文中の説明画像をクリックすると拡大します。
WordPressのサイドバーとは?
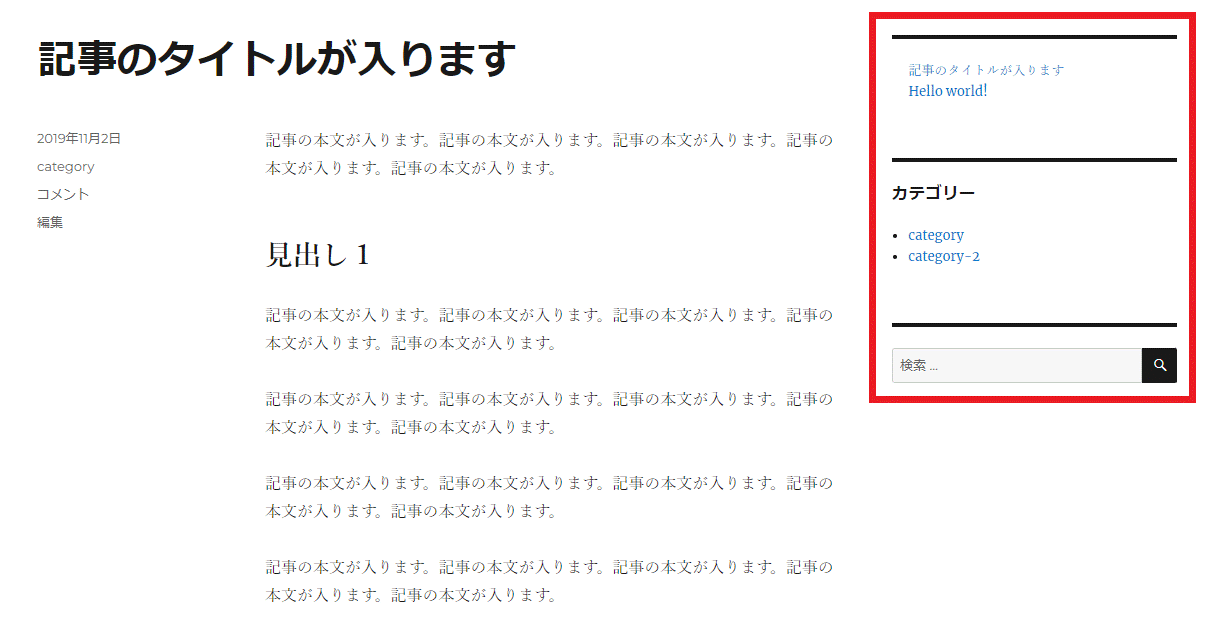
サイドバーとは、WordPressで作ったWebサイトやブログをパソコンから見たときに、本文の隣に表示される細長いエリアのことです。
使用するテーマによって、サイドバーの位置は異なります。
本文の右側に配置されていることもあれば、左側の場合もあります。
左右両方にサイドバーがあるテーマや、サイドバーのないテーマもあります。
また、スマートフォンなど画面の小さな端末から見た場合は、本文の下に表示されることが多いです(テーマによって位置が違う場合もあります)。
WordPressのデフォルトテーマ「Twenty Sixteen」では、本文の右側にサイドバーがあります。
サイドバーの使い方はWebサイトやブログの運営者によって異なると思いますが、一般的に以下のような内容を表示させること多いです。
- ナビゲーションメニュー
- 最新の投稿一覧
- 人気記事一覧
- 月別アーカイブ
- アフィリエイト広告
- カレンダー
サイドバーは基本的に全ページに表示され、メニューの場合にはサイト内のページへの存在や各ページへの経路を示したり、その他様々な機能を設置する役割を担うことになります。
WordPressのサイドバーってどうやってカスタマイズするの?
サイドバーは、そのサイトにとって必要な形にカスタマイズしていくことになります。
必要なものを入れて不要なものを削除するなど、表示する要素を決めていくのです。
サイドバーをカスタマイズするには、大きくわけて2つの方法があります。
- ウィジェットを使ってカスタマイズする方法
- sidebar.phpのコードを編集してカスタマイズする方法
「ウィジェット」とは、WordPressのデータを簡単に利用できるようにした「部品」のようなものです。
使用するテーマによっては、ウィジェットが登録されていないことがあるかもしれません。
このような場合は、functions.phpやsidebar.phpに、ウィジェットを使うためのコードを追記する必要があります。
この方法については、最後に紹介します。
ウィジェットについての詳細は、こちらをご覧ください。

また、ウィジェットを使ってカスタマイズする場合、最新のWordPressバージョンと、古いバージョン(5.8より以前)では、カスタマイズ画面が異なります。
ここでは、古いバージョンを「従来のカスタマイズ画面」と呼びます。
