文中の説明画像をクリックすると拡大します。
AMPって何のこと?
AMPとは、「Accelerated Mobile Pages」の略で、スマートフォンなどのモバイル端末でWebサイトを高速表示させるための仕組みです。
そのためには、AMP HTMLというフレームワーク(目的に最適化したもの)を利用して、コードを記述していきます。
GoogleとTwitterが共同開発しており、AMPを導入することでGoogle検索で表示されたサイトや、Twitterにリンクを貼ったサイトを開く際の表示速度を高速化することが可能です。
サイト表示速度の高速化は、インターネットを閲覧しているユーザーが訪問したサイトから、すぐに去る(離脱する)のを防ぐことにつながります。
インターネットで探し物をしているとき、サイトを開いてもなかなかページが表示されないと、待ちきれずに他のサイトに移動することはありますよね。
訪問者がページからすぐに去ってしまうと、そのページが「訪問者にとって価値のないページ」とGoogleに認識され、検索順位が下の方に落ちてしまうようです。
しかし、AMPによりサイトの訪問者が離脱せずにそのページをよく読んでくれるようになると、「訪問者にとって価値のあるページ」と認識され検索順位の向上につながると思われます。
このことからAMPは、SEO対策(検索エンジン最適化)の効果もあると言われています。そのため、運営メディアを拡大させようと思う場合や、サイトから広告収入を得ようとする場合に、特に注目されているようです。
なぜモバイル端末を重視するのか?

総務省の調査によると、日本でインターネットを閲覧しているユーザーの半数以上は、スマートフォンや携帯などのモバイル端末を使用しているようです。世界でも同様に、半数以上がモバイル端末のユーザーとも言われています。(参考:総務省)
モバイル端末で閲覧する際のWebサイトを高速表示させることは、ユーザビリティにかなった措置と言えそうです。
WordPressサイトで、AMPの対応はどうすればいいのか
WordPressサイトをAMP化する方法として、AMPのプラグインを導入する方法があります。プラグインの導入で、初級者の方でも簡単にAMP化が可能です。
今回はその「AMP」プラグインの導入方法を紹介します。
WordPressプラグイン「AMP for WordPress」
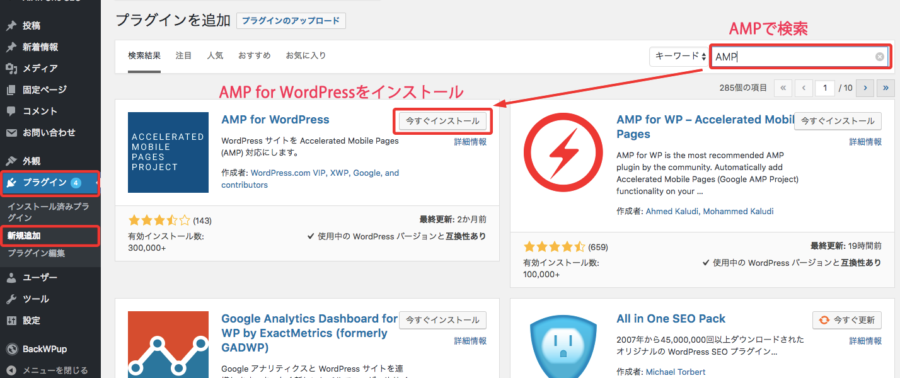
- WordPress管理画面(ダッシュボード)から、「プラグイン」→「新規追加」
