文中の説明画像をクリックすると拡大します。
WordPressの記事にいろいろなデザインを取り入れたい
WordPressで記事を書く時、ハイパーリンクや画像、リストなど、いろいろなコンテンツを追加することができます。
しかし、デフォルトで使える機能以上に、もっと多彩なデザインのボタンや、ちょっとしたアニメーションも使ってみたい場合は、プラグイン「Shortcodes Ultimate」を使ってみてはいかがでしょうか。
「Shortcodes Ultimate」は、ショートコード形式で簡単に使えるだけでなく、WordPress5.0で導入されたGutenbergエディタにも対応しているプラグインなので、安心して使えます。
ショートコードとは、様々な動作を短いコードで表現することができる機能です。
ここでは、WordPressの投稿や固定ページにて多彩なデザインパーツを取り入れることができるプラグイン「Shortcodes Ultimate」の使い方を紹介します。
ショートコードについて、詳しくはこちらをご覧ください。

プラグイン「Shortcodes Ultimate」をインストールする
「Shortcodes Ultimate」は、WordPressの公式プラグインです。WordPressの管理画面からインストールできるので、さっそく使ってみましょう。
プラグインの公式サイトは以下です。こちらからダウンロードしてインストールすることもできます。
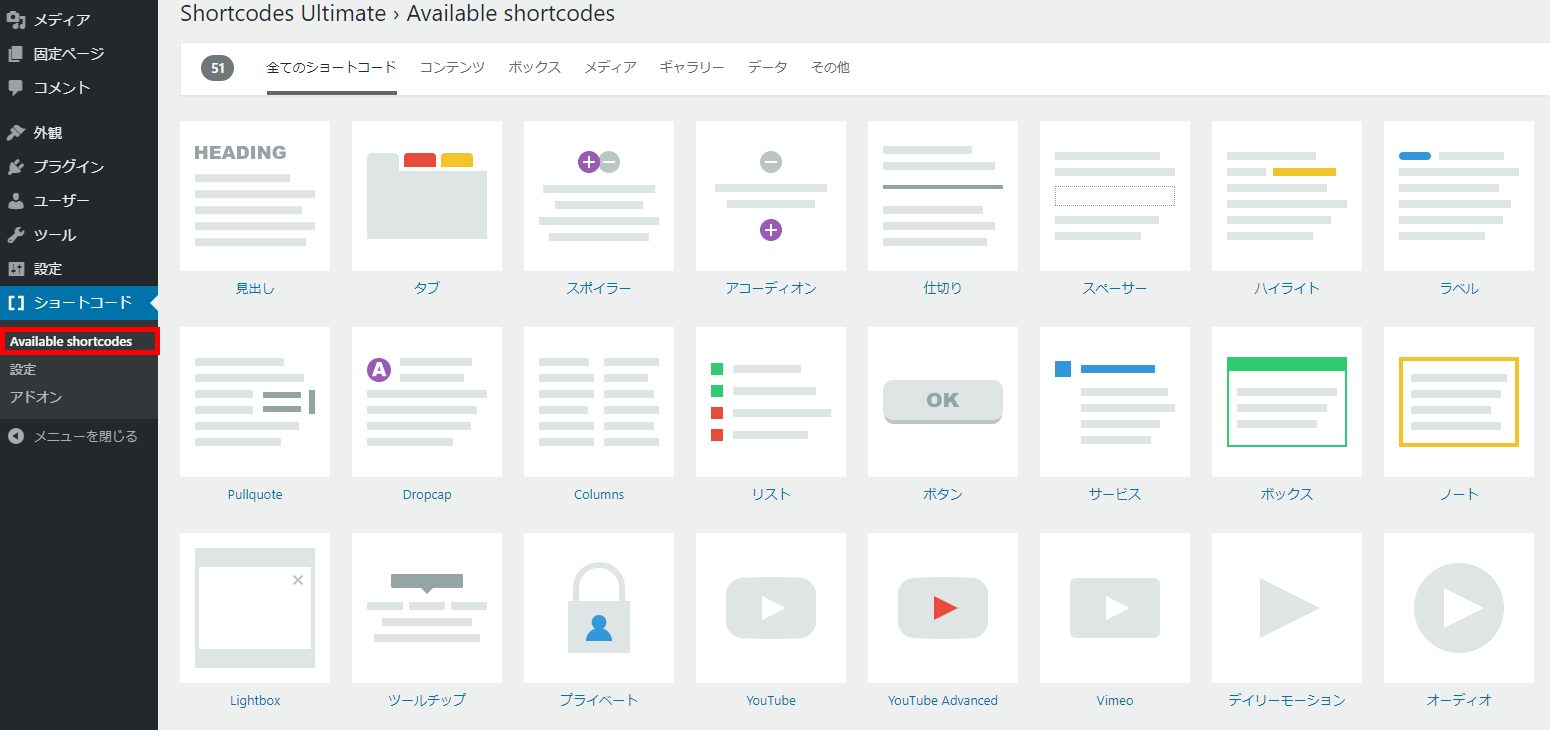
プラグインを有効化したら、管理画面の左サイドメニューに「ショートコード」という項目が追加されます。その中の「Available shortcodes」のページを見てみましょう。
プラグインの導入で追加される、51種類のショートコードの一覧が表示されます。
それぞれのショートコードは、「コンテンツ」「ボックス」「メディア」「ギャラリー」「データ」「その他」と6つのカテゴリーに分類されています。
試しに、一番上の行の左から2番目の「タブ」というショートコードのアイコンをクリックしましょう。
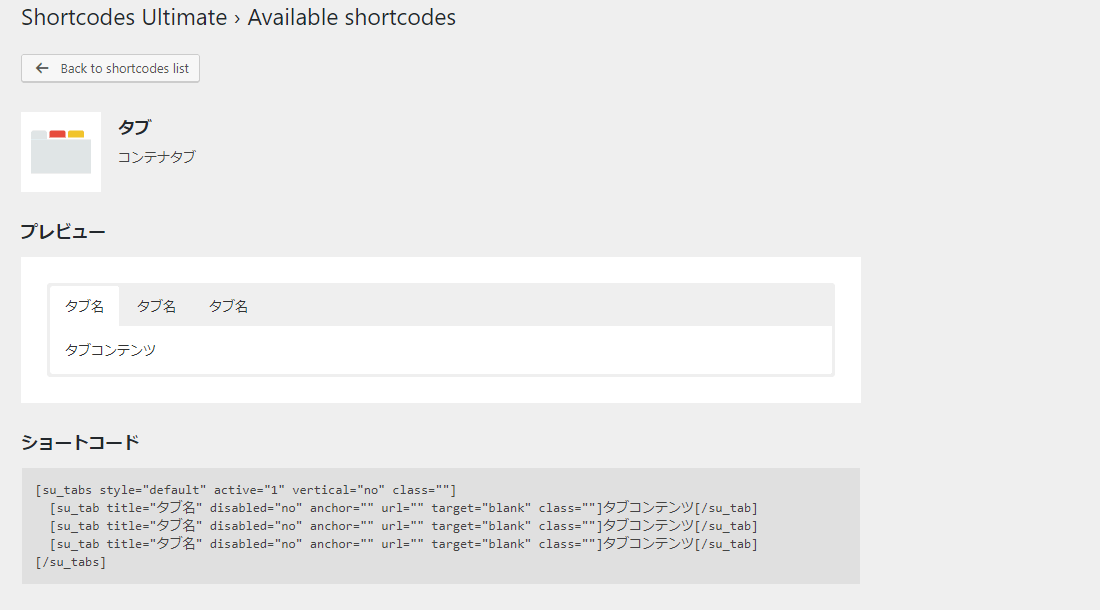
「タブ」のソートコードのプレビューや実際のコードが、確認できます。
このように、アイコンをクリックして詳細ページを開くことで、各ショートコードのプレビューが表示されます。
下の方にスクロールすると、ショートコードのオプションの詳細なマニュアルが記載されていますが、このページ自体が、プラグインの使い方解説ページのようになっています。
「Shortcodes Ultimate」の使い方
