文中の説明画像をクリックすると拡大します。
ショートコードって何?
ショートコードとは、functions.php等に記述しておいたプログラム(関数)を、固定ページや投稿などで、ブラケット([ ])で囲った短いコードで簡単に呼び出す機能です。
functions.phpとは、テーマ固有の機能が記述されたファイルで、テーマが保存されているフォルダにあります。
ショートコードには、「自己完結型ショートコード」と「囲み型ショートコード」の2種類があります。
ショートコードを利用する方法には、下記の3通りがあります。
- functions.phpに関数を記述する(自作する)
- 様々なショートコードを利用できるプラグインをインストールする
- テーマで提供されているショートコードを利用する
特殊な計算や処理を行うショートコードを作成する場合は、自作する必要があります。
文字や画像の見栄えを良くしたい場合にショートコードを利用する場合は、プラグインやテーマが提供するショートコードで対応できます。
今回の記事では、固定ページや投稿の見栄えをよくするショートコードを説明します。
functions.phpって何のためにあるのか?という疑問はこちらをご覧ください。

どんなときに便利なのか?
WordPressの固定ページや投稿ではPHPの処理を実行できませんが、ショートコードを利用すれば、PHPの関数を簡単に呼び出すことができます。
したがって、編集画面で用意されている機能(太字、フォントや文字色の指定等)以上の表現をしたいときに便利です。
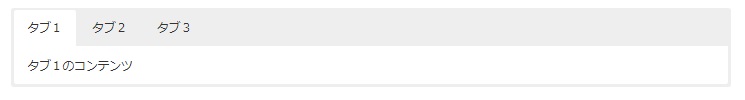
例えば、下記のような表現が簡単にできます。
他にも、ショートコードを利用すればQRコードを生成することもできますし、時刻によって表示する文章を変えることもできます。
ショートコードの書き方
ショートコードは、固定ページや投稿の編集画面で任意の位置に記載できます。
編集画面で [ ] (ブラケット)を用いて関数を呼び出します。ビジュアルでもテキストでも同じ書き方でOKです。
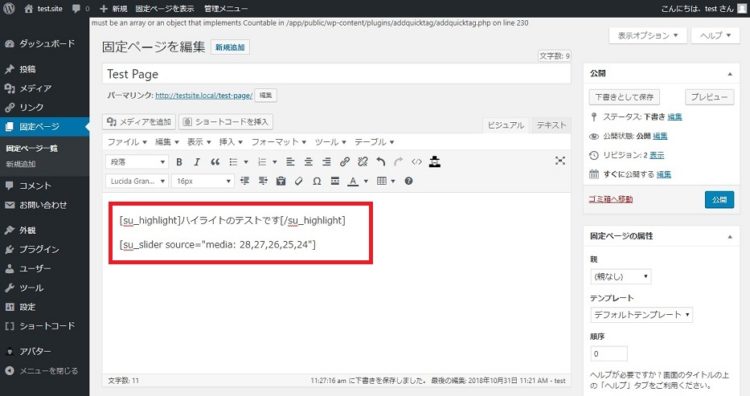
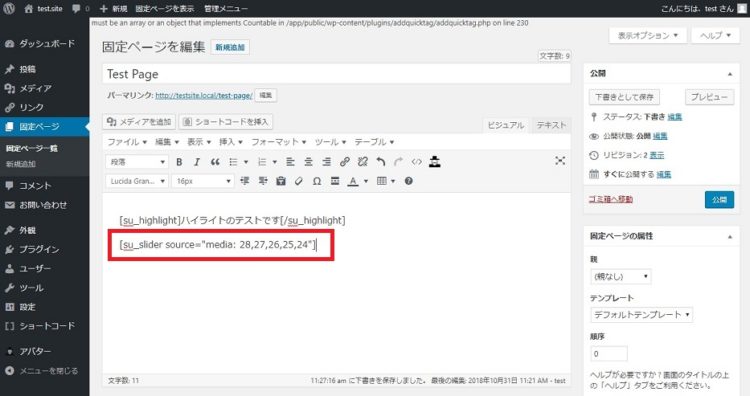
下図に例を示します。
1行目、2行目とも後述のプラグイン「Shortcodes Ultimate」が提供するショートコードです。
1行目はハイライトの記載例です。[su_highlight]と[/su_highlight]で強調する文字を囲む形式です。
2行名はスライダーの記載例です。[su_slider source=”media: …”]と記載し、[/〇〇〇]はありません。
