文中の説明画像をクリックすると拡大します。
HTMLサイトマップって何?
HTMLサイトマップは、Webサイト内にある全ページの一覧を表したページで、サイト全体の地図の事をいいます。サイトの目次と言ってもいいでしょう。
HTMLサイトマップを用意することによって、訪問者に対してユーザビリティを高める効果が期待できます。
特にWebサイトに初めて訪れた訪問者に対して、HTMLサイトマップはWebサイトの全体の構造を示し、目的のコンテンツへと導く役割を果たすからです。
以前は、HTMLサイトマップがSEO対策として有効でしたが、現在はXMLサイトマップがSEO対策として役割を果たしています。しかし、Webサイトの訪問者にとって、目視で確認できるHTMLサイトマップが有効なのは、間違いないでしょう。
特にWordPressでは、HTMLサイトマップを自動的に作成してくれるプラグインがいくつかあります。今回は、プラグインを3つ紹介します。
日本製で広く使われている「PS Auto Sitemap」
導入が簡単でスタイルの変更機能もある
PS Auto Sitemapは、日本人の開発者が作ったHTMLサイトマップを作るためのプラグインです。管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
管理画面は以下のようになっています。
「ホームページの出力」や「投稿リストの出力」など、様々なオプションが用意されています。デフォルトのままでもサイトマップは正常に生成されます。
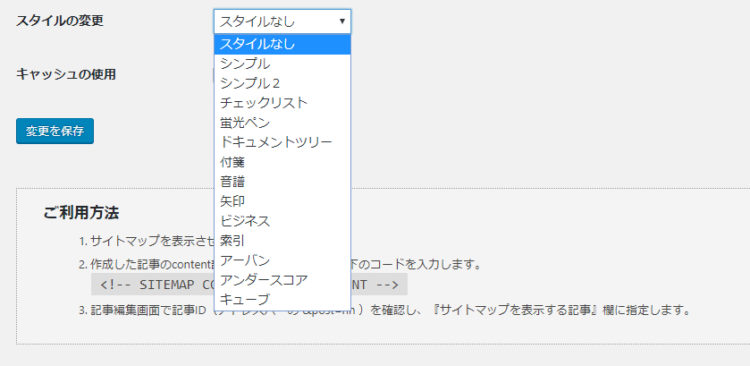
また、このプラグインは「スタイルの変更」機能が用意されていて、「スタイルなし」から「キューブ」まで全部で14種類のデザインから選択できます。
運営されているWebサイトのデザインに応じて、HTMLサイトマップのデザインも変更するとよいでしょう。
なお、このプラグインではHTMLサイトマップを作るために2つの準備が必要です。
- HTMLサイトマップ用のページ(投稿か固定ページ)を作る
- プラグインの設定でページIDを入力する
ここでのポイントは「ページID」の取得方法です。
実はWordPressの標準の機能では、投稿や固定ページのページIDを分かりやすく表示させる方法がありません。どうするのかというと、投稿や固定ページの編集画面を開いた時のURLからIDの数値を取得する必要があります。
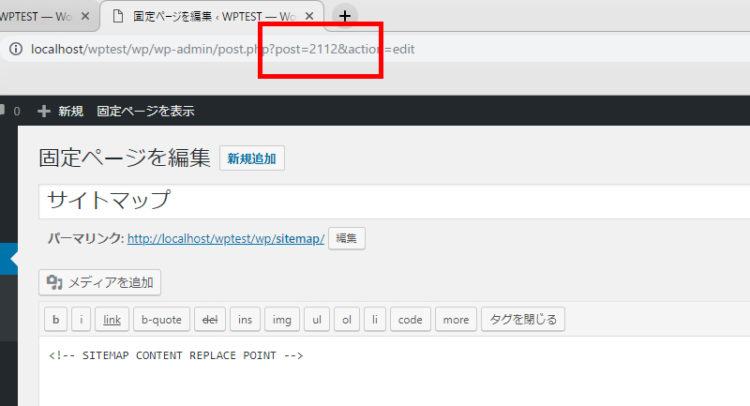
ページIDを取得する方法を説明します。サイトマップを表示させたい投稿や固定ページの編集画面を開きURLをご確認ください。
URLに「post=XXXXXX」と書かれた部分があります。この「XXXXXX」の部分が投稿や固定ページのページIDです。この画像では「2112」という数値ですが、単なる例なので、環境によってこの数値は異なります。
また、「投稿一覧」や「固定ページ一覧」で表示された各ページ名にマウスオーバーすると画面下の方にやはりURLが現れ、URLに「post=XXXXXX」と書かれた部分があり、ここでも同様に確認できます。
ここで取得した数値を、プラグインの設定画面の「サイトマップを表示する記事」のテキストボックスに入力します。
このIDをもつ投稿ページあるいは固定ページの本文中に、以下のとおりに記載すればOKです。この文字列は、HTMLのコメントの書式(閲覧者には見えない、ソース上の記述)です。
