文中の説明画像をクリックすると拡大します。
CSSでWebページのデザインをする
HTMLはタグの組み合わせでWebサイトの構造を作るものです。そして、CSSはWebサイトの見た目を整えデザインするための言語です。
HTMLが裸の状態だとすると、CSSは服を着せるイメージです。同じ人でも、着る服が違うと見た目もガラっと変わりますよね。
実際のWeb制作の現場では、HTMLの構造は維持したまま、CSSの記述によってWebページのデザインを制御する手法が広く使われています。CSSの使用で、デザインの幅を広げるだけではなく、Webサイトの管理の効率も上げることになります。
では、基本的なCSSの例文をいくつか取り上げていきます。
そもそもCSSとは何かは、こちらをご覧ください。

CSSは「セレクタ」「プロパティ」「値」から成り立っている
CSSの基本的な文法を見ていきましょう。
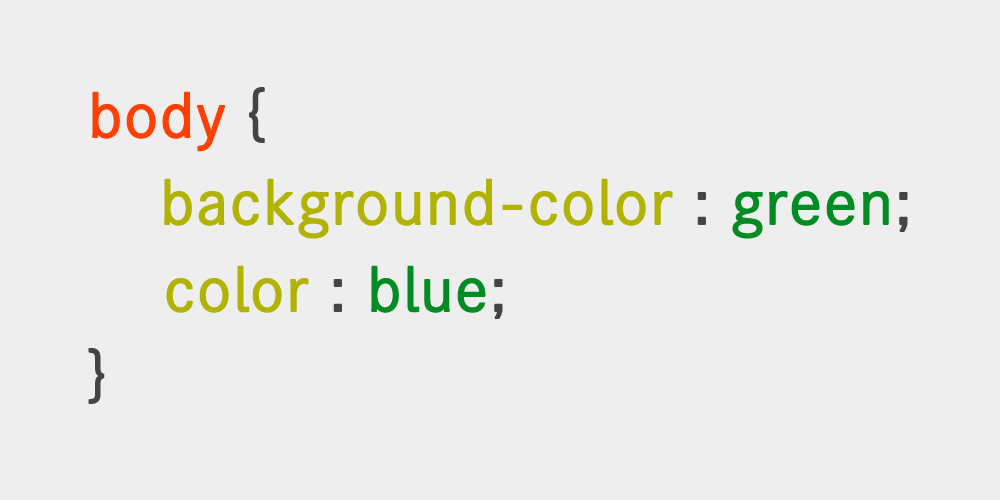
CSSはこのように、以下の要素から成り立っています。
- セレクタ:CSSで装飾する対象の要素
- プロパティ:CSSで装飾する特徴・性質
- 値:プロパティに設定する値
上の例文は、以下の意味を記述しています。
「bodyの背景色を緑にする」
もう少し細かい文法を見てみると、以下のルールがあります。
- セレクタを書いたら次に波括弧({ })でプロパティと値を囲む
- プロパティと値はコロン(:)でつなぐ
- 値の最後にはセミコロン(;)を記述する
1つのセレクタに対して、複数のプロパティと値のセットを記述していくことも可能です。
例えば以下のとおりです。
「color:blue;」という行を追加しました。これは
「bodyの文字色を青にする」
という意味のCSSです。このように複数の「プロパティ:値」のセットを追加していくことで、同じセレクタに対して様々な装飾を施すことができます。
「セレクタ」と「プロパティ」のポイントとして、以下のような性質があります。
- セレクタには様々な指定の仕方がある
- プロパティにはたくさんの種類がある
- 値にはプロパティ特有の単位がある
class属性とid属性

先ほどの例ではセレクタとしてbodyタグを指定していました。
bodyタグというのは1つのページに1つしかないので、bodyタグそのものを指定しても問題ないのですが、pタグやaタグなど1つのページに複数使用できるタグに対して指定すると(CSSのセレクタを「p」や「a」にすると)、全てのpタグやaタグに対してCSSが適応されます。
全て一括で指定するのではなく、例えば以下のような指定をしたい場合もあります。
「1行目のpタグは文字の色を赤くして、2行目のpタグは文字の色を青くしたい」
こんなときに用意されているのが、id属性とclass属性です。これらの属性は個別のHTMLタグに対して、識別するためのラベルを付けるイメージです。
class属性
先ほどの1行目と2行目のpタグの話を使ってサンプルを紹介すると、以下のようになります。
【HTML】
<p class="first">1行目のpタグ</p> <p class="second">2行目のpタグ</p>
【CSS】
p.first {
color : red;
}
p.second {
color : blue;
}
セレクタをよく見てみると、「p」のあとに「.(ドット)」が付いて「first」や「second」という文字列がつながっています。
この「first」や「second」がどこから来ているのかというと、HTMLの「class="first"」や「class="second"」と記述しているものです。
このように、ある種類のタグに装飾するときに、他の同じタグの指定と区別するためにつけるラベルの事を「class属性」と呼びます。
id属性
そして、CSSで使用できる属性にはもう一つ「id属性」というものがあります。class属性と非常によく似た使われ方をしますが、ここで重要なルールに以下のものがあります。
「一つのWebページ内に同じid属性は2度は使えない」
id属性でのHTMLとCSSのサンプルは以下の通りです。
【HTML】
<p id="first">1行目のpタグ</p> <p id="second">2行目のpタグ</p>
【CSS】
p#first {
color : red;
}
p#second {
color : blue;
}
class属性の時は「.(ドット)」だったものが、id属性では「#(シャープ)」に変わっています。CSSとしてはclass属性とid属性の違いはこれしかありません。しかし繰り返しますが、一度使われたid属性は同じページ内では二度と使えません。なので、
【OKなHTML - 同じclass属性が使われている】
<p class="caution">1行目のpタグ</p> <p class="caution">2行目のpタグ</p>
【NGなHTML - 同じid属性が使われている】
<p id="caution">1行目のpタグ</p> <p id="caution">2行目のpタグ</p>
【OKなHTML - 違うid属性が使われている】
<p id="first">1行目のpタグ</p> <p id="second">2行目のpタグ</p>
ということになります。
class属性とid属性、どちらを使えばいいの?
CSSの適用には優先順位があり、「idはclassよりも優先される」というルールがあります。
#tomoyo { color: blue; } // こちら側が適用される
.sakura { color: red; }
ですので、idとclassは一つのページ、サイト内で使い分けをすることになるのですが、サイト内の多くのスタイル指定の中ではこのidとclassの関係が煩雑・ルール不明になってしまう場合もあるため、実際には「class指定だけ」でスタイル指定する場合も多いようです。
同ページ内で同じid属性を複数使ってしまったら
もし同じid属性を同一ページ内に使ってしまったらどうなるでしょうか。
実はなんだかんだいってもブラウザは融通を利かせてくれるので、同じid属性が同一ページ内に登場していても、ページの表示が大きく崩れたりすることはほぼないでしょう。
ただ、そのページにJavaScriptのようなプログラミング言語が使われていたりすると、正常に動作しないなどの現象が起こるかもしれません。
まとめ
- CSSは「セレクタ」「プロパティ」「値」から成り立っている。
- セレクタにはclass属性とid属性を使ってラベルを付けることができる。
- すでに登場したid属性は同じページ内に2度目は使えない。