プラグイン「Shortcodes Ultimate」
「Shortcodes Ultimate」は、文字や画像の装飾によく用いられるプラグインです。
50種類以上のショートコードが用意されており、ほとんどのニーズに対応できます。プラグインの更新頻度も高く安心して利用できます。
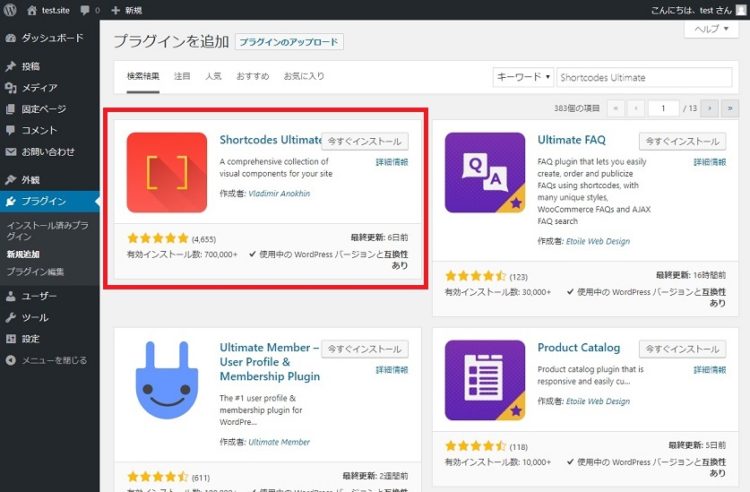
「Shortcodes Ultimate」はダッシュボード > プラグイン > 新規追加からインストールできます。
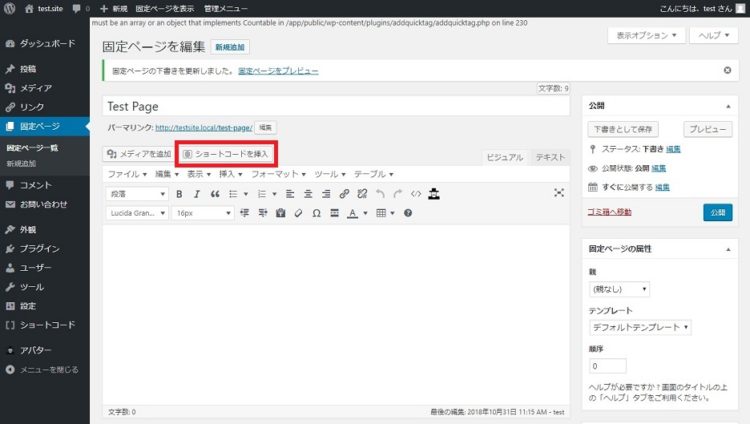
 インストールと有効化を行うと、編集画面に「ショートコードを挿入」ボダンが追加されます。
インストールと有効化を行うと、編集画面に「ショートコードを挿入」ボダンが追加されます。
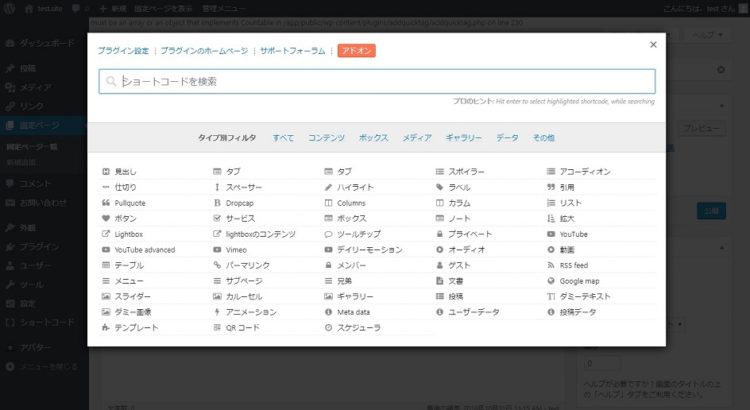
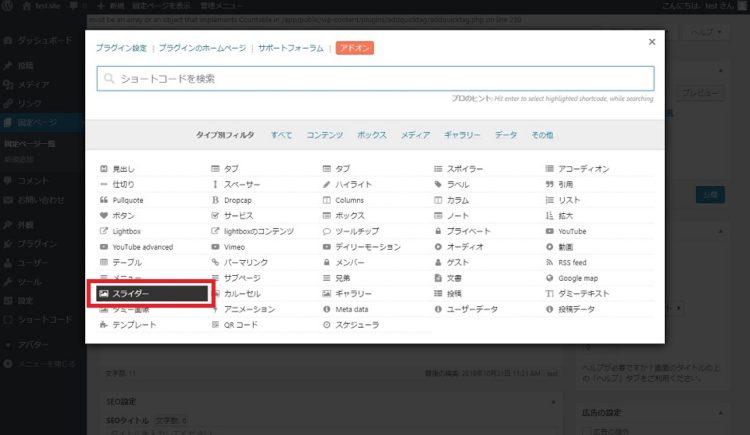
 この「ショートコードを挿入」をクリックしてみましょう。50種類以上のショートコードが用意されており、利用したいショートコードをクリックして選択します。
この「ショートコードを挿入」をクリックしてみましょう。50種類以上のショートコードが用意されており、利用したいショートコードをクリックして選択します。