それではさっそく、「Shortcodes Ultimate」プラグインを使ってみましょう。
ここでは、WordPress5.0で追加されたGutenbergエディタでの使い方を紹介します。
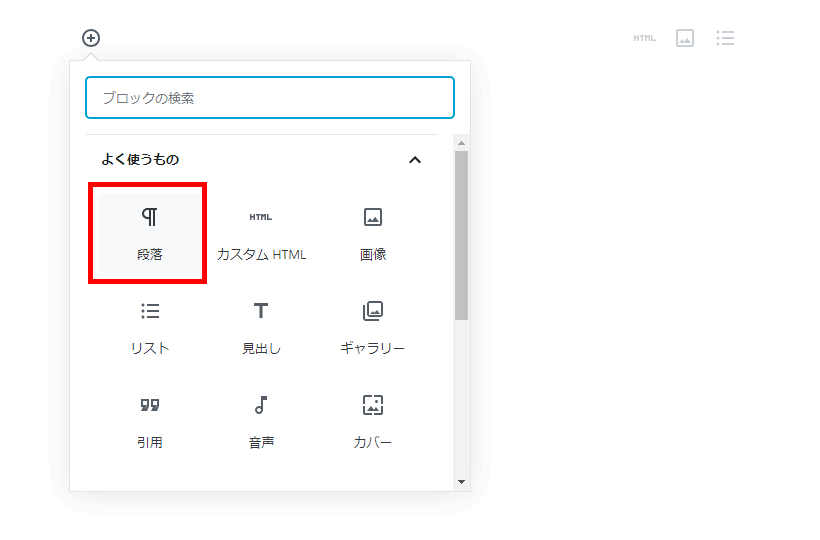
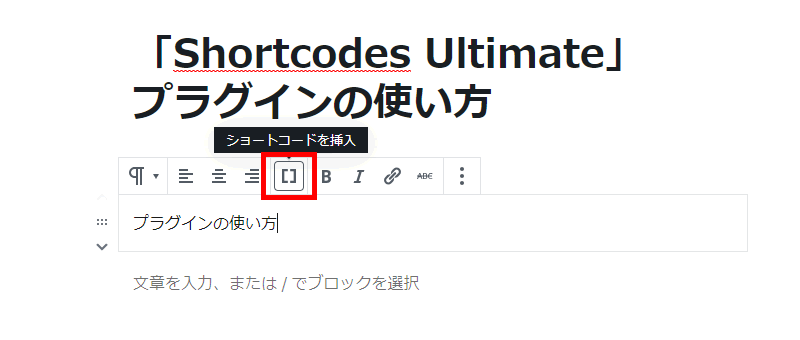
まず、WordPressの投稿画面を開き「段落」ブロックを追加します。
ショートコードは、「段落」ブロックの中に追加する形で使用します。
「段落」ブロックのメニューに、「ショートコードを挿入」と説明書きのついたアイコンが追加されます。ここをクリックして、ショートコードを選択します。
この中から、使用したいショートコードを選択します。
非常にたくさんあるので悩みますが、とりあえず、このプラグインの大まかな使い方を知るために、オーソドックスな「ボタン」から使ってみましょう。
この表の、一番左の列の上から4つ目です。
アイコンをクリックすると、「ボタン」の設定画面が表示されます。
「ボタン」は、クリックするためのショートコードで、設定でリンク先のURLなどが設定できます。(上の画像では「http://localhost/wptest001/cgi-bin/wp」となっています)