- 検索フォームで「AMP」と入力し「AMP for WordPress」をインストールしてそのまま有効化
以上で完了です。
次にAMP化するページの設定方法が以下の通りです。
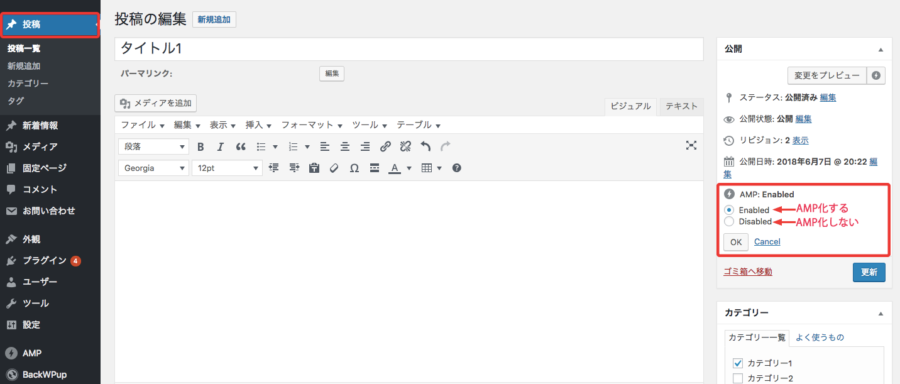
AMP化するページを選択
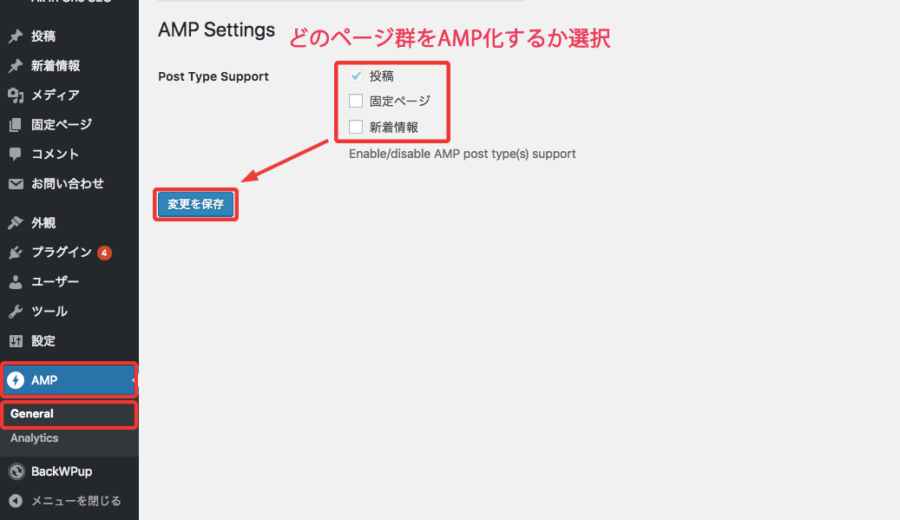
- 管理画面(ダッシュボード)下の「AMP」→「General」で設定画面に入る
- AMPするページを選択し「変更を保存」
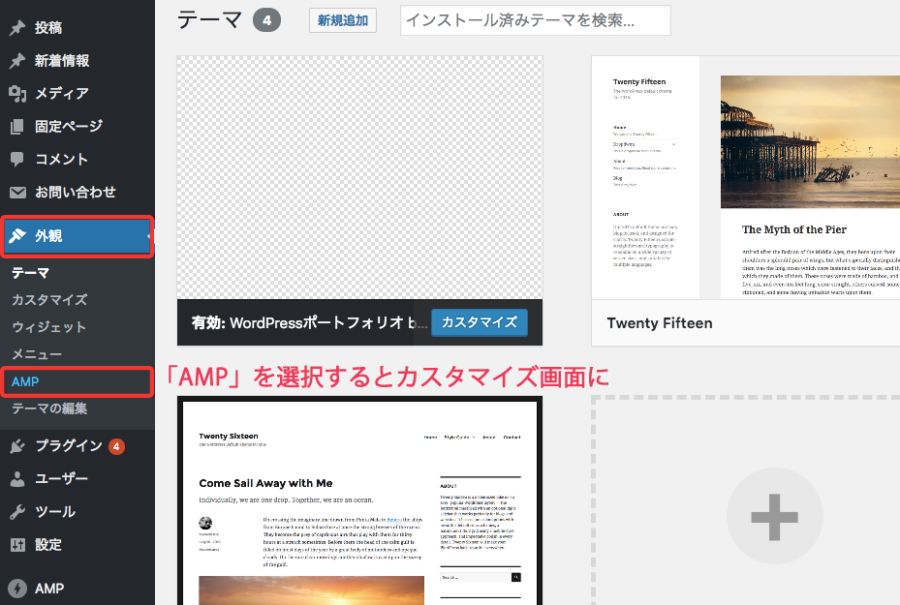
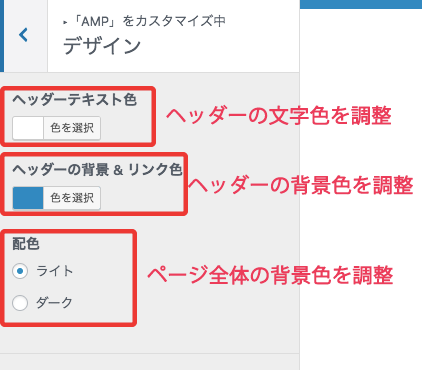
AMPページのデザインを変更
AMP化しないページを個別で設定
AMP化されているかどうか確認する
WordPressにAMPのプラグインを導入したら、実際にAMP化できているかどうか確認する必要があります。まずAMP化したページにアクセスし、URLの最後に「/amp」を追加してページを表示してみましょう。
ページが、カスタマイズしたものになっていれば成功です。
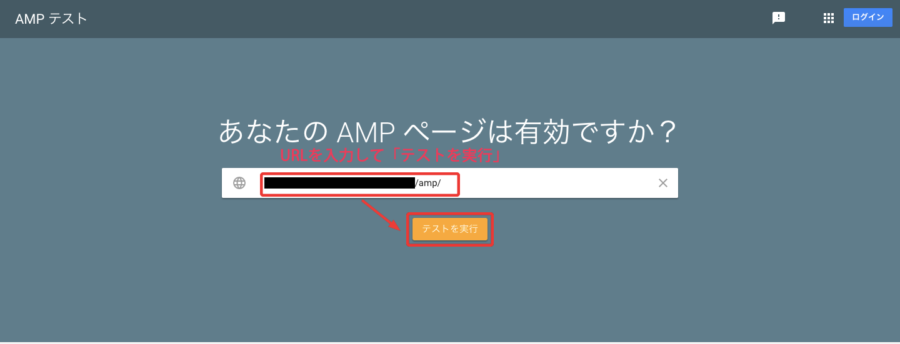
また、GoogleがAMPページとして認識するかどうか確認するサイトがあるので、こちらでも確認します。AMPテスト
URLを入力する欄があるので、先ほどの/ampを追記したURLを入力し「テストを実行」をクリックしましょう。
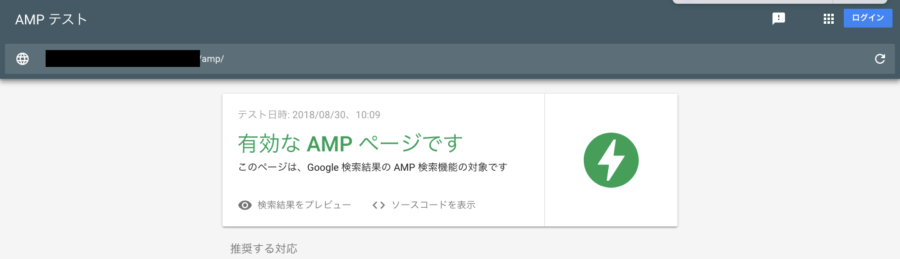
「有効なAMPページです」と表示されれば問題ありません。
静的サイトの場合、AMPの対応はどうすればいいのか
WordPressではなく、HTML・CSSで構築している静的サイトの場合には、コードをAMP用に書き換える必要があります。AMP用にコードを記述する方法は、通常のHTMLとは違った様々なルールがあるので、その仕様にしたがって記述や修正を行いましょう。
具体的には、以下のようなルールがあります。
- <head>タグに記述する要素が、通常のルールとは違う
- 特定のタグは使用できない
- <img>や<video>などのタグは、<amp-img>や<amp-video>などの代わりのタグを使う
- 独自のJavaScriptコードは記述できない
実際の記述例は、以下のとおりです。