最新のWordPressバージョンを使っている場合でも、テーマが最新のウィジェットカスタマイズ画面に対応しておらず、従来のカスタマイズ画面が採用されていることもあります。
この記事では、「最新のWordPressでのカスタマイズ画面」と「従来のカスタマイズ画面」の両方を解説します。
お使いのテーマで、サイドバーのカスタマイズ画面がどうなっているか確認して、表示されている画面でのカスタマイズ方法を参照してください。
WordPressのサイドバーをカスタマイズする方法(テーマ「Twenty Sixteen」を使った場合)
それでは、具体的にサイドバーのカスタマイズを行いましょう。
ウィジェットを使ってサイドバーのカスタマイズを解説しますが、テーマによってデフォルトで使用できるウィジェットは違います。
今回は、WordPressの公式テーマの中でも、ブログのレイアウトに近いテーマ「Twenty Sixteen」を使って説明します。
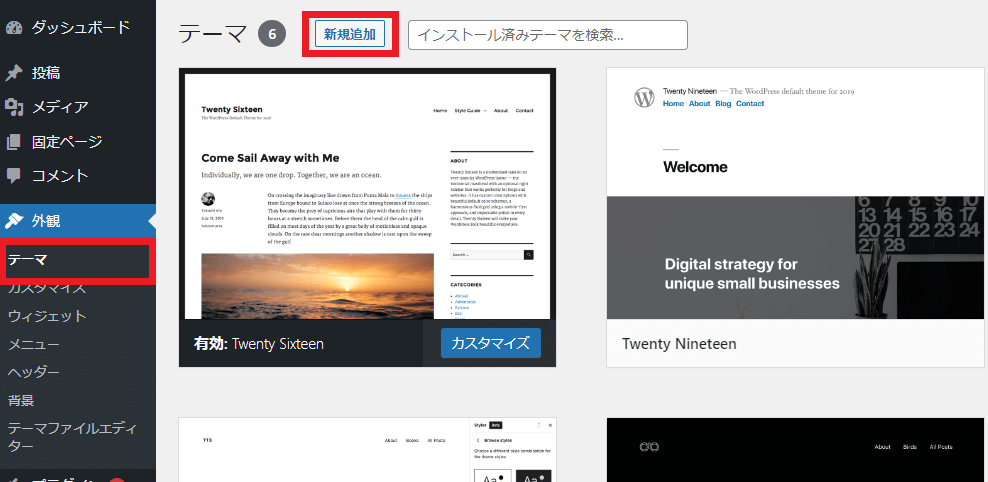
もし「Twenty Sixteen」がWordPressにインストールされていず、この記事の説明と同じテーマを使って手順を確認したい場合は、WordPressの管理画面「外観」から「テーマ」を選択し、ページ上部の「新規追加」ボタンをクリックします。
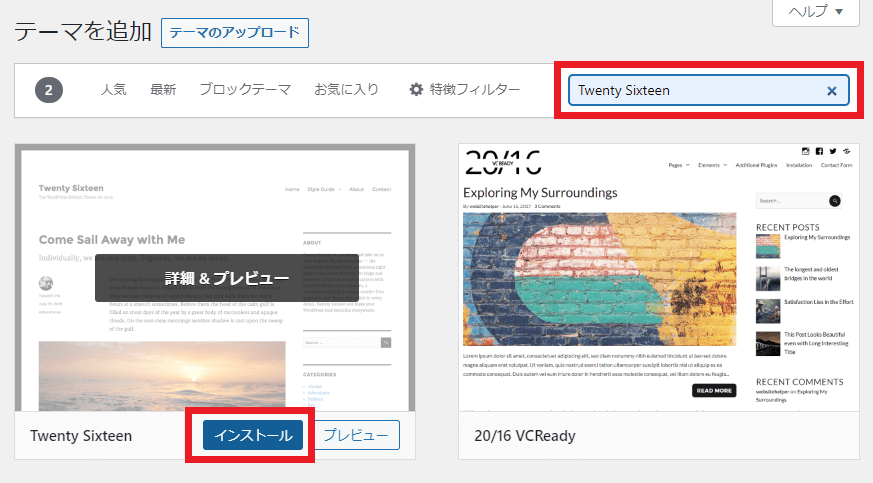
テーマ追加ページに移動するので、ページ右上の検索ボックスに「Twenty Sixteen」と入力すると、当該テーマがヒットします。
「インストール」ボタンをクリックした後、「有効化」ボタンをクリックするとテーマが反映されます。
他のテーマを使っている場合でも、サイドバーのカスタマイズの流れはさほど変わらないと思いますが、個々の箇所についてはご利用のテーマをご覧ください。
最新のWordPressでのウィジェットを使ったサイドバーカスタマイズ方法
WordPressの管理画面「外観」から、「ウィジェット」を選択します。
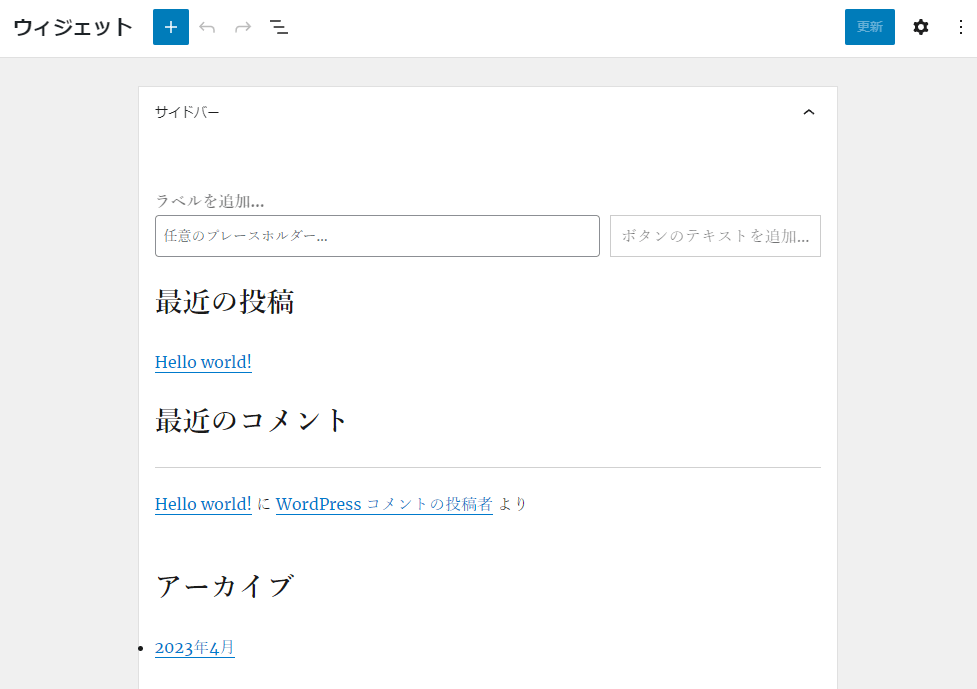
次のような画面が出てきたら、この項目の説明に従ってカスタマイズしてください。
この画面では、今のサイドバーの状態がプレビューされています。
見た目の異なる画面が表示されている場合、あるいは従来のカスタマイズ画面を使用する方は、「従来の画面でのウィジェットを使ったサイドバーカスタマイズ方法」までジャンプしてください。
サイドバーには、検索ボックスや最近の投稿など、あらかじめいくつかのウィジェットが登録されています。
テーマによっては、この画面を下へスクロールするとサイドバー以外にもフッターなどのパーツをウィジェットでカスタマイズすることができます。
