文中の説明画像をクリックすると拡大します。
ウィジェットブロックエディターは使いにくい?
ウィジェットの編集画面において、現在はデフォルトでウィジェットブロックエディターが実装されているテーマがあります。
ウィジェットブロックエディターとは、その名の通り、ウィジェットを1つ1つの要素(ブロック)の単位で編集する形式です。
従来のウィジェットエディターと比べて操作性(使い勝手)が大幅に変わっているため、「以前の方が使いやすかった」という声も、少なからず聞かれます。
そこで、当ページでは、ウィジェットブロックエディターを従来のウィジェットエディターに戻す方法を紹介します。
戻すには、以下の2つの方法があります。
- プラグイン「Classic Widgets」を使う方法
- function.phpを編集する方法
ただし、今後はウィジェットブロックエディターが主流になっていくと思われるので、早めにウィジェットブロックエディターに慣れておくことも大事かと思います。
そもそも、ウィジェットって何?という方はこちらをご覧ください。

1.プラグイン「Classic Widgets」を使う方法
まず1つ目は、プラグイン「Classic Widgets」を使う方法です。
ただし、このプラグインは2022年以降のサポートがあるかどうかがわからないので、ご注意ください。
詳しくは、Classic Widgetsの公式サイトをご覧ください。
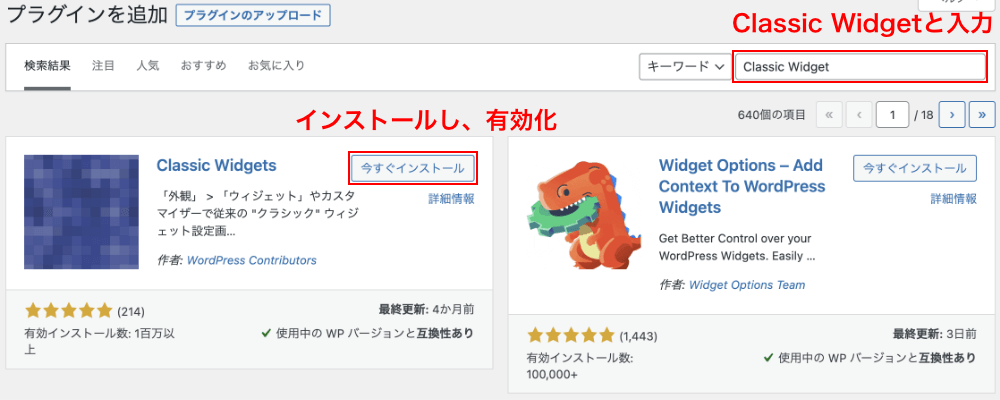
Classic Widgetsは公式のプラグインなので、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
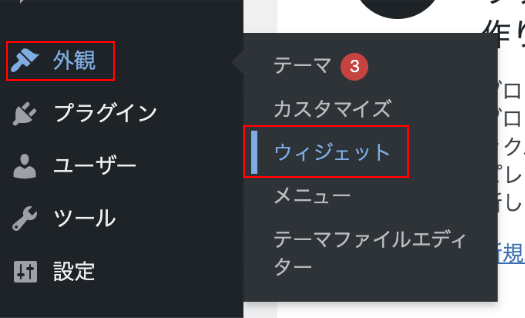
インストールして「有効化」したら、管理画面の「外観」を選択し、「ウィジェット」をクリックしましょう。
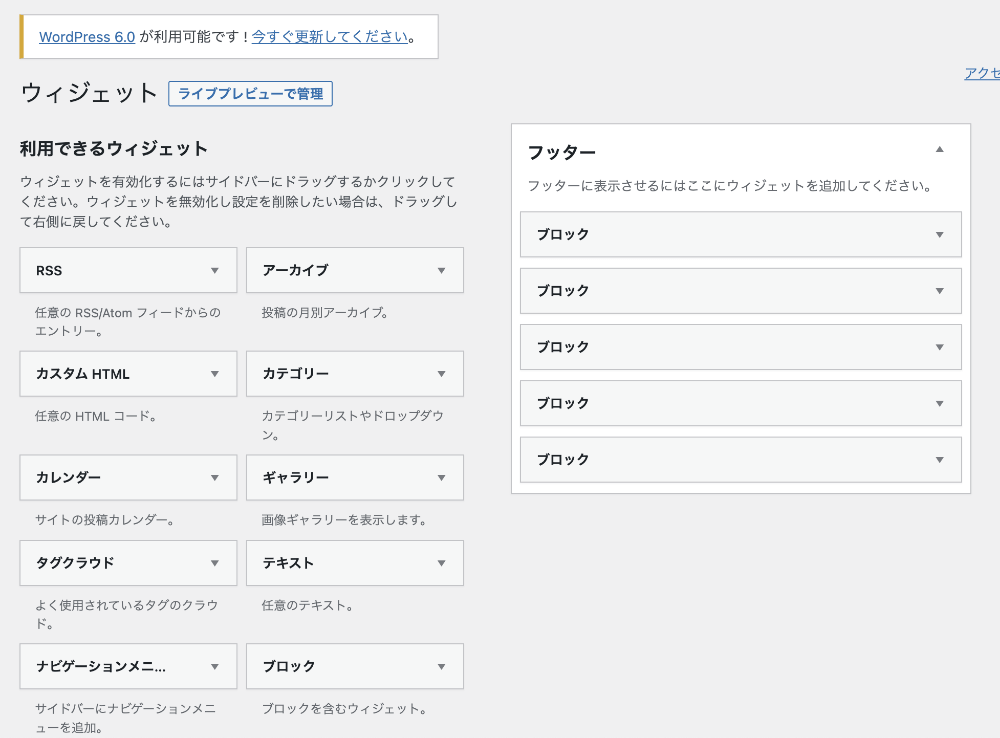
下のような画面になっていれば、従来のウィジェットに戻すことができています。
従来のウィジェットからウィジェットブロックエディターに戻したい場合には、「Classic Widgets」を無効化すれば、OKです。
