文中の説明画像をクリックすると拡大します。
WordPressで綺麗なデザインのページを簡単に作れるページ作成プラグイン「Elementor」
WordPressで作られるページのデザインは、使用しているテーマによって大きく変わります。
しかし、テーマにかかわらず、デザインが他のページとは異なるページを作りたい時もあるでしょう。
例えば、宣伝媒体から誘導されて到着するLP(ランディングページ)や、特定のキャンペーンのページなどです。
これらは、他ページとは違いそのページだけで内容が独立していたり、他ページが2カラムのところ、1カラムで画面いっぱいにコンテンツを掲載したりすることがあるため、他のページとは違ったユニークな構成・デザインを取り入れたい場合があります。
ページのデザインは、テンプレートをカスタマイズする知識があれば、WordPressを使っている場合でも、かなり思い通りに作る事が可能ですが、HTMLやCSSの知識だけでなくPHPの知識が必要とされます。
プラグイン「Elementor」を使えば、HTMLやCSSの知識がなくても、比較的簡単に作成できます。
WordPressにチャレンジした方の中には、WixやJimdoのようなWebサイト制作ツールを試したことががある人がいるかもしれません。
プラグイン「Elementor」は、そのようなツールでページをデザインできる機能をWordPressでも使えるようにしたプラグインです。
ここでは、綺麗なデザインのページを簡単に作れる「Elementor」プラグインについて紹介します。
