文中の説明画像をクリックすると拡大します。
WordPress(ワードプレス)をインストールしたら、まず何をすべき?
 今、WordPress(ワードプレス)をインストールしたばかりのあなた。
今、WordPress(ワードプレス)をインストールしたばかりのあなた。
さっそく記事を投稿したいけど、その前に、最低限何をすべきなのか。
「やることの順番が整理できない」
「頭の中がまとまらない」
そんなことも多いかもしれません。
そこで、ごくカンタンにWordPressの初期準備をしましょう。
WordPressは初級者に優しいツールです。
ですから、WordPressに苦手意識を持っていたら、まずそれを捨ててください (^-^)
たとえ足りないことがあっても、後から付け足せばOKです!
そして、このページを見てわからないこと、つまづいたことがあれば、どんな小さなことでもLINEでお気軽にご相談ください。
「わかるWebのLINE公式アカウント」を友だち追加していただくと、1対1のトークができます。
他の方に見られることなく質問できますので、安心してご利用ください。
(お役立ち情報を配信しますが、不要な場合にはブロックできます)
ご一緒に解決して、サイト作りを進めましょう!
なお、ここでは、WordPressのインストールが終わっている前提で、説明を進めます。
WordPressのインストールの方法、そして必ず使う「テーマ」とは何かについては、以下をご覧ください。
WordPress(ワードプレス)のインストール、そして「テーマ」とは何か
WordPressのインストールの方法、どこでインストールするのか、などを確認したい方は、こちらをご覧ください。

WordPressで必ず使う「テーマ」とは、「表示セット」のようなもので、ブログでいう「スキン」や「テンプレート」のようなものです。
詳しくはこちらをご覧ください。

WordPressにログインする
 まず、WordPressの管理画面にログインします。
まず、WordPressの管理画面にログインします。
ログインは、「wp-login.php」か「wp-admin」いずれかのURLでアクセスします。
「/wp-login.php」はログイン画面へのアクセス
「/wp-admin/」は管理画面へのアクセス
