文中の説明画像をクリックすると拡大します。
スマートフォンで見たら、テーブル(表)が欠けてしまう
記事の中にテーブル(表)を作って公開したとき、パソコンで見ると表示されているのに、スマートフォンで見ると、表の右が欠けて見える時があります。
このような状態は、スマートフォンの横幅よりも、テーブル(表)の横幅の方が広い時に発生します。
要するに、はみ出てしまっているわけです。
テーブル(表)が欠けてしまう問題のいくつかの原因と、その対策方法について紹介します。
スクロールさせて、欠けた部分を表示できるようにする
最初に、テーブル(表)の欠けた部分だけスクロールさせる方法を紹介します。
これは、テーブル(表)を覆うように「divタグ」を記述して、その中のテーブル(表)横幅が100%を超えた時にスクロールバーを表示させる方法です。
例えば、今のテーブル(表)が次のイラストの状態だったとします。
果物のテーブル(表)があり、右端の「値段」の見出しの列が欠けています。
値段の列の右隣りには、「重さ」の列があるはずなのですが、スマートフォンの横幅よりも、テーブル(表)の横幅の方が広く表示されていません。
ここで、テーブル(表)の部分だけを水平方向にスクロールさせるようにしましょう。
まず、tableタグのHTMLを書きます。
【HTML】
<div class="table-wrapper"> <table> <tr> <th></th> <th>値段</th> <th>重さ</th> </tr> <tr> <th>リンゴ</th> <td>100円</td> <td>90g</td> </tr> <tr> <th>みかん</th> <td>150円</td> <td>60g</td> </tr> <tr> <th>レモン</th> <td>180円</td> <td>100g</td> </tr> </table> </div>
このHTMLタグのポイントは、tableタグを囲うようにdivタグを記述している点です。このdivタグに対して、スクロールバーが表示させるようにCSSを記述します。
【CSS】
div.table-wrapper {
overflow-x: auto;
}
div.table-wrapper::-webkit-scrollbar{
height: 15px;
}
/* 以下は背景色の設定です。重要なのはここより上↑の部分です */
div.table-wrapper::-webkit-scrollbar-track{
background: #888888;
}
div.table-wrapper::-webkit-scrollbar-thumb {
background: #bfbcc4;
}
このCSSを解説します。
まず、「table-wrapper」クラスに「overflow-x:auto」を指定します。
これにより、「table-wrapperの中にあるtableの横幅がtable-wrapperより広かったら、自動的にスクロールバーを表示させる」ことができます。
「div.table-wrapper::-webkit-scrollbar」では、スクロールバーの高さを指定します。ここでは「15px」にしています。
「div.table-wrapper::-webkit-scrollbar-track」では、スクロールバーの背景色を指定し、「div.table-wrapper::-webkit-scrollbar-thumb」では、スクロールバーそのものの色を指定しています。
HTMLとCSSによる装飾ができたら、実際にスマートフォンで確認しましょう。
テーブル(表)の下に、スクロールバーが表示されるようになり、右端の列も表示させることができました。
セル内にある連続する半角英数字を強制的に折り返す
セル内に、URLのような長い半角英数字が連続して入力されている場合、デフォルトの設定では文字列が折り返さないので、1行の長い文字列として表示されてしまいます。
例えば、以下のような状態です。
右の列のURLが、途中で途切れてしまっています。
これを、スマートフォンの横幅に収まるように、文字列を折り返して表示させるようにしましょう。
【HTML】
<table> <tr> <th>サイト名</th> <th>URL</th> </tr> <tr> <th>なんとかサイト</th> <td>https://nantoka.com/</td> </tr> </table>
【CSS】
table {
width: 100%;
border-collapse: collapse;
