文中の説明画像をクリックすると拡大します。
Cookie(クッキー)って何?
Cookieとは、Webサイトを閲覧するときに必要な情報を一時的にブラウザに保存する仕組みのことです。
Twitterなどのサービスで、IDとパスワードを入力するときに「□情報を保存する」のようなチェックボックスが表示されているのを見たことはありませんか? それがCookieを使用した機能です。
また、ショッピングサイトで商品をカートに入れる仕組みがあると思いますが、それもCookieによって実現している機能です。
普段あまり意識したことがないと思いますが、このようにWebサイトを快適に利用するために必要な技術がCookieです。
それでは、Cookieがどのように動作して情報を保存しているのか見ていきましょう。
Cookieの仕組み
Webサイトを閲覧するときに、ブラウザというソフトを使いますよね。
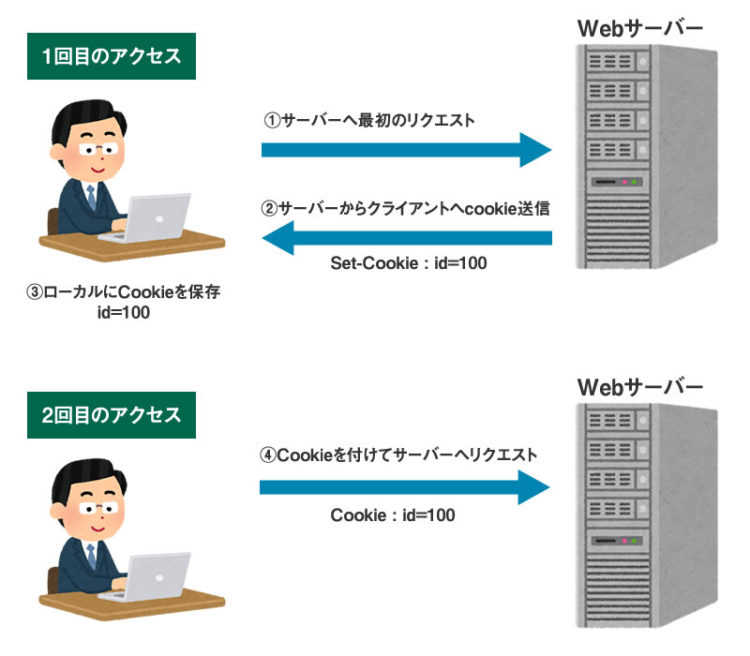
Aさんが、ブラウザで何かのサービスの「ログインページ」にログインしたとします。そうするとサーバーは「Aさんがログインした」という情報を、Aさんのパソコンに対して、Cookieという形で送信します。
Aさんのパソコンは、受け取ったCookieを保存します。
ログインした後に、Aさんが同じサービスの別のページにアクセスするとします。別のページにアクセスするためのリクエストを、サーバーに送信します。その時、先ほど受け取ったCookieも同時にサーバーに送信します。
そうするとサーバーは、「このリクエストはAさんからだ」ということが認識できるのです。なぜなら「Aさんがログインした」という情報を持つCookieも一緒に送信しているからです。
この仕組みを使えば、アクセスするURLは誰にとって同じでも、ログインしたユーザーごとに違った内容を表示させることが可能です。
例えば、TwitterのトップページのURLは「https://twitter.com」ですが、このURLにアクセスすると、ログインしている人によって異なったタイムラインが表示されるはずです
なぜこのようなCookieという仕組みが必要なのかというと、それはHTTPというプロトコルがステートレスだから(状態を持たないから)です。それではステートレスとはどういうことでしょうか?