いずれの場合にもログインして管理画面に行くことができます。一応、一つずつ見ていきましょう。
wp-login.phpでログイン
wp-login.phpへのアクセスは、例えば以下のようなURLになります。
例1)
https://サイトURL/wp-login.php
例2)
https://サイトURL/wp/wp-login.php
※この例は、wordpressをインストールしているディレクトリを「wp」という名称にしている場合。
wp-adminでログイン
wp-adminへのアクセスは、例えば以下のようなURLになります
例1)
https://サイトURL/wp-admin/
例2)
https://サイトURL/wp/wp-admin/
※この例は、wordpressをインストールしているディレクトリを「wp」という名称にしている場合。
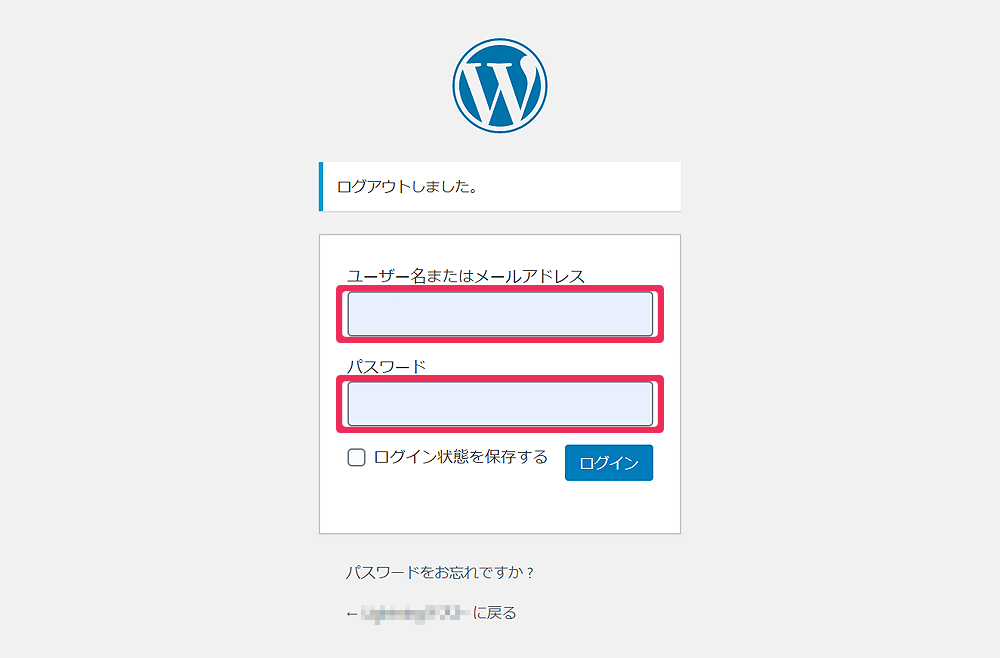
ログインページでは、「ユーザー名(もしくはメールアドレス)」と「パスワード」を入力してログインボタンを押します。
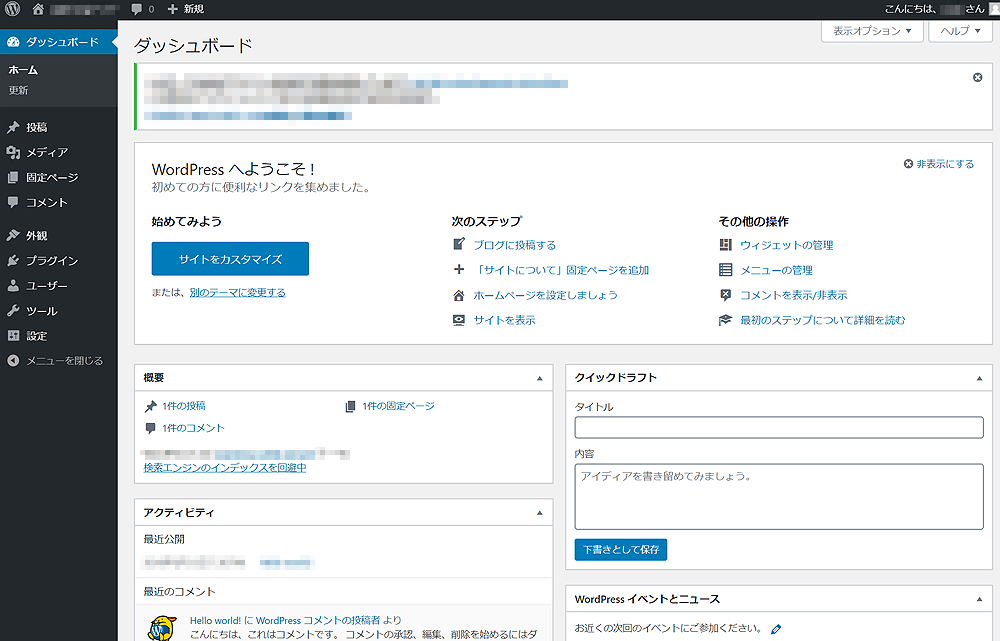
すると、以下のように管理画面に切り替わりますので、これでログイン完了です。
「サイトのタイトル」「キャッチフレーズ」を付ける
サイトの名前と説明を入れましょう。
管理画面の「設定」を開き、「サイトのタイトル」「キャッチフレーズ」を入力します。
サイトのタイトル
 「サイトのタイトル」とは、文字通りサイトの名前のことです(HTMLでは<title>タグの部分)。
「サイトのタイトル」とは、文字通りサイトの名前のことです(HTMLでは<title>タグの部分)。
後から変えられますので、まだ決まっていなくても、あまり悩まずに適当な名前を入れておきましょう。
例として、当サイトのタイトルは「わかるWeb」です。
サイトのタイトルは簡潔な場合が多いですが、もし長い場合でも、最大文字数「32文字程度」と考えてください。
厳密な文字数ではありませんが、それ以上だと、サーチエンジンの検索結果で「...」と省略されることがあります。
ちなみに、「サイトのタイトル」欄に何も入れなくてもエラーにはなりませんが、<title>つまり「顔」がないのはサイト(ブログ)として未完成ですので、何かしら入れておきましょう。
キャッチフレーズ
