボタンです。ボタンをクリックすると、様々な種類のブロックのボタンの一覧が表示されます。
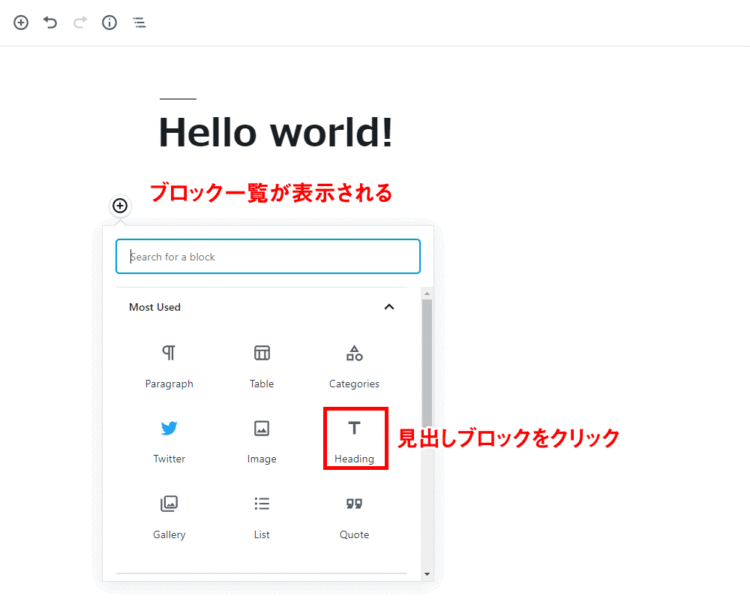
まず見出しブロックをクリックして見出しを入力しましょう。「Heading」のラベルのボタンをクリックします。
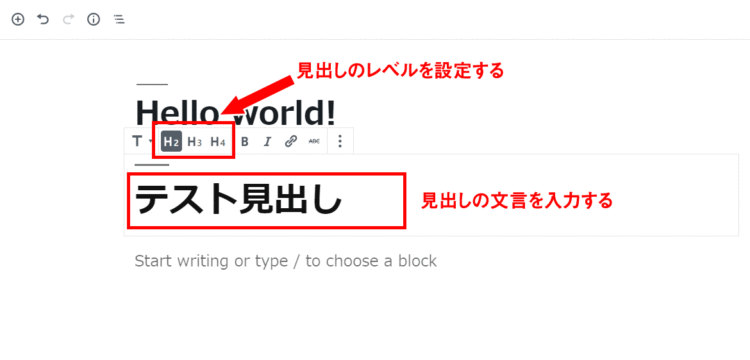
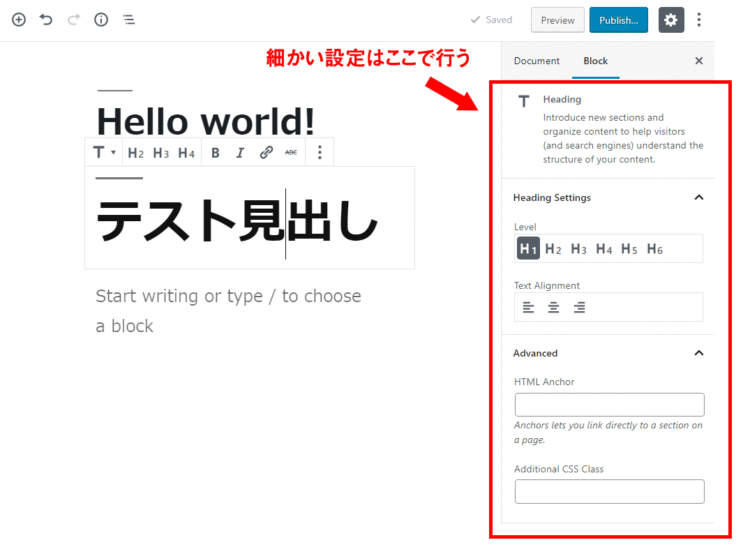
今回は文言に「テスト見出し」と書きました。またブロックの上側に「H2」から「H4」までの見出しレベルが設定できるボタンが表示されています。
「あれ、H5とH6はどうやって入力するの?」
と疑問を持つかもしれません。実は管理画面の右サイドバーにブロックの種類に応じた設定画面があります。
右サイドバーの「Level」という項目で、見出しレベルH1からH6まで設定できるようになっています。ここでは他にも文字揃えやハイパーリンク、そしてCSSで使われるクラス属性なども設定できます。
今回は見出しについて紹介しましたが、他のブロックでも記事の執筆方法は同じです。
繰り返しますが、「ブロックを作る」「ブロックに要素を入れる」「ブロックの設定をする」この流れだけは絶対に押さえてください。
段落を入力する
次に段落を入力しましょう。段落は「Paragraph」ブロックで設定します。
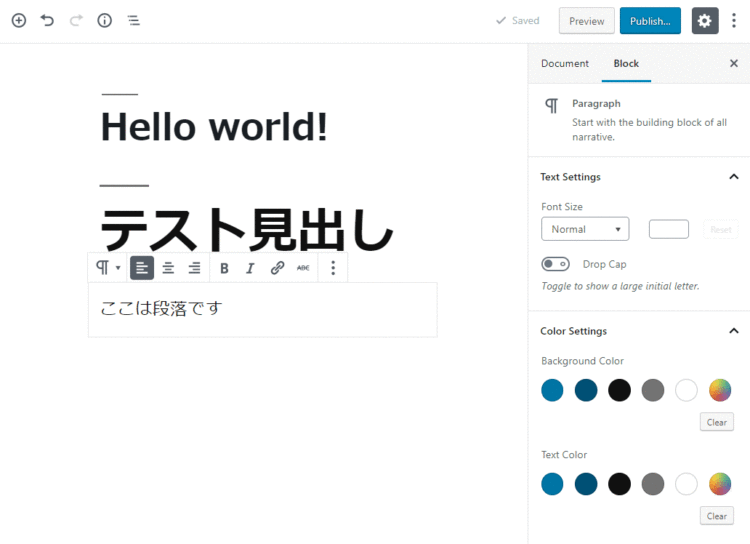
「Paragraph」ブロックを追加したら段落の文字を入力します。
「Paragraph」ブロックにおいても、右サイドバーで文字の大きさや色を設定できます。
「Paragraph」ブロックで文字を編集中に「Enter」キーを押すと、現在の「Paragraph」ブロックを抜けて、新しい「Paragraph」ブロックでの編集が始まります。「Shift + Enter」キーを押すと、同じ「Paragraph」ブロック内での改行となります。
Gutenbergを以前のバージョンに戻すプラグイン「Classic Editor」
