文中の説明画像をクリックすると拡大します。
WordPressサイトには、HTMLファイルがない?
これまで、シリウスやホームページビルダー、Dreamweaverなどのソフト、あるいはHTML手打ちでWebサイトを作ってきた人、つまりHTMLファイルを意識してサイトを作ってきた人が初めてWordPressサイトを作るとき、思うかもしれません。
「あれ?WordPressサイトでは、HTMLファイルがないよ?」と。
サーバーに直接ファイルをアップロード(ダウンロード)するときに使うFTPソフト(ファイル転送ソフト)で見てみると、その様子がわかります。
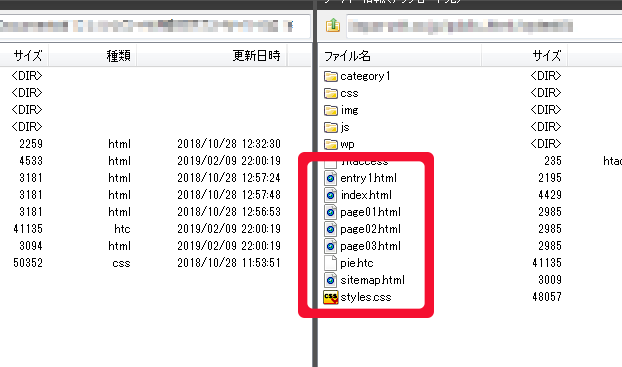
以下の画像が、FTPソフトで見た「WordPressではないサイト」のサーバー上の様子です。
赤枠のところ、サーバー上にいくつかの「.html」のファイルがありますが、通常サイトの閲覧者はこのHTMLファイルの内容(=そのページの内容)を見るわけです。
FTPってなんだっけ?という方はこちらをご覧ください。

ところが・・・
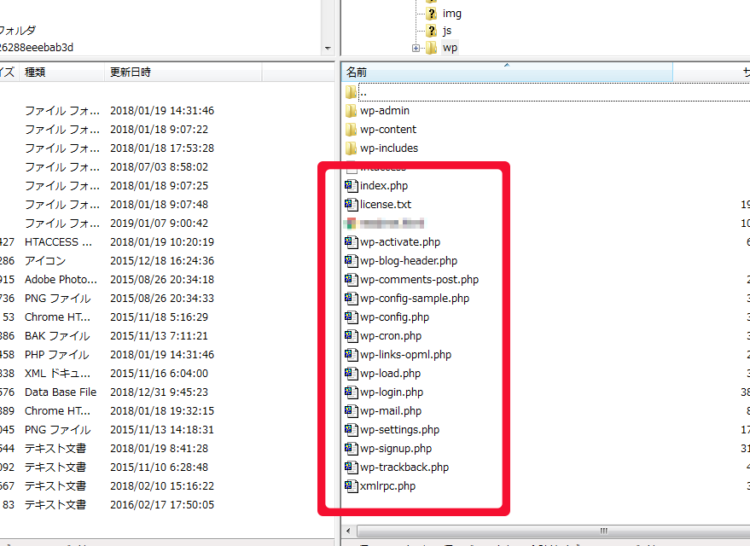
WordPressサイトのサーバーにアクセスしてみると、「.html」のファイルがありません。
WordPressサイトの場合、(パーマリンク設定にもよりますが)ページのURLは https://wakaru-web.com/profile/ などとなります(実際にこのページは存在しません)。
この「profile」の部分にあたるであろうHTMLファイル(この例ではprofile.html)が、サーバーを見ても見当たらないのです(あるのは「.php」という名称のファイルなどだけです)。
それもそのはずです。
このようなHTMLファイルは、WordPressサイトのサーバー上には存在しないのです。そして、これが正常な状態です。
この秘密は、サイトの構造の違いにあるのです。
WordPressサイトは動的サイトである
静的ページと動的ページ
シリウスやHTML手打ちで作ったサイトは、「静的サイト」と呼ばれるタイプで、例えば「profile.html」という物理的なファイルを作成して、それをサーバーにアップロードします。
