文中の説明画像をクリックすると拡大します。
画像がサーバーを圧迫する
WordPressで、画像をたくさんアップロードしていくと、やがてサーバー容量を圧迫します。1つのサーバーで複数のWebサイトを運営している場合、空き容量は気になるポイントです。
また、画像ファイルのサイズが必要以上に大きい場合、サイトの表示速度が遅くなります。サイトの表示速度は、SEO、及びサイト離脱率の観点で改善すべき項目です。
ここでは、Wordpressの画像を圧縮するプラグイン「EWWW Image Optimizer」を紹介します。
「EWWW Image Optimizer」は、既にアップロード済みの画像の圧縮、および、新規アップロードする画像を自動で圧縮してくれるプラグインです。
「EWWW Image Optimizer」を利用することで、サーバー容量の節約、及びサイト表示改善が期待できます。
実際に「EWWW Image Optimizer」を導入してサイト速度が改善されたので、使い方と計測結果を紹介します。
プラグイン「EWWW Image Optimizer」
既にアップロード済みの画像の圧縮、及び、新規画像のアップロード時に自動で圧縮する機能に加え、JPEG画像のExif情報※やコメントを削除する機能あります。
通常、デジタルカメラやスマートフォンなどで撮影した写真には、撮影時の情報(日時、機種、GPS座標データ等)が含まれています。
Exif情報の情報は、サイトやブログで使用する画像には基本的には不要ですので、Exif情報の削除は、余計なサイズの抑制、意図しないデータの拡散防止に有益な機能です。
※Exif(イグジフ/エグジフ)情報
「Exchangeable image file format」の略で「デジタル写真の位置情報やカメラ情報」の意味。
「EWWW Image Optimizer」は、有料版にアップグレートするとバックグラウンドモード機能、高度な並列最適化圧縮機能が使用できます。
【注意】
画像の最適化処理を実行する際に、PHPのexec関数※を利用します。この関数が実行できないと、EWWW Image Optimizerでの圧縮ができません。
レンタルサーバーによっては、まれにexec関数が使えないこともあります。実行できないときは運営者に問い合わせてみて下さい。