2.functions.phpを編集する方法
2つ目は、functions.phpを編集して従来のウィジェットに戻す方法です。
functions.phpとは、WordPressのテーマに必須のファイルの1つで、テーマ関数ファイルと呼ばれるものです。
例えば、WordPress管理画面にカスタムメニューを追加したりするなど、サイトの設定や機能を作るファイルです。
functions.phpについての詳細は、以下をご覧ください。

functions.phpを編集する方法は、ここでは以下の2つを紹介します。
- プラグイン「Code Snippets」を使う方法
- ローカルにfunctions.phpファイルをダウンロードして編集する方法
この他に、管理画面「外観」→「テーマエディター」にて、あるいはサーバーのファイルマネージャーにて、functions.phpにアクセスして「直接編集」する方法もありますが、functions.phpは少し記述ミスをしただけで画面が真っ白になってしまう恐れがある繊細なファイルですので、その方法はお勧めしません。
サーバーのファイルマネージャーかFTPソフトを使用して、いったんローカル(パソコン上)にダウンロードしたものを編集する方が安全です。
1.Code Snippetsを使う方法
プラグイン「Code Snippets」を使う方法です。
Code Snippetsについてのインストール方法や使い方などの詳しい説明は、以下をご覧ください。

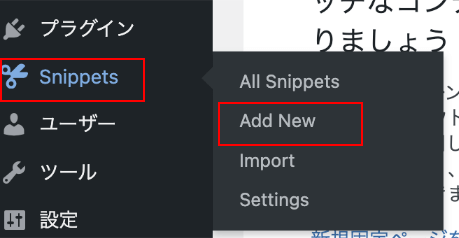
Code Snippetsが「有効化」されていれば、管理画面のサイドバーに「Snippets」が追加されているはずなので、「Add New」を選択しましょう。
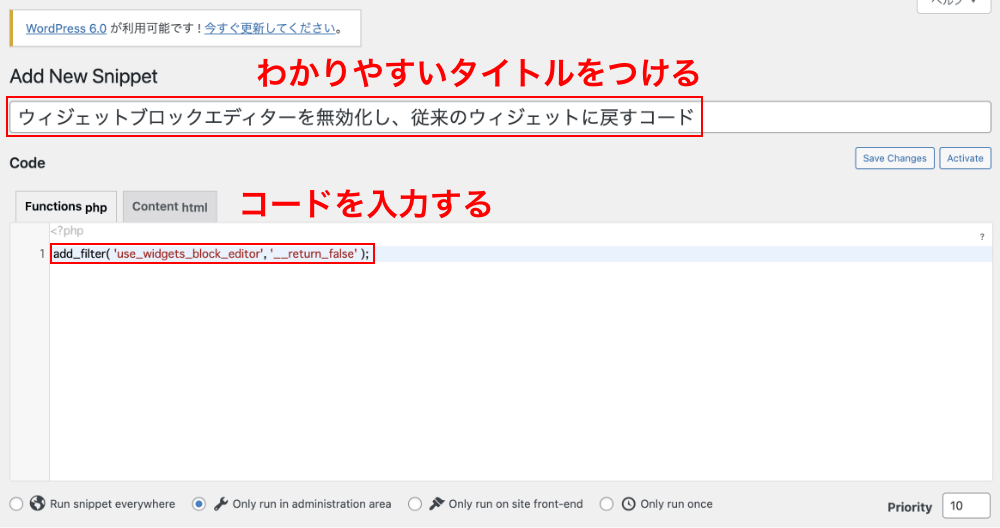
追加するコードの画面が表示されます。
まずは、自分がわかりやすいタイトルをつけましょう。
例えば、下図のように、「ウィジェットブロックエディターを無効化し、従来のウィジェットに戻すコード」などとわかりやすいタイトルが良いと思います。
コードの入力欄に、以下のコードをコピー&ペーストで貼り付けましょう。
記述には2種類あります。