閲覧者は、サーバー上に物理的に存在するこの「profile.html」を見るため、誰がいつ見ても同じ内容が表示されます。
これを「静的ページ」と言います。
これに対して、WordPressなどプログラムによってページを生成するサイトを「動的サイト」と呼び、そこで見るページは「動的ページ」と言います。
「動的ページ」は、アップロードされたファイルが物理的に存在するわけではなく、閲覧者がリクエストしたときにページが組み立てられて表示されるものなのです。
どういうことか、見てみましょう。
WordPressでページを表示するときに起こっていること
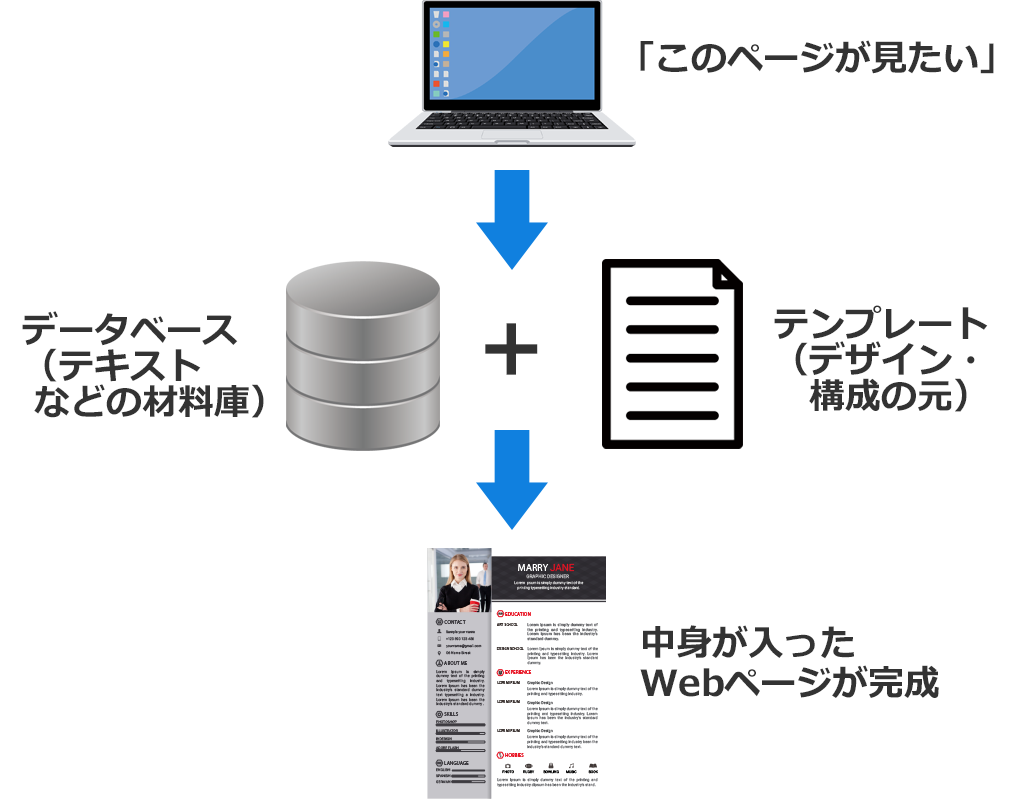
WordPressでページを表示するときには、次のようなことが起こっています。
- 閲覧者が「このページが見たい」というリクエスト(要求)をする。
- WordPressが、そのページを表示するためのテンプレート(デザインや構成の元)を選ぶ。
- WordPressが、データベースの中にある材料(文章テキストなど)を呼び出す。
- テンプレートにその材料が当てはめられて、Webページが完成する。
つまり、WordPressサイトでは、もともと何もないところにページがリアルタイムで組み立てられて表示されるのです。
この組立作業は一瞬のことなので、閲覧者はシリウスサイトの静的ページ「profile.html」を見ているときと何ら変わりありません(両者の見分けはつきません)。
こういうわけで、WordPressサイトには画面を組み立てるための部品ファイルはあっても、HTMLファイルは存在しないのです。
ちなみに、WordPressでは「パーマリンク設定」という機能で「.html」というURL末尾を作ることはできますが、これはURLを作るだけであって、物理的なHTMLファイルを作るわけではありません。
WordPress(ワードプレス)とは何か、動的サイトとは何かについては、こちらもご覧ください。

まとめ
- WordPressサイトでは動的にページを生成するため、静的サイトのようなHTMLファイルがない。
- WordPressは、リクエストに応じてページを生成します。
- WordPressは、データベースの材料を使ってテンプレートで組み立てて、ページを表示します。