文中の説明画像をクリックすると拡大します。
新しい画像フォーマットSVG(エスブイジー)って何?
SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の省略語であり、Webサイトで表示される画像フォーマットのひとつです。
最近登場したばかりの新しい画像フォーマットとして認識している人もいるかもしれませんが、SVG1.0は実は2001年にW3Cによって既に勧告されていました。
長い間普及しなかった原因として、Internet Explorer 8がSVGに対応していなかったことがあげられます。しかし、バージョンアップしたInternet Explorer9がSVGに対応したことで、少しずつ普及してきました。
ここでは、SVG画像の概要、GIFやJPG、PNGなどの画像フォーマットの違い、SVG独特の特徴について、解説していきます。
ベクター画像とビットマップ画像

GIFやJPG、PNGなどの画像フォーマットは、一般的に「ビットマップ画像」という画像フォーマットとしてひとくくりにできます。
ビットマップ画像とは、様々な色を持つ「点」がたくさんあつまることで1つの大きさを持った画像として成立している画像のことです。
このビットマップ画像における「点」は、「ピクセル」と呼ばれます。ピクセルは、画像の大きさの単位としても知られています。画像を構成する最小の点が、「横1ピクセル × 縦1ピクセルの大さの点」というわけです。
なお、ビットマップ画像のことを「ラスター画像」と呼ぶこともあります。
一方、ベクター画像とは、画像の持つ「点」の情報と「線」の情報を数値で記述されて、ブラウザなどのソフトウェア上で表示される画像のことです。
ベクター画像を表示するソフトは、点と線の情報を計算して、大きさを持った画像として表示させています。
このベクター画像の最大の特徴は、画像の拡大や縮小を繰り返しても画像が劣化しないことにあります。
SVGは、ベクター画像の一つです。
