文中の説明画像をクリックすると拡大します。
WordPressでテーマを変更して新しいデザインにしたい
WordPressのデザインは、複数のファイルやフォルダから構成されている「テーマ」で管理されています。
テーマは、プラグインと同じように管理画面で検索してインストールしたり、インターネット上で公開されているテーマをダウンロードして手動でインストールできます。
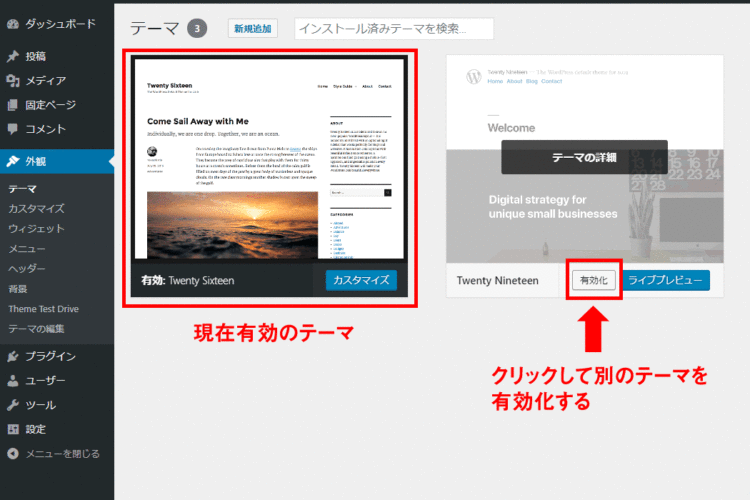
そして、インストールされたテーマは、管理画面「外観」より「有効化」ボタンでクリック1回で切り替えられます。
複数のテーマをインストールできますが、実際に有効化できるテーマは1つだけです。
このように、簡単に変更できるテーマですが、安易に切り替えてしまうとWebサイトに必要な情報や機能が失われてしまう事があります。
ここでは、テーマを変えることで発生する不具合や、テーマを切り替える時の注意点、そしてテーマを変えてもなるべく困らない方法について紹介します。
WordPressのテーマって何だっけ?という方はこちらをご覧ください。

テーマを変えることで発生する恐れがある3つの不具合と注意点
テーマを切り替えることで発生するかもしれない不具合と注意点を紹介します。
Webサイトのデザインが崩れる・初期化されることがある
WordPressテーマを切り替えると、Webサイトのデザインをがらっと変えることができます。
しかし、見た目が新しいデザインに変わるだけでなく、メニューやウィジェットなどの中身がなくなり、機能そのものが使えなくなることがあります。
テーマの変更で影響を受ける可能性のある機能は、以下の通りです。
- カスタムメニュー
- ウィジェット
- 画像(メディア)の大きさ
- カスタム投稿タイプ
- カスタムタクソノミー
- その他テーマのオリジナル機能
テーマは、Webサイトの見た目だけでなく上記でリストアップした機能の設計も含まれています。これらは、テーマ固有の機能を設定するfunctions.phpというファイルに記述されています。
テーマを切り替えるということで、テーマに含まれているfunctions.phpも変わります。
そのため、メニューやウィジェットなどの機能が変更されたり、失われたりすることがあり、その結果、デザインが崩れたりメニューの項目がなくなってしまうことがあります。
プラグインとの相性が悪くなることがある
テーマは、PHPというプログラミング言語で記述されている複数のファイルから構成されています。
