文中の説明画像をクリックすると拡大します。
WordPressで記事に挿入した画像の設定方法
WordPressでは、記事の編集中に画像ファイルを追加できます。
管理画面からアップされた画像は、WordPressの「メディア」機能により管理されており、必要に応じて投稿や固定ページに追加できます。
記事中に追加される画像は、必要に応じて設定変更が可能です。Gutenbergエディタで画像に設定できる項目は、以下の5つです。
- 配置
- リンク設定
- 画像サイズ
- Altテキスト(代替テキスト)
- 高度な設定(追加CSSクラス)
まずは、投稿に画像を追加するところから解説します。
記事中に画像を追加する方法
記事中に画像を追加するには、Gutenbergエディタの「画像」ブロックの追加で行います。
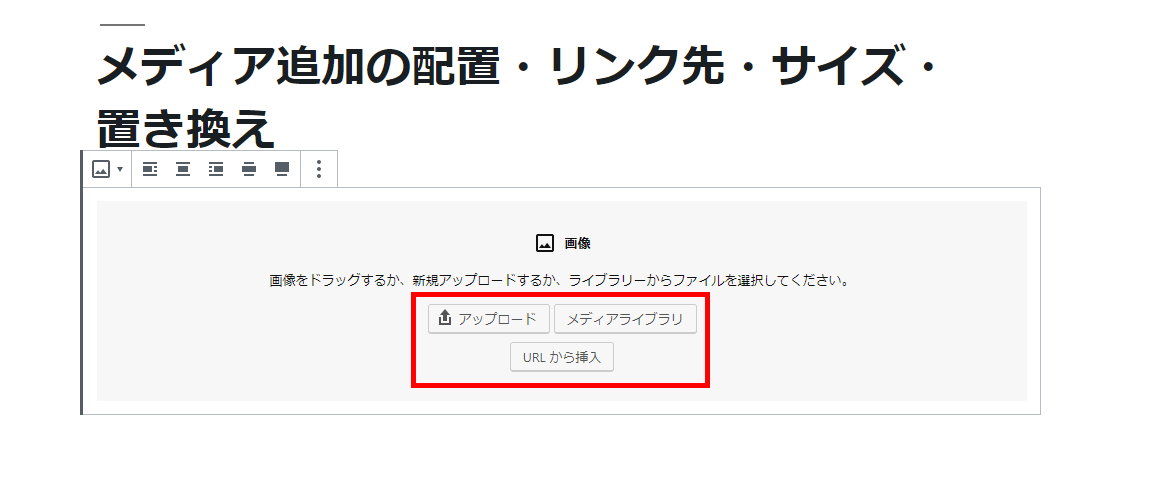
「画像」ボタンをクリックしましょう。
画像の追加方法は、「アップロード」「メディアライブラリ」「URLから挿入」の3つから選択できます。
「アップロード」した画像は、自動的にメディアライブラリに追加されるので、ここでは「メディアライブラリ」を選択します。
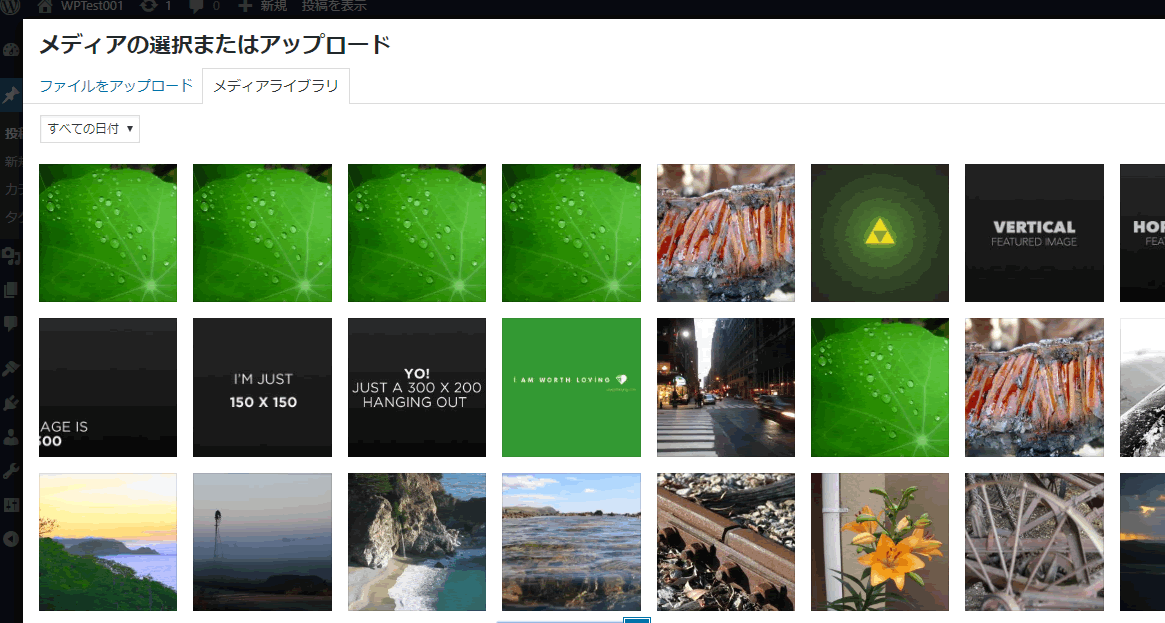
メディアライブラリの画面です。ここは環境によって表示される画像は異なります。
この中から記事に追加したい画像を選択して、右下にある「選択」ボタンをクリックします。
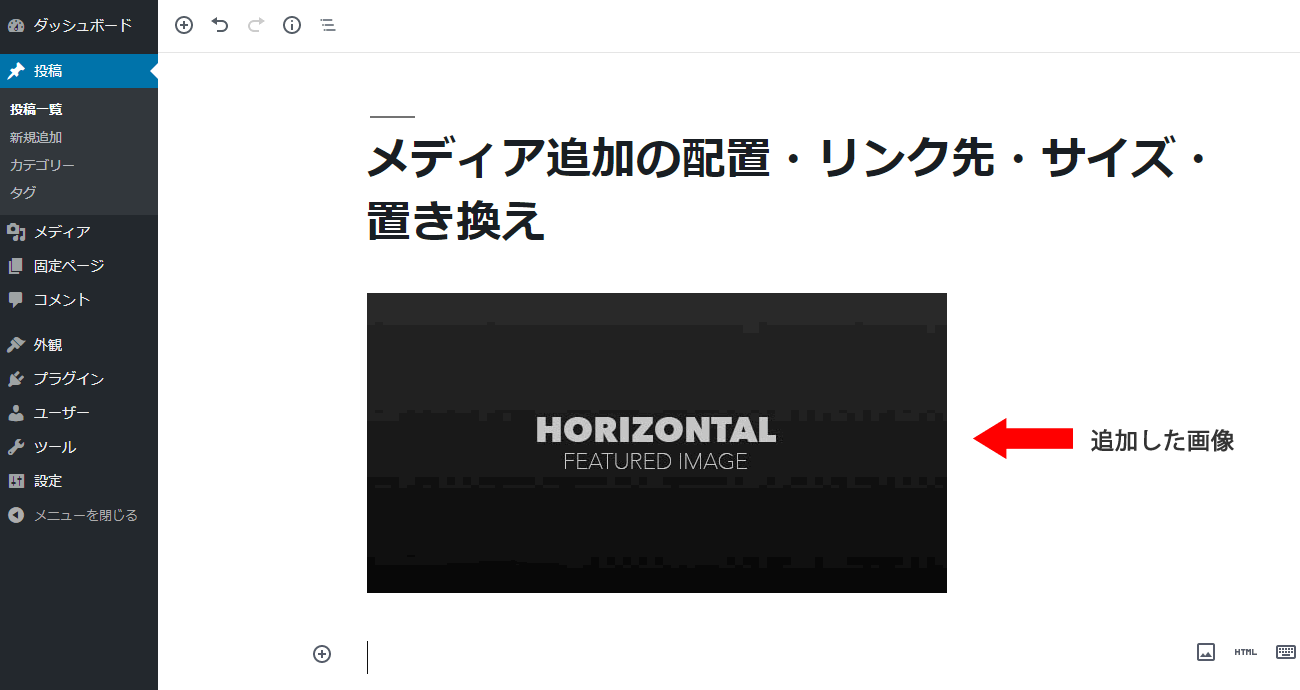
ここでは、「HORIZONTAL」と書かれた画像を追加しました。この画像の設定を変更しましょう。