※exec関数
PHP関数の1つで、外部にある別のPHPプログラムやLinuxコマンドライン等を実行させる時に使用します。
EWWW Image Optimizerの使用方法
インストール
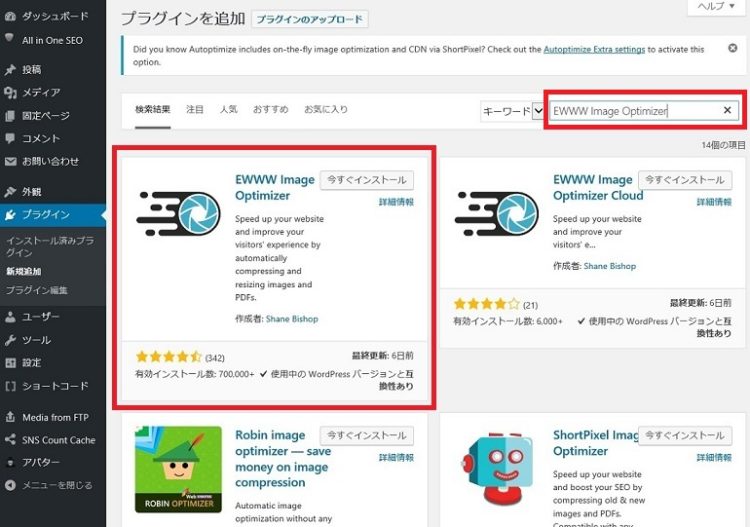
管理画面の「プラグイン」→「新規追加」で、「EWWW Image Optimizer」で検索します。
同タイトルのプラグインが表示されますので、これをインストール、有効化します。
設定項目
インストールが完了すると、WoedPress管理画面の「設定」に「EWWW Image Optimizer」が追加されます。
ここをクリックすると、下記のタブが表示されます。それぞれ確認すべき項目を説明します。
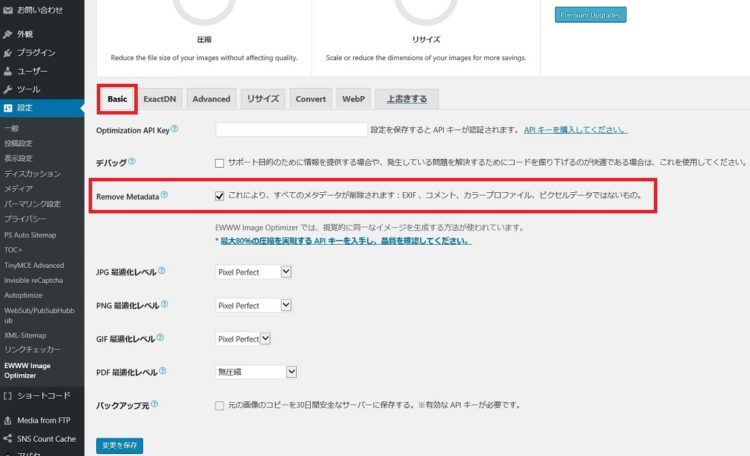
「Basic」
Remove Metadataにチェックを入れます。これにより、Exif等のメタデータを削除できます。その他はそのままでOKです。
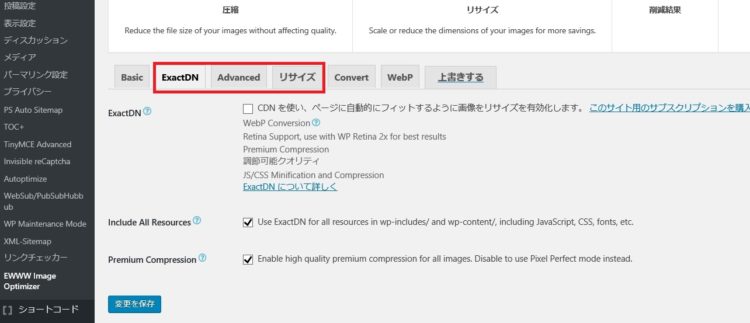
「ExactDN」
「Advanced」
「リサイズ」
いずれも、初期設定のままでOKです。
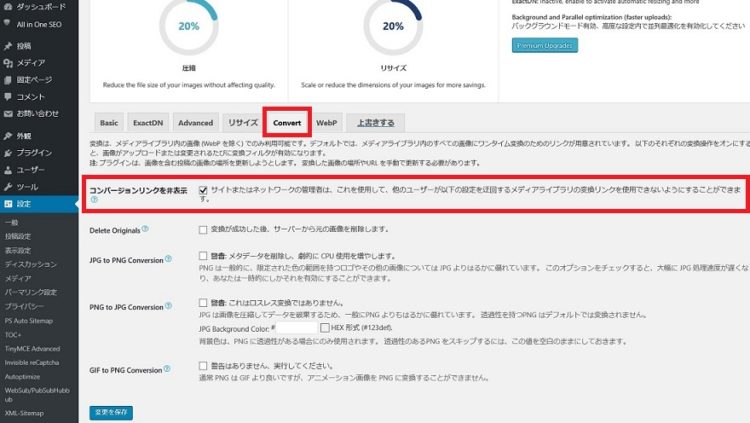
「Convert」
「コンバージョンリンクを非表示」にチェックを入れます。画像ファイルの保存形式の変更項目を隠すことで、勝手に画像の保存形式を変更するのを防止できます。
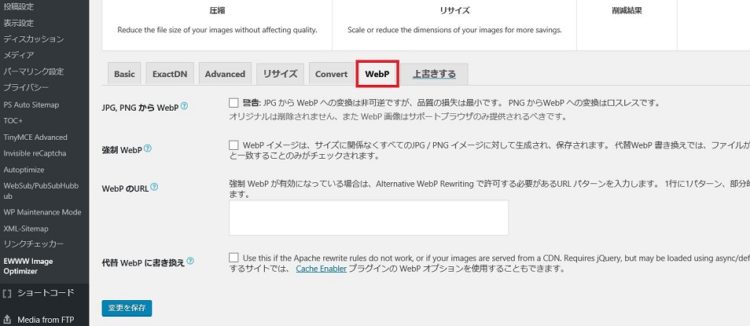
 「WebP」
「WebP」
初期設定のままでOKです。
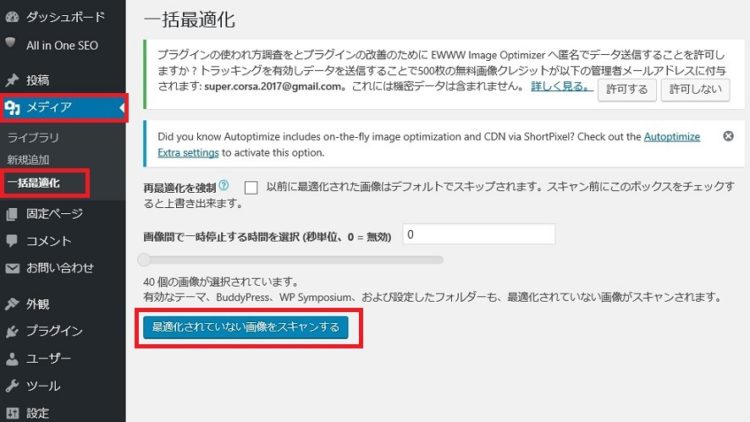
使用方法【一括最適化】
新規にアップロードされる画像ファイルは自動的に圧縮されるので、ここでは既にアップロードした画像ファイルの圧縮方法を説明します。
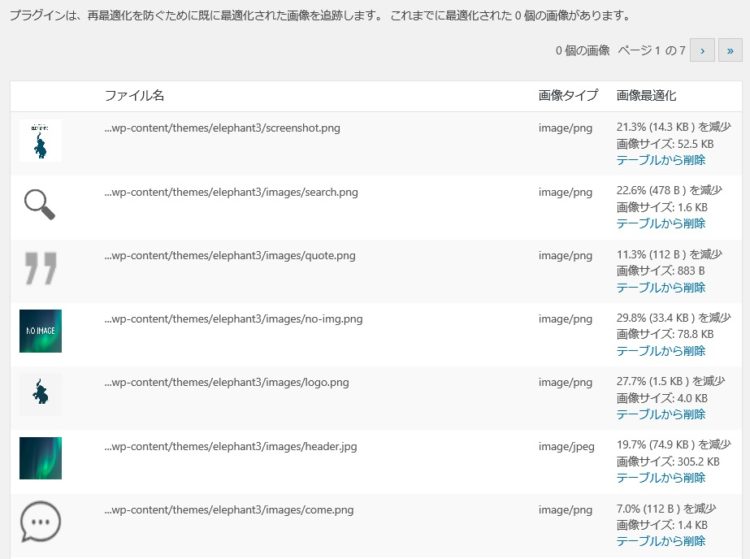
- 管理画面の「メディア」→「一括最低化」をクリックし、「最適化されていない画像をスキャンする」をクリックします。