「Elementor」の使いどころと注意点
他ページとは違うデザインのページを、簡単に作れる
詳しい使い方の前に、このプラグインの使いどころと注意点についてお話します。
Webデザインでは、サイト内にある複数のページで、ある程度デザインを統一させるのが一般的です。
よくあるのが、ヘッダーとフッターです。ページの上部にあるのがヘッダーで、下部にあるのがフッターです。この2つは、サイト内でデザインやメニューの項目が共通であるケースが多いです。
他に、見出しやサイドバーなどは、サイト内でデザインを統一させている場合が多いです。
しかし、前述の通り、LP(ランディングページ)や、特定のキャンペーンのページなどでは、統一されたルールに縛られずにページ固有のデザインを作りたい場合があり、そういったときにElementorが活躍します。
LPとは、本来検索エンンジからサイト内へ最初にアクセスされるページのことを意味していました。
しかし最近では、外部サイトのバナーや広告などから誘導されて到着する、商品やサービスを販売するためのページを表す言葉として使われる事が多いです。
注意を引くために、刺激的なコピーが書いてあったり、派手なデザインが取り入れられたりしてることも多いです。
Elementorは、このようなページを作る時に、うってつけです。
やりすぎると、ソースコードが複雑になって重くなる
注意点としては、Elementorでは、かなり自由にページのデザインをカスタマイズできるので、使っていると、ついついやりすぎてしまうことが多いかもしれません。