word-break: break-all;
word-wrap: break-all;
}
HTMLとCSSを、このように記述します。
CSSのポイントは「word-break: break-all;」と「word-wrap: break-all;」の2つです。これが文字列を折り返す設定になります。
HTMLとCSSの入力ができたら、確認してみましょう。
以下のようになっていればOKです。
セルを横並びから縦並びに配置し直す(レスポンシブ)
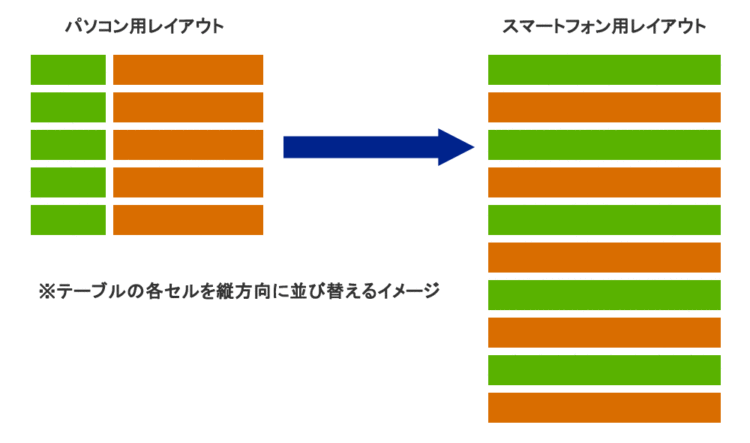
最後に、テーブル(表)の内部で、横並びになっている各セルを、垂直方法に並び直す方法を紹介します。
これはレスポンシブウェブデザインにおける、tableレイアウトの記述方法の定番です。
レスポンシブWeb(ウェブ)デザインって何?という方はこちらをご覧ください。

具体的なイメージは、次のイラストをご覧ください。
パソコン用レイアウトでは表形式で表示させ、スマートフォン用レイアウトでは縦並び形式で表示させます。
このような切り替えを、ページを表示するデバイスによって自動的に切り替える方法が、レスポンシブウェブデザインです。
レスポンシブウェブデザインにおけるCSSの記述方法は、主に2つあります。
- パソコンサイズを基準にしてスマートフォンサイズのCSSをあとで追加する方法
- スマートフォンサイズを基準にしてパソコンサイズのCSSをあとで追加する方法
最近は後者の書き方が流行っているようですが、ここでは、パソコンサイズを基準にする方法で解説します。
まずHTMLを書きます。
【HTML】
<table> <tr> <th>名前</th> <td>ジョージ</td> </tr> <tr> <th>性別</th> <td>男</td> </tr> <tr> <th>年齢</th> <td>23歳</td> </tr> <tr> <th>趣味</th> <td>読書</td> </tr> </table>
引き続きCSSを書きます。
ここで、レスポンシブウェブデザインを使います。
具体的には、メディアクエリを設定して、画面の大きさがタブレット以下の時にだけ、適応させるCSSを記述するイメージです。
※メディアクエリー:Webページにアクセスするデバイスの特徴に応じて、Webページに適用させるCSSを切り替える技術。
【CSS】
@media screen and (max-width:768px) {
td,th {
display: block;
}
}
ここで、メディアクエリーを記述しました。
「max-width:768px」の箇所が、CSSを適用させたい画面のサイズです。
ここでは、「最大で768pxの画面幅を持つデバイス」ということで、「画面幅が768px以下」のデバイスにのみ、以下のCSSを適用させる、と書いています。768pxという数値は、一般的なタブレットのサイズです。
なお、今回の768pxのように、CSSを切り替える基準となる数値のことを「ブレイクポイント」と呼びます。
CSSで、td要素とth要素をブロック要素に指定しています。
この2つはもともと「table-cell」というtableタグ用の要素でした。これをブロック要素へと指定することで、横並びの要素から縦並びの要素へと変換できます。
ここまで出来たら、実際にパソコンとスマートフォンの両方で確認してみましょう。
パソコンの時はパソコン用のレイアウトになり、スマートフォンの時はスマートフォン用のレイアウトになっているはずです。
このように1つのファイルでパソコンもスマートフォンも対応できるのが、レスポンシブウェブデザインの最大のメリットです。
※ただし、テーブル(表)をレスポンシブウェブデザインで縦ならびにする方法は、テーブル(表)が2列の場合には成立しますが、3列以上の場合には、表頭のセル(<tr>など)と内容のセル(<td>)の位置的関係が意図しない形になる場合があります。
そのときには、縦並びにおいて、一部のセルを非表示にする(見せない)などのさらなる工夫が必要になってくる場合もあります。
まとめ
- デバイスの画面幅より、中にあるテーブル(表)の横幅が広いと、テーブル(表)が欠けて見える。
- 欠けて見えるテーブル(表)は、CSSの設定により水平方向にスクロールさせて表示させることができる。
- テーブル(表)のセルに含まれている半角英数字は、CSSの設定で折り返すことができる。
- レスポンシブウェブデザインにより、1つのファイルでパソコン用とスマートフォン用のデザインを切り替えることができる。