「Twenty Sixteen」の場合は、「サイドバー」の領域に「利用できるウィジェット」を登録していくというやり方です。
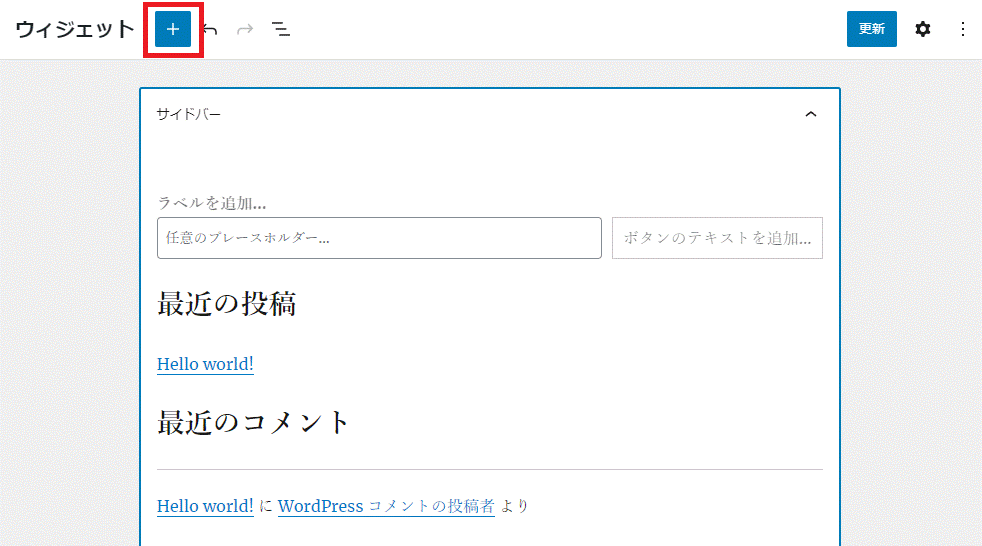
例として、サイドバーにウィジェットを追加してみましょう。
「サイドバー」と書かれた白いボックスをクリックして選択したら、ページ上部の青いプラスマーク「+」のボタンをクリックします。
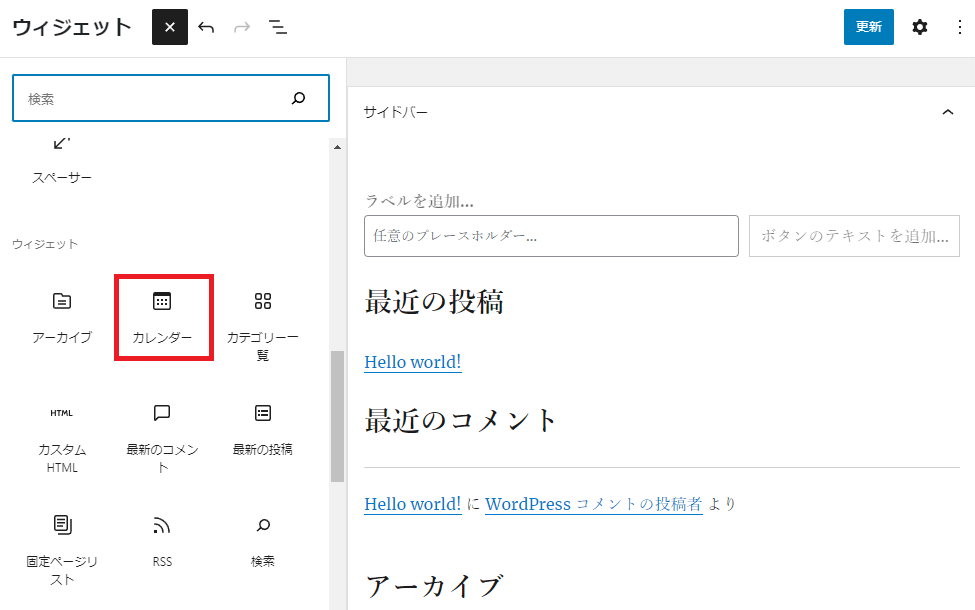
すると、ページの左側に、サイドバーに追加できるパーツの一覧が表示されます。
一覧には、「テキスト」や「メディア」などの項目が表示されていて、さまざまなパーツが並んでいます。
一覧を下へスクロールすると、「ウィジェット」という項目があります。
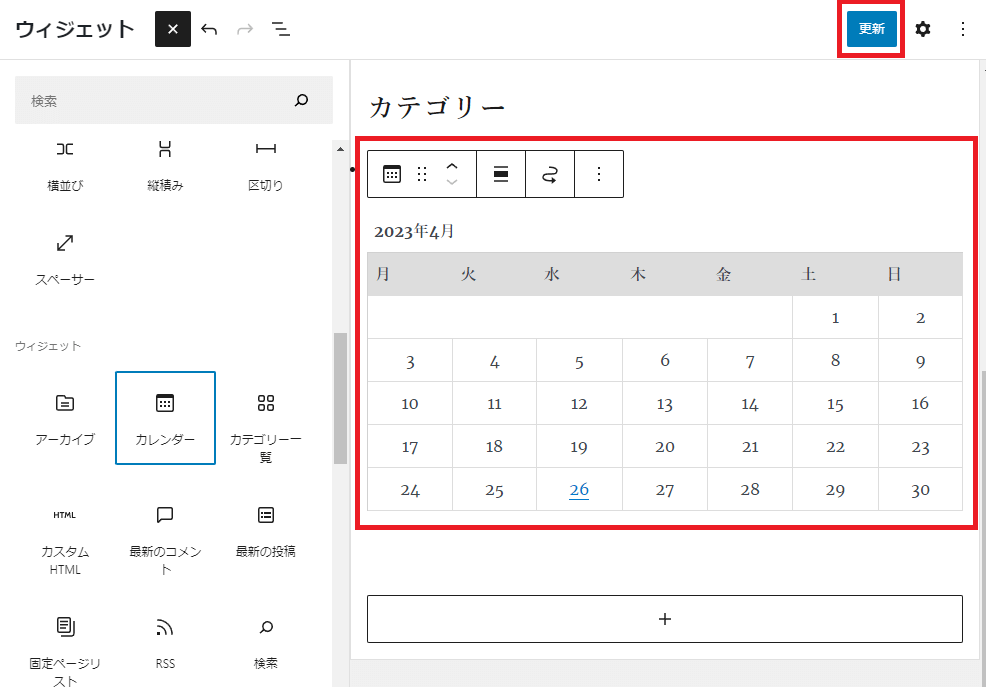
今回はこの中の「カレンダー」をクリックして追加してみましょう。
サイドバーのプレビューに、カレンダーが追加されました。
変更を保存してWordPressサイトに反映するためには、必ずページの右上の「更新」ボタンをクリックします。
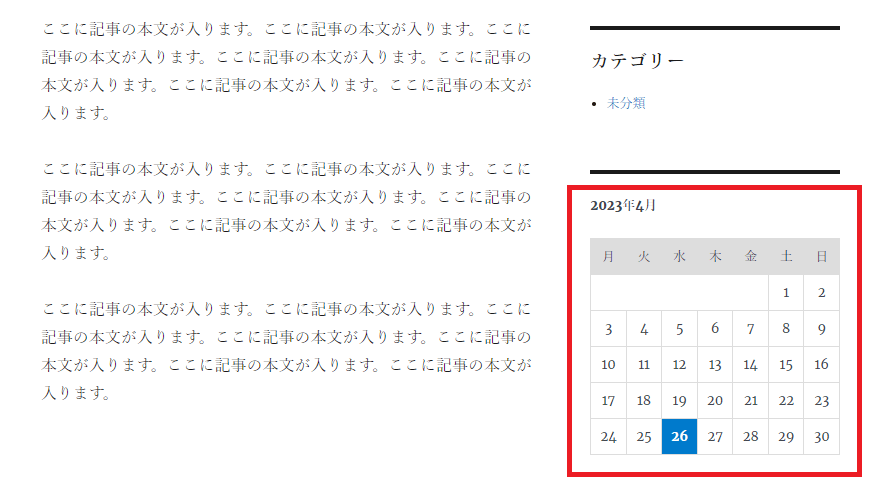
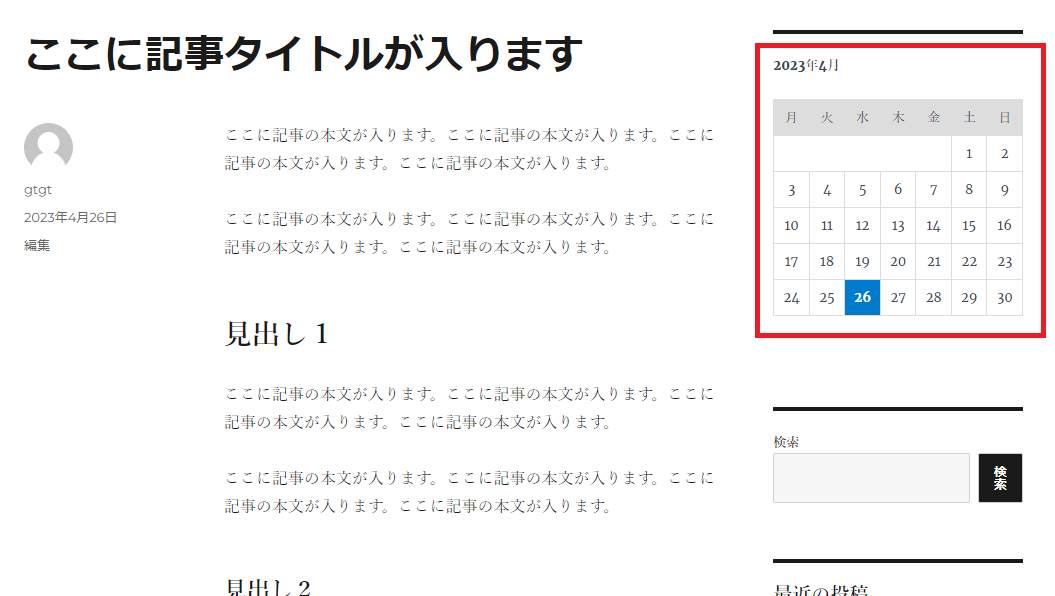
実際にサイドバーにカレンダーが追加されたことを確認してみましょう。
サイドバーの一番下にカレンダーが追加されました。
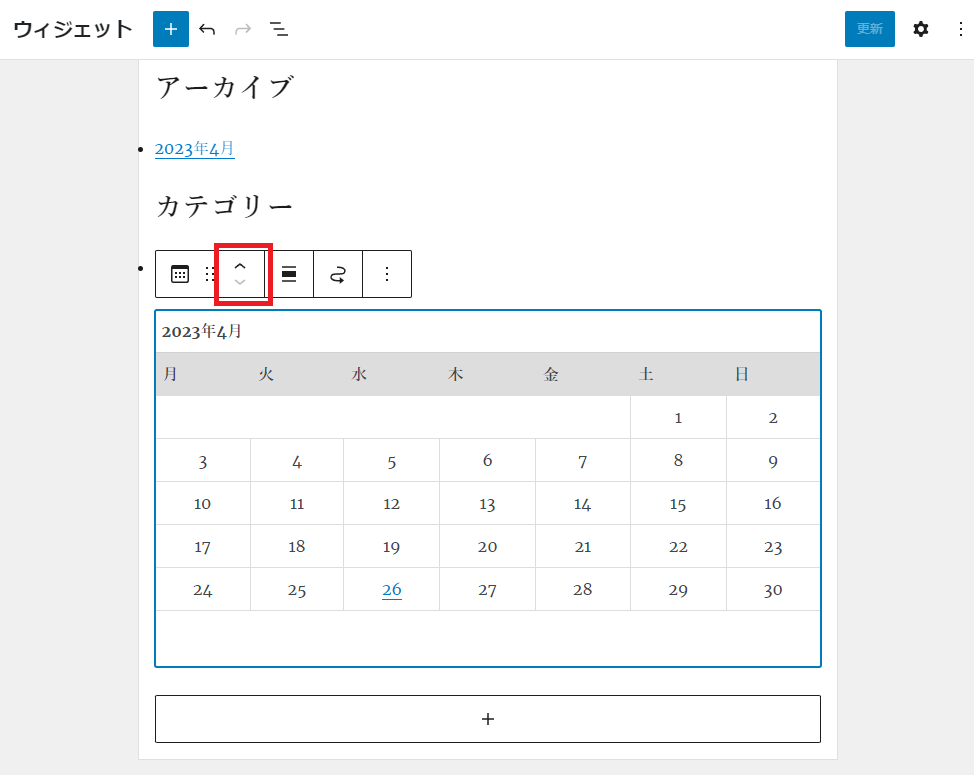
次に、ウィジェットの位置を変更してみましょう。
例えば、カレンダーをサイドバーの一番上に表示したいとします。
ウィジェットのカスタマイズ画面で、カレンダーウィジェットをクリックすると、表示されるメニューバーに上下の矢印のマークがあるのが分かります。
上向きの矢印をクリックすると、ウィジェットがひとつ上へ移動します。これを数回クリックすると、カレンダーがサイドバーの一番上へ移動します。
ウィジェットを下へ移動したい場合は、下向きの矢印をクリックします。
編集が終わったら、ページ右上の「更新」ボタンをクリックします。
カレンダーがサイドバーの一番上に移動したことを確認してみましょう。
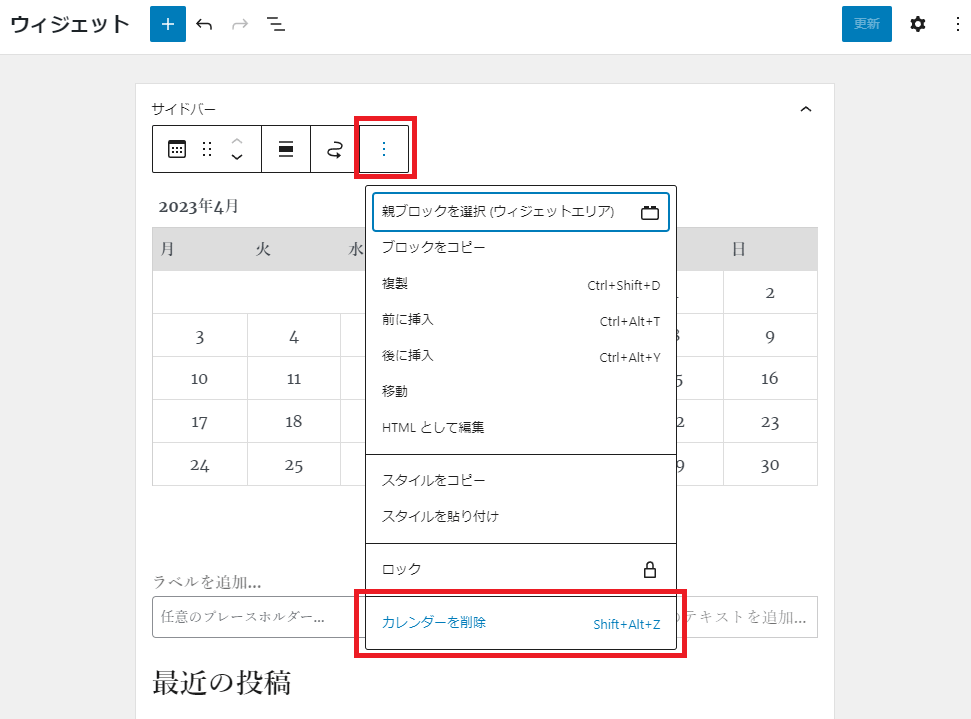
不要なウィジェットを削除したいときには、削除したいウィジェットをクリックして、メニューバーから三つの点のアイコンを選択すると、削除することができます。