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>ページタイトル</title>
<link rel="canonical" href="非AMP版URL">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-custom>
この部分にCSSを記述する
</style>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
この部分にHTMLを記述する
</body>
</html>
ここからさらに記述する部分としては、5行目の<title>タグに任意のページタイトルを挿入します。そして、6行目の"非AMP版URL"に、AMPを導入していない通常のページURLを挿入します。
本来AMPページを作成するときは、AMPを導入したページと通常のページに分けて作成するのが一般的です。そのため、通常のページのURLを挿入します。しかしそのページがない場合は、作成するAMPページのURLを挿入しましょう。
あとは<body>タグの中に、コードを記述してページを構築していきます。
参考:AMPスタートガイド
使用できないタグや代わりのタグ

AMP HTMLでは、大体のHTMLタグを問題なく使用することができますが、中には使用できないタグや代わりになるタグがあります。
使用できないタグ
- base、img、video、audio、iframe、frame、frameset、object、param、applet、embed、<!– –>(コメントアウト)
代わりのタグ
- img→amp-img
- video→amp-video
- audio→amp-audio
- iframe→amp-iframe
その他にも、使用が制限されているタグもあるので、AMPスタートガイド 仕様書のHTMLタグを参照してください。
CSSの記述方法
サイトのレイアウトを構成するスタイルシート(CSS)については、別のファイルで作成することができません。HTMLファイル内にCSSを記述することで、レイアウトを構築します。
上記の記述例にある、
<style amp-custom> この部分にCSSを記述する </style>
の<style>タグの中にCSSを記述しましょう。
まとめ
- AMPとは、モバイル端末用にサイトの表示速度を高速化すること。
- AMPの記述方法は、通常のHTMLとルールが違う。
- WordPressでAMP化する際は、プラグインを導入しよう。