文中の説明画像をクリックすると拡大します。
WordPressのオリジナルテーマを作る
オリジナルのWordPressのテーマを一から作る場合の、簡単な導入部分を紹介します。
「WordPressのテーマを一から作るなんて大変そう」
「既存のテーマの導入しかやったことがない」
そんな方でも、オリジナルテーマの作成ができるように丁寧に解説します。さらにWordPressがWebサイトを表示させる原理とテーマファイルのパーツ化についても触れます。
WordPressのテーマについては、以下のページで解説していますので、ご覧ください。

また、WordPressのカスタマイズをするときに、装備された機能の中で簡単にカスタマイズするか、独自にソースの編集までやるかについては、以下のページを参考にしてみてください。

オリジナルテーマ作成のための下準備

WordPressのテーマを作るにあたって、予め準備が必要です。それはWordPressのインストールとテーマファイルを編集するためのエディタを用意することです。
WordPressのインストールは、以下のページを参考に進めてください。

テーマファイルの編集やエディタの選択については、以下のページを参考にしてください。

WordPressのオリジナルテーマの最小構成を作る
まず「TwentySeventeen」を確認する
WordPressのテーマは、特定のフォルダの中にテーマを構成するテンプレートファイルを作成することで作成します。
そもそもテンプレートファイルって何?という方は以下のページをご覧ください。

