文中の説明画像をクリックすると拡大します。
フレームワークって何?
フレームワークは枠組み・骨組み・構造
フレームワーク(framework)は、一般的には枠組み・骨組み・構造という意味を持ち、プログラミングの世界では、汎用的な機能群とも言われます。
汎用的な機能群というとわかりにくいかもしれませんが、要は「誰にでも扱える、ある一定の機能を備えたもの」と解釈できます。
プログラミングの世界で使われるフレームワークは、一定の機能やデザインを作成する際に、コードを簡略化して素早く作ることが可能な機能です。
プログラミング言語などを使って一からコードを書くと時間がかかるものを、フレームワークを使うことで時間短縮につながります。
知識が無くてもプログラミングが使える
使用するプログラミング言語の記述ルールを知らなくても、フレームワークのルールさえ知っていればコードを書くことができるのです。
これは、プログラミングの世界だけでなく、現実世界でも様々なものがフレームワーク化されています。
例えばお菓子作りの際、クッキーの生地を型を使って綺麗な形にくり抜いていきますよね(型抜き)。それは、手作業で綺麗な形の生地を作ろうとすると時間がかかり、形も均等に綺麗にすることが困難だからです。
しかし型を使うことで、誰でも綺麗に生地をくり抜くことができます。このクッキーの型を利用する目的は、フレームワークと同様なのです。
少し話が逸れましたが、プログラミングの世界でフレームワークは、より簡単に開発やデザインができる「型」のようなものです。
フレームワークはそれ専用の知識も必要

基本的にフレームワークは、以下などの目的に沿って作られています。
- デザインを簡単に作成する
- 開発スピードを高める
- 快適に開発できる
元になっているプログラミング言語の知識があっても、改めてフレームワーク用の知識を取り入れないと、利用することが困難な場合が多いです。
また、フレームワーク特有のコードで記述するので、元になったプログラミング言語ほどの柔軟性はありません。
つまり、フレームワークを利用するには勉強する時間も必要になり、逆に、プログラミング言語などで一から作る方が早く開発することができることもあります。
しかし一度覚えると、開発スピードを上げるためや、快適に開発するために作られたフレームワークもあるので、快適にWebサイトを作成することが可能です。
一部をフレームワークで記述し、それ以外の部分は元の言語で記述するなど、使い方によっては柔軟に対応することもできます。
Webサイトを作るときに使うフレームワーク
Webサイトを作るときは、HTML・CSS・JavaScriptなどの言語のコードを記述します。しかし、フレームワークを使うことにより、以下などのメリットがあります。
- より早くWebサイトを作る
- 記述するコードが少ないので、わかりやすいコードになる
- 目的に特化したWebサイトを作ることができる
これらのことを踏まえて、フレームワークを簡単に紹介いたします。
Bootstrap(ブートストラップ)
Webサイト制作でも代表的なフレームワークであり、CSSとJavaScriptで構成された「デザインフレームワーク」です。CSSで記述するデザイン部分のコーディングを、Bootstrapで簡単にコーディングすることができます。
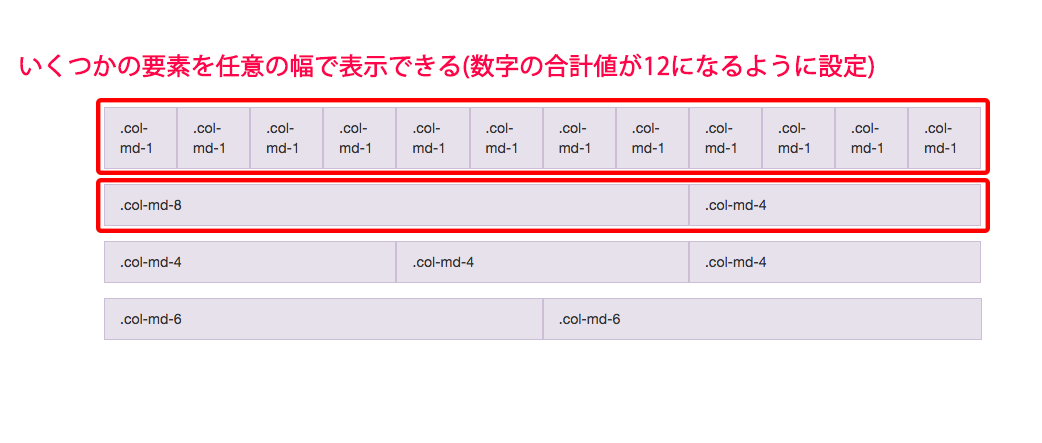
Bootstrapの代表的な例は、「グリッドシステム」と呼ばれるものです。スマートフォンやiPadなど、画面のサイズによってサイトのレイアウトを変化させる仕組みです。
”Bootstrap公式サイトから引用”
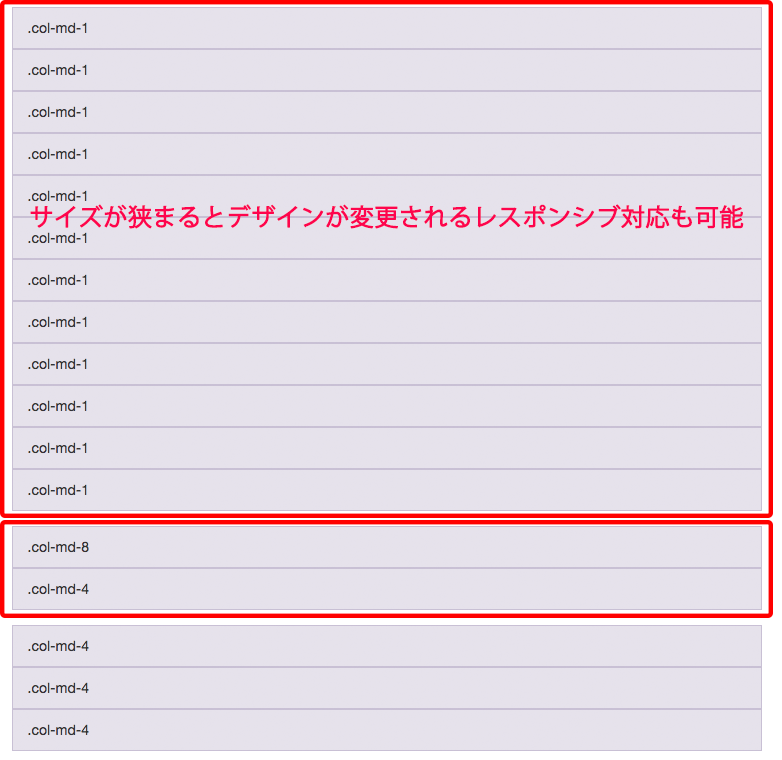
このようにサイトの構造を分割することができます。さらに画面の幅を狭めると、区切られている部分が縦一列に変化します。