配置の設定
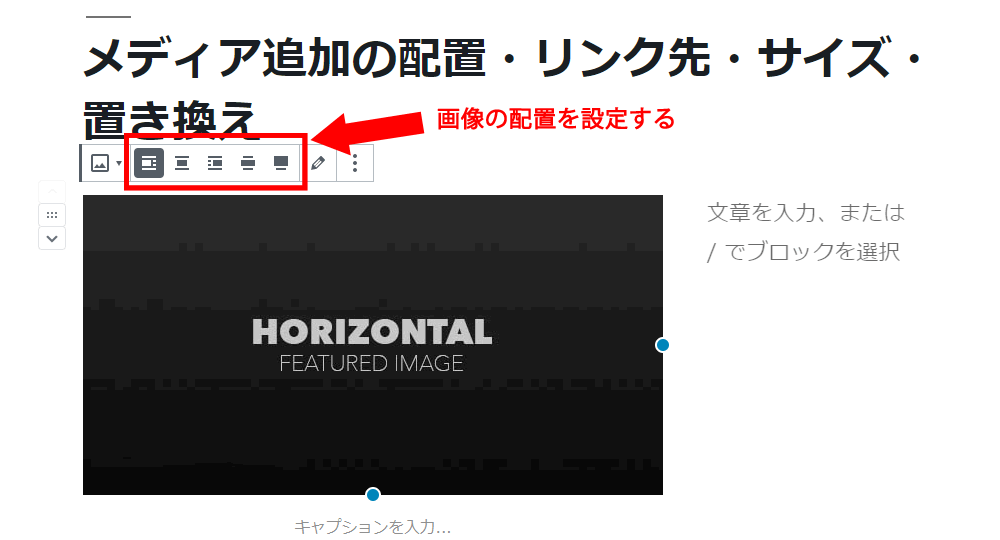
追加した画像をクリックすると、いくつかのアイコンが横並びになったメニューが表示されます。
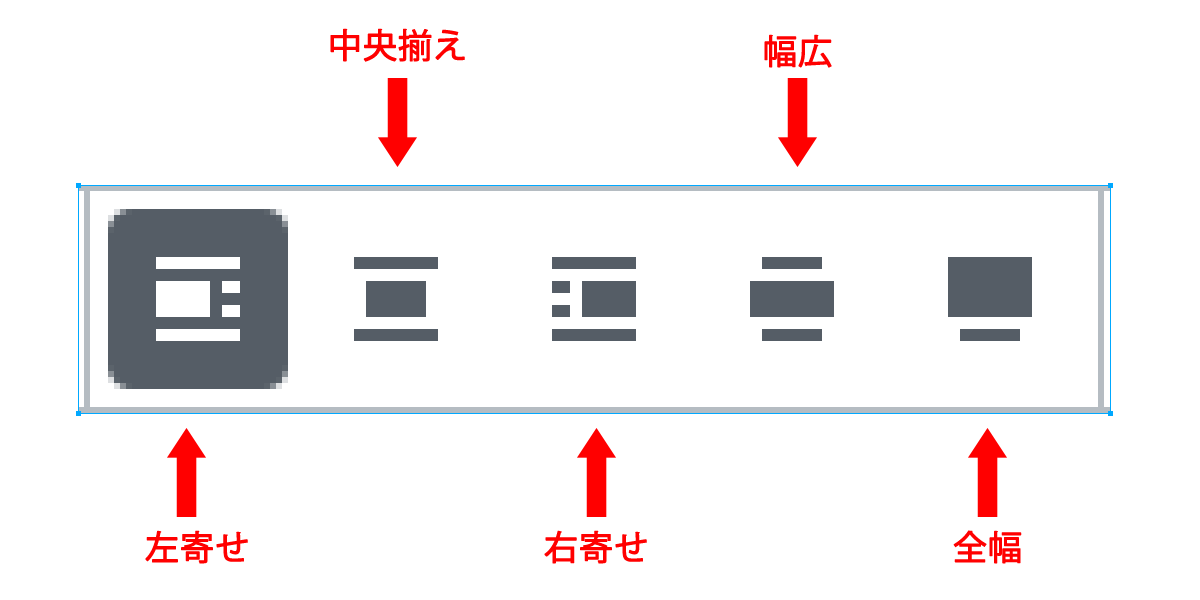
そのメニューの左から2個目から右から3個目までが、画像の配置に関する設定です。
「幅広」は記事の表示領域にいっぱいに表示される設定で、「全幅」がブラウザの横幅いっぱいに画像が表示されます。
リンク先の設定
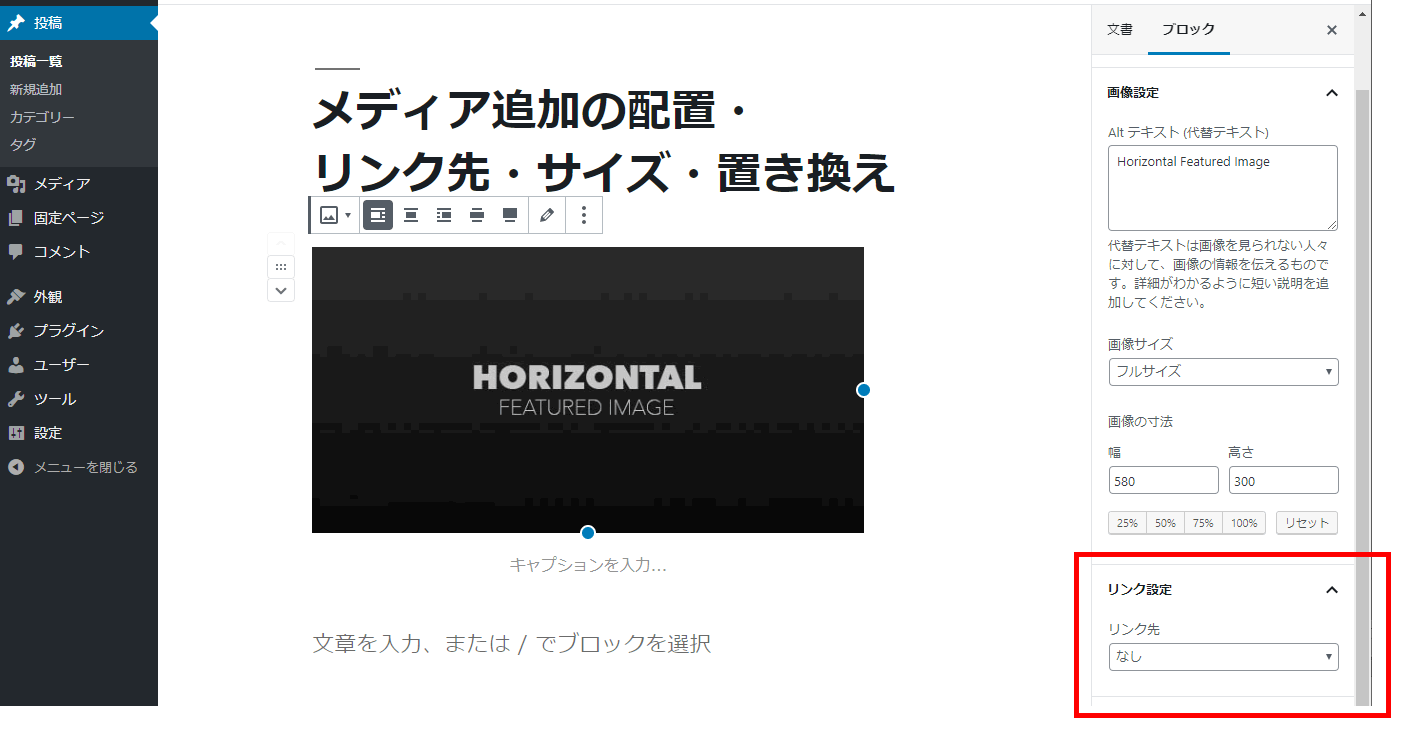
画像をクリックした時の、リンク先の設定ができます。
画像のリンク先に設定できる項目は、以下の3つです。