ハイライトの設定方法
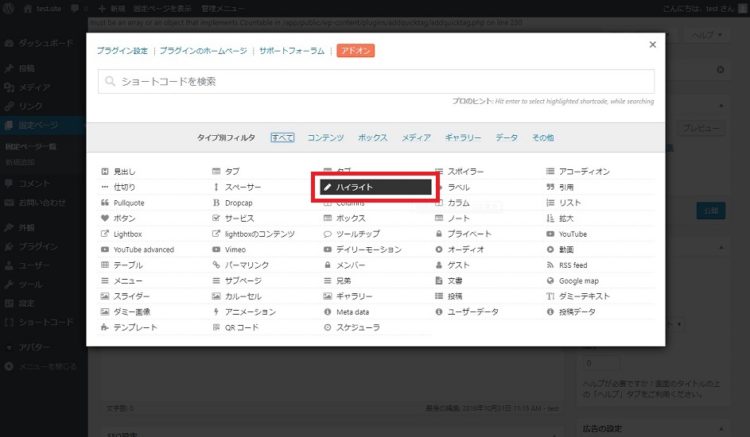
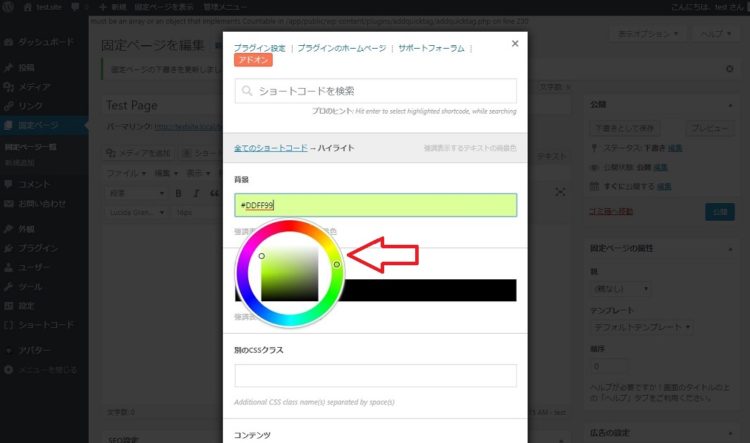
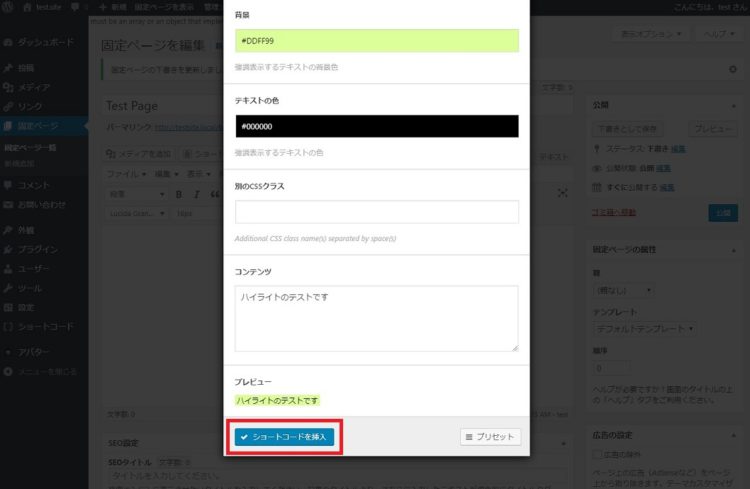
ショートコード一覧の中から「ハイライト」をクリックします。
記号(例:#DDFF99)での入力になりますが、設定時には色見本で色を選択できます。
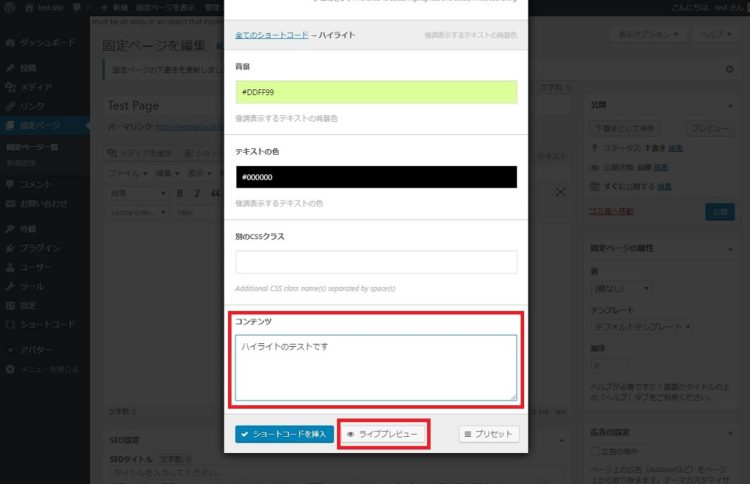
 コンテンツ欄にテキストを入力し、設定画面の下部の「ライブビュー」ボタンをクリックします。
コンテンツ欄にテキストを入力し、設定画面の下部の「ライブビュー」ボタンをクリックします。
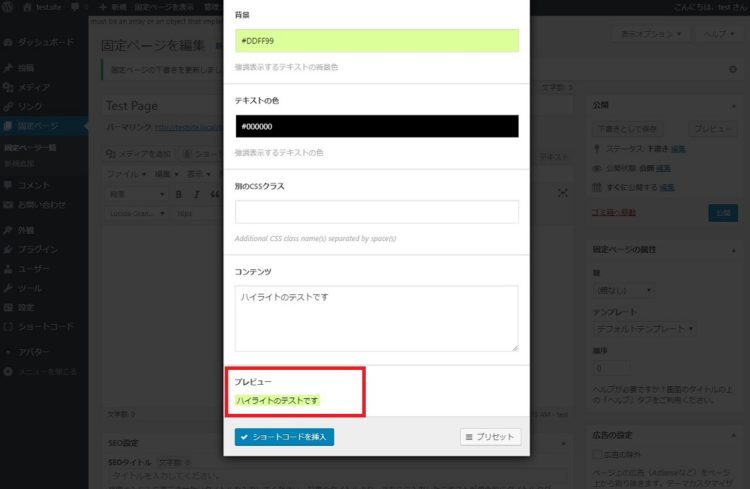
現時点での設定におけるプレビューを見ることができます。

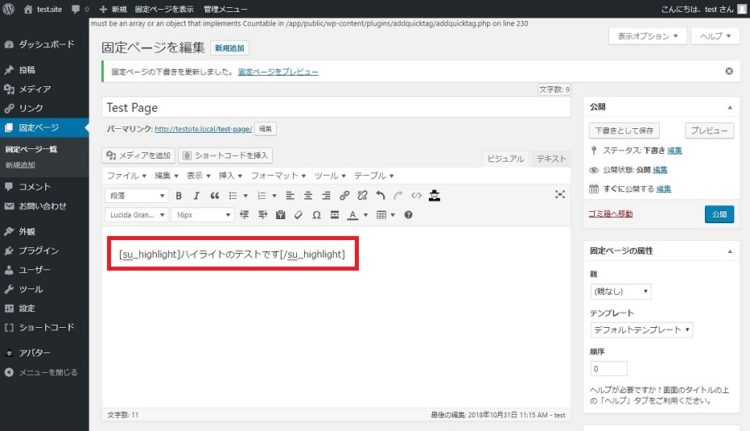
 最後に「ショートコードを挿入」をクリックすると、編集画面にショートコードが挿入されます。
最後に「ショートコードを挿入」をクリックすると、編集画面にショートコードが挿入されます。

