文中の説明画像をクリックすると拡大します。
WordPressの記事内に、共通で広告や文章を貼り付けたい
WordPressで、全記事内に広告や文章を手動で貼り付ける作業は、手間も時間もかかります。
ヘッダーやサイドバーに貼り付ける広告は、テンプレートを編集すれば簡単に貼り付けられますが、記事中に挿入する広告や文章は、どうしても手動で調整する必要があります。
ページ数が膨大なサイトの場合には、不可能に近い場合もあると思います。
しかし、プラグインを使えば、配置条件を設定して、記事中に自動的に広告や文章を貼り付けることができます。
ここでは、全記事に自動的に共通のバナー広告や定型文を挿入できるプラグイン「Ad Inserter」と「Advanced Ads」の2つを紹介します。
広告や定型文を自動挿入するプラグインその1「Ad Inserter」
まずプラグイン「Ad Inserter」を紹介します。このプラグインは予め登録しておいた広告や文章を、記事の内部だけでなく、上部や下部などに自動挿入する設定ができます。
例えば、「記事の中にある3つ目の見出しの直前」「記事の下部から2つ目の見出しの直前」など、表示する条件を細かく設定可能です。
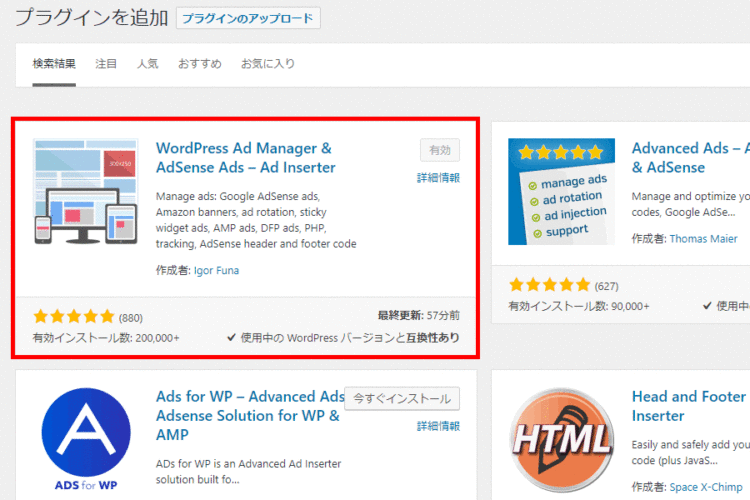
それでは、プラグインのインストールと有効化をしましょう。「Ad Inserter」は、WordPressの管理画面からインストールできます。
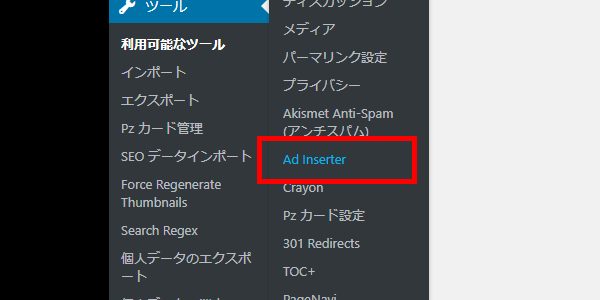
有効化ができたら、プラグインの設定です。WordPress管理画面の「設定」から、「Ad Inserter」メニューをクリックします。