Webサイトを閲覧するときに使われるHTTPというプロトコルでは、特定のページを表示させるときに、「リクエスト」と「レスポンス」の対応によって行われています。
この仕組みは非常にシンプルに動作します。つまり、サーバーはリクエスト者の環境によらず、リクエストがあればいつも同じレスポンスを返答することになっています。
これが、ステートレスな(状態を持たない)HTTPの仕組みです。
つまり、CookieはWebサイトを閲覧するときに使われるHTTPに対して、リクエスト者が持つ情報を一緒に送信する機能を追加するものと言えます。
Cookieが付いたリクエストを受け取ったサーバーは、付いてきたCookieの情報を処理して、リクエスト者(閲覧者)に対してレスポンスを行います。
これによって、先ほど紹介したTwitterのように、リクエスト者によって異なる内容のページを表示させることが可能になります。
セッションとCookieの違い
Cookieとよく似た機能を持つものに、「セッション」があります。Cookieはサーバーがリクエスト者(閲覧者)に対して発行するデータです。受け取ったデータは、Cookieという形でクライアント(閲覧する側)が保存します。
一方、セッションはサーバーで保存されるデータです。
さきほどTwitterの例を取り上げましたが、Cookieを使ってログイン情報(IDやパスワード)を毎回やり取りするのは危険です。
なぜなら、Cookieはクライアントで保存されるデータなので、リクエストをするたびにインターネットを通じてサーバーに送信されます。インターネット回線を流れるという事は、盗聴される可能性があるという事です。
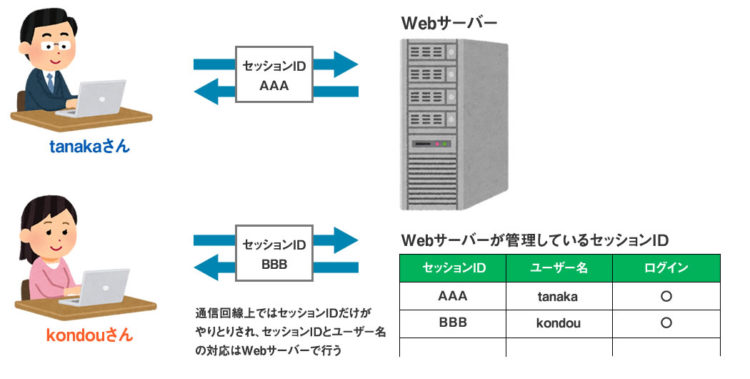
そこで、サーバーはログインの情報をCookieとして渡すのではなく「セッションID」というユーザーを識別するIDをCookieとしてクライアントに発行します。
クライアントは、サーバーとの間で「セッションID」を使ってリクエストとレスポンスをやり取りします。そしてサーバーは「セッションID」と「ユーザーの識別情報」の対応関係を「セッション」として保存します。
このような仕組みを使うことで、ログインに必要なIDやパスワードをインターネット回線に流さなくても、リクエスト者を識別したやり取りが可能になるわけです。
Cookieとセキュリティ
Cookieは、クライアント(閲覧する側)で保存されるデータです。つまり、パソコンの中にあるCookieのファイルの中身を書き換えて改ざんすることができます。
さきほど、セッションIDをクライアントのCookieに保存する話をしました。
ここで、クライアントのCookieに記述されているセッションIDを別のセッションIDに書き換えたらどのようなことになるでしょうか?
もし書き換えたセッションIDが別のユーザーのセッションIDと一致してしまうと、クライアントは別のユーザーになりすますことができてしまいます。
これが、セッションハイジャックと呼ばれる攻撃の一例です。
このようなセッションハイジャックの攻撃を防ぐ方法はいくつかあります。
- セッション名を変える
- 推測が難しいセッションIDを作る
- Cookieにsecure属性を与える(HTTPS通信の時)
- セッションIDをアクセス毎に変更する
これらは、サーバーサイドの知識が必要なので詳しい解説は控えますが、対策の要となる考え方は「他のユーザーが使っているセッションIDを設定できなくする」と言う事です。
Cookieによるセッション管理が甘いプログラムだと、簡単にセッションハイジャックの脆弱性が発生してしまいます。

Cookieより大きな情報を保存できるWeb Storage(ウェブストレージ)
最新のブラウザである、Edge、Firefox、Google Chromeなどは、HTML5の機能に対応しています。HTML5で追加された機能の中にWeb Storageがあります。
Web Storageとは、Cookieと同じようにブラウザにデータを保存することができる機能です。Cookieとの違いを比較すると以下のようになります。
★Web StorageとCookieの違い
- Web Storageの方が、保存できるデータ容量が大きい(Web Storageは5MB、Cookieは4KB)
- Web Storageは、必要な時だけ通信、Cookieは通信のたびに自動送信
★Web StorageとCookieの共通点
- クライアント側で書き換えることができる
- データの形式が「Key-Value」形式
Web Storageは、localStorageとsessionStorageの2種類に分類されます。
localStorageは、有効期限が永続的です。一方、sessionStorageは、ウィンドウやタブを閉じるまで有効です。ウィンドウやタブを閉じるとデータは消えてしまいます。
Web Storageでブラウザに保存されているデータは、PHPのようなサーバーで動作するプログラミング言語では取得できません。
Web Storageで保存したデータをサーバーで扱うためには、JavaScriptで取得したWeb Storageのデータに対してajaxなどを使ってサーバーに送信する事が必要です。
まとめ
- Cookieは、サーバーが発行したデータをブラウザに保存する技術。
- Cookieは、クライアントからサーバーへ自動的に送信され、クライアントを識別するために使われる。
- HTML5では、Web Storageを使ってブラウザにデータを保存できる。