<!-- SITEMAP CONTENT REPLACE POINT -->
もしここまで設定をしたのにサイトマップが表示されなかったら、ページIDの入力や、本文中に記載する文字列
<!-- SITEMAP CONTENT REPLACE POINT -->
が間違っている可能性があるので、ご確認ください。
カスタム投稿の記事が表示されない
ただし、PS Auto Sitemapは「カスタム投稿の記事が表示されない」という難点があります。PS Auto Sitemapが記事を取得するさいに投稿記事だけを指定しているため、カスタム投稿の記事が表示されないのが原因のようです。
つまり、最初からカスタム投稿を想定して作られていないようです。
解決策は無いことはないのですが、PS Auto Sitemapのソースの編集が必要なので、簡単にカスタム投稿を表示したいなら、いっそのこと他のプラグインを導入した方が効率が良いかもしれません。
「カスタム投稿って何?」という方は、こちらのページをご覧ください。

ショートコードを使って柔軟にカスタムできる「WP Sitemap Page」
WP Sitemap Pageは、ショートコードを使い、投稿や固定ページに柔軟にカスタマイズできるサイトマップを表示させるためのプラグインです。
海外製のプラグインですが、管理画面はほとんど日本語化されており、戸惑うことなく使えます。
基本的な使い方は、プラグインを有効化して、以下のショートコードを投稿や固定ページの本文に記載するだけで、自動的にHTMLサイトマップが表示されます。
![]()
サイトマップに表示させる項目も簡単カスタマイズできます。さらに、サイトマップに表示したくないページや投稿タイプを除外する設定もできます。
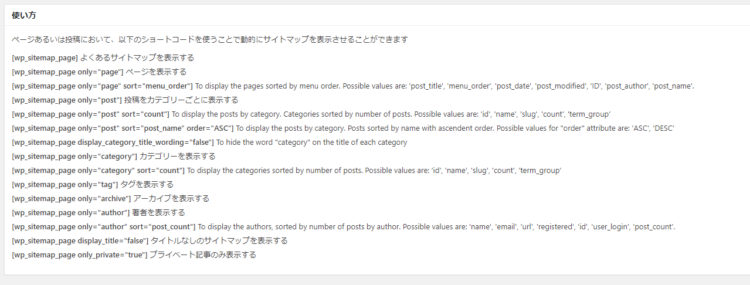
サイトマップを表示させるためのショートコードに、特定のパラメータ(外から入ってくる値)を渡すことで、生成するHTMLサイトマップを柔軟にカスタマイズさせることも可能です。
設定できるパラメータは「使い方」にて一覧が表示されています。「投稿をカテゴリーごとに表示する」や「投稿数の多い順に整列させて表示させる」などが可能です(拡大画像をご覧ください)。
サイトマップの書式や項目にこだわりたい方には、WP Sitemap Pageがおすすめです。
実はサイトマップも作れる「Table of Contents Plus」
多くのブロガーに使われているプラグインの一つである「Table of Contents Plus」は、ブログの記事に目次を作成するためのプラグインです。実はこのプラグインではHTMLサイトマップを作成する機能もあります。
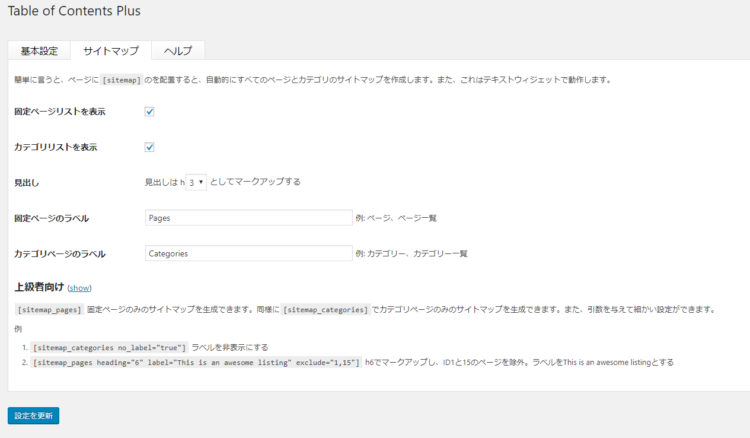
プラグインの設定画面の「サイトマップ」というタブをクリックすると、HTMLサイトマップ用の設定が表示されます。
このプラグインは、目次を作成するのが主な機能なので、HTMLサイトマップ作成機能はオプションで、それほどカスタマイズできる項目はありません。
「目次のためにTable of Contents Plusを使ってるし、HTMLサイトマップのためにわざわざ別のプラグインを使いたくない」という人にとってはうってつけのプラグインでしょう。
このプラグインでも、サイトマップを表示させる方法はショートコードを採用しています。投稿や固定ページの本文に、以下のように記述するだけで、HTMLサイトマップを表示させることができます