プログラムで作られているので、新しいテーマに切り替えたことで、以前のテーマで使っていたプラグインとの相性が悪くなり動作しなくなったり、エラーが発生したりすることがあります。
言い換えると、特定のテーマと特定のプラグインがお互いを必要としている環境で、テーマかプラグインのどちらかが変わってしまうと、不具合やエラーが発生する可能性がある、ということです。
このような不具合は、実際にテーマを切り替えて確認しないとわからないケースが多いです。
現在と同じ環境のテスト環境を用意して実際にテストしてみるか、後述するテーマの切り替えをプレビューするプラグインなどを活用して、どのような不具合やエラーが発生するのか確認することも対策の1つです。
サーバーの環境との相性が悪くなることがある
テーマを変えることで、WordPressが動作しているサーバーとの相性が悪くなることがあります。
サーバーは、Apatche(アパッチ)やNginx(エンジンエックス)のようなサーバー用のプログラムや、プログラミング言語のPHPの動作環境、そしてデータベースのプログラムであるMySQLなど、複数のソフトウェアが組み合わさってサービスを提供しています。
テーマが要求するサーバーの機能と、サーバーが提供している機能が食い違っていると、テーマを切り替えたことで不具合やエラーが発生することがあます。
「サーバーの環境をテーマに合わせて変更する」ということは難しいです。調整するとしたら、テーマをサーバーに合わせることになります。
テーマの切り替えを事前にテストできる「WP Theme Test」プラグイン
テーマを変更する時に、無事すんなり変更できればよいのですが、実際にはエラーや不具合が発生する可能性があることは上記で述べた通りです。
現在運営中のWebサイトの場合、テーマの切り替えによって発生したエラーや不具合が見えてしまう状態は、好ましくありません。
そこで、正常に動作している公開中のテーマはそのままにしておいて、WordPressの管理者だけがテーマの切り替えをプレビューさせることができるプラグイン「WP Theme Test」を紹介します。
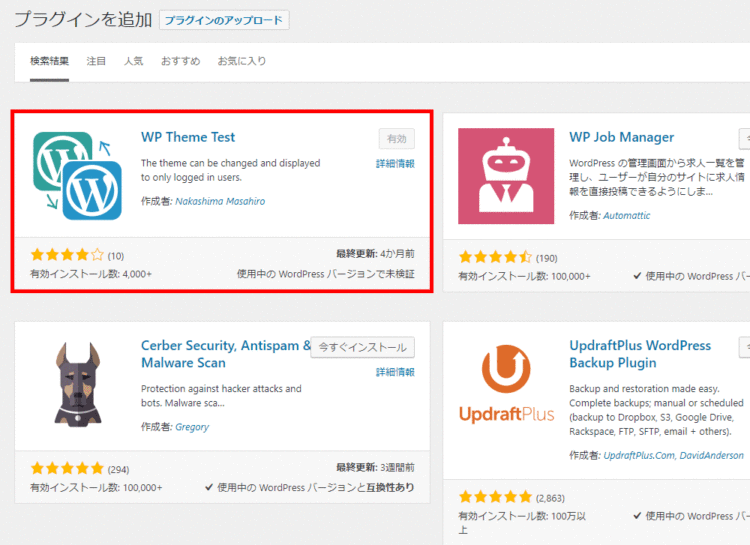
まずは、プラグインをインストールして有効化しましょう。
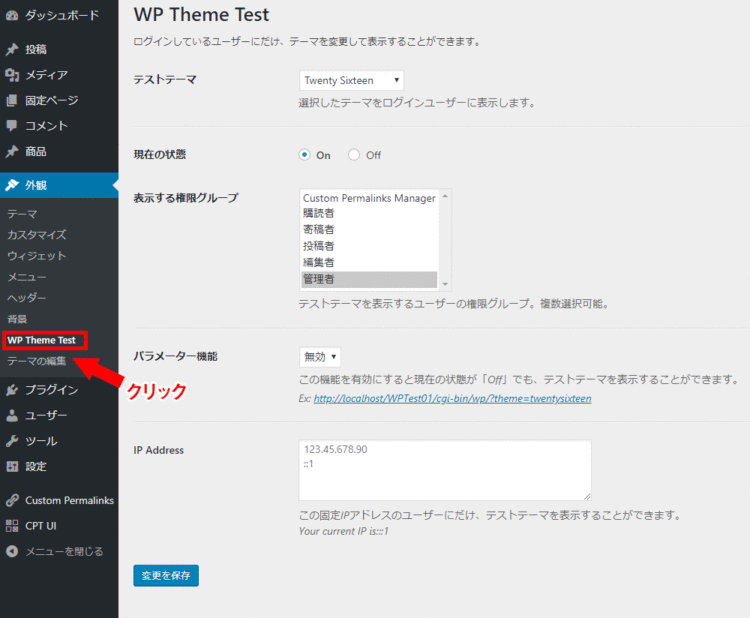
有効化したら、プラグインの設定画面を開きましょう。管理画面のメニュー「外観」から「WP Theme Test」メニューをクリックします。