削除したら、忘れずに右上の「更新」ボタンをクリックします。
従来の画面でのウィジェットを使ったサイドバーカスタマイズ方法
従来の画面でのウィジェットを使ったカスタマイズ方法を、説明します。
管理画面「外観」から、「ウィジェット」を選択しましょう。
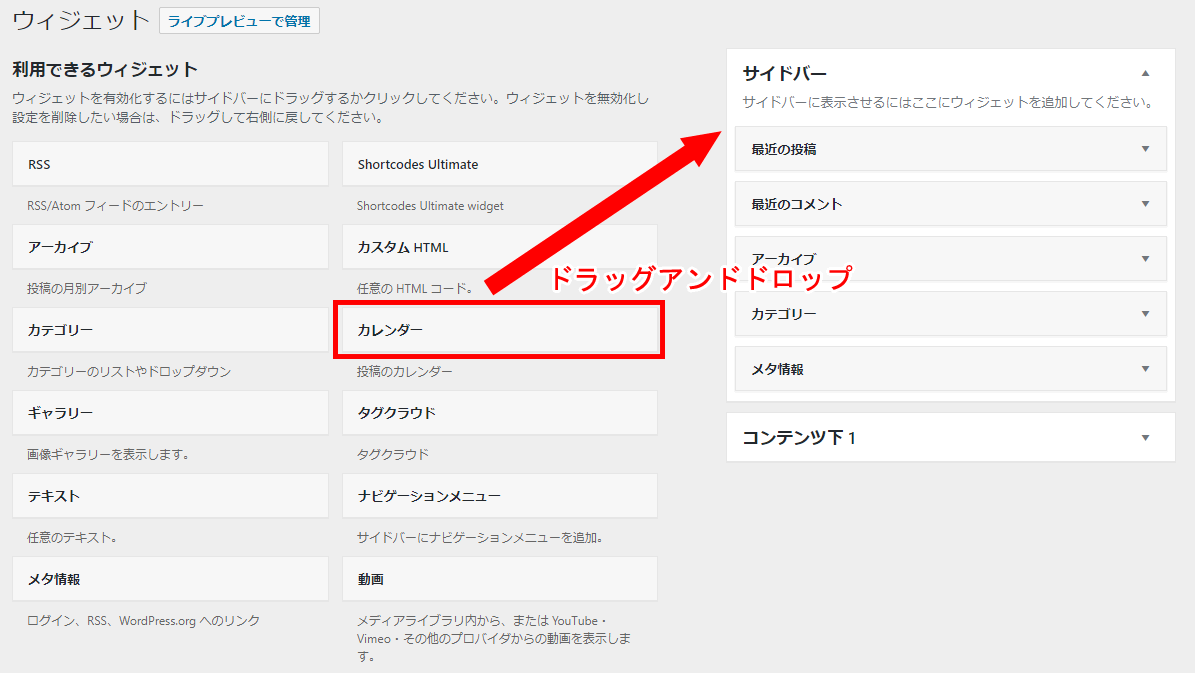
「利用できるウィジェット」に、ブログに追加できるウィジェットの一覧が表示されています。
画面の右側に「サイドバー」という領域がありますが、ここにはテーマが最初から用意している「ウィジェットを登録するための領域」が表示されています。
すでに、いくつかのウィジェットが登録されています。
「Twenty Sixteen」の場合は、「サイドバー」の領域に「利用できるウィジェット」を登録していきます。
例えばサイドバーにカレンダーを追加してみます。
「利用できるウィジェット」の中にある「カレンダー」を、「サイドバー」までドラッグアンドドロップします。
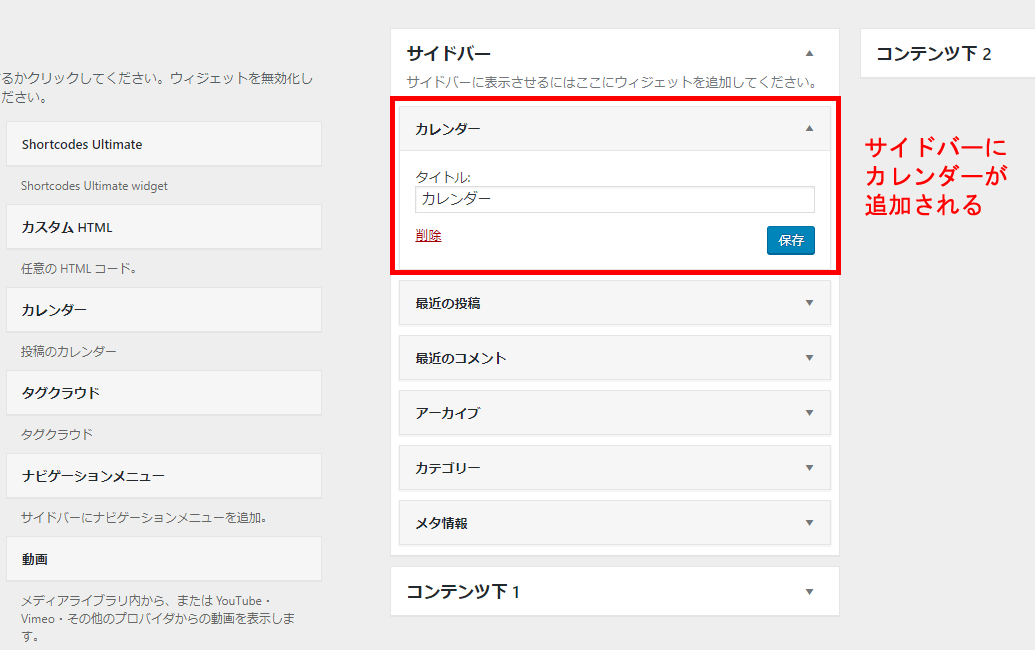
そうすると、サイドバーの中に「カレンダー」のウィジェットが追加されます。
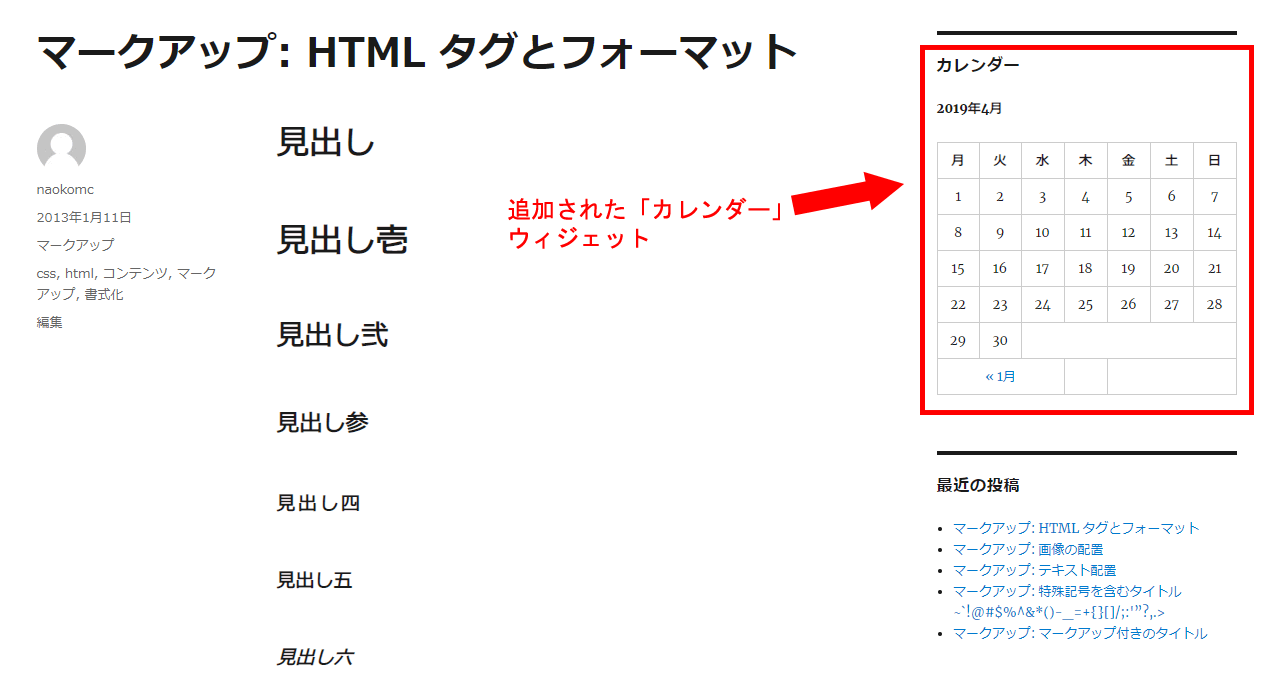
実際に、ブラウザでサイドバーにカレンダーが追加されていることを確認しましょう。
サイドバーの一番上に「カレンダー」が追加されていたら、ウィジェットの設定は成功です。
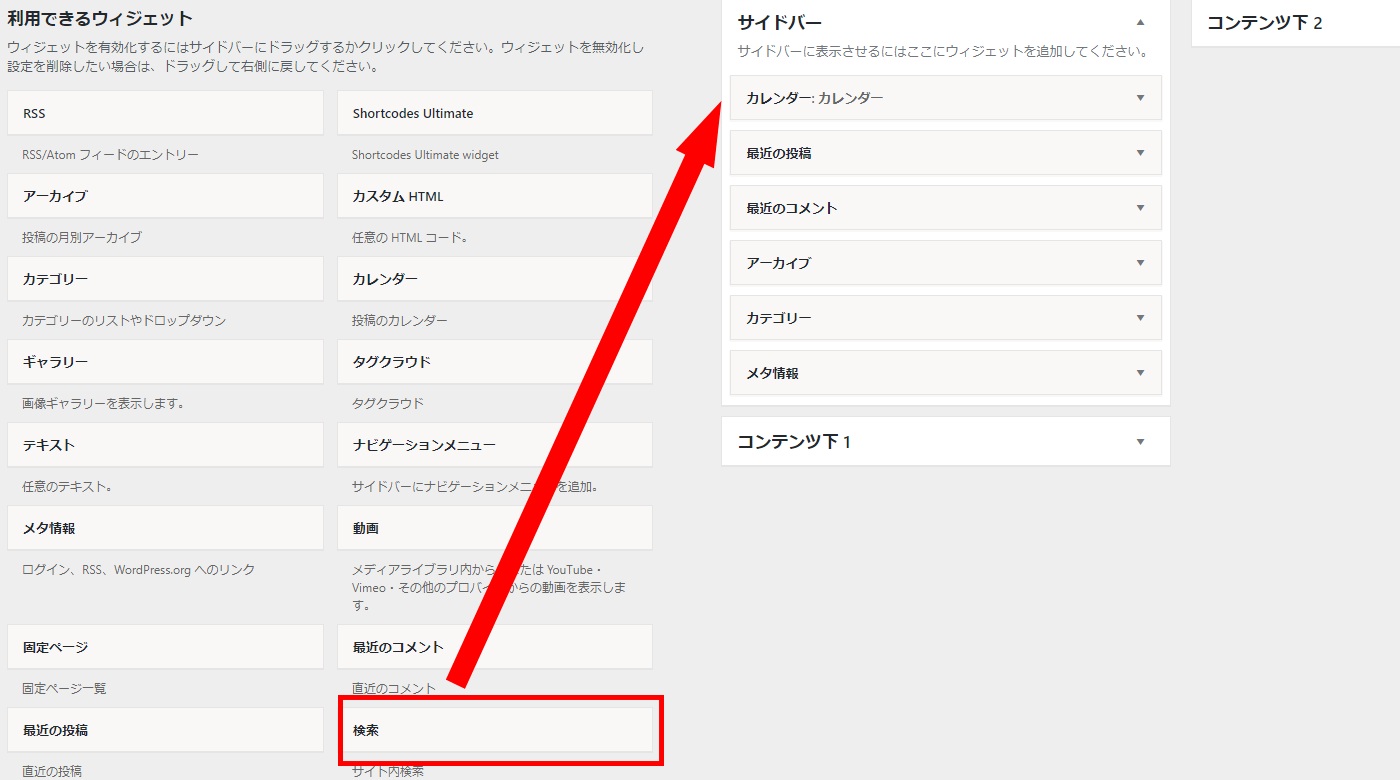
同じような手順で、「検索」のウィジェットも追加しましょう。
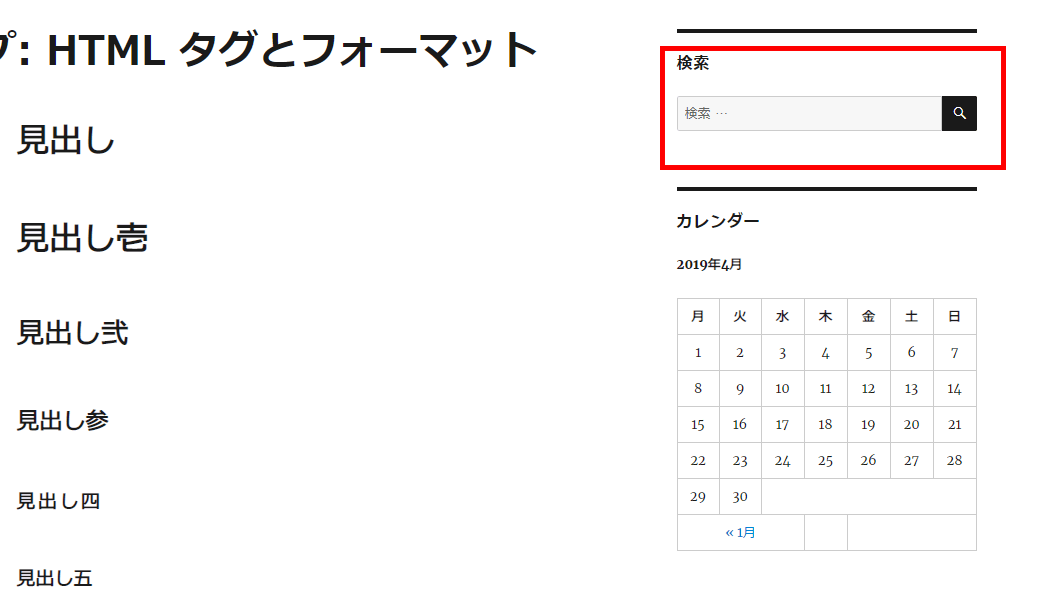
一番上に「検索」のウィジェットを追加しました。これもブラウザで確認しましょう。
「カレンダー」ウィジェットの上に、「検索」ウィジェットが追加されています。
追加したウィジェットを削除するには、削除したいウィジェットを「利用できるウィジェット」のエリアにドラッグアンドドロップします。
ウィジェットがたくさんあればよいというわけではない
テーマ「Twenty Sixteen」には、他にも様々なウィジェットがあります。
例えば、「カテゴリー」のウィジェットを追加すると、サイドバーにカテゴリーアーカイブへのリンクリストが表示されます。
追加したウィジェットを削除するには、削除したいウィジェットを「利用できるウィジェット」のエリアにドラッグアンドドロップします。
ウィジェットには他にも様々なものがありますが、テーマによって使えるウィジェットは異なることがあります。