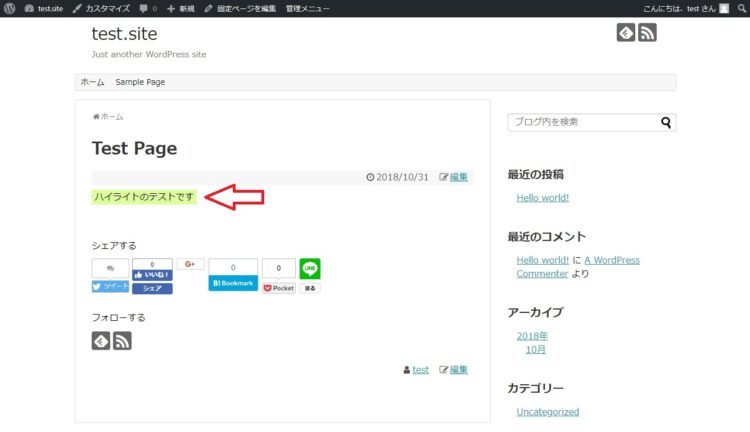
 編集画面を終了してサイト表示すると、下図の通り強調された文字が表示されます。
編集画面を終了してサイト表示すると、下図の通り強調された文字が表示されます。
スライダーの設定方法
スライダー(画像などをずらして見せていく機能)は、画像1枚分のエリアに複数の画像を表示できます。
サイト閲覧者のクリックやホイール操作で画像をスライドできますし、閲覧者の操作がなくても指定した時間毎に画像を自動的にスライドさせることができます。
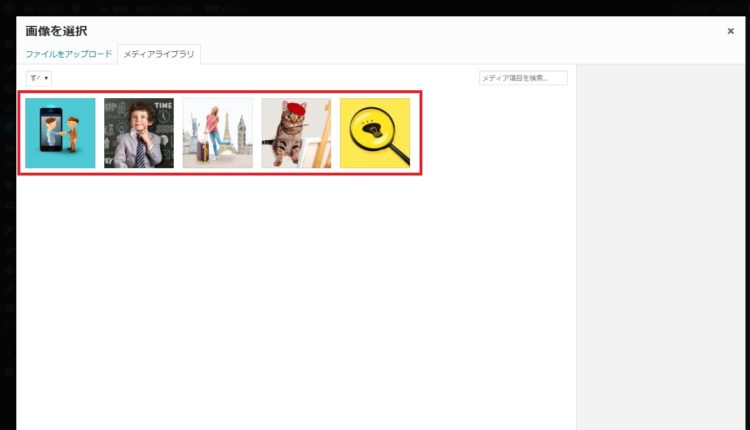
最初に、画像ファイルをメディアライブラリーに登録しておきます。
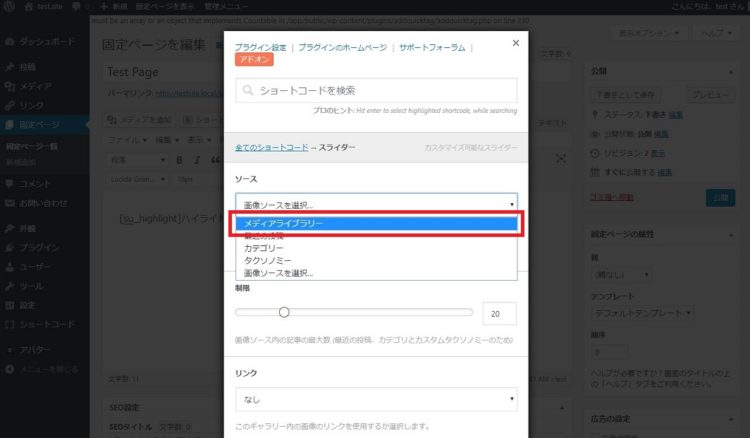
 次に、ショートコード一覧の中から「スライダー」をクリックします。
次に、ショートコード一覧の中から「スライダー」をクリックします。
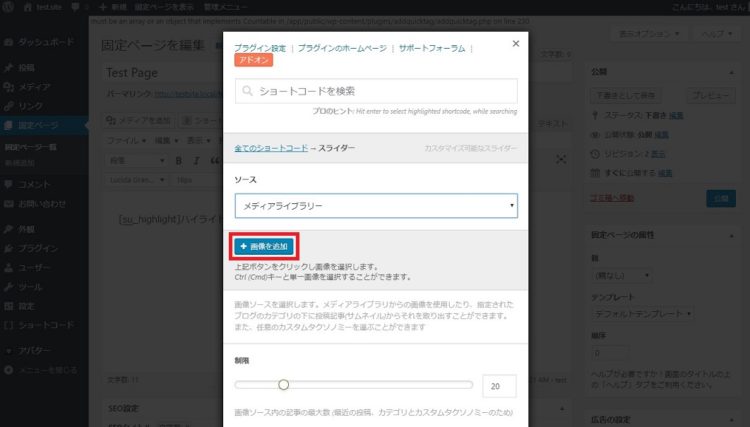
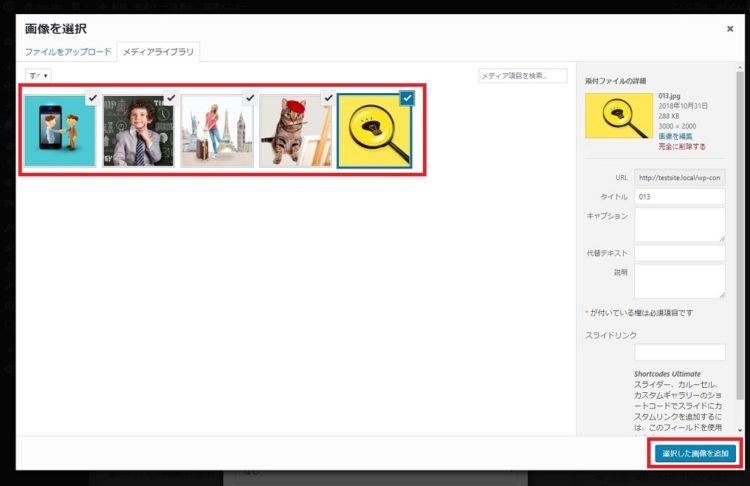
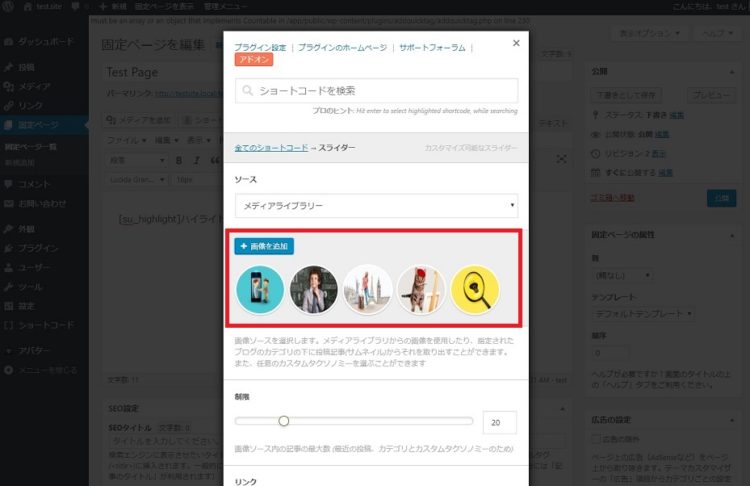