Gutenbergは、これまでのエディタとは全く異なっているので、最初は少しとっつきにくいと思います。また、投稿画面をカスタマイズするための他のプラグインがまだ対応していないことも考えられます。
そこで対処療法的ですが、以前のエディタに戻すためのプラグインがあります。「Classic Editor」です。
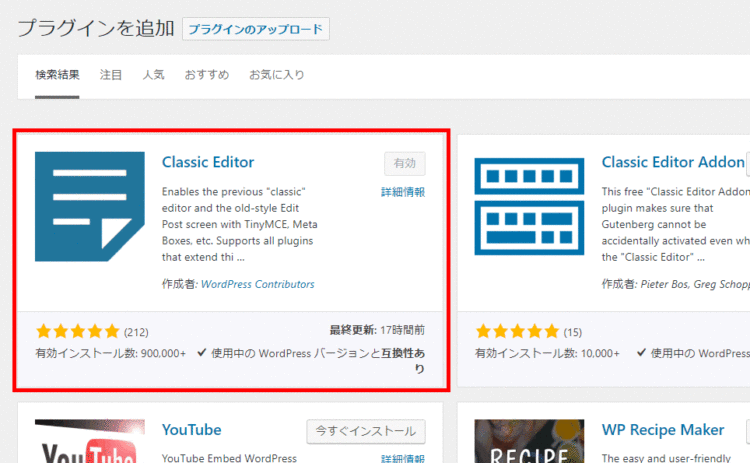
プラグイン「Classic Editor」は、WordPressの管理画面からインストールできます。プラグインの追加画面から「Classic Editor」と検索してインストールして有効化してください。
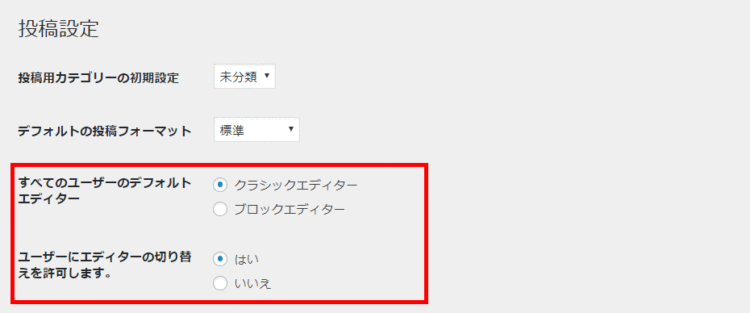
プラグインの設定はWordPressの「設定」→「投稿設定」で行います。
「すべてのユーザーのデフォルトエディター」と「ユーザーにエディターの切り替えを許可します」の2か所設定できます。
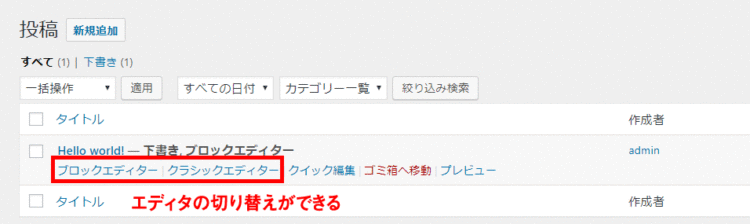
「クラシックエディター」が以前のバージョンのエディタで、「ブロックエディター」が新しいエディタです。エディタの切り替えを許可することで、記事別に使用するエディタを選択できるようになります。
Gutenbergに慣れない人や古いエディタでの編集が必要な人にとって、「Classic Editor」は今のところ必要不可欠なプラグインでしょう。
新しい公式テーマ「Twenty Nineteen」の特徴
WordPress5.0では、新しい公式テーマ「Twenty Nineteen」がリリースされました。まずはデモサイトを見てみましょう。
【参考】Around the World with Joan(Twenty Nineteenデモサイト)
パソコンでご覧いただけたらわかるように、サイドバーがないワンカラムのデザインです。文字も少し多めで、空白もしっかり取られていますね。
海外のサイトらしいシンプルで大胆なデザイン、という印象を持ちました。
個別ページも見てみましょう。