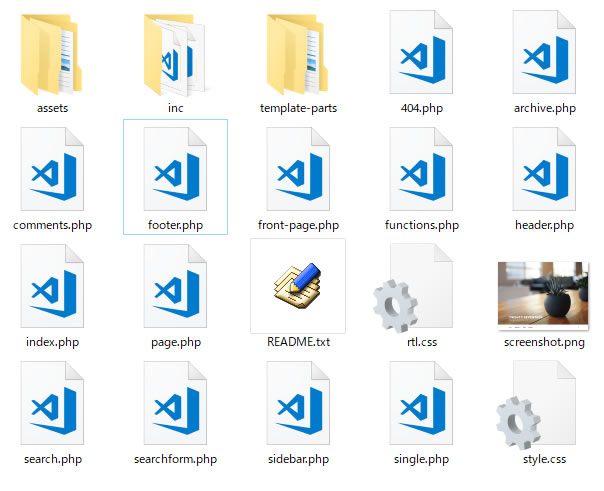
オリジナルテーマの作成の前に、まずWordPressをインストールした時に予めインストールされている「TwentySeventeen」のテーマファイルの構成を見てみましょう。
「TwentySeventeen」のテーマファイルは、WordPressのインストールフォルダから「/wp-content/themes/twentyseventeen」に移動したフォルダにあります。
アイコンのデザインは違うかもしれませんが、このようなファイルやフォルダ群で構成されています。
「WordPressのテーマを作るのに、こんなにたくさんのファイルやフォルダを作らないといけないの・・・?」と、ちょっと不安になるかもしれません。
しかし、大丈夫です。
実はWordPressのテーマとして最小限必要なファイルはこの中で2つしかありません。それが「index.php」と「style.css」です。
最小構成「index.php」と「style.css」
WordPressのテーマファイルに最小限必要なファイルは「index.php」と「style.css」と書きましたが、中身はどのようにしたらよいのでしょうか?
ここでいう「最小限必要」とは、WordPressに「これはWordPressのテーマですよ」と認識させるために最小限必要なファイル、と言う意味です。
- 中身がカラッポのindex.php
- テーマ名だけ記載したstyle.css
例え中身が空っぽでも、これらのファイルがテーマフォルダに格納してあるだけで、WordPressはそれを「テーマ」として認識してくれます。
それでは、具体的にオリジナルテーマをどのように作るか説明しましょう。
オリジナルテーマの第一歩
ここからは、WordPressのインストールは済ませてある前提で話を進めます。
WordPressをインストールすると、インストール先にたくさんのファイルやフォルダがありますが、ここでは「/wp-content/themes/」のフォルダの中に新規でテーマフォルダを作成し、その中にテンプレートファイルを追加していきます。
まずWordPressのテーマフォルダ(「wp-content/themes/)に「test」などの任意の名前のフォルダを作ります。このフォルダの中にカラッポの「index.php」と「style.css」の2つのファイルを作成します。
style.cssを以下のように編集します。
【CSS】
/* Theme Name: オリジナルテーマ */
CSSの記述で「/* ~ */」で囲まれた箇所は、「コメント」という扱いになります。
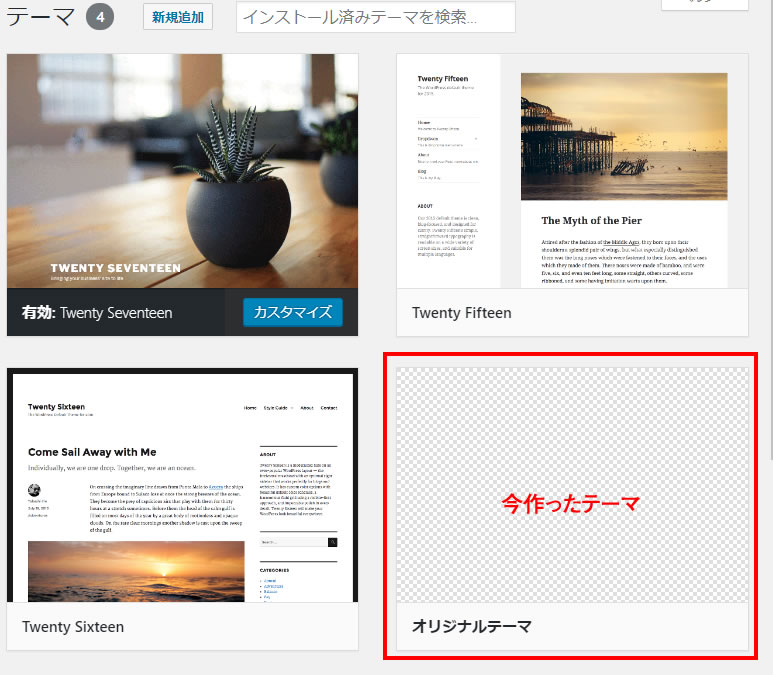
さて、ここまでできたら、WordPressの管理画面(ダッシュボード)にログインして「外観」→「テーマ」と移動しましょう。
先ほど作ったテーマが、「オリジナルテーマ」という名前で表示されているはずです。
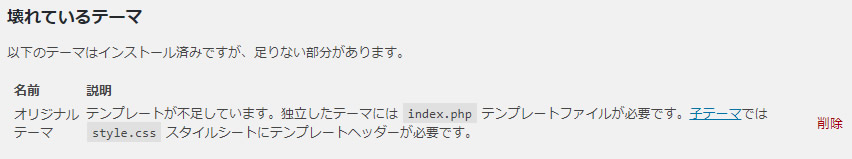
なお、ここまでの手順でミスがあると、「テーマ」画面内で「壊れているテーマ」としてエラーが表示されます。
例えば、以下のようなエラーです。
・index.phpが存在しない場合(ファイル名がindex.phpではなく、index.htmlになっている場合など)
・style.cssが存在しない場合(ファイル名が誤ってstyles.cssになっている場合など)
もしエラーが表示されてテーマとして認識されていない場合には、エラー内容を見てミスを修正してから、再度管理画面(ダッシュボード)の「テーマ」にアクセスしてください。
テンプレートファイルをパーツに分割する
ここまで、WordPressのテーマとして認識させることができる最小構成のテーマファイルについて紹介してきました。
「index.php」と「style.css」の2つがあれば、テーマファイルとして最低限認識させることができます。
しかしこの記事で紹介したテーマ「TwentySeventeen」には、これら2ファイルの他に、多くのファイルとフォルダがありますが、これはどういうことでしょうか。
実は、WordPressでは1つのテーマファイルをいくつかのパーツに分割して利用・管理することができるようになっています。
例えば、先ほど作成したindex.phpには、中身にHTMLやPHPのコードを書いて完成させることになります。
この時、ページの上(ヘッダー)から下(フッター)まで1つのindex.phpに記述することもできますが、実際には要素ごとに別ファイルに分割(パーツ化)して利用・管理するという方法がよくとられます。
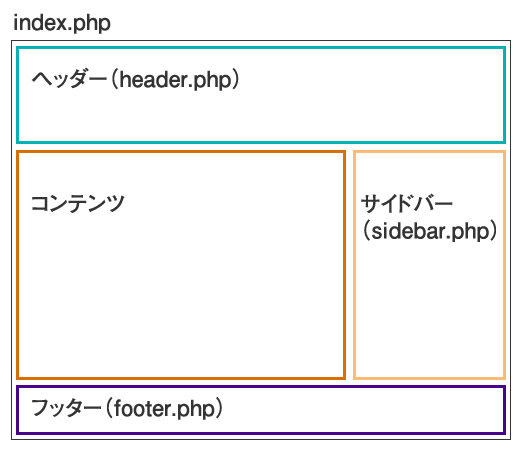
このことを図にするとこうなります。
この図は、パーツ化したテンプレートの代表的な構成図です。ページを「ヘッダー」「サイドバー」「コンテンツ」「フッター」の4つのエリアに分割しています。
ヘッダーの内容は「header.php」に、サイドバーの内容は「sidebar.php」に、フッターの内容は「footer.php」にと、それぞれの内容を3つのテンプレートファイルに分けて書いています。
これら、分かれたファイル内容を合わせて読み込んで、一つのページを表示するのです。
ここで注意したいのが、テンプレートをパーツ化すればindex.phpというファイルが不要になる、というわけではないということです。基本的には、index.phpはテーマを構成するファイルとして必要です。
index.phpの中身に書いてあるコードを、header.phpやsidebar.phpやfooter.phpという別のファイルに書き出して分割する、ということです。書き出した以外の箇所、および書き出した要素を合わせて表示するための部分などは、index.phpのに書かれているのです(トップページでは、これがindex.phpというファイル名ではなく、front-page.phpなどのファイル名になる場合もあります)。
WordPressでは、ここで紹介したいくつかのパーツ以外にも、様々なテンプレートファイルによってテーマが構成されています。
まとめ
- WordPressのテーマとして最低限必要なファイルは「index.php」と「style.css」の2つだけ。
- index.phpは、いくつかの別ファイル(パーツ)に分割し、それらを読み込みことができる。
- テーマを作るときには、こうして要素ごとにパーツにして内容を書き、合わせて読み込むことで、ページやサイト全体を表示する。