ソースのコンボボックスから「メディアライブラリー」を選び、「+画像を追加」クリックして、スライダーに表示する画像を選択します。



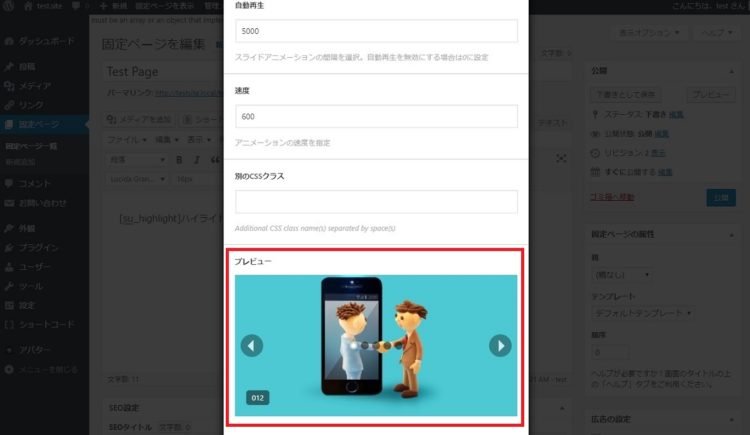
 他の設定項目はデフォルトのままで、設定画面下部の「ライブビュー」をクリックすると、現時点でのプレビューを見ることができます。
他の設定項目はデフォルトのままで、設定画面下部の「ライブビュー」をクリックすると、現時点でのプレビューを見ることができます。
 最後に「ショートコードを挿入」をクリックすると、編集画面にショートコードが挿入されます。
最後に「ショートコードを挿入」をクリックすると、編集画面にショートコードが挿入されます。
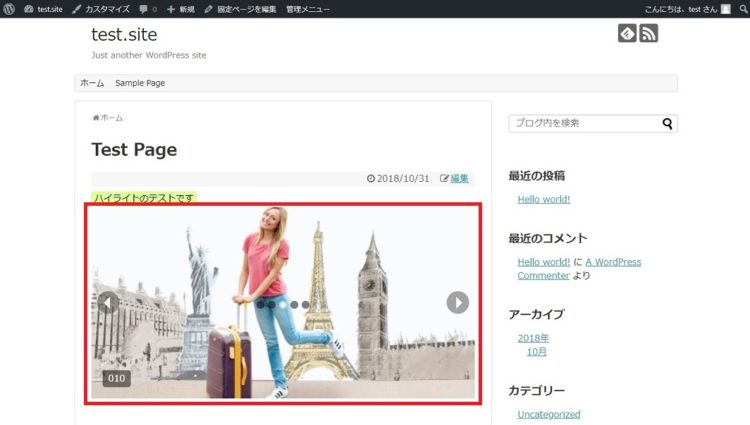
 編集画面を終了してサイト表示すると、下図のようなスライダー画像が表示されます。
編集画面を終了してサイト表示すると、下図のようなスライダー画像が表示されます。
自作する場合
ショートコードを自作する場合は、利用しているテーマが保存されているフォルダにあるfunctions.phpにコードを追記します。
なお、functions.phpはWordPressの動作に影響する重要なファイルですので、編集前にバックアップをしておきましょう。
当サイトでは、管理画面で直接編集するのではなく、ダウンロードしてローカル(パソコン上)で編集してからアップする方法を、お勧めしています。

自作の例として、最も簡単な例を説明します。
function testFunction() { // (1)
return "Hello! This is Test."; // (2)
}
add_shortcode('test', 'testFunction'); // (3)
(1)関数「testFunction」を定義しています。
(2)「testFunction」関数の動作を記述します。ここでは文字列 "Hello! This is Test." を返します。
(3) 関数「testFunction」を「test」という名前のショートコードを利用できるように設定します。
固定ページや投稿の編集画面で [test] と記載すると、サイト上では "Hello! This is Test." と表示されます。
まとめ
- ショートコードとは、functions.php等に記述しておいた関数を固定ページや投稿などで簡単に呼び出す機能。
- 文字や画像の装飾を行うなら、プラグインやテーマで提供されているショートコードを用いると便利。
- 特殊な計算や処理を行うショートコードを作成する場合は、functions.phpに記述してショートコードを自作できる。