プラグインの設定画面が表示されます。
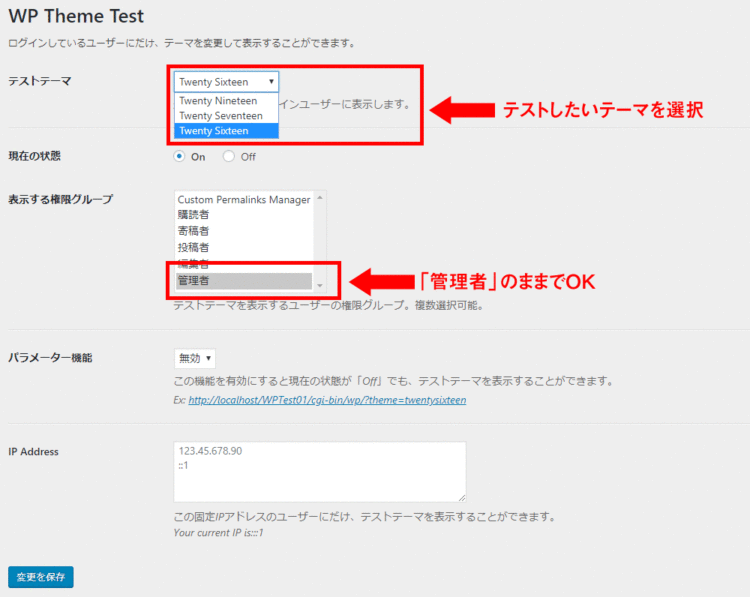
テストテーマのプルダウンボックスで、テストしたいテーマを選択します。
表示する権限グループは「管理者」のままでOKです。設定ができたら「変更を保存」ボタンをクリックしましょう。
これで、プラグインの設定は完了です。
管理画面にログインしている状態では違いがわかりませんが、外部の訪問者向けには「テーマ」で有効化されているテーマでWebサイトが表示された状態のままで、管理者だけがプレビューで選択したテーマでWebサイトが表示されます。
管理画面のウィジェットやメニューも、プレビュー用のテーマのものに切り替わります。
新しいテーマへの切り替えでエラーや不具合が発生しても、訪問者にはそのことを知られることなく、新テーマの調整できるのです。
メディア画像を再生成する「Regenerate Thumbnails」プラグイン
WordPressで管理されている画像は、アップロードされた時に自動的に複数のサイズの画像が作られるようになっています。
このことは、以下の記事に詳しく書いてありますので、まずはこちらをご確認ください。
自動生成する画像のサイズは、functions.phpの記述で設定します。つまり、テーマによって自動生成される画像のサイズが異なります。
例えば、現在使っているテーマの画像では「600px × 600px」の画像でも、新しいテーマでは「800px × 800px」の画像が必要とされるかもしれません。
新しいテーマを有効化してからアップロードした画像は、新しいサイズで自動生成されますが、過去にアップロードした画像については、新しいサイズの画像は自動生成されません。
そこで、テーマを変える前にアップロードした画像に対しても、新しいテーマで定義されているサイズの画像を再生成してくれるプラグインがあります。
それが「Regenerate Thumbnails」プラグインです。
さっそく、インストールしましょう。
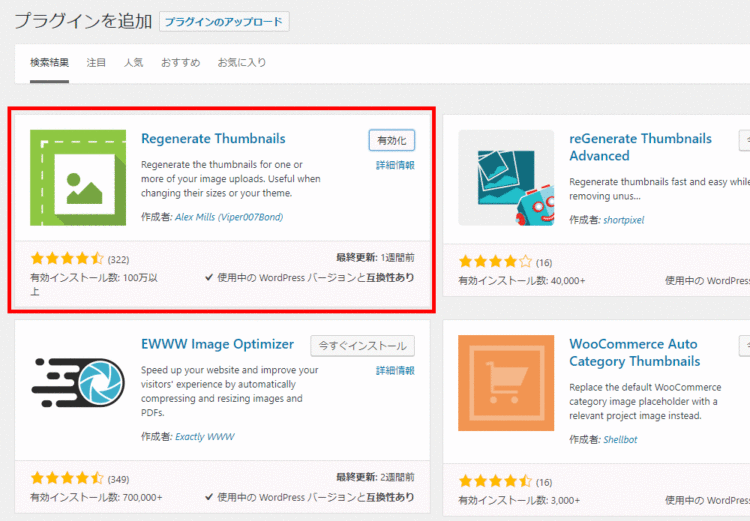
プラグインの追加から、「Regenerate Thumbnails」を検索してインストールします。インストールが完了したら有効化しましょう。
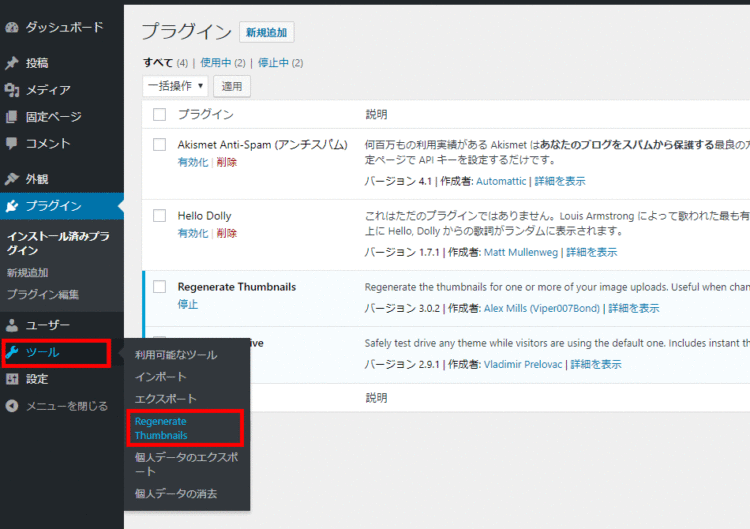
有効化したら、「ツール」から「Regenerate Thumbnails」のメニューをクリックしましょう。