- メディアファイル:画像のURLそのもの
- 添付ファイルのページ:画像の個別ページのようなもの
- カスタムURL:自由に設定できるURL
サイズの設定
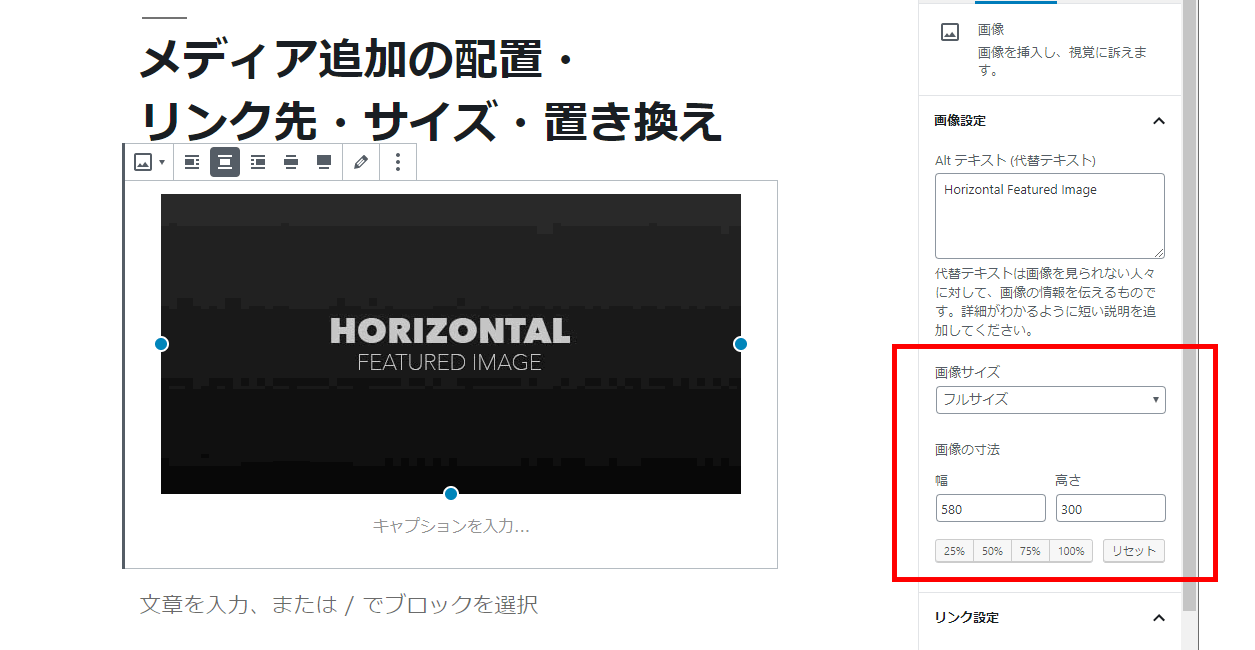
追加した画像の、記事中での表示サイズを変更することもできます。
「画像サイズ」のプルダウンメニューからは、以下の3つが選択できます。
- サムネイル
- 中
- 大サイズ
- フルサイズ
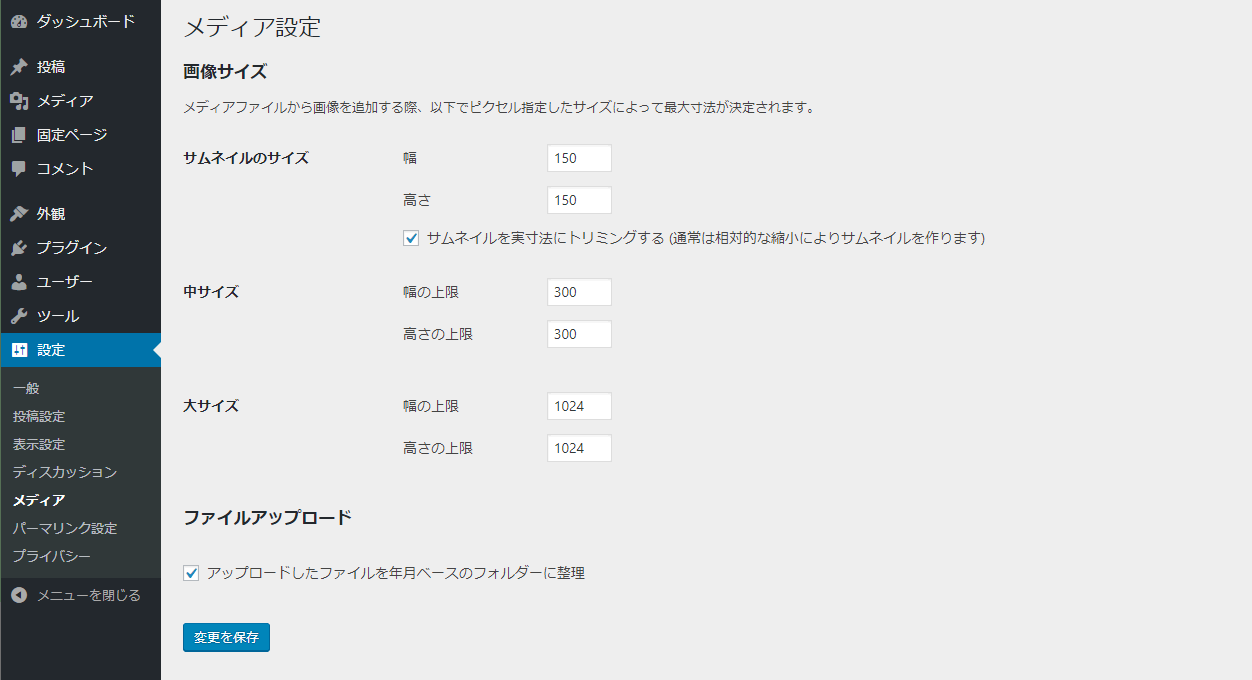
「サムネイル」「中」「大サイズ」の3つのサイズは、WordPressの「メディア」設定にて自由に変更可能です。
「サムネイル」は、実サイズが設定でき、「中サイズ」と「大サイズ」については、幅と高さの上限が設定可能です。