「キャッチフレーズ」とは、サイトの簡単な説明です。
WordPressサイトの「サイトのタイトル」の下などに短い説明文としてよく表示されますが、設定によっては表示させないこともできます。
したがって「キャッチフレーズ」を入れることは必須ではありません。また、後から入力してもOKです。
最初から入っている「Just another WordPress site」という文字は、一応削除しておきましょう(意図せず「表示」の設定になっていると、そのまま表示されてしまいます)。
「サイトのタイトル」と「キャッチフレーズ」を入れたら、画面の下の「変更を保存」ボタンを押せば完了です。
「Hello world!」と「サンプルページ」を削除する
最初から、サンプルページとして「投稿」には「Hello world!」が、「固定ページ」には「サンプルページ」「プライバシーポリシー」が、それぞれ入っていると思います。
これらは、他の設定の関連でまぎらわしくなることがあるため、いったん削除しておきましょう。ページは、後から「新規作成」で作れます。
「Hello world!」を削除する
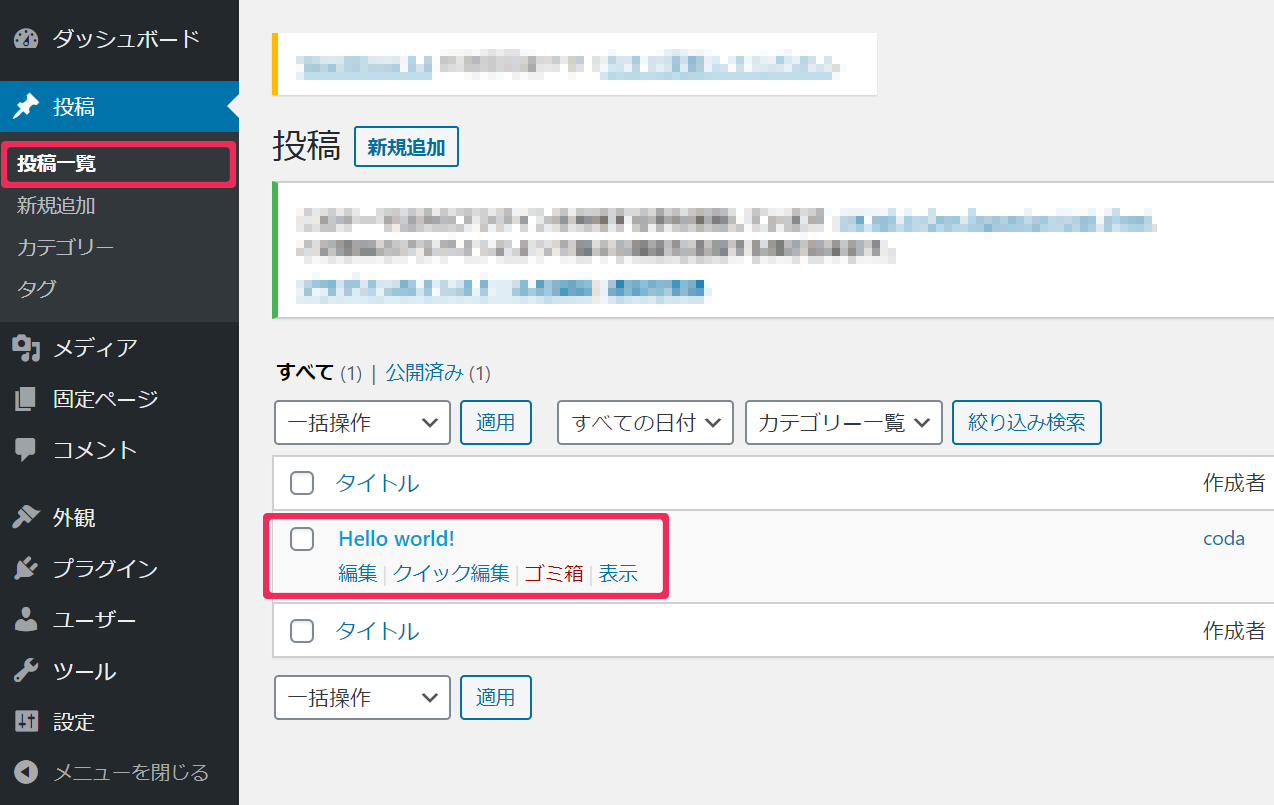
「Hello world!」を削除します。
投稿一覧で「Hello world!」にカーソルを乗せると「ゴミ箱」が表示されるので、クリックすると「ゴミ箱」に移動します。さらに「ゴミ箱」内で「完全に削除する」をクリックすると、完全に削除できます。
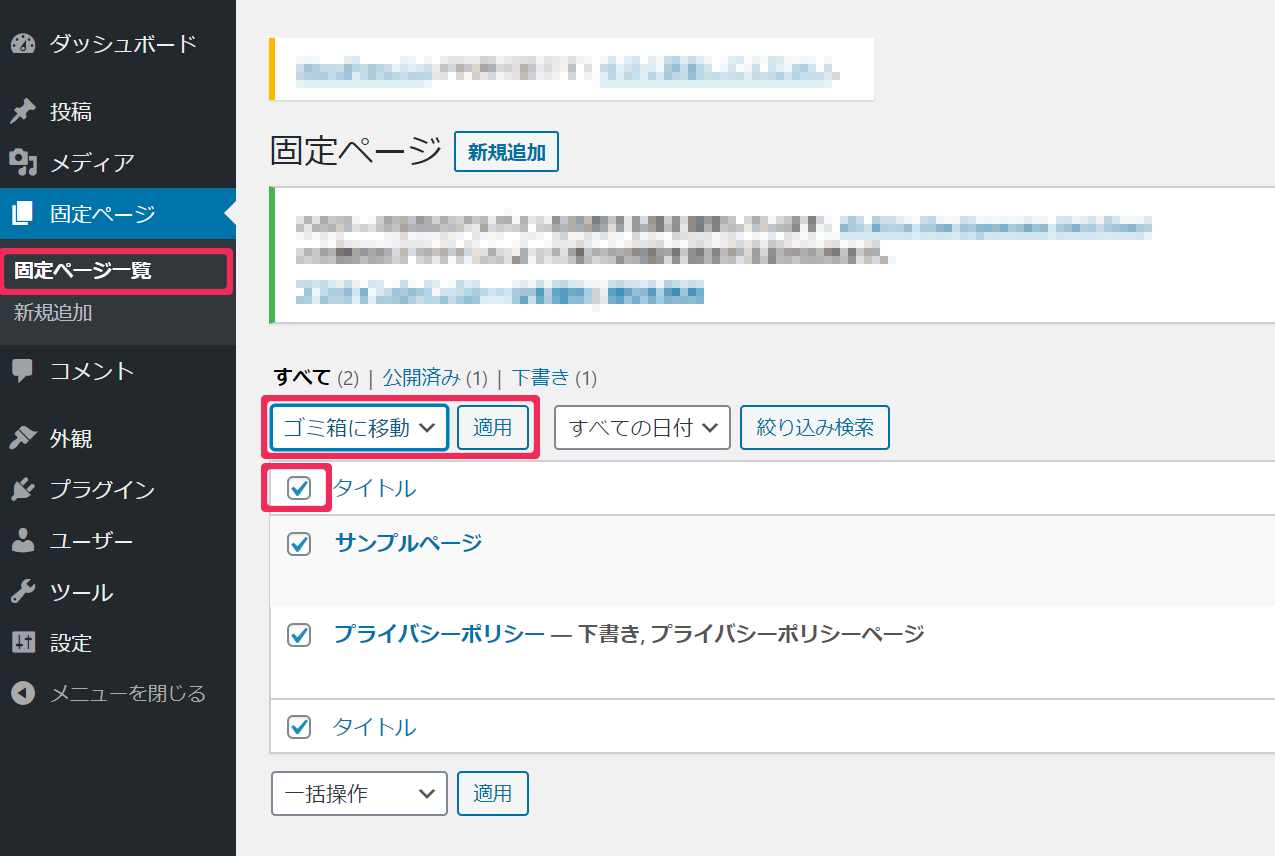
「サンプルページ」「プライバシーポリシー」を削除する
「サンプルページ」と「プライバシーポリシー」を削除します。
「固定ページ」の固定ページ一覧に入っている「サンプルページ」と「プライバシーポリシー」にチェックを入れて(「タイトル」の横にチェックを入れると一括選択できます)、「一括操作」で「ゴミ箱に移動」を選択して、「適用」をクリックします。
「コメント」を受け付けないようにする
 一般に、ブログでは、記事に対する「閲覧者からのコメント」を受け付けるようになっていることが多いと思います。
一般に、ブログでは、記事に対する「閲覧者からのコメント」を受け付けるようになっていることが多いと思います。
WordPressも基本的にはブログツールなので、最初からコメント機能がついています。