ところが、複雑に作れば作るほど、Elementorで作られたページのソースコードは、とても複雑なHTMLになってしまいます(ソースを確認しない限り、気がつきません)。
ソースコードが複雑だと、ブラウザで表示させるときに時間がかかり、データ通信量も増加します。
そうなると、SEOの点で不利になることがあります。
そのため、Elementorを使う場合は、LPのように「ここぞ」というページに限って使うことをお勧めします。
Elementorの導入方法
Elementorは、WordPressの管理画面から無料でインストールできます。
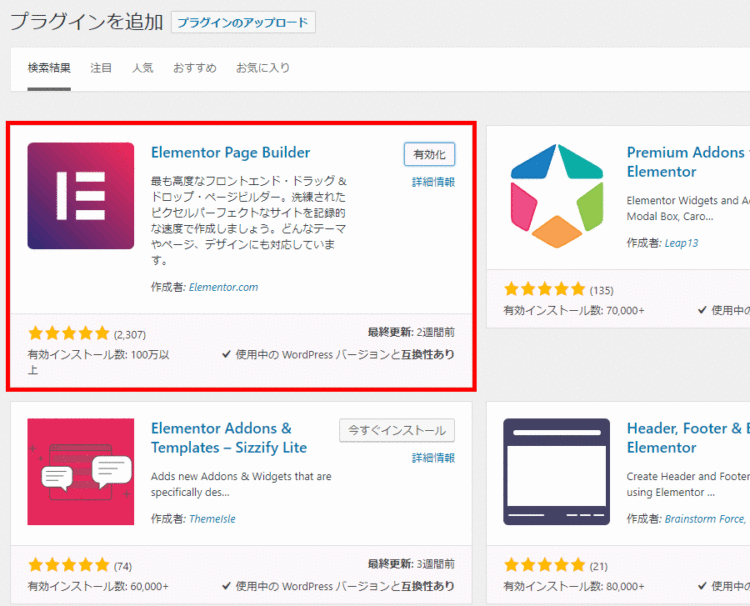
さっそくインストールしましょう。管理画面のプラグイン検索から、「Elementor」と検索してインストールします。
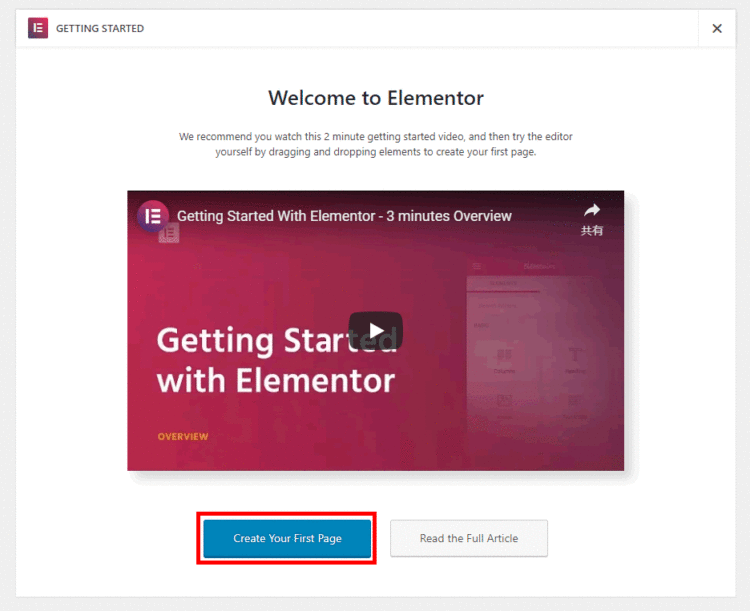
有効化すると、以下のようなページが表示されるので「Create Your First Page」ボタンをクリックしましょう。
プラグインの導入ができたら、さっそく使ってみましょう。
Elementorプラグインで固定ページを編集する
Elementorでは、投稿や固定ページをデザインできます。今回は、固定ページに新しいページを作ってElementorで編集してみましょう。
まずは、新規固定ページを作ります。
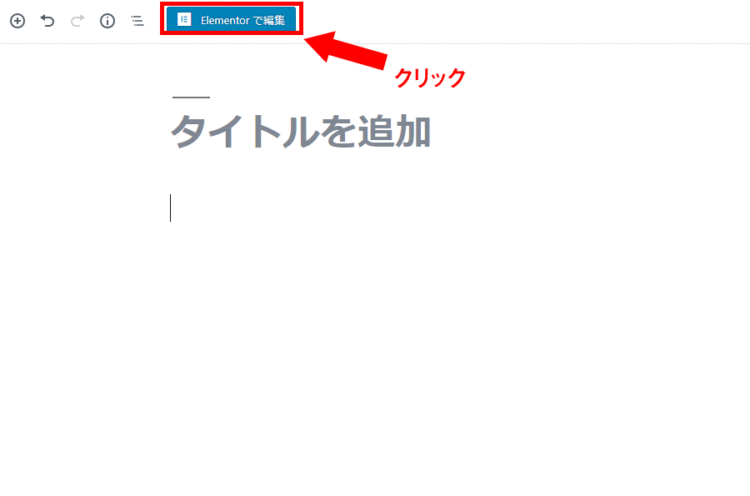