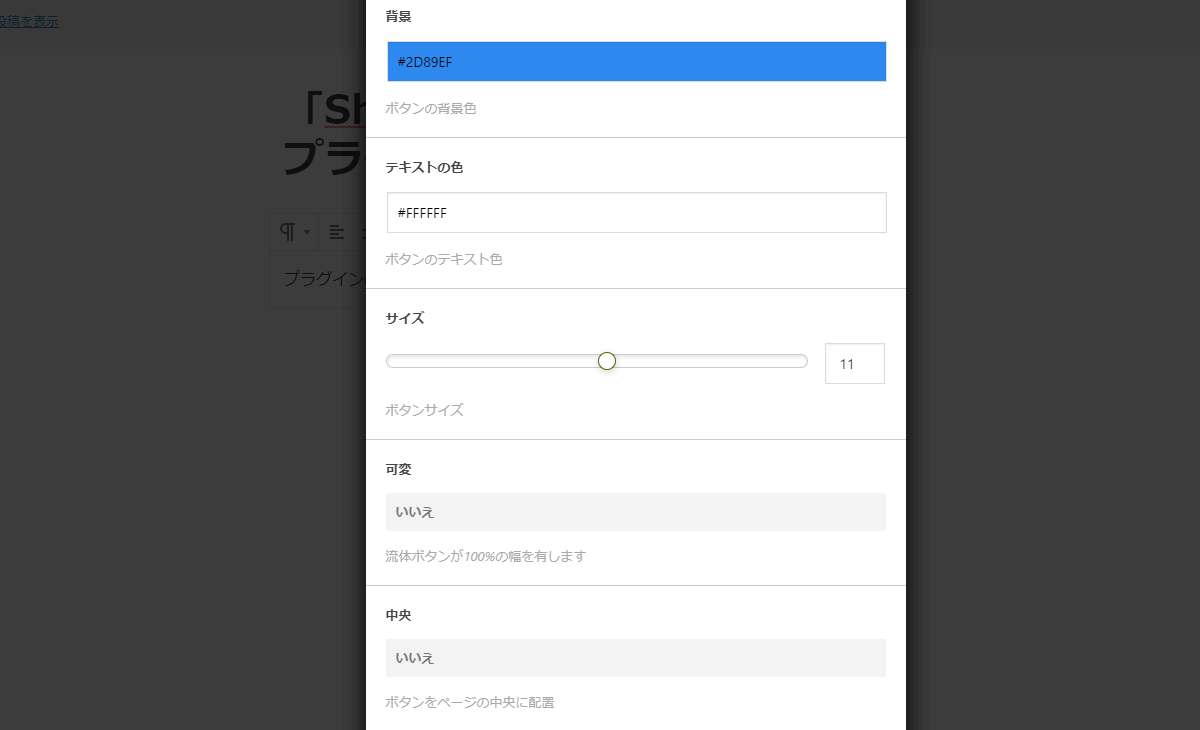
設定画面を下にスクロールして、他の項目も見てみましょう。
ボタンの背景色やテキストの色、サイズなどが調整できます。一番下までスクロールしましょう。
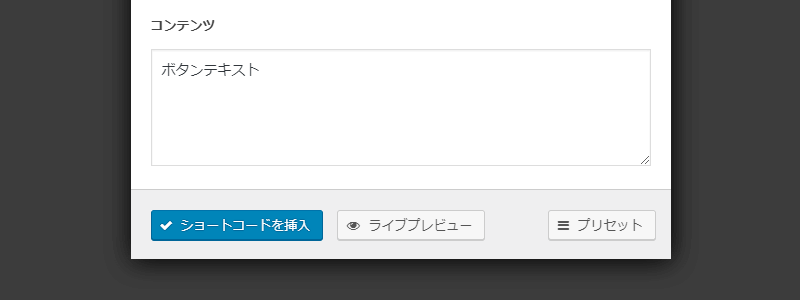
「ショートコードを挿入」「ライブプレビュー」「プリセット」の3つのボタンがあります。
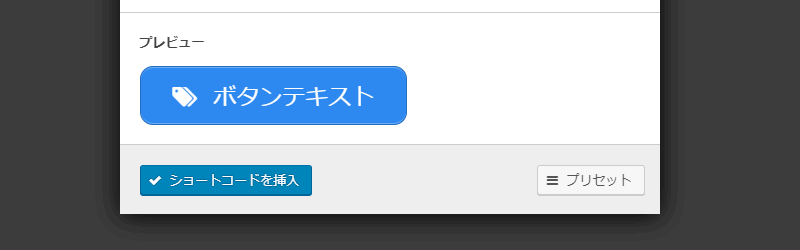
「ライブプレビュー」をクリックすると、上で設定した内容が反映されたボタンのプレビューが確認できます。
いったんライブプレビューを表示させると、非表示にはできません。
また、ライブプレビューを表示させた状態で、ボタンの設定を変更すると、ライブプレビューもリアルタイムで変更されます。
このように、このプラグインでは追加したショートコードを選択して設定し、ライブプレビューで確認して、最後に「ショートコードを挿入」ボタンをクリックすると、設定が完了です。
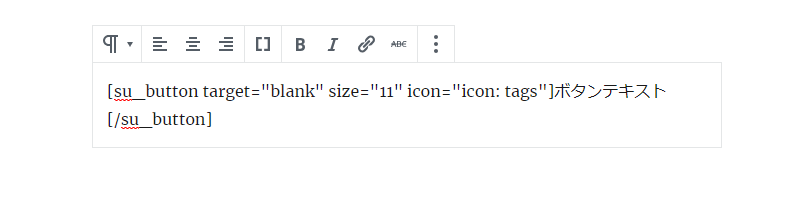
これで、「ボタン」ショートコードの追加は完了です。
注意点としては、一度ショートコードとして書き出されてしまったコードは、さきほどのプラグインの管理画面上で再編集はできません。