しかし、これから作るのがアフィリエイトサイト、情報サイト、ビジネスサイトである場合、このコメント機能は使わない可能性が高いでしょう。
なぜならば、コメントはどんな人がどんなメッセージを残していくかわからず、サイトに関係ない内容、好ましくない内容、誹謗中傷が書かれてしまう可能性も、ゼロではないからです。
コメントを公開する前に「承認」を経る設定もできますが、投稿されたコメントを一つずつ処理するのは手間がかかり、そもそもそこまでしてコメントを受け付けるメリットがあるかどうかと言えば、一般的には疑問です。
ですから、ここではコメント機能を使用できないようにしておきます。将来使いたいと思ったら、その時に復活させればよいです。
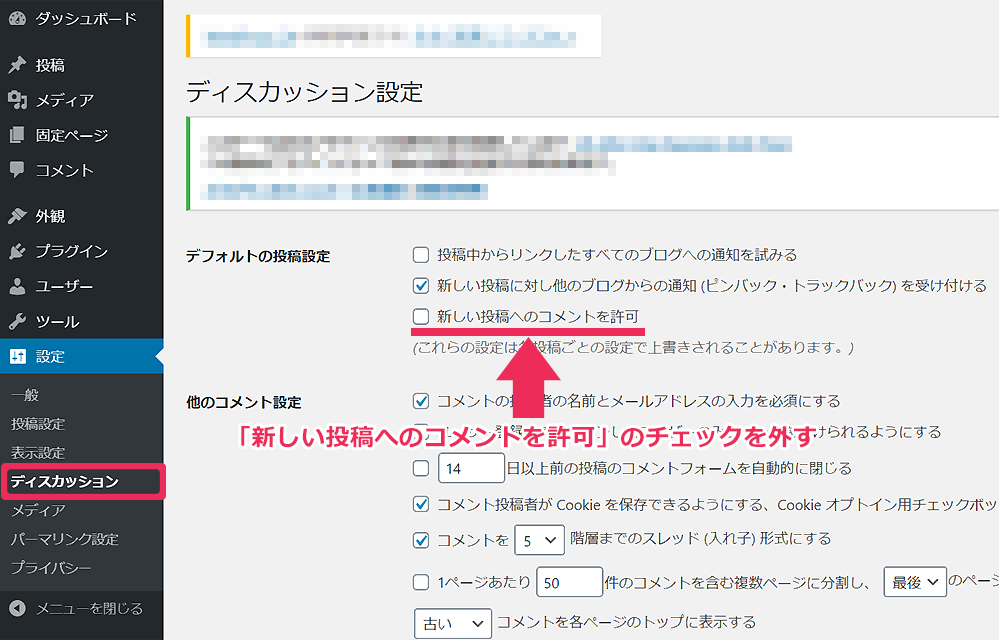
「コメント」が来ないようにする設定は、簡単です。
「設定」から「ディスカッション」を選択して「ディスカッション一覧」画面に行きます。
「デフォルトの投稿設定」の中の「新しい投稿へのコメントを許可」にデフォルトで入って入っているチェックを外して、画面一番下の「変更を保存」をクリック。
これで完了です。
コメントを受け付けないことについては、こちらにも説明があります。

URLの命名ルールを設定する(パーマリンクを設定する)
 ページのURLの命名ルールを、決めておきましょう。
ページのURLの命名ルールを、決めておきましょう。
ページのURLの命名とは、例えば以下のようなURLがあったとすると、
https://wakaru-web.com/sample/
この「sample」の部分の命名のことです。
ページのURLの命名には、「投稿した日時を付ける」「記事のIDを付ける」「記事のタイトルを引用する」「都度自分で考えた名前を付ける」など、いくつかのパターンがあります。
ここでは、「都度自分で考えた名前を付ける」ことにします。
ページのURLは、その単語で閲覧者がページの内容を想像できる方が望ましいため、自動的に生成されるURLではなく、「ページの内容を加味して自分で考えた単語」を使うのがよいからです。
https://wakaru-web.com/book/
この「book」の部分を考えます。