新規ページ作成画面に、「Elementorで編集」ボタンが表示されています。このボタンをクリックして、Elementorの編集画面へ移動しましょう。
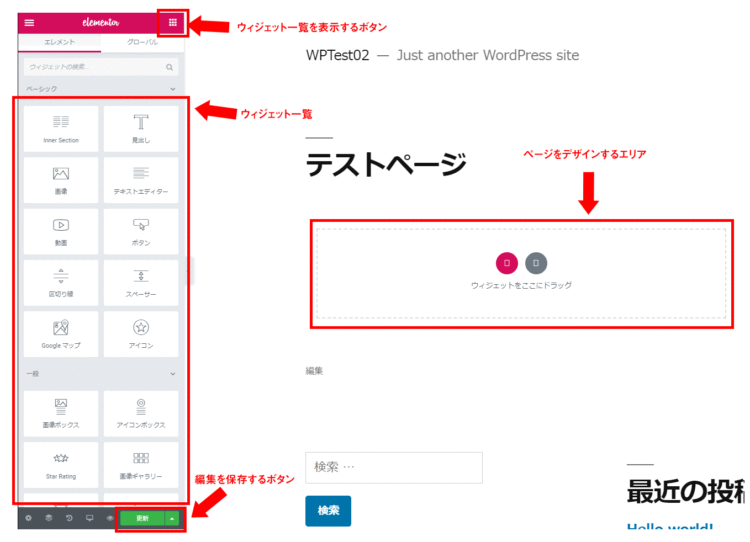
Elementorの編集画面は、このようになっています。WordPress標準の編集画面とは大きく異なっていて、戸惑うかもしれません。
各機能の細かい説明の前に、Elementorを使ったページデザインの大まかな流れから紹介します。
- セクション作る
- セクションの中にカラムを設定する
- カラムの中へ使用したいウィジェットをドロップする
- ウィジェットの編集をする
Elementorを初めて使った人は「こんなデザインにするにはどうしたらいいのだろう。どのウィジェットを使ったらいいのだろう?」と心配になるかもしれませんが、個々のウィジェットの細かい説明は他のマニュアルサイトに任せるとして、ここではElementorを使いこなすための基本的な使い方について解説します。
1.セクションを作る
「セクション」とは、ウィジェットを入れるための箱のようなものです。
さらに、セクションの中にはカラムが入ります。カラムとは日本語で「列」を表します。ウィジェットを横並びで配置するときに設定します。
「ウィジェットをここへドラッグ」のエリアに、直接ウィジェットをドラッグして配置すると、カラム数が1つのセクションが自動的に作られてウィジェットが収まります。