書き出されてしまったショートコードを修正するためには、「段落」ブロックに追加されたコードを直接編集しなくてはなりません。
もし、同じようなショートコードを何度も使いたい場合は、「プリセット」機能を使って設定を記憶させておくと良いでしょう。
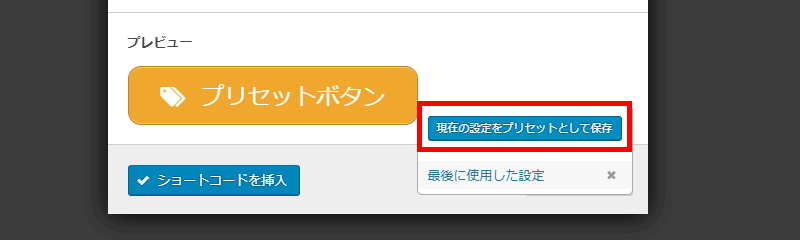
「現在の設定をプリセットとして保存」のボタンをクリックします。
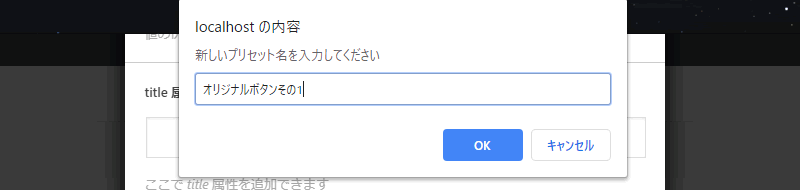
新しいプリセット名を入力するダイアログボックスが、表示されます。ここでは「オリジナルボタンその1」と入力してみます。入力ができたら「OK」ボタンをクリックしましょう。
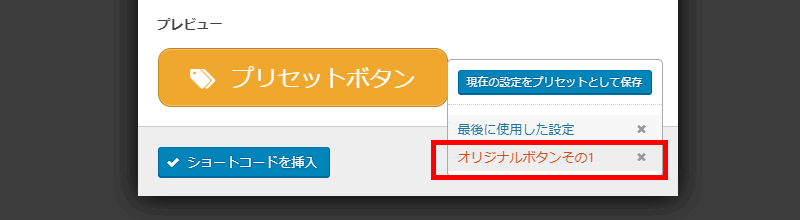
プリセットのメニューに「オリジナルボタンその1」が追加されます。
次回からは、このプリセットボタンをクリックするだけで、保存してあった設定がすべて反映されたボタンを作ることができます。
まとめ
- プラグイ「Shortcodes Ultimate」ンを使うと、記事におしゃれなデザインパーツを追加できる。
- 設定画面でデザインを直感的に編集でき、ショートコード形式で書き出される。
- プリセット機能を使うことで、よく使うデザインパーツの設定を記憶できる。