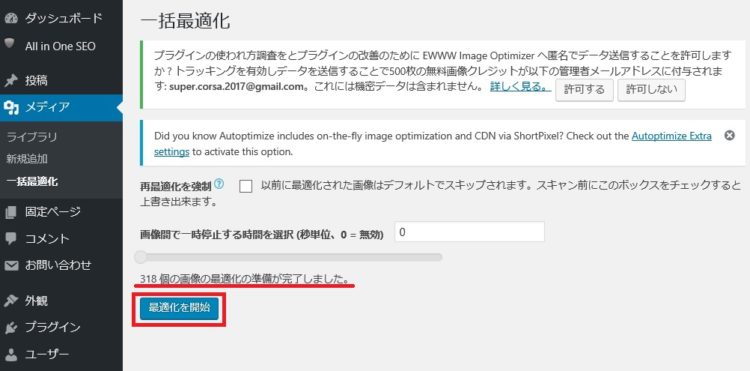
- 最適化されていない画像のファイル数が、表示されます。確認後「最適化を開始」をクリックします。

- 処理完了後、処理された画像のリストとぞれぞれのサイズ減少率を確認できます。

EWWW Image Optimizerによるサイト速度改善
例として、「投稿記事が数件の評価用サイト」に「EWWW Image Optimizer」を導入し、導入前後でのサイト速度の計測評価を行いました。
【評価に用いたWebサイトの仕様】
- レンタルサーバー: エックスサーバー
- WordPress 4.9.9
- WordPressテーマ: ELEPHANT 3
Google PageSpeed Inside
計測に使用したサイト『Google PageSpeed Inside』
グーグルが提供するサイト表示速度で、モバイルとパソコンのそれぞれのサイト表示性能を確認できます。また改善案を提案する機能があります。
EWWW Image Optimizerインストール前
【モバイル】 速度スコア 59/100 【パソコン】速度スコア 98/100