ウィジェットを上から下へ配置するだけなら、その方法で構いません。
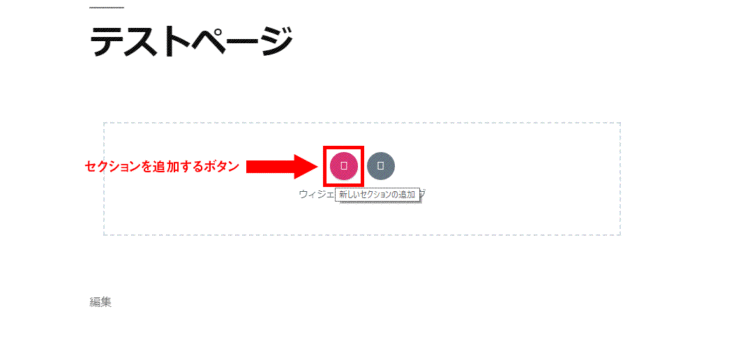
それでは、セクションを追加しましょう。「新しいセクションの追加」ボタンをクリックします。
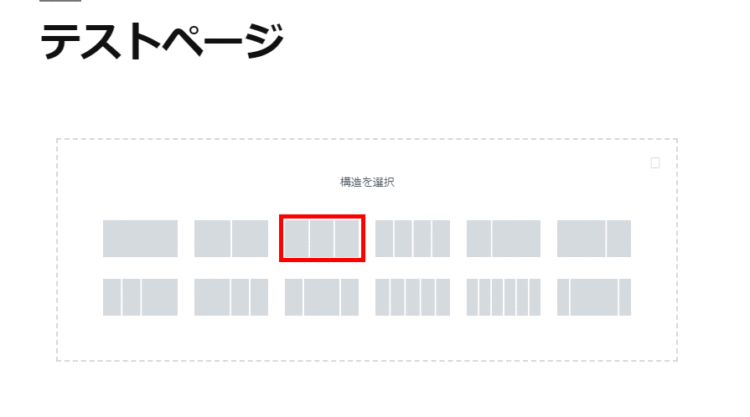
様々なカラムの構造をもつセクションのリストが、表示されます。
ここでは、カラムが3つ横並びになったセクションを選びましょう。
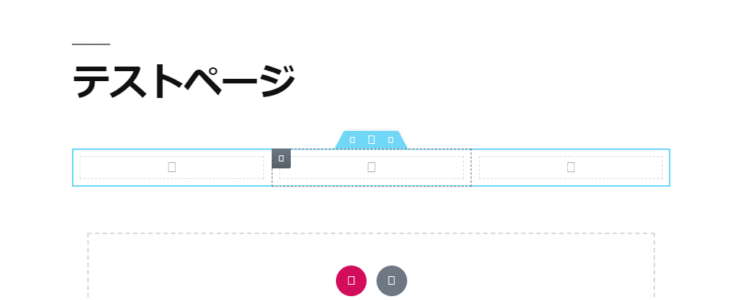
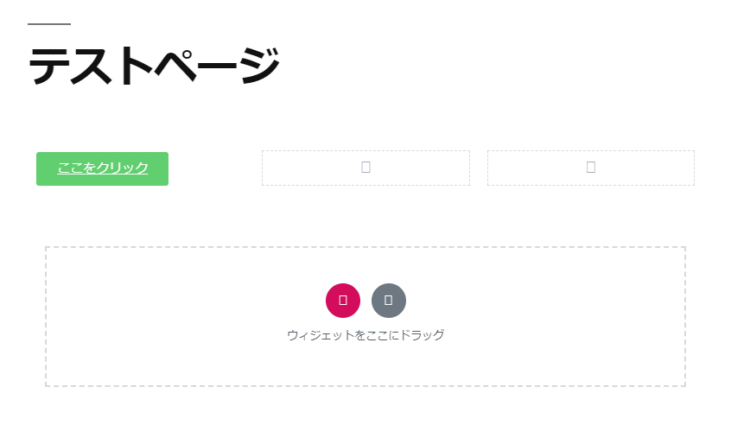
このように、カラムが3つ並んだ1つのセクションが表示されます。
今回は、この3つのカラムに1つずつ「ボタン」を配置してみます。
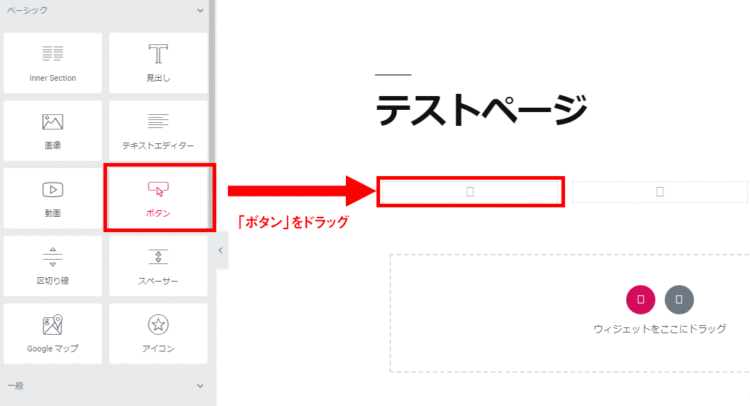
「ボタン」ウィジェットをドラッグします。
一番左のカラムにボタンが追加されます。
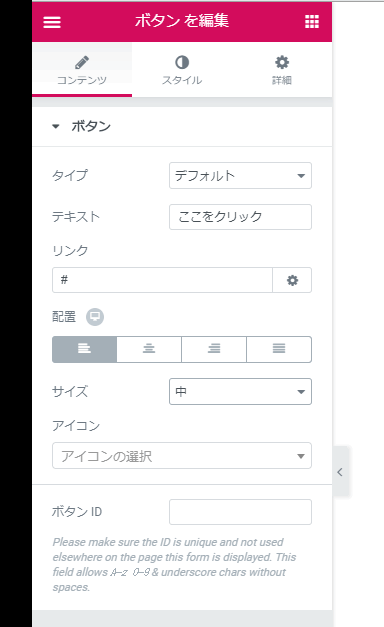
ボタンが表示されると同時に、ウィジェット一覧の画面が「ボタンを編集」画面に切り替わります。
「ボタンを編集」画面には、「コンテンツ」「スタイル」「詳細」の3つのタブがあります。
- コンテンツ……ボタンの文字や配置などを設定する
- スタイル……ボタンのスタイル(見た目)を調整する
- 詳細……スタイルをさらに細かく調整する