【参考】When Monsieur Dufarge began to speak to Sara, she looked a little frightened
ぱっと見て目を引くのが、背景に表示されているアイキャッチ画像です。アイキャッチを背景に引くというデザインは、国内の一部のブログでも取り入れられてますね。
アイキャッチ画像の前景には、Webサイトのタイトルや記事のタイトルが重なって表示されています。
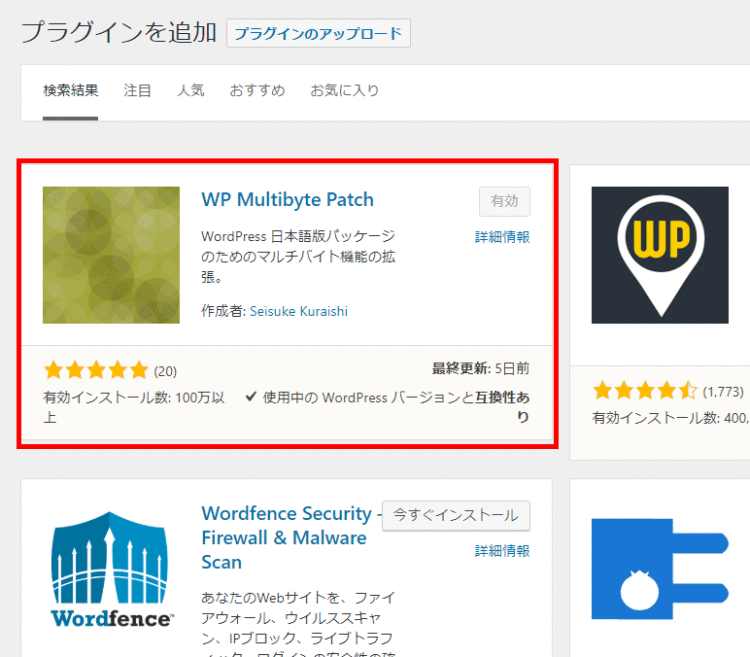
WordPress5.0の新規インストール時はプラグイン「WP Multibyte Patch」を手動インストール
WordPress5.0を、アップデートではなく新規にインストールする時の注意点が1つあります。
それは、これまでデフォルトで含まれていた日本語化対応プラグイン「WP Multibyte Patch」がWordPress5.0には含まれていないという点です。
このため、WordPress5.0を新規インストールした場合、手動で「WP Multibyte Patch」をインストールする必要があります。
日本語版のWordPressを使用しているユーザーにとっては面倒な作業ですが、日本語版のリリース時に「WP Multibyte Patch」の添付が不要になるため、日本語版のWordPressのリリースサイクルが速くなるそうです。
※WordPress5.0以前ではWordPressの本体と一緒にプラグイン「WP Multibyte Patch」が添付されてました。しかし、WordPress5.0では「WP Multibyte Patch」が本体に添付されなくなっているようです。
【参考】日本語版独自の変更点
まとめ
- WordPress5.0では、新しいエディタ「Gutenberg」が登場。
- プラグイン「Classic Editor」を導入することで、以前のエディタも使用可能。
- WordPress5.0では、新しい公式テーマ「Twenty Nineteen」が登場。
- WordPress5.0以降は、プラグイン「WP Multibyte Patch」の手動インストールが必要。