どちらの記述も「ウィジェットブロックエディターを無効化」できますが、ここでは【記述1】の方をお勧めします。
その理由は、【記述1】の方は一度処理されるだけで済むところ、【記述2】の方は管理画面で画面遷移する時に何度も処理される可能性があるためです。
なお、記述の内容も含め、従来のウィジェットエディターに戻す方法はこちらの公式サイトにも情報がありますので、必要な限りご覧ください。
【記述1】【記述2】のどちらかをコピー&ペーストしてください。
【記述1(お勧め)】
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
【記述2】
add_filter( 'use_widgets_block_editor', '__return_false' );
これで、従来のウィジェットに戻っていれば、OKです。
従来のウィジェットからウィジェットブロックエディターに戻したい場合には、管理画面のサイドバー「Snippets」→「All Snippets」にある、追加した記述を削除すれば、OKです。
2.ローカルにファイルをダウンロードして編集する方法
ローカル(パソコン上)にファイルをダウンロードして編集する方法です。
ここでは、サーバーのファイルマネージャーによってではなく、FTPソフトを使ってダウンロードする方法で説明します。
FTPについては、以下の記事で詳しく説明しているので、ご覧ください。

ローカル(自分のパソコン)とサーバーを接続したら、以下の位置にあるfunctions.phpを探します。
/(WordPressをインストールしたディレクトリ)/wp-content/themes/(テーマ名)/functions.php
※「テーマ名」は、今回の説明ならば「twentytwentyone」です。
functions.phpが見つかったら、ローカル(パソコン上)にダウンロードします。
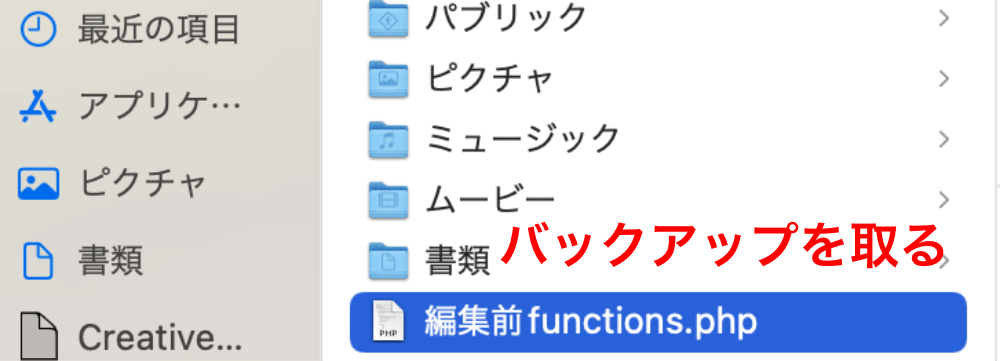
ダウンロードしたら、まず未編集のままのfunctions.phpファイルを別名で保存しておきましょう。
ファイルのバックアップをとっておく、ということです。