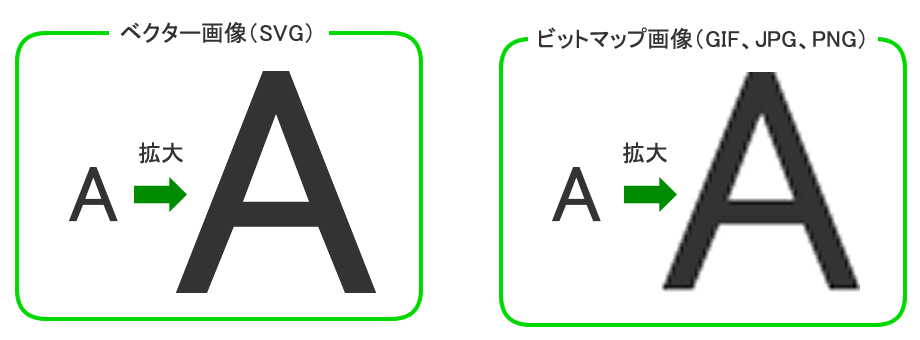
次の画像をご覧ください。
これは、ベクター画像とビットマップ画像のアルファベット「A」の画像を、拡大したものです。
ベクター画像は、拡大しても画像の輪郭がきれいなままですが、ビットマップ画像は、拡大した画像が劣化しています。
このような、拡大した画像が劣化しないベクター画像であるSVGのメリットは、スマートフォン向けのWebサイトでも有効です。
例えば、iPhoneではRetinaディスプレイという高解像度のディスプレイが採用されています。これは、通常のパソコン向けのディスプレイよりも、より繊細に映像が表示される特徴を持つディスプレイです。
そのため、パソコンでは普通に表示されていた画像が、Retinaディスプレイでは画像を拡大してしまったかのように劣化して表示されてしまうことがあります。
しかし、拡大しても劣化しないSVG画像の場合、Retinaディスプレイで表示させても綺麗な画像として表示されます。
一方、GIFやJPG、PNGなどのビットマップ画像をRetinaディスプレイに対応させるには、表示されるサイズの2倍の大きさで画像を作成し、実際にブラウザで表示させるときは、CSSなどの設定で半分の大きさとして表示させるなどのテクニックが使われています。これは、かなり面倒な方法です。
しかし、SVG画像を使えばこのようなテクニックは必要ありません。
SVG画像が普及した理由として、Internet Explorer9が使われ始めたからと紹介しましたが、それだけでなく、Retinaディスプレイのような高解像度なディスプレイでも綺麗な画像として表示できるというメリットも、その理由の一つと言えると思います。
ベクター画像のSVGとビットマップ画像であるGIFやJPG、PNGの特徴や使いどころをまとめましょう。
- ベクター画像(SVG)・・・アイコンなど色数が少なくシンプルな画像を綺麗に表示させる時に使う