ウィジェットは簡単に様々な機能が設定ができて便利なので、「たくさんのウィジェットを使ってみよう」と思うかもしれません。
しかし、サイドバーにウィジェットがたくさん使われていると、Webページの表示が遅くなったり、サイドバーが縦に長くなりすぎて使いにくくなることもあります。
実際には使わないウィジェットが設置してあると、そのスペースが無駄になってしまうでしょう。
不要なものが多いと、訪問者にとって使いやすいページではなくなるでしょう。
ですから、本当に必要なウィジェットは何なのかを決めて導入するのが理想だと思います。
ただ、事前に完璧に全てを決めるのは難しいので、実際に入れてみて機能を確認しながら選ぶのでよいと思います。
最終的に、無駄のない有用なサイドバーにしていきましょう。
カスタムメニューをウィジェットとして表示させる方法
WordPressには、「カスタムメニュー」という機能があります。
固定ページや投稿などの各ページへのリンクを、ひと固まりの「メニュー」として使うことができる機能です。
WordPressではこの「カスタムメニュー」を、ウィジェットのパーツとして追加することもできます。
まず、カスタムメニューの作り方を説明して、それをウィジェットに設定するまでの流れを紹介します。
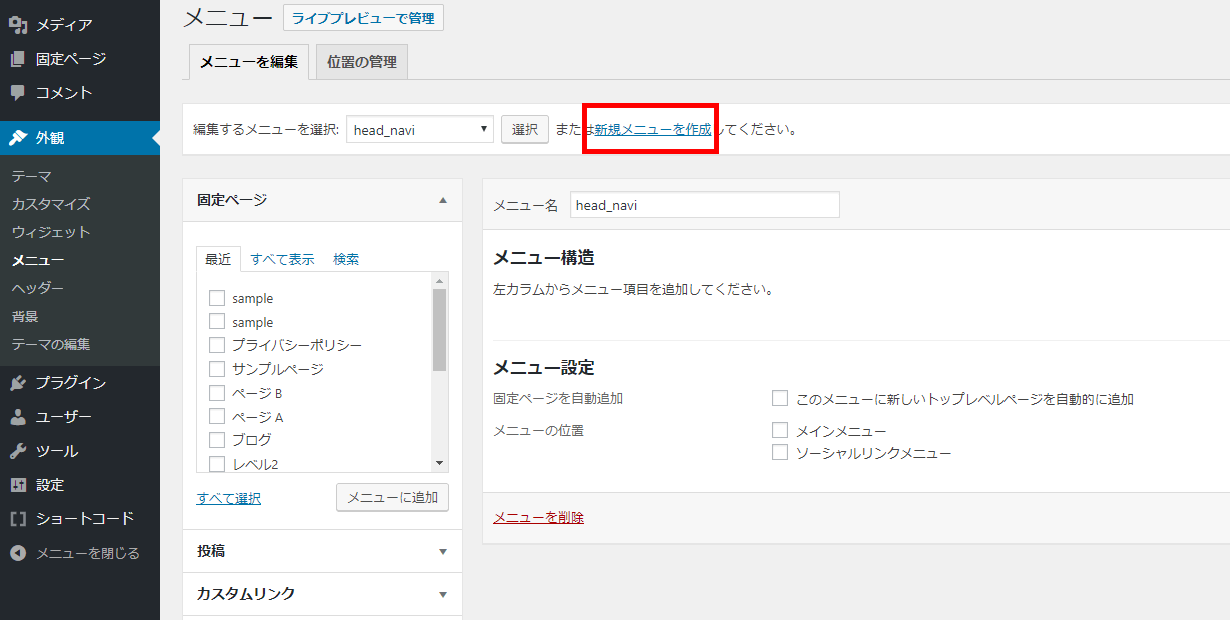
WordPressの管理画面「外観」から「メニュー」を開き、「新規メニューを作成」をクリックします。
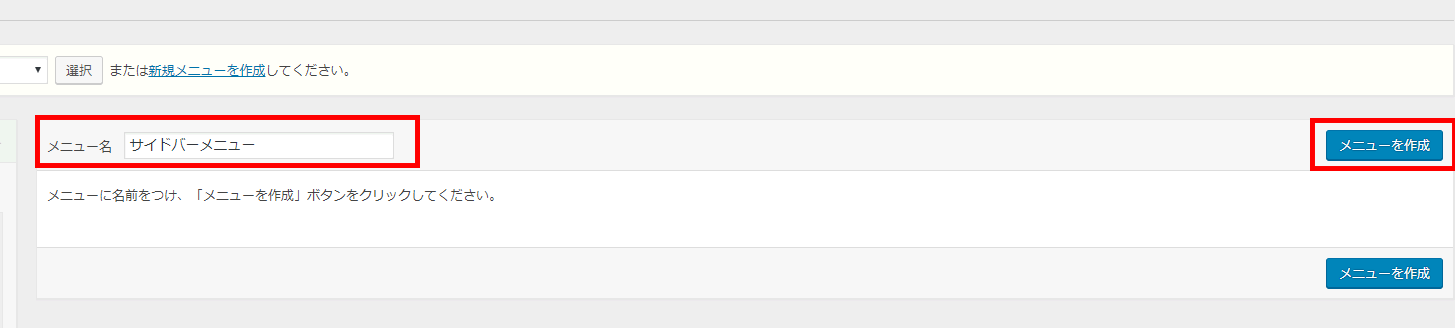
「メニュー名」に好きな名称(任意ですが、ここでは例として「サイドバーメニュー」)を設定して、「メニューを作成」ボタンをクリックします。
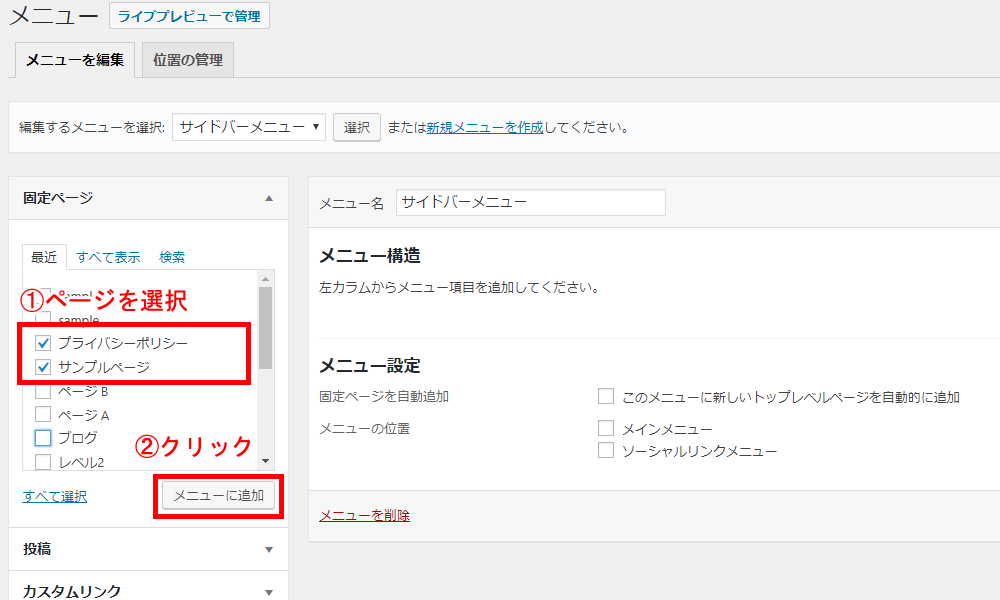
作成したメニューに表示したいページを、追加します。
ここでは、例として「プライバシーポリシー」と「サンプルページ」を入れてみます。
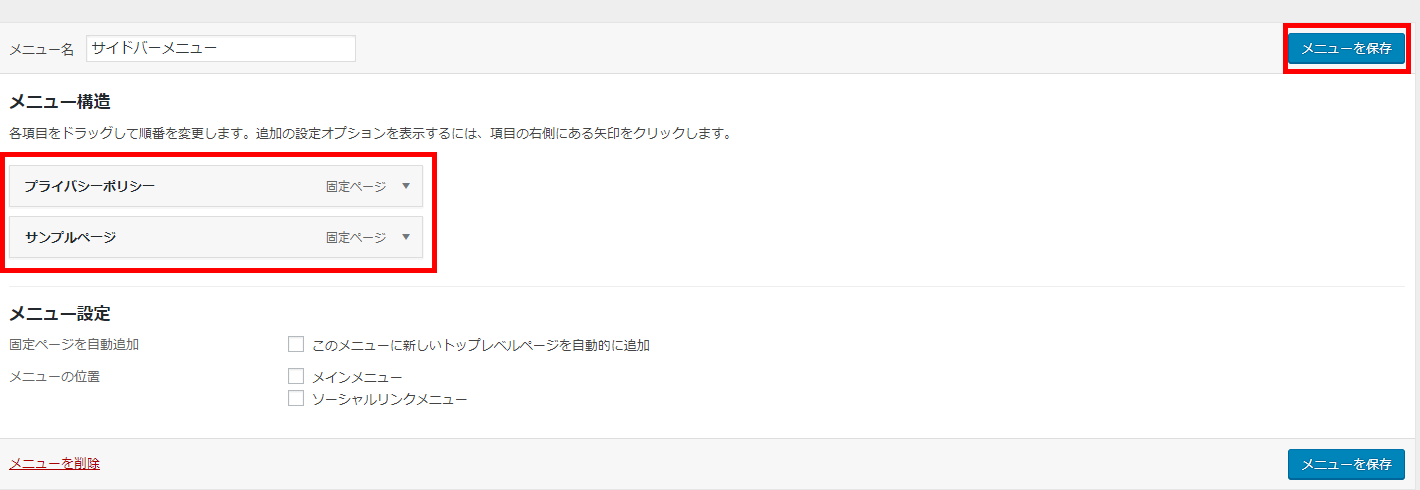
「メニューに追加」ボタンをクリックすると、「メニュー構造」にメニューが表示されます。
メニュー構造を確認して、OKなら「メニューを保存」ボタンをクリックしましょう。
これで、カスタムメニューの設定は完了です。
「サイドバーメニューを更新しました。」のメッセージを確認しましょう。
次に、作成したメニューをウィジェットとして表示させます。
ウィジェトの設定画面を開きます。
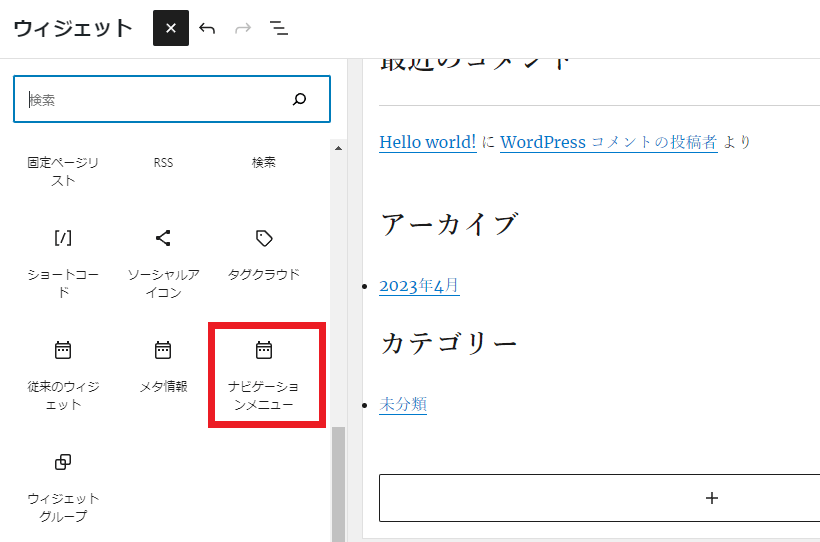