WordPressのメディアにアップロードされた画像は、上記で指定された「サムネイル」「中サイズ」「大サイズ」の3つのサイズの画像として自動生成されます。
例えば、「1,200 x 1,000」の画像をメディアにアップロードすると、自動的に「150 x 150」「300 x 300」「1,024 x 1,024」の3つの画像が自動生成されます。
注意したいのが、ここで指定されたサイズはあくまでも「上限」であるということです。
オリジナルの画像が上限以下の場合は、そのサイズの画像は自動生成されません。その場合は「画像サイズ」のプルダウンメニューには、該当するサイズの項目は表示されなくなり、選択できません。
つまり、大きな画像をアップロードすれば、指定された上限のサイズで別の画像が自動生成されますが、小さな画像については、上限の数値まで拡大された別の画像は生成されません。
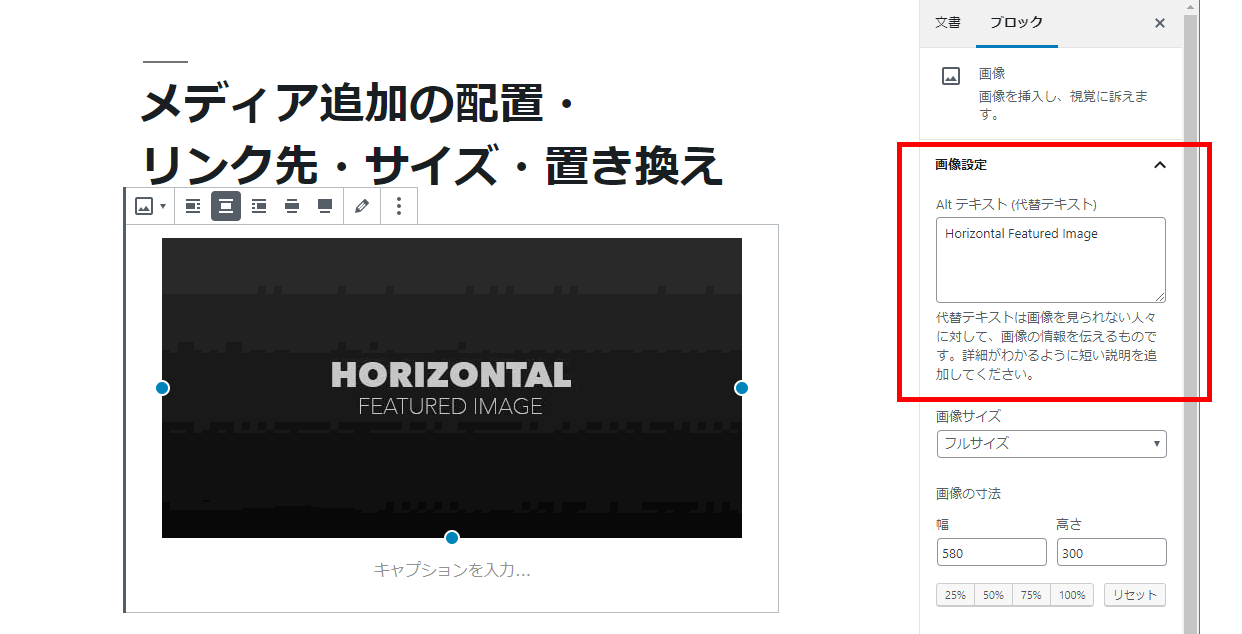
また、「画像の寸法」の設定変更も可能です。
ここでは、具体的な数値を入力して設定変更することもできますし、「25%」「50%」「75%」「100%」の4つから選択することも可能です。
Altテキスト(代替テキスト)
追加した画像のAltテキストを、設定します。
Altテキストとは、代替テキストとも呼ばれるものです。画像にAltテキストを追加することで、SEOで有利になったり、テキスト読み上げブラウザ対策にもなったりします。
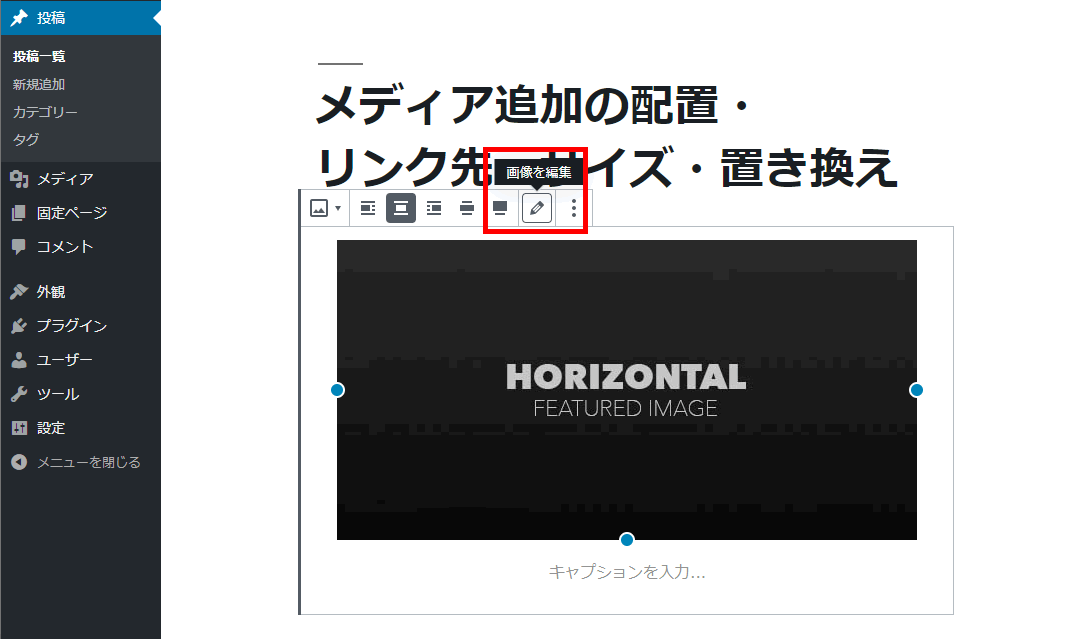
画像の置き換え
Gutenbergエディタでは、画像の置き換えボタンはありませんが、置き換え対象の画像を選択した状態で「画像を編集」ボタンをクリックして、新しい画像を選択すると、画像が置き換わります。
高度な設定
高度な設定では、「追加CSSクラス」の設定ができます。
注意点ですが、「追加CSSクラス」で設定できるクラス名は、画像のimgタグそのものではなく、「画像ブロック」のdivタグに追加されます。
つまり、画像のimgタグからみて親要素にあたるfigureタグに、CSSを追加するというわけです。
まとめ
- WordPressでは、画像ファイルを「メディア」として管理している。
- 記事に設定した画像に、「Altテキスト」「配置」「リンク先」「サイズ」「高度な設定」が設定できる。
- すでに記事に設定された画像を選択した状態で新しい画像を設定すると、画像が置き換わる。