Elementorでは、数多くのウィジェットがありますが、各ウィジェットのカスタマイズの方法は上記3つを使って行います。
ウィジェットの種類によって、カスタマイズできる項目は変わります。
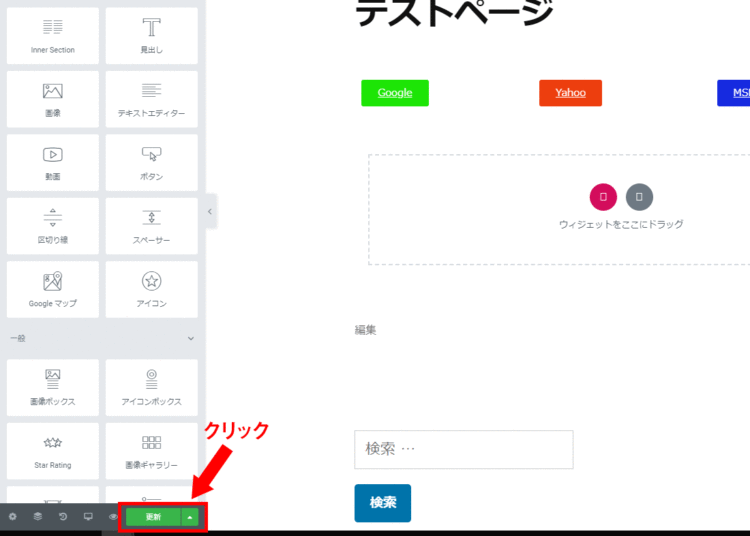
同じ要領で、残りの2つのカラムにもボタンを配置してみましょう。
ここでは、文字と色も変更してみました。文字のカスタマイズは「コンテンツ」タブ、背景色のカスタマイズは「スタイル」タブで行います。
このような感じにしてみました。
いろいろな設定を自分で試して実験することが、早く使いこなせるようになるコツです。
思い通りのデザインになったら、保存してプレビューしてみましょう。編集画面の左下の方にある「更新」ボタンをクリックします。
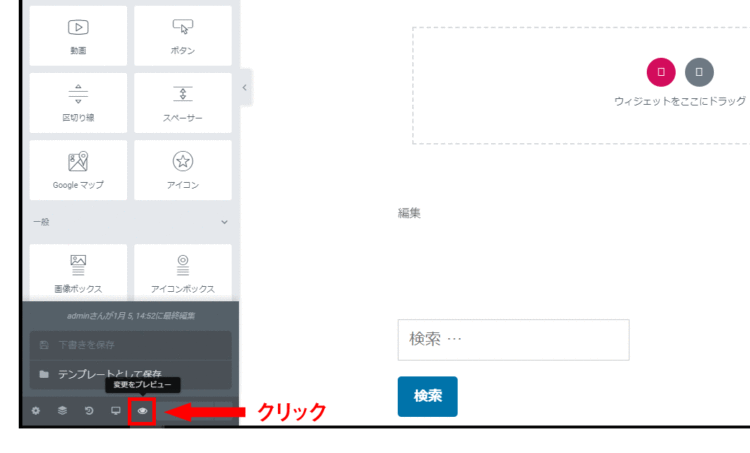
これで保存ができます。保存されたページのプレビューを見るためには、左隣にある「変更をプレビュー」ボタンをクリックします。
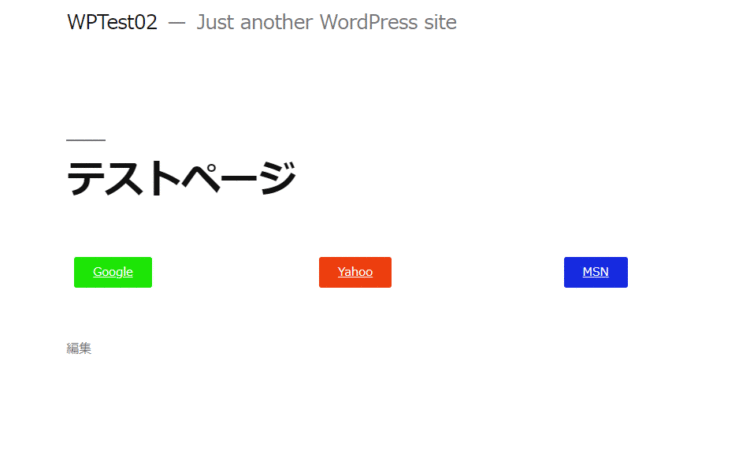
ブラウザでプレビューが表示されます
Elementorによるデザインのカスタマイズは、このような流れで行います。
もう一度おさらいします。
- セクション作る
- セクションの中にカラムを設定する
- カラムの中へ使用したいウィジェットをドロップする
- ウィジェットの編集をする
この流れをしっかり押さえましょう。
Elementorプラグインのその他の操作方法