- ビットマップ画像(GIF、JGP、PNG)・・・写真など色数が多く複雑な画像を綺麗に表示させる時に使う

SVG画像を作成できるWebサービス
ゼロからSVG画像を作るためには、Adobe Illustratorなどの専用のソフトが必要です。しかし、専用のソフトは費用がかかり操作も難しいです。
そこで、元々所有しているビットマップ画像をSVG画像に変換できる無料のWebサービスがありますので、紹介します。
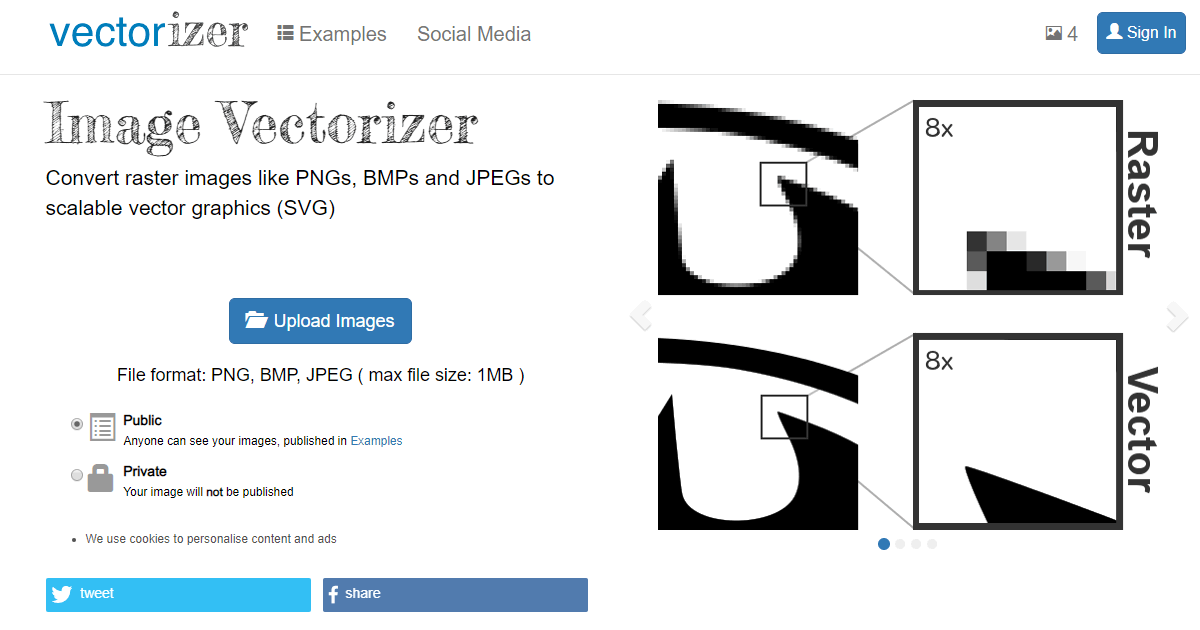
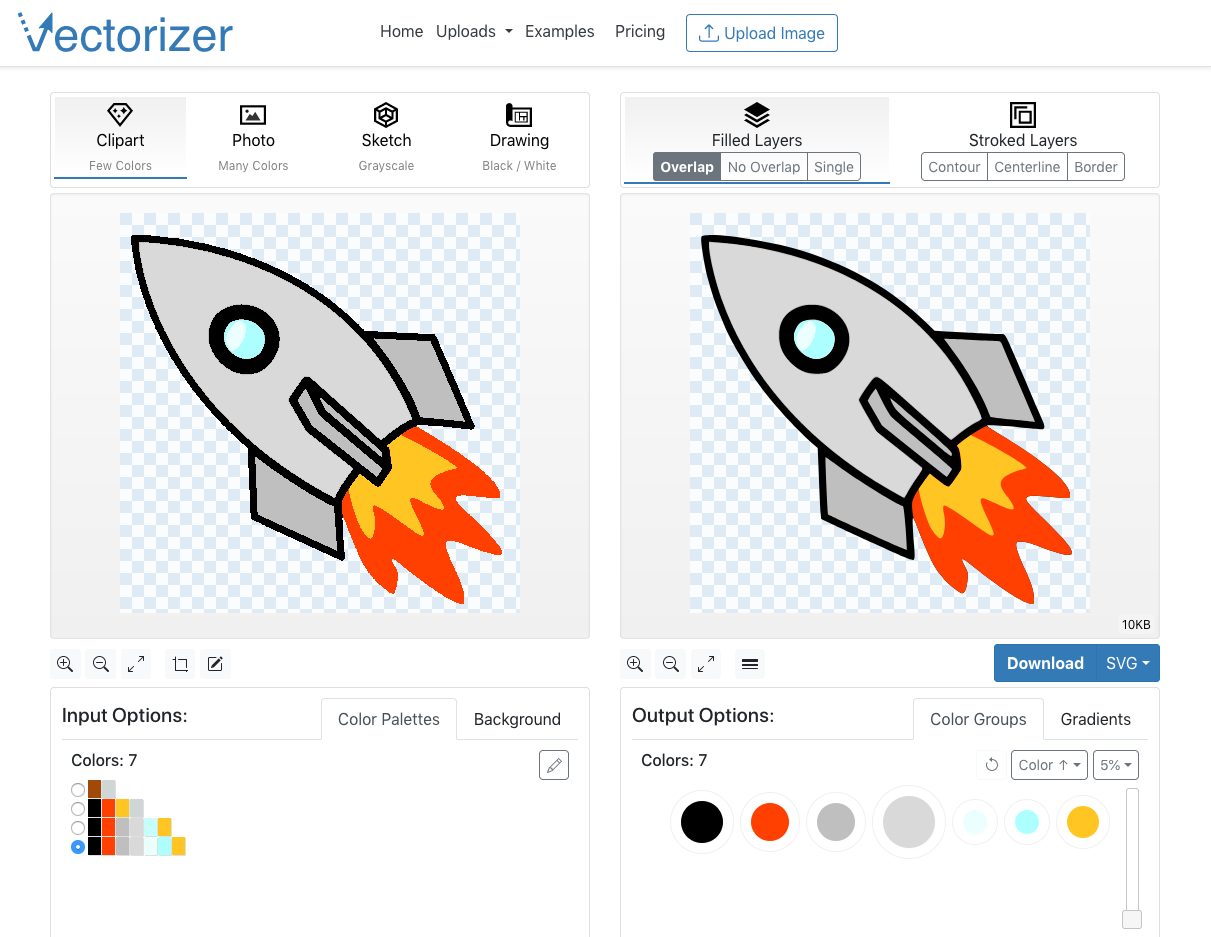
Vectorizer

PNG、BMP、JPG形式の画像ファイルを、SVG画像に変換してくれるサービスです。1つの画像ファイルの容量が1MB以下という制限があります。
一定時間内に利用できる回数に制限があるようなので、連続して使うには少し不便かもしれません。
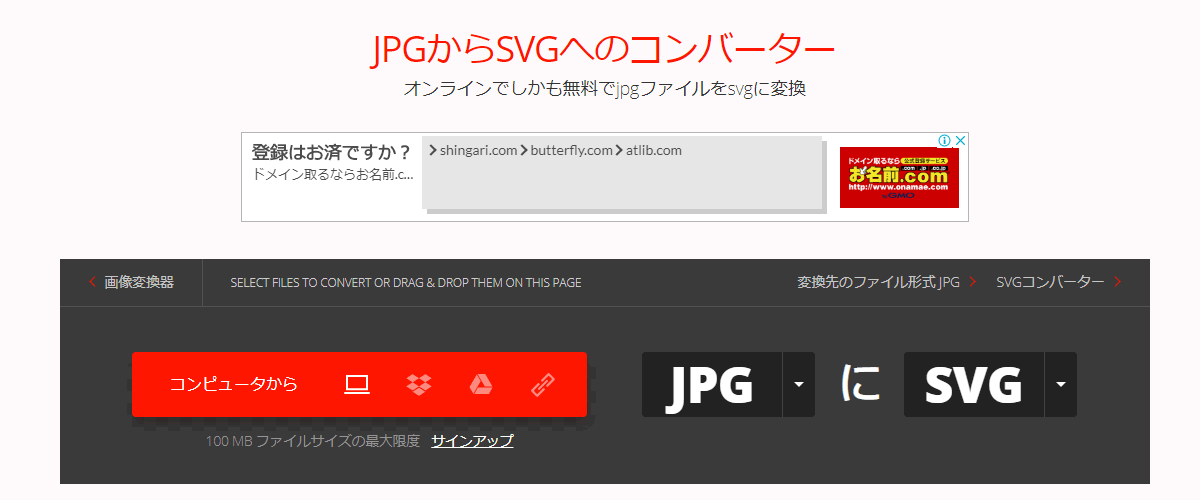
JPGからSVGへのコンバーター
タイトルが「JPGからSVGへのコンバーター」となっていますが、実はいろいろな画像フォーマットのファイルを、別の画像フォーマットへと変換できるWebサービスです。
ファイルの拡張子が書かれているプルダウンメニューから、変換に使用したい拡張子を選択することで、様々な変換が可能です。
変換前の画像はパソコンからアップロードするだけでなく、ドロップボックスやGoogleドライブから選択することもできます。
とても使い勝手の良い、画像変換サービスです。
まとめ
- SVGはベクター画像の一つで、「点」と「線」のデータの集まりとして表現されている。
- SVGは、拡大や縮小をしても綺麗な画像のまま表示される。
- SVGは、アイコンなどシンプルで色数の少ない画像に向いている。
- GIF、JPG、PNGは、ビットマップ画像であり、写真のように色数が多く複雑な画像に向いている。