例えば、本についての内容が書かれたページの場合、「book」と命名することで、閲覧者に「本についての内容なのかな」と想像してもらいやすいというわけです。
このページのURLの末尾を、「パーマリンク」と呼びます。
以下の2つのパターンを見てください。
- https://ドメイン名/カテゴリ名/ページURL
- https://ドメイン名/ページURL
カテゴリーを含めたURLか、カテゴリーを入れないURLか、パーマリンクの設定ではこれらのルールを選択できます。
ここでは、 シンプルな方の「2.」の「カテゴリーを入れないURL」というルールにしてみましょう。
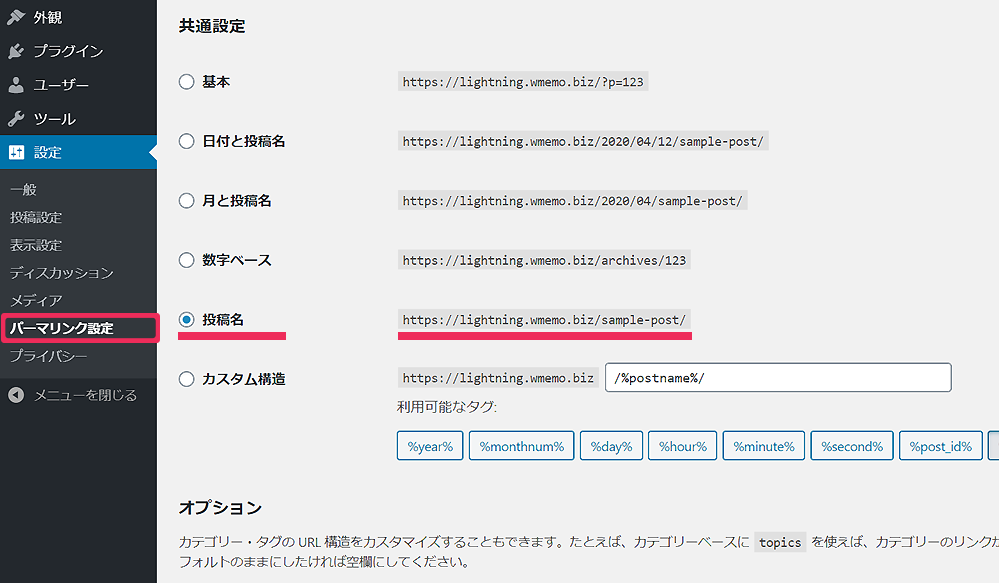
では、「パーマリンクの設定」をやってみましょう。
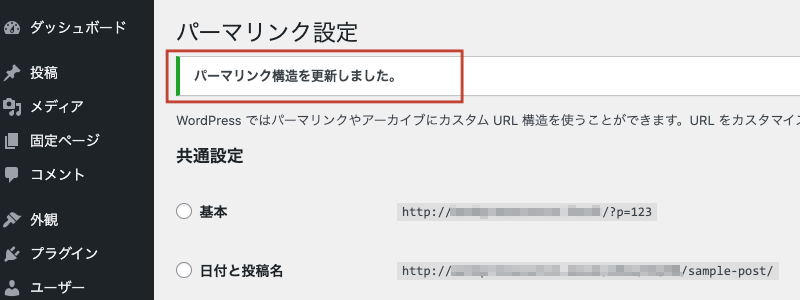
左メニュー「設定」→「パーマリンク設定」を選択します。
「共通設定」の「投稿名」にチェックを入れてください。
これで、ページURLの命名ルールが決まりました。
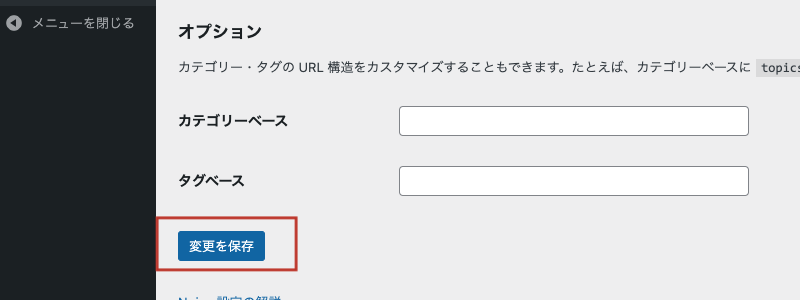
「変更を保存」をクリックします。
「パーマリンク構造を更新しました。」と表示されれば、設定完了です。
あとは、各記事の投稿画面でページURLを自由に設定することになります。
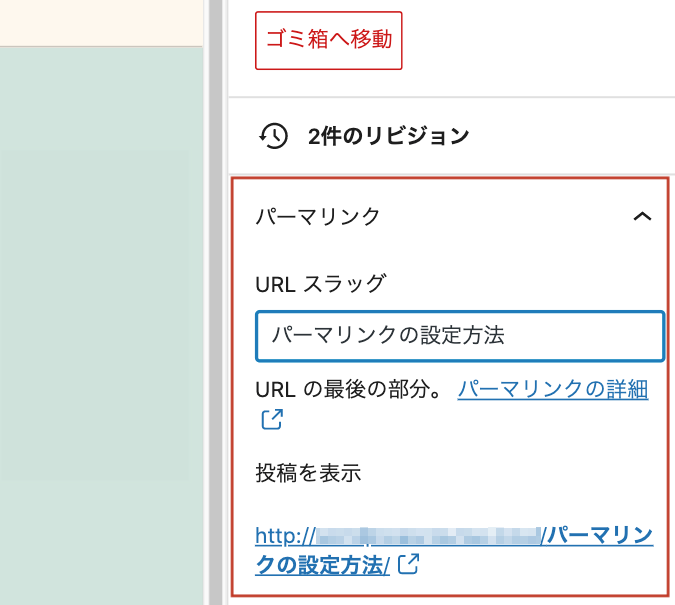
最初は、画面右側の操作部分の中、「URLスラッグ」欄に「記事タイトル(投稿名)」が自動的に入っています。
例えば、「パーマリンクの設定方法」という記事タイトルを付けると、「パーマリンク」の「URLスラッグ」欄には「パーマリンクの設定方法」という文字列が入っています(あくまでも例です)。
「日本語の記事タイトル」がそのまま引用されてしまうと、とても長い文字列になってしまうため、「英数字」のタイトルにしましょう。
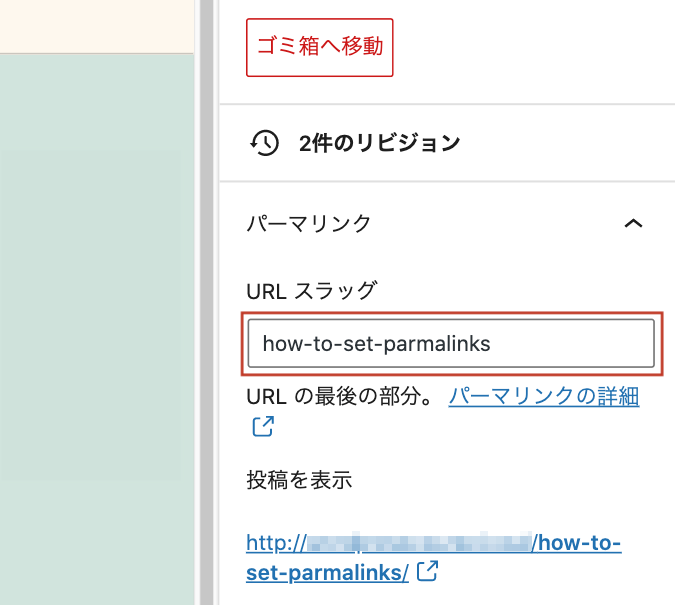
この日本語の表示を削除して、英数字の独自のスラッグを入れます。
「スラッグ」というのは、URLの一部分になる自由に設定できる文字列のことです。
例として、「how-to-set-permalinks」と入れました。
右上の「更新」をクリックします。
これで、パーマリンク設定は完了です。