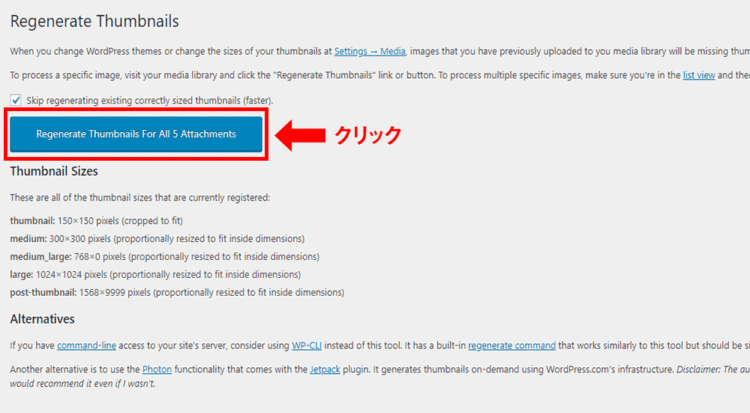
設定画面が表示されたら、「Regenerate Thumbnails For All XX Attachments」というボタンをクリックします。
(※「XX」の部分には画像ファイルの数が表示されます)
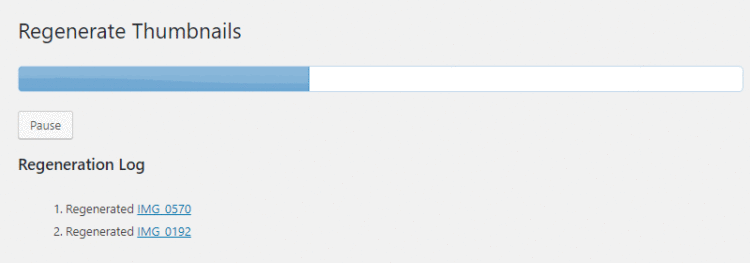
そうすると、画像の再生成が自動的に行われます。
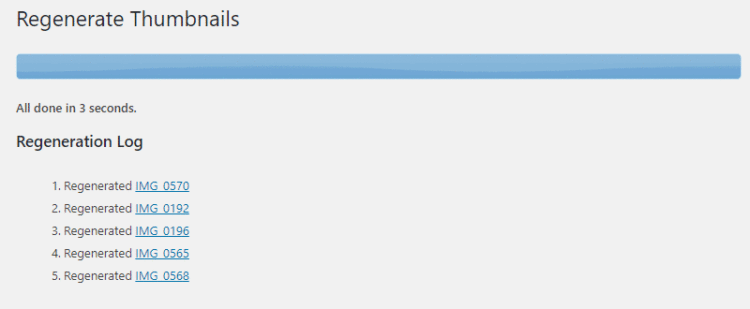
すべての画像の再生成が完了すると、「All done in XX seconds」とメッセージが表示されます。
(※「XX」には処理に要した時間が表示されます)
テーマを切り替える前にはバックアップと事前のテストが重要
テーマの変更で、様々な不具合やエラーが発生する可能性があることを紹介しました。これらの問題は、実際にテーマを変更してみないとわからないことが多いです。
不具合やエラーを修正するために、テンプレートファイルを直接編集する必要もあるかもしれません。
その場合、編集する前のテンプレートファイルをバックアップとして保存しておきましょう。
テンプレートファイルはPHPで作られているプログラムです。記述ミスなどがあると、管理画面が真っ白になり何もできなくなることがあります。
そのような時でも、オリジナルのファイルがあれば元に戻すこともできます。バックアップしたテンプレートファイルをその時に使います。
このことは、当サイトの以下の記事でも説明しています。

そして、できればテーマを変更する前に、本番環境と同じ構成のテスト環境を作っておいて、いったんそこでテストすることをおすすめします。
十分にテストして発生する不具合やエラーを確認し、メニューやウィジェットが初期化されてしまったら、調整方法を調べておきましょう。
そうすれば、本番環境で新しいテーマを有効化した時に、スムーズに作業ができます。
まとめ
- テーマを変更するとデザインが崩れたり、機能が使えなくなったりすることがある。
- テーマを変更するときは、事前にテスト環境(もう一つのテスト用のWordPressサイト)を作ってテーマの変更で何が起きるか調べておくとよい。
- 「Theme Test Drive」プラグインで事前にテーマをチェックできる。
- 「Regenerate Thumbnails」プラグインでテーマが必要とするサイズの画像を再生成できる。