このプラグインでは、広告の表示条件として非常に細かい設定が可能ですが、ここでは必要最低限の機能に絞って解説します。
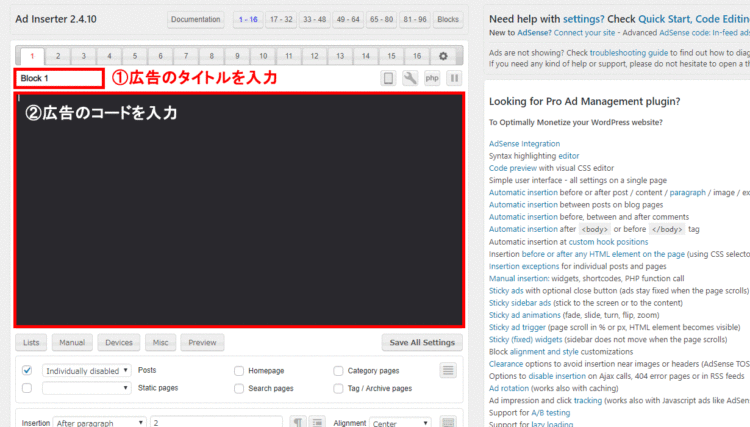
プラグインの設定画面です。まず背景が黒いテキストボックスの中に、自動挿入したい広告コードや定型文を入力します。
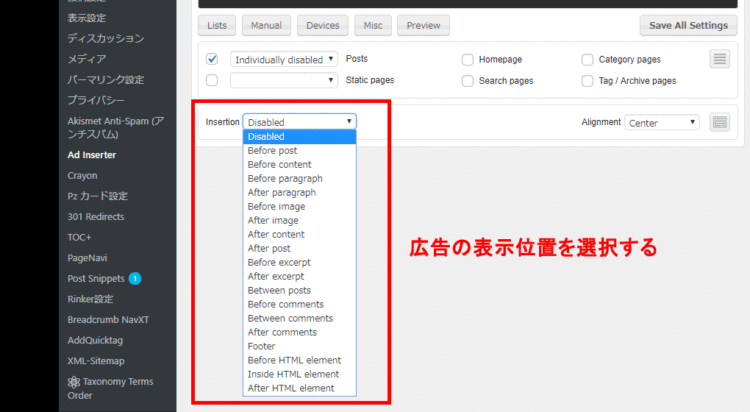
引き続き、設定した広告の表示位置を設定します。
表示位置として様々なオプションが用意されています。よく使う項目は以下です。
- Before post:投稿の開始位置の直前
- Before content:投稿の本文の先頭
- Before paragraph:pタグの直前
- After post:投稿の終了位置の直前
- After content:投稿の本文の最後
- After paragraph:pタグの直後
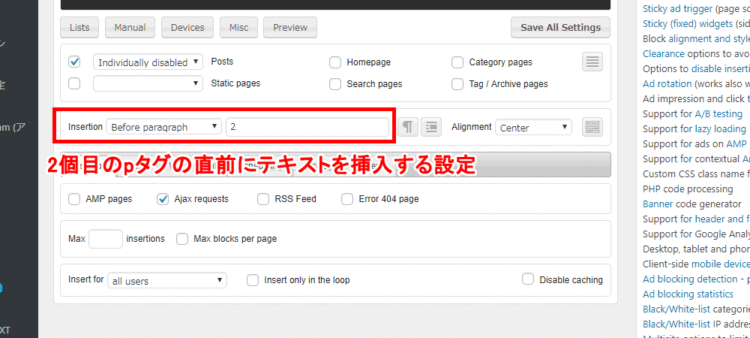
「Before paragraph」について、詳しく見ていきましょう。
これは、デフォルトではpタグの直前にテキストを挿入する設定です。「pタグ」とは段落を設定するためのHTMLタグです。
通常、記事の本文には複数のpタグが記述されています。なぜなら1つの記事は複数の段落で構成されていることが多いからです。
「Ad Inserter」の「Before paragraph」の設定では、本文の何個目のpタグの直前にテキストを挿入するか設定ができます。
赤枠で囲った箇所に、「2」という数字が入力されています。
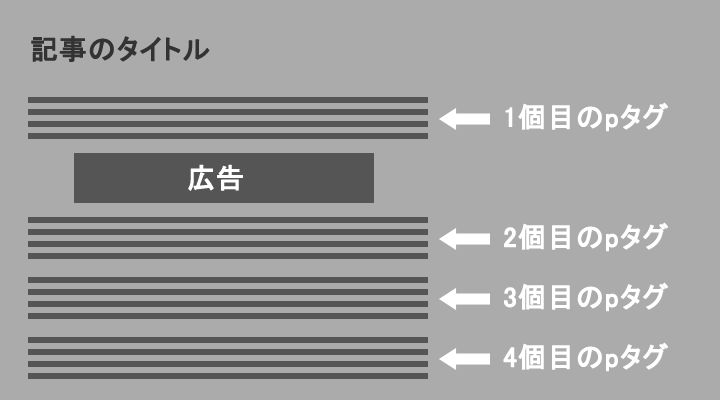