Elementorプラグインを使う時に必要な、その他の操作方法について紹介します。
配置したウィジェットを削除する方法
ウィジェットを削除するためには、削除したいウィジェットの上でマウスを右クリックして「削除」ボタンをクリックします。
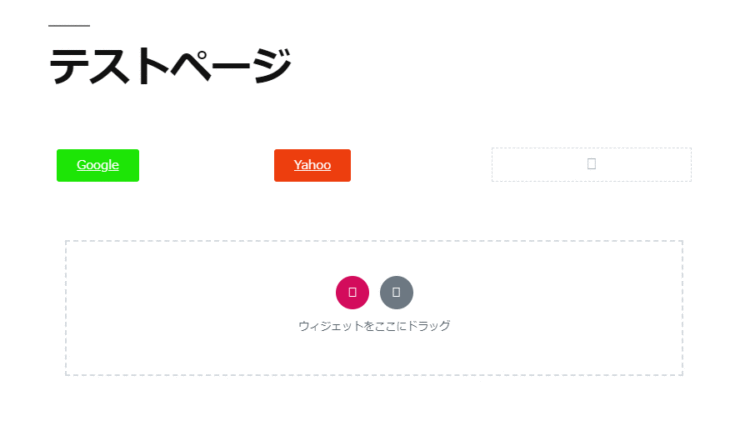
先ほど設定した一番右側にあるボタンを削除しました。
カラムを削除する
ウィジェットを削除しても、ウィジェットが配置されていたカラムは削除されません。
カラムを削除するには「Navigator」を使います。
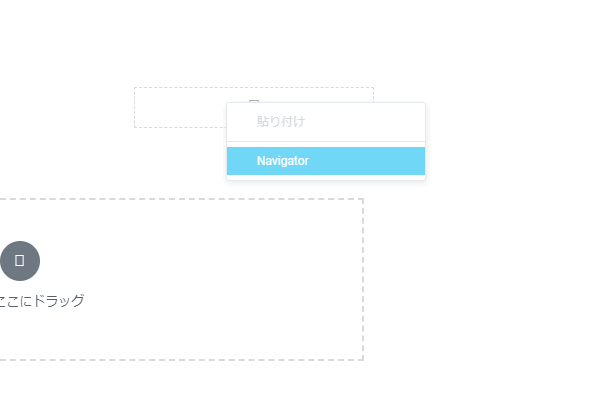
削除したいカラムの上で、右クリックします。「Navigator」メニューが表示されるので、クリックします。
Navigatorウィンドウが表示されます。
これは、Elementorで管理されているセクションやカラムのアウトラインを表示するための機能です。
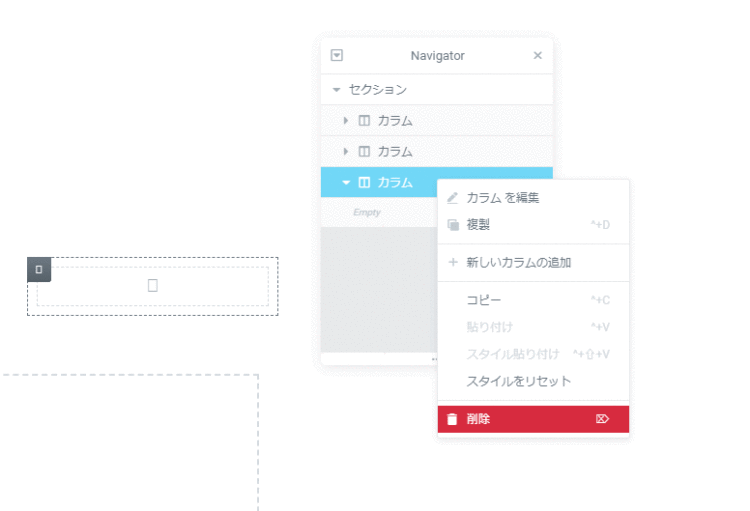
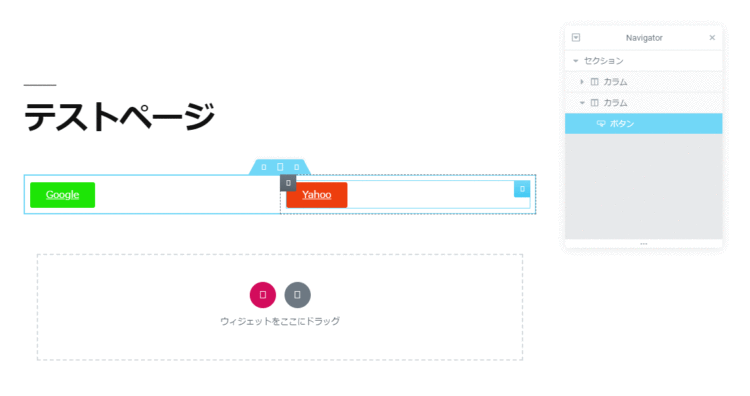
Navigatorウィンドウでセクションやカラムを選択すると、該当するカラムの周りが線で囲まわれて選択されていることがわかります。
削除したいカラムを選択して右クリックをし、「削除」メニューをクリックします。これでカラムを削除できます。
3つあったカラムが、2つになりました。
すでにカラムが設定されているセクションに、カラムを増やす