”Bootstrap公式サイトから引用”
その他には、以下の要素などを、レイアウトをカスタマイズして作成することが可能です。
- テーブル(表組み)
- ボタン
- 入力フォーム
Bootstrapの使い方としては、以下の方法があります。
- Bootstrap公式サイトからファイルをダウンロードし、HTMLファイルで読み込む方法
- ネット上からファイルを読み込むCDN(コンテンツ・デリバリー・ネットワーク)※
CDNはダウンロードが不要なので、より簡単にBootstrapを扱うことができます。
しかし、ローカル環境(自分のPCのみで動作)で扱う場合は、余計な記述を追加しないといけません。そのため、ローカル環境でテストする場合は、ファイルをダウンロードする方法が良いかと思います。
※CDN(コンテンツ・デリバリー・ネットワーク):コンテンツ(動画、音楽、画像等)を、高速で安定して配信するためのネットワークのこと。
AMP HTML
WebサイトをAMP化するフレームワークです。
AMP化とは、スマートフォンなどのモバイル端末でサイトを高速表示させるための仕組みです。AMP化されたWebページをスマートフォンなどで閲覧する、読み込みのストレスなくスムーズにWebサイトが表示されます。
AMPの具体的な例は、こちらの記事をご参照ください。

こちらは作業効率を上げるといったものではなく、目的に沿って作られたフレームワークです。通常のHTMLとあまり変わりなく記述することが可能です。
しかし、以下のような制限もあります。
- JavaScriptのコードは決められたもののみ
- 一部のタグ(imgなど)は、代わりのタグ(amp-img)に置き換えると使用可能、または使用不可能
詳しくはこちらを参考にしてください
AMPスタートガイド
また、WordPressサイトにおいてもフレームワークを利用することはできます。ネット上から直接読み込めるフレームワークの場合は、そのまま利用できるので簡単です。
しかし、ファイルをダウンロードして利用する場合には、FTPソフトなどで、サーバーにフレームワーク用のファイルをアップロードする必要があるのでご注意ください。
まとめ
- フレームワークとは、例えばWebで言うと、様々な言語を簡略化して、深い知識が無くてもプログラミングやCSS、JavaScriptなどが使えるようにしたもの。
- フレームワークを使った方が、開発スピードが上がる場合もある。
- フレームワークは独自のルールがあるので、元になる言語の知識があっても学習する必要がある。