この数字が、何個目のpタグの直前にテキストを挿入するのかという設定です。今回は「2」を設定したので、広告や文章は以下のような状態で表示されます。
このように、「Advanced Ads」プラグインでは、広告や文章を表示するための基準となるHTMLタグと、そのタグの登場位置を指定して広告や文章を自動的に挿入させることが可能です。
ところで、今の例はpタグによる広告表示の設定でしたが、プラグインの設定を変更することで、別のタグを指定することもできます。
例えば、ブログの設定でよくあるのが、「見出しタグ」の直前に広告や文章を表示させるものがあります。
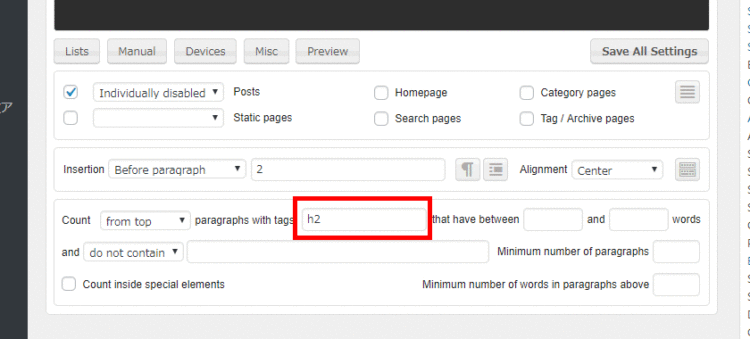
pタグではなく、h2タグ(見出し)を指定して広告や文章を表示させるには、以下のように設定します。
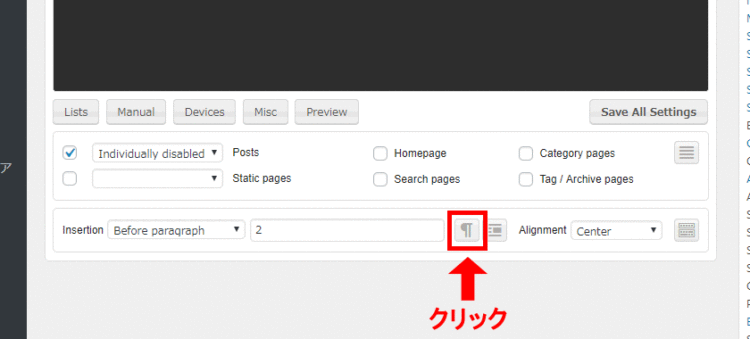
「Insertion」の設定の右側にあるアイコンをクリックします。
「paragraphs with tags」の設定がありますので、「h2」と指定します。そうすると、記事本文中の2つ目のh2タグの直前に、広告や文章が表示されます。
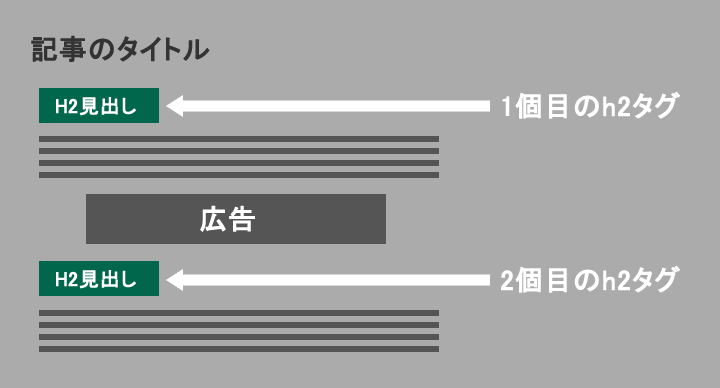
2つ目のH2タグの前に広告を表示されたイメージです。他のタグも自由に設定できます。
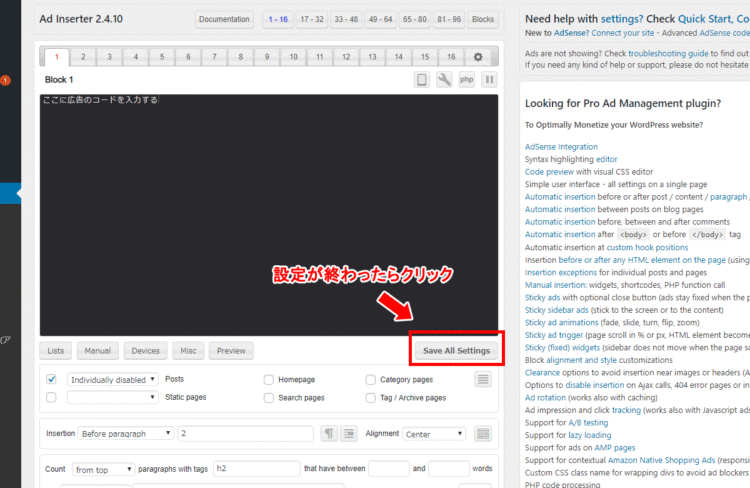
広告ブロックの設定が終わったら、「Save All Settings」ボタンをクリックして設定を保存します。