セクションを作る時にカラムを設置しましたが、セクションを設定した後でカラムを追加することもできます。
さきほど1つカラムを削除してカラムが2つになったセクションにカラムを追加して、もう一度3つにしてみましょう。
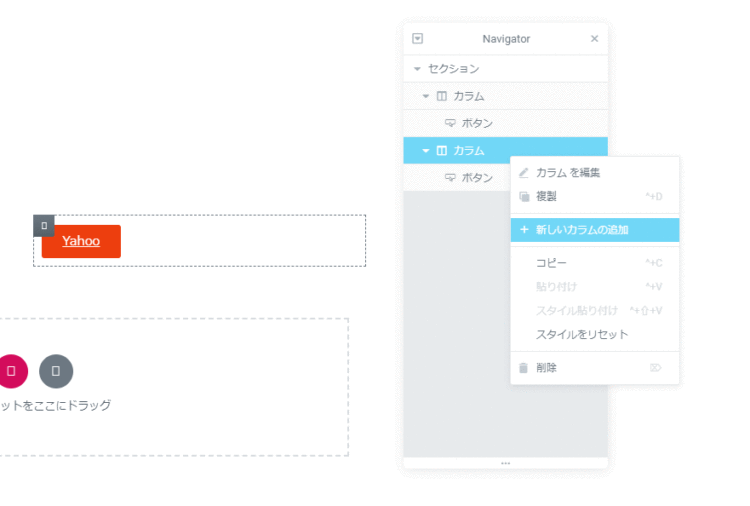
カラムの追加も、Navotagorウィンドウを使います。既存のカラムの上で右クリックして、Navigatorウィンドウを表示させます。
「カラム」メニューの上でさらに右クリックすると、「新しいカラムの追加」メニューが表示されます。
メニューをクリックしましょう。
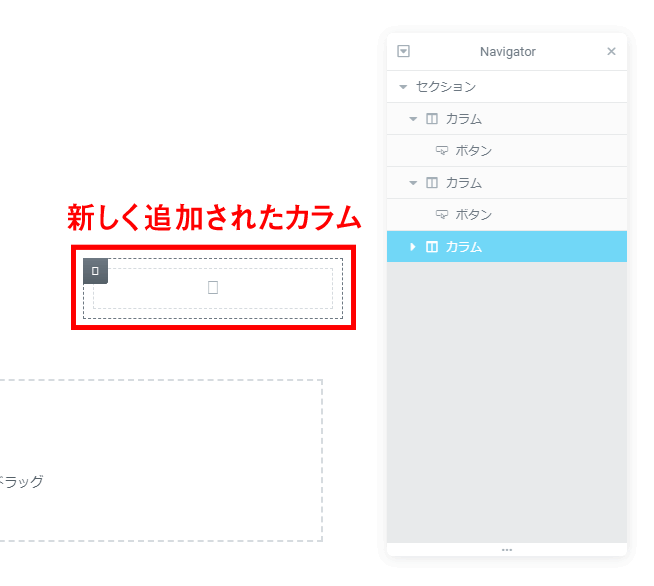
新しくカラムが追加されます。
なお、一点注意いただきたいのですが、「Elementor」で編集を始めたあとに、「WordPress標準のエディタ」に移行しようとすると、「WordPressの標準のエディタに切り替えると、現在維持しているレイアウト、デザイン、コンテンツは壊れるかもしれせん」という趣旨の警告が表れます。
「Elementorで編集」で編集したものは、一貫して「Elementor」で編集されることをお勧めします。
まとめ
- ページ作成プラグイン「Elementor」を使うと、オリジナルデザインのページが作成できる。
- Elementorでは、セクション、カラム、ウィジェットを使ってデザインを設定する。
- Elementorで装飾をやりすぎると、ページが重くなることがある。