メニューを表示させるウィジェットは「ナビゲーションメニュー」というウィジェトです。
最新バージョンのWordPressのカスタマイズ画面では、画面左側を下へスクロールすると「ナビゲーションメニュー」を追加できます。
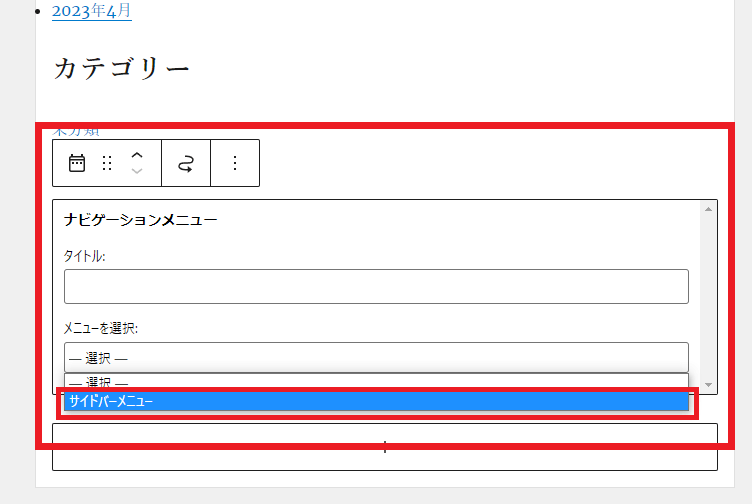
「サイドバー」の一番下に、「ナビゲーションメニュー」ウィジェットが追加されます。
「メニューを選択」のドロップダウンから、さきほど設定した「サイドバーメニュー」を選択して「保存」ボタンをクリックしましょう。
従来のカスタマイズ画面でも、操作はほぼ同じです。
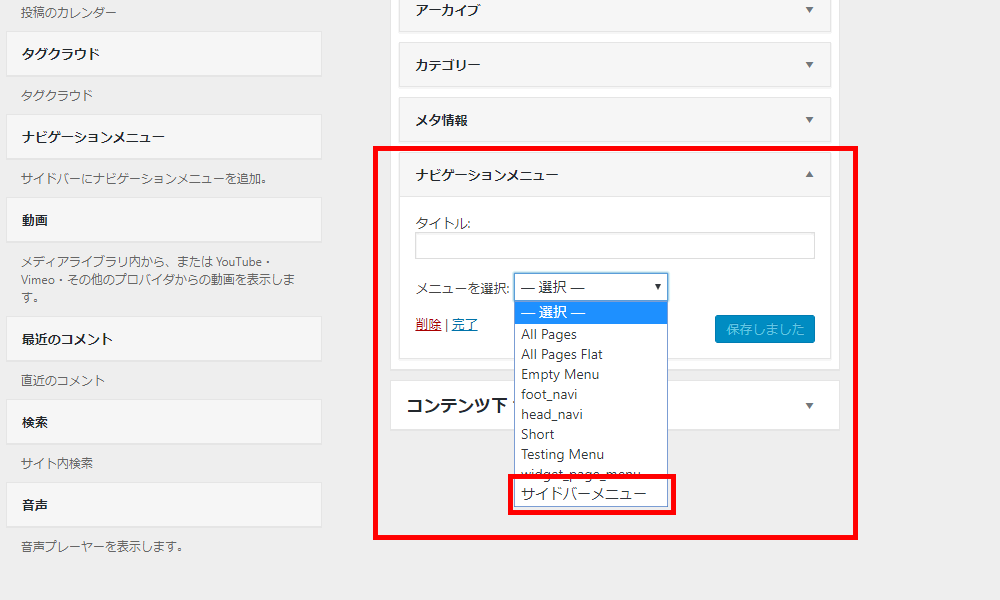
「ナビゲーションメニュー」をクリックしたら、「サイドバー」をクリックして「ウィジェットを追加」ボタンをクリックします。
「サイドバー」の一番下に、「ナビゲーションメニュー」ウィジェットが追加されます。
「メニューを選択」のドロップダウンから、さきほど設定した「サイドバーメニュー」を選択して「保存」ボタンをクリックします。
メニューをウィジェットとして使う方法は、以上です。
実際に、ブラウザでサイドバーを確認しましょう。
サイドバーの一番下に、「プライバシーポリシー」と「サンプルページ」の入ったメニューが表示されていることがわかります。
sidebar.phpを編集してサイドバーをカスタマイズする方法
テーマに用意されているテンプレートファイルである「sidebar.php」を編集してサイドバーをカスタマイズする方法を、紹介します
sidebar.phpを編集する方法は、直接PHPやHTMLを記述してカスタマイズできるため、ウィジェットを使う方法より柔軟なカスタマイズが可能です。
ただし、WordPressのカスタマイズの知識などが要求されるため、初級者にとってはハードルは高いかも知れません。
また、使用しているテーマによっては「sidebar.php」という名称のテンプレートファイルが存在しないこともあります。
その場合、サイドバーのカスタマイズをするためのテンプレートファイルがどういう名称のファイルなのかを、予め調べておく必要があります。
今回は、sidebar.phpが存在するテーマ「Twenty Sixteen」を使用します。
例として、サイドバーに「検索フォーム」を追加するためのPHPのコードは、以下の通りです。
【PHP】
<?php get_search_form(); ?>
「最近の投稿一覧(5件)」を表示するコードは、以下の通りです。
【PHP】