実際にWebサイトを見て、思った通りの位置に広告や文章が表示されているか確認しましょう。
広告や定型文を自動挿入するプラグインその2「Advanced Ads」
次に紹介するのは、プラグイン「Advanced Ads」です。
このプラグインも、「Ad Inserter」と同様に広告や文章の表示位置を柔軟にカスタマイズできます。さらに、管理画面も日本語に対応しているので、多くのユーザーにとって使いやすいプラグインのはずです。
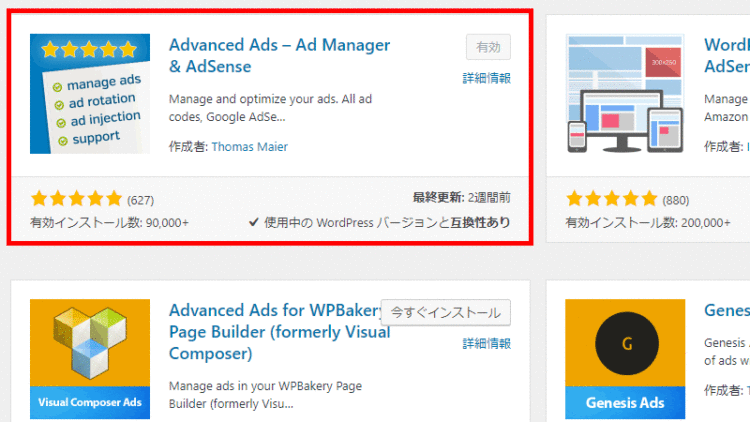
「Advanced Ads」は、WordPressの管理画面からインストールできます。
プラグインの有効化が出来たら、次は広告や文章の設定です。
機能としては、「Ad Inserter」と同様のことができるプラグインですが、設定の方法は大きく異なっています。
感覚的には、プラグインで管理する各広告や文章を、それぞれ1つの投稿として管理するイメージです。
大まかな流れは以下の通りです。
- 広告や文章のコードを設定する
- 広告や文章の配置を設定する
- 広告や文章の配置を調整する
順に見ていきましょう。
まず、広告のコードを設定します。
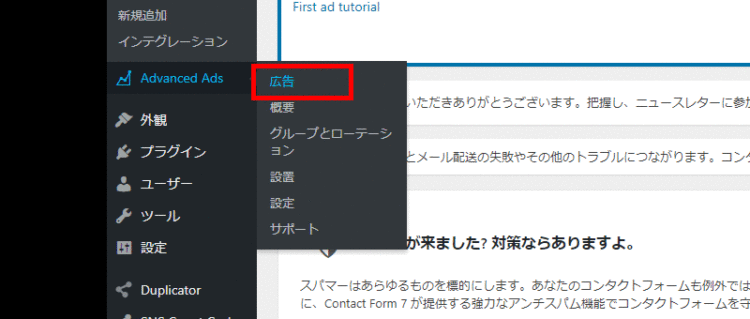
WordPressの管理画面「Advanced Ads」メニューから、「広告」メニューをクリックします。
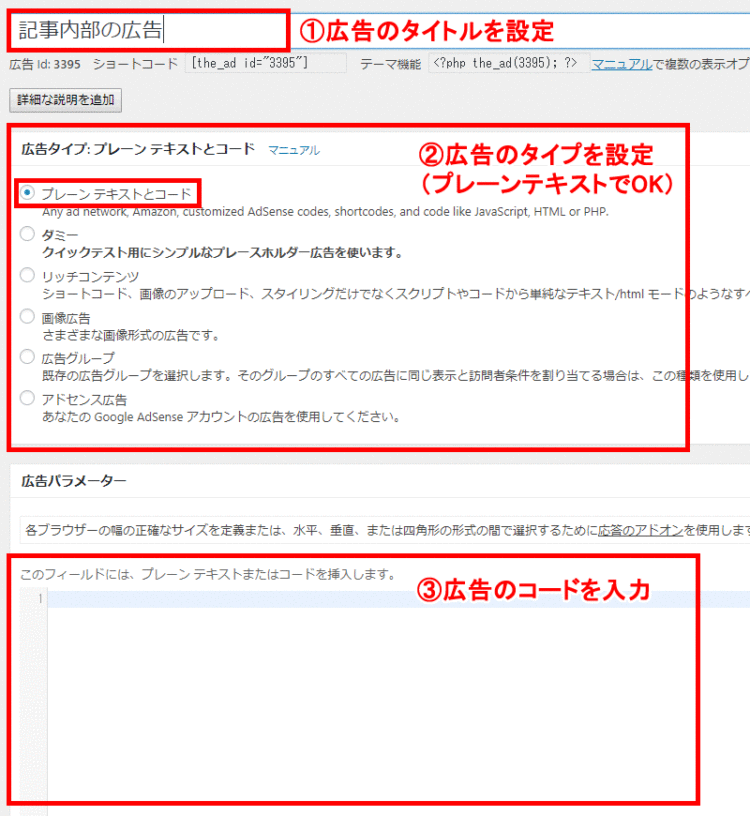
まず、広告のタイトルを入力します。ここは何でもOKです。
次に、広告タイプの設定です。ここは「プレーンテキストとコード」でOKです。