こうすれば、万一記述を間違えてエラーになったとしても、この未編集のファイルをアップロードすれば元に戻せるからです(そのときには、ファイル名を別名からfunctions.phpに戻してアップロードします)。
「別名」とは、例えばわかりやすく「編集前functions.php」なでもよいでしょう。
編集する方のfunctions.phpファイルを、テキストエディタで開きます。
テキストエディタの種類などについては、以下のページの「テキストエディタの例」を参考にしてください。

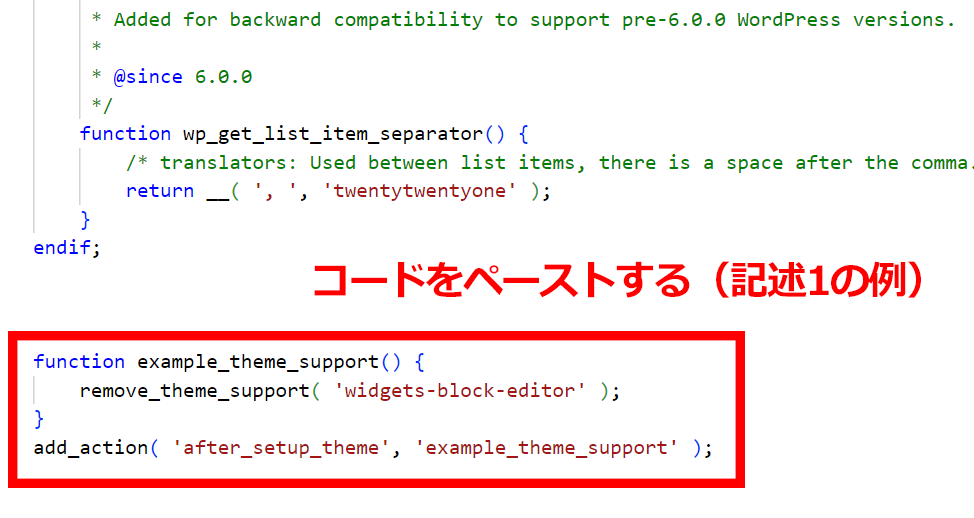
先ほどCode Snippetsで追加したコードと同じ以下のコードを、functions.phpにペーストして、ファイルを保存します。
既に記述がある場合、その下にペーストするのでよいでしょう。
【記述1】【記述2】のどちらかをコピー&ペーストしてください。
【記述1(お勧め)】
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );
【記述2】
add_filter( 'use_widgets_block_editor', '__return_false' );
このfunctions.phpファイルを、サーバーにアップロードします。
なお、アップロードするときは、先ほどfunctions.phpをダウンロードしたときと同じ階層になっているかどうか、しっかりご確認ください。
これで、従来のウィジェットに戻っていれば、OKです。
従来のウィジェットからウィジェットブロックエディターに戻したい場合には、追加した記述をfunctions.phpから削除して再度アップロードすれば、OKです。
まとめ
- ウィジェットブロックエディターは、従来のウィジェットとは操作性が大幅に違う。
- ウィジェットブロックエディターを従来のエディターに戻すには、プラグインを導入する方法とfunctions.phpを編集する方法がある。
- プラグイン「Classic Widgets」はいつまでサポートされるかわからないので、注意が必要。
- functions.phpを編集するときは、事前に必ずバックアップをとる。
- 今後を見据えて、ウィジェットブロックエディターに慣れておくことも大事。