<h3>最近の投稿</h3> <ul> <?php wp_get_archives( 'type=postbypost&limit=5' ); ?> </ul>
「カテゴリーアーカイブリスト」を表示するコードは、以下の通りです。
【PHP】
<h3>カテゴリー</h3> <ul> <?php wp_list_categories( 'title_li=' ); ?> </ul>
「カレンダー」を表示するコードは、以下の通りです。
【PHP】
<?php get_calendar(); ?>
上記で紹介したコードをsidebar.phpに追記することで、自由にサイドバーのカスタマイズができます。
functions.phpからサイドバーのウィジェットメニューを表示する(オリジナルテーマの場合)
オリジナルテーマ(自分で一から作成するテーマ)を使用する場合、「ウィジェット」機能が搭載されていない場合があります。
そのときは、まずfunctions.phpに記述を追加してから、sidebar.phpを編集する必要があります。
実際に記述して「ウィジェット」機能を追加してみましょう。
なお、functions.phpで記述ミスをすると、場合によってはWordPressの画面が真白になり、管理画面(ダッシュボード)にさえ戻れなくなることがありますので、慎重に行いましょう。
また、実際のカスタマイズではCSSを編集して見た目を調整する必要もありますが、ここではCSS編集の解説は割愛します。
テーマファイルの編集は、可能であればローカル(パソコン上)でテキストエディタを使っての編集、FTPアップロードの方法をお勧めします。
以下のページをご覧ください。

また、画面が真白になったら、慌てずに対処しましょう。こちらのページをご覧ください。

さらに、functions.phpを直接編集するのは怖いという方には、Code Snippetsというプラグインを使う方法もあります。functions.phpを編集しなくても、以下に紹介するようなコードをテーマに追加することができます。

functions.phpに以下のコードを追記します。
【functions.php】
//サイドバーにウィジェット追加
function widgetarea_init() {
register_sidebar(array(
'name'=>'オリジナルサイドバー',
'id' => 'side-widget',
'before_widget'=>'<div id="%1$s" class="%2$s sidebar-wrapper">',
'after_widget'=>'</div>',