最後に、広告パラメーターを入力します。ここには広告や文章のコードを入力します。広告なら、HTMLとかJavaScriptのコードですね。
下の方にスクロールすると、その他の細かい設定が可能ですが、通常は必要ありません。
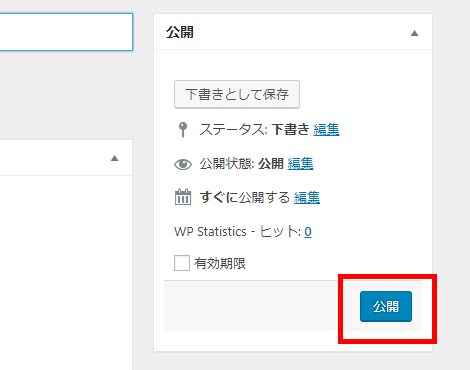
一通り設定ができたら、「公開」ボタンをクリックします。
引き続き、広告や文章の配置を設定します。
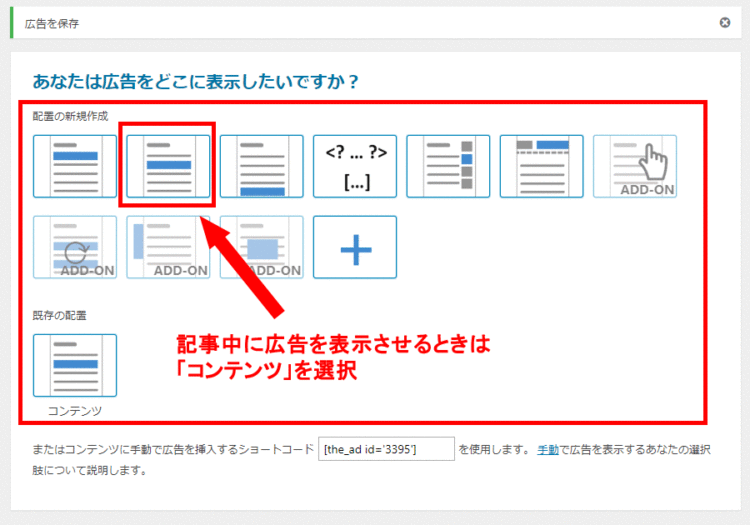
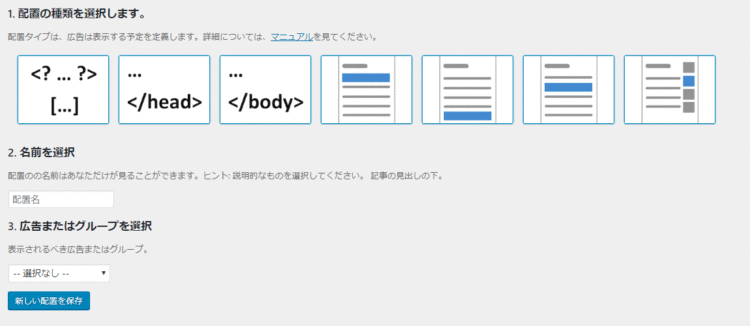
「あなたは広告をどこに表示したいですか?」の設定を行います。
広告や文章を掲載する場所として様々な選択肢がありますが、記事中に広告や文章を表示させたい場合は、「コンテンツ」ボタンをクリックしての配置を決定します。
すると直後に、配置に関するポップアップが表示されます。
標準では「段落後?」のメッセージに「1」が入力されています。配置のオプションは次に細かく設定するので、ここはそのまま「OK」ボタンをクリックして大丈夫です。
ここまでで、広告の公開は完了です。
引き続き、「配置オプションを調整」ボタンをクリックして、細かい調整を行います。
【既存の広告を編集する場合】
既存の広告を編集する場合は、広告の設定を保存する時「公開」ボタンではなく「更新」ボタンとなります。
この場合、「あなたは広告をどこに表示したいですか?」の設定画面が表示されません。
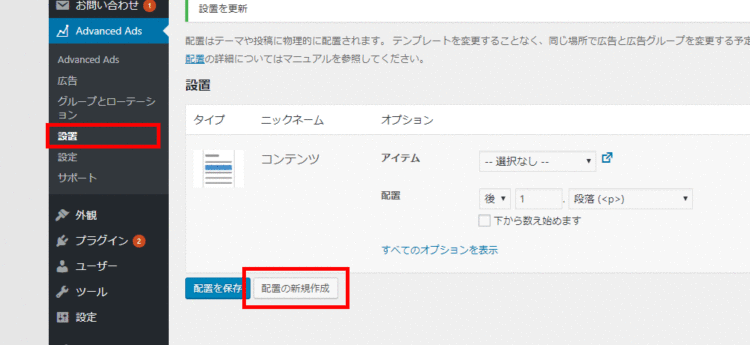
そこで、既存の広告の配置を調整するために、WordPressの左サイドバーの「設置」メニューをクリックします。