EWWW Image Optimizerによる一括最適化後
【モバイル】 速度スコア 98/100 【パソコン】速度スコア 98/100


元々パソコンは高得点だったので比較できませんが、モバイルでは9ポイント改善しています。
GTmetrix
計測に使用したサイト『GTmetrix』
GoogleとYahooの両方のサイト表示速度を判定できます。カナダにあるサーバーで計測します。有料版だとテストサーバーを変更できます。
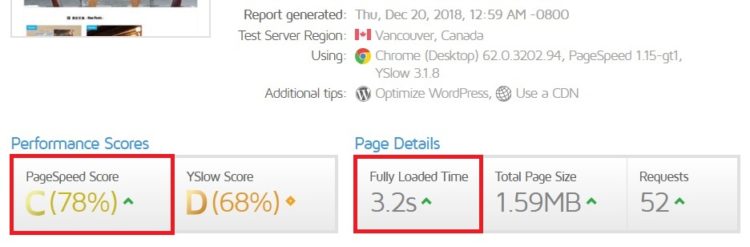
EWWW Image Optimizerインストール前
【PageSpeed Score (Google) 】 C(78%) 【Fully Loaded Time】 3.2s

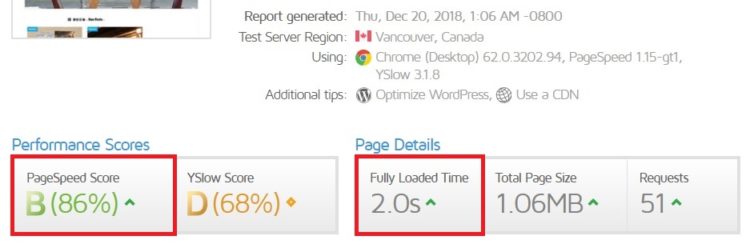
EWWW Image Optimizerによる一括最適化後
【PageSpeed Score (Google)】 B(86%) 【Fully Loaded Time】 2.0s

PageSpeed Score(Google)、Fully Loaded Timeがそれぞれ 8ポイント、1.2s改善しています。
その他のプラグイン
EWWW Image Optimizer以外にも画像圧縮プラグインがあります。代表的なプラグインをご紹介します。
プラグイン「Compress JPEG & PNG images」
「Compress JPEG & PNG images」は、Webサービス TinyPNGのプラグイン版です。画質を落とさず圧縮する面で優れています。
EWWW Image Optimizer同様、WordPressへのアップロード時に自動圧縮する機能と、アップロード済みの画像を圧縮できます。
1カ月で利用できる画像の枚数に制限があり、500枚まで無料で圧縮できます。
プラグイン「Kraken.io Image Optimizer」
「Kraken.io Image Optimizer」は、アップロード済みの画像を一括圧縮する機能はありませんが、新規にアップロードする画像を自動で圧縮します。
レンタルサーバー起因でEWWW Image Optimizerが動作しない場合、このプラグインを試してみるのもよいでしょう。
Webサイトの表示速度はSEO、サイト離脱率の観点で改善すべき項目です。サーバーやWebサイトに合ったプラグインで画像を圧縮して、サイト速度改善を検討してみては如何でしょうか。
まとめ
- プラグイン「EWWW Image Optimizer」は、「新規アップロードの圧縮」と「アップロード済みの画像圧縮」の両方に対応。
- 画像圧縮により、サイト速度改善に寄与する。
- まれに、レンタルサーバー起因でEWWW Image Optimizerが動作しないことがある。その時は別のプラグインを試してみる。