'before_title' => '<h4 class="sidebar-title">',
'after_title' => '</h4>'
));
}
add_action( 'widgets_init', 'widgetarea_init' );
上記のコードの中の以下の箇所は、ウィジェットを格納するサイドバーを識別するための項目です。
'name'=>'オリジナルサイドバー', 'id' => 'side-widget',
また、以下のコードは、設置したウィジェットを囲むHTMLタグと、ウィジェットのタイトルに設定する見出しタグを設定しています。
'before_widget'=>'<div id="%1$s" class="%2$s sidebar-wrapper">', 'after_widget'=>'</div>', 'before_title' => '<h4 class="sidebar-title">', 'after_title' => '</h4>'
ここまでの作業で、ダッシュボードの「外観」から「ウィジェット」を選択すると、functions.phpで命名した「オリジナルサイドバー」というエリアが表示され、ウィジェットを追加することができるようになります。
その後は、当記事の「ウィジェットを使ったサイドバーカスタマイズ方法」の項目を参考に、サイドバーに表示したいウィジェットを追加してください。
最後にsidebar.phpを編集して、オリジナルサイドバーが表示されるようにします。
sidebar.phpのファイルがない場合は、同名のファイル(sidebar.php)を作成し、次のコードを記述してください。
【sidebar.php】
<?php dynamic_sidebar('side-widget'); ?>
これを記述したところに、サイドバーが表示されます。
記述の中の「side-widget」の部分は、さきほどfunctions.phpに記述した「'id' => 'side-widget'」の「side-widget」の部分に対応しています。
複数のサイドバーを作成したい場合は、「side-widget」の箇所が重複しないような個別の文字列に設定しましょう。
また、サイドバーの数に応じて、sidebar.phpとは別のファイルを用意する必要もあります。
まとめ
- サイドバーのカスタマイズは、メニューやウィジェットから簡単にできる。
- sidebar.phpに記述してカスタマイズすることも可能。
- テーマにウィジェットメニューがない場合は、functions.phpにコードを記述することでサイドバーを表示することができる。