そして「配置の新規作成」ボタンをクリックします。
ここで、広告の配置の設定ができます。配置の名前や、配置を適用させる広告を設定します。
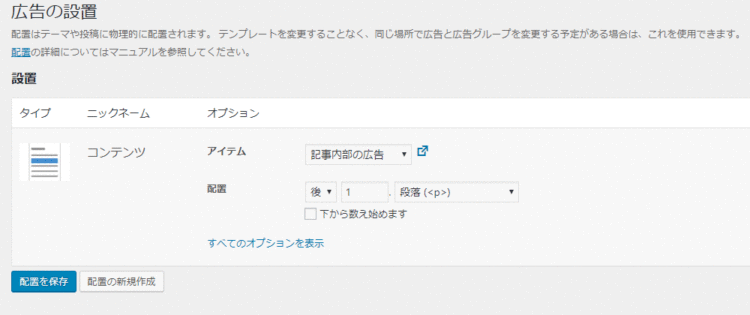
それでは「広告の設置」の調整をしましょう。ここでは配置する広告の細かい調整が可能です。
ここでは、オプションとして「アイテム」と「配置」を設定できます。「アイテム」はプラグインで管理している広告のことです。先ほど設定したものですね。
「配置」では、広告の表示位置を細かく調整できます。
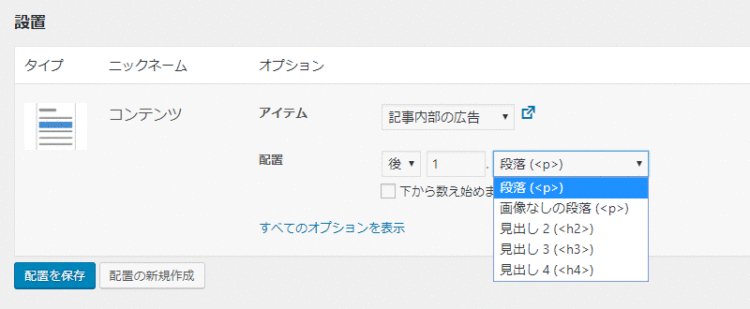
まず、基準となるタグを選択します。画像では「段落(<p>)」が選択されています。そこから左の設定では「後」「1」と入力されています。
これらの設定は、「記事中の1つ目のpタグの後に広告を表示する」を表しています。
基準とするタグは他にも以下の4つがあります。
- 画像なしの段落(<p>)
- 見出し2(<h2>)
- 見出し3(<h3>)
- 見出し4(<h4>)
位置は、「後」と「前」が選択できます。これは、基準とするタグの「前」に表示するか「後」に表示するかの違いです。
ここまで設定できたら、「配置を保存」ボタンをクリックします。これで設定完了です。
Webサイトを確認して、思い通りの位置に広告が表示されていることを確認しましょう。
まとめ
- WordPressの記事中に広告を表示させる時は、プラグインを使うと簡単。
- 広告自動挿入プラグインとして、「Ad Inserter」や「Advanced Ads」などがある。
- 「Advanced Ads」は、管理画面が日本語化していて使いやすい。