パーマリンクの注意点としては、「一度決めたパーマリンクのパターンは、原則的には変えないほうがよい」ということです。
パーマリンクが変わると、すなわちそのページのURLが変わってしまうため、サーチエンジンに表示されたページURLがリンク切れになってしまうからです。
パーマリンクの付け方に迷ったり、理解しづらいときにはご質問ください 。ご一緒に考えましょう。
また、パーマリンクについての詳細は、こちらにもあります。

プラグインを入れる
「プラグイン」とは、後から追加で付ける機能や部品のようなものです。多くの場合、無料で簡単に導入することができます。
ここでは、最初に入れておいた方がよいプラグインを紹介します。
(ただし、ごく最低限のものですので、初期設定としてもまだ足りないと思います)
どんなプラグインを入れるかは、本来サイトの内容や構造、方針によるのですが、わからない場合にはご相談ください。
Contact Form 7
サイトには、何らかの「問合せ窓口」が必要になってきます。
メールアドレスをそのまま載せるという方法もありますが、ここでは、むやみにメールアドレスを公表しなくてもいいように「送信フォーム」を入れることにします。
特にシンプルに設定ができるプラグイン「Contact Form 7」を入れます。
「プラグイン」→「新規追加」で「プラグインを追加」画面から「Contact Form 7」と検索してインストールして有効化してください。
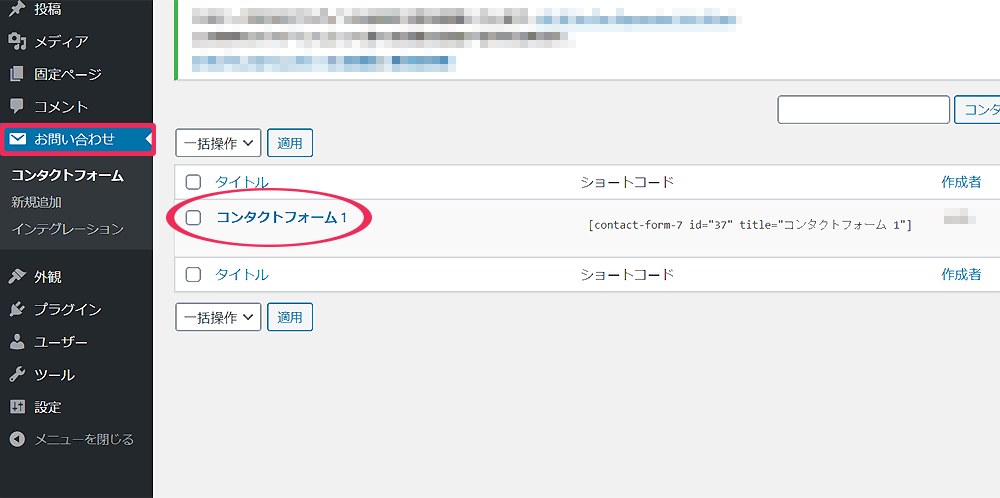
有効化すると、管理画面左メニューに「お問い合わせ」という項目が追加されているので、クリックします。
「お問い合わせ」画面に、最初から「コンタクトフォーム 1」というフォームができていますので、これを設定します。「コンタクトフォーム 1」をクリックします。
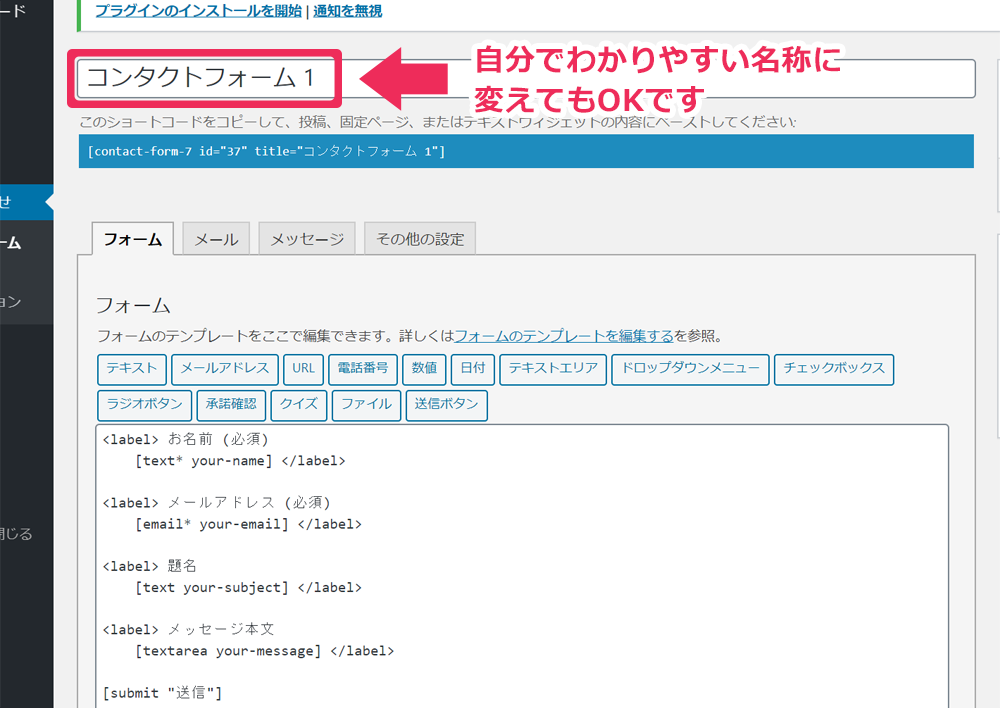
「コンタクトフォーム 1」をクリックすると、以下のような画面になります。
ここでは、入力項目を追加・編集できるのですが、まずは初期状態のままで作ってみましょう。
「コンタクトフォーム 1」という名称は、閲覧者に見えるものではないので、自分が管理上わかりやすい名称に変えてもOKです。
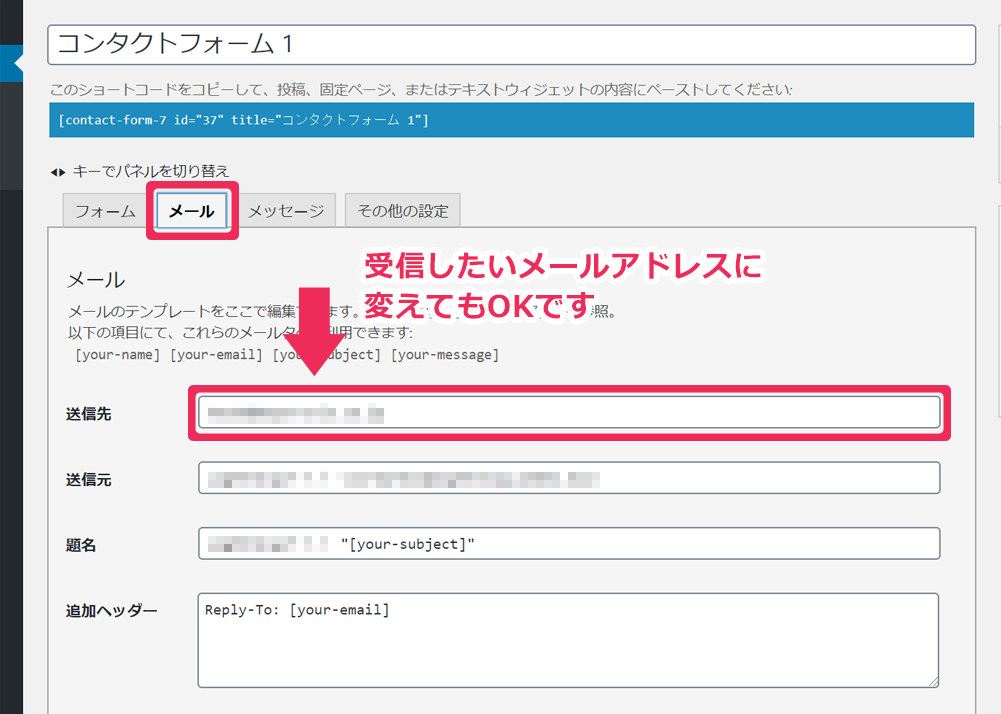
「メール」タブをクリックすると、メールの設定画面に行きます。
初期状態では、このフォームから送信されたメールはWordPressをインストールした時に使用したメールアドレスに届きます。
届け先のメールアドレスを変える場合には、「送信先」に受信したいメールアドレスを入力して、画面下の「保存」ボタンをクリックしてください。
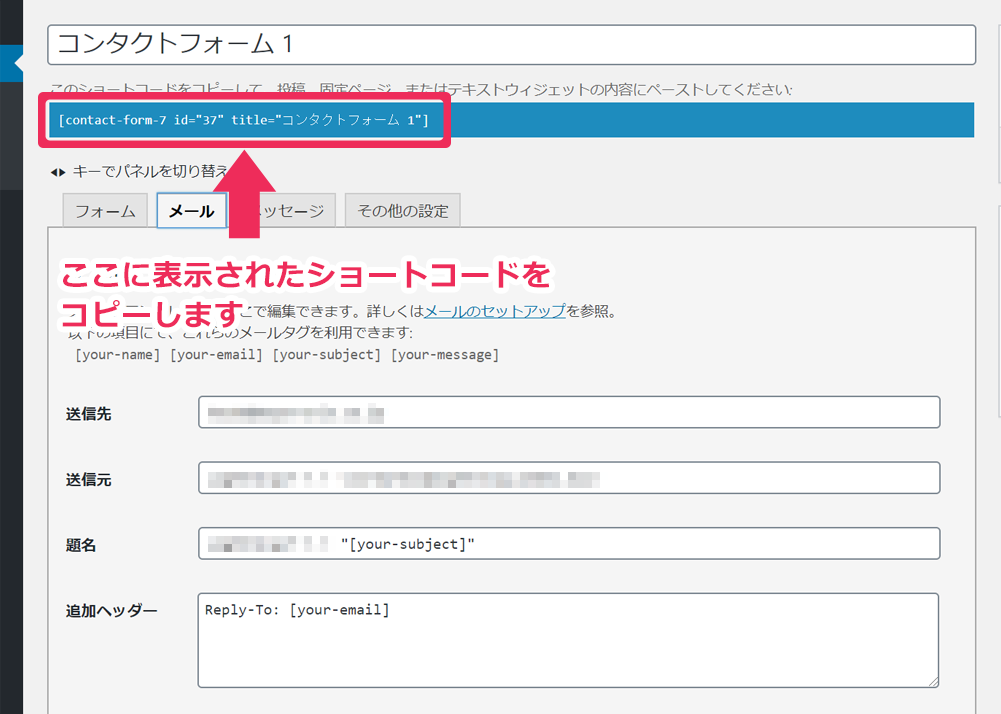
これで最低限の設定は終わりなので、「コンタクトフォーム 1(もしくは変更した名称)」の下の青い帯の中のショートコードをコピーしてください。
このショートコードを、新しく作る「固定ページ」に貼り付けることになります。
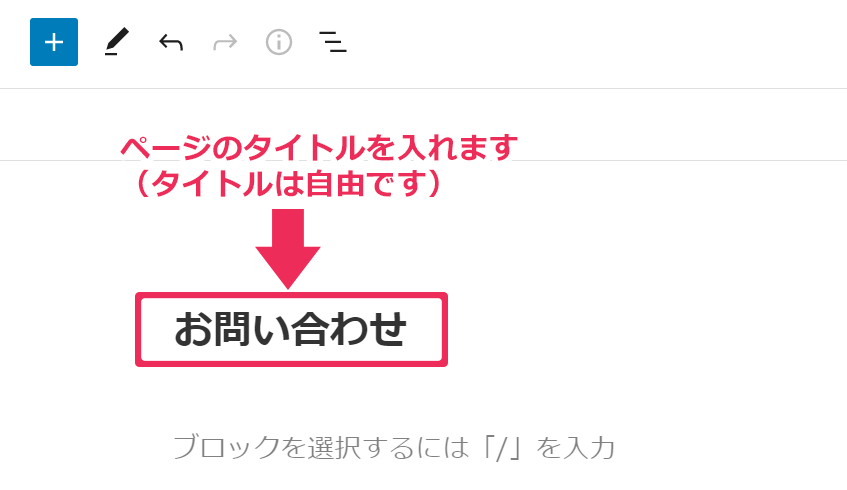
「固定ページ」で、新規にお問合せのページを作ります。
ページのタイトルには、このページのタイトルを入れます。
閲覧者に対してわかりやすい名称「お問い合わせ」「お問合せフォーム」などがよいでしょう。
ここでは例として、「お問い合わせ」と入れました。
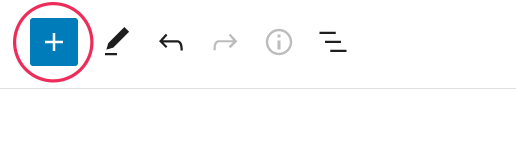
タイトルを入れたら、画面左上「+」ボタンを押し、新しいブロックを作成します。
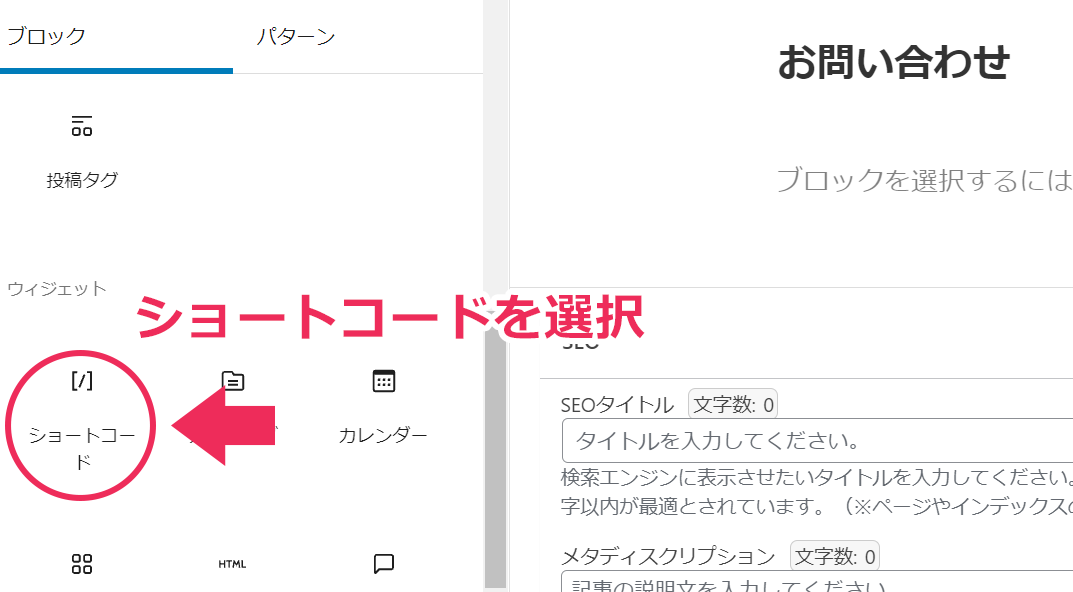
開いたブロックのメニューで下の方の「ウィジェット」の欄までスクロールダウンし、「ショートコード」を選択します。
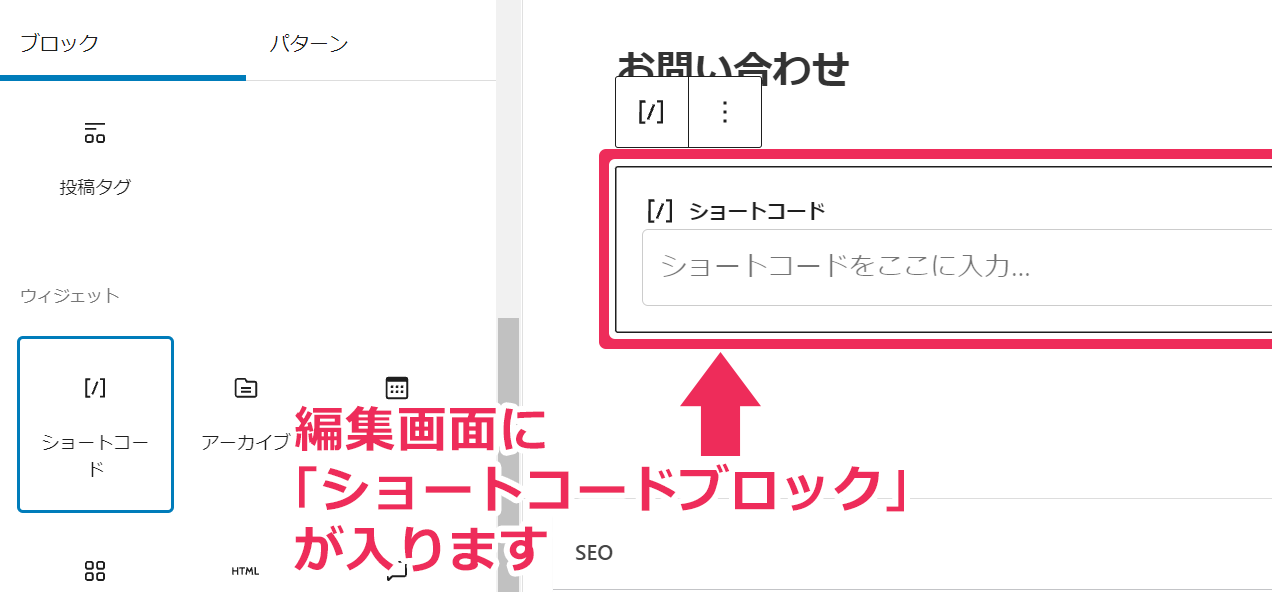
すると、編集画面に「ショートコード」が入ります。
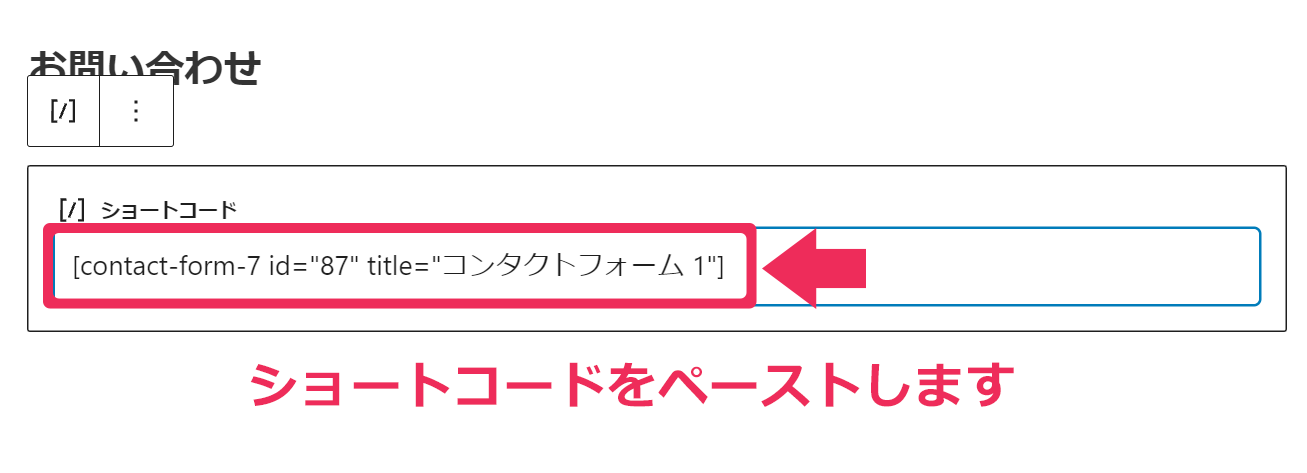
「ショートコード」の入力欄に、保存しておいたショートコードをペーストします。
そしてここで、前述の「パーマリンク」も入れます。
初期状態では、パーマリンクにはページのタイトル(「お問い合わせ」など)が入っている状態なので、英数字の言葉に書き換えます。
言葉は自由ですが、「お問い合わせ」ページであれば、例えば「contact」「inquiry」「mail-form」などが、よく使われる表現です。
このパーマリンクが、ページのURLの末尾になります。例えば、以下のようになります。
https://ドメイン名/contact/
パーマリンクを入れたら、「公開」もしくは「更新」ボタンを押します。
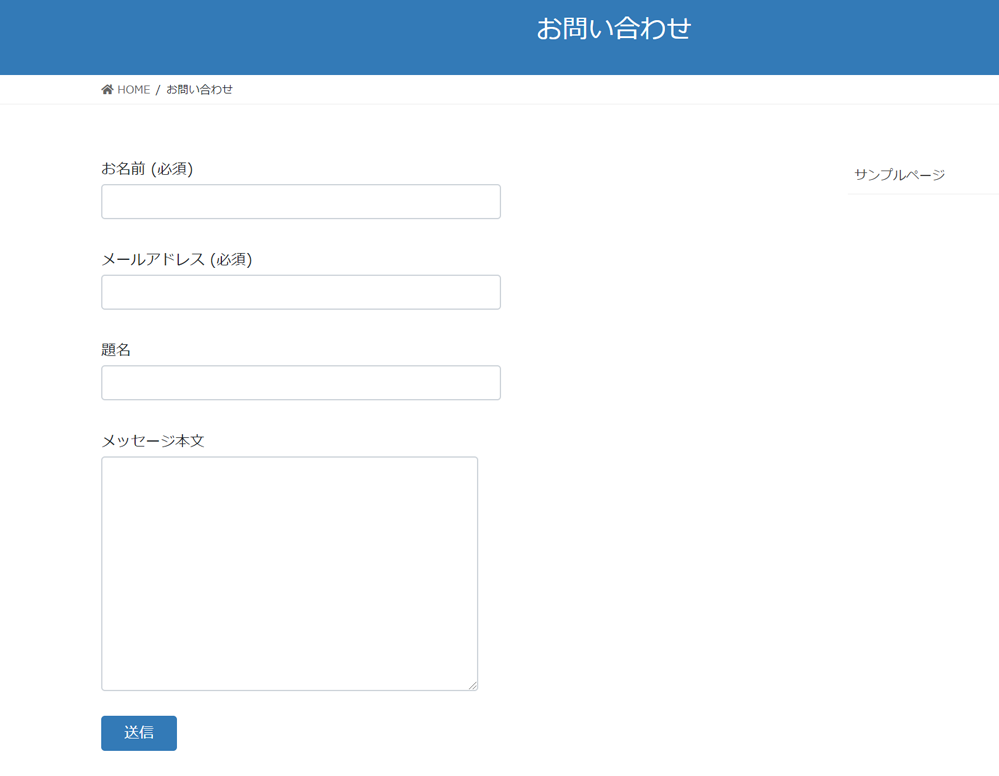
これだけで、以下のようにお問い合わせフォームができ上がります。
画面の体裁は、使うテーマによって異なりますので、この画像はあくまでもサンプルとしてご覧ください。
そして、これは重要ですが、フォームができたら必ず自分が閲覧者になって実際にフォームから送信し、メールが届くことを確認してください。
つまり、必ずテスト送信をしてください。
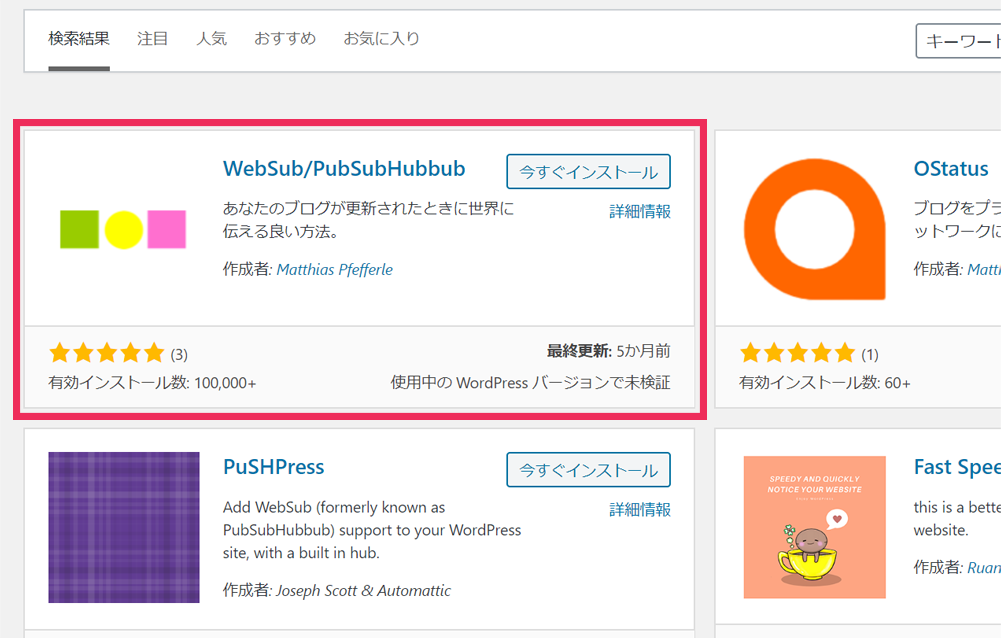
Websub/PubSubHubbub
プラグイン「Websub/PubSubHubbub」は、投稿した記事をいち早くサーチエンジンにインデックス登録してもらうためのプラグインです。
「プラグイン」→「新規追加」で「プラグインを追加」画面から「Websub/PubSubHubbub」と検索してインストールして有効化してください。
それだけでOKです。あとは何もする必要はありません
WordPress「初めの一歩」は終了です!

これで、WordPressの初めの一歩は完了です!
まずは、最初の投稿をしてみてください。
あとから削除も修正もできるので、遠慮なく楽しみながら、どんどんやってみてください!
WordPressがどういうツールなのかを、実感していくことが大事だと思います。
それと当時に、サイトであなたがやりたいことを考えてみると、機能も準備も、まだまだ足りないことがいっぱいあるはずです。
例えば・・・
- お問い合わせフォームにチェックボックスなどを入れるには、どうしたらいいの?
- 記事をカテゴリーに入れるには、どうしたらいいの?
- メニューを作るには、どうしたらいいの?
- WordPressへの外部からの攻撃から守るには、どうしたらいいの?
- WordPressのバックアップをするには、どうしたらいいの?
- 閲覧者が見るサイトマップのページが欲しくなったら、どうすればいいの?
- 記事に「目次」を付けたいのだけど、どうしたらいいの?
- etc.
その都度、ケースバイケースで機能を追加していくことになります。
あなたが、足りないことで悩んだり、疑問が出たら、お問い合わせください。ご一緒に解決しましょう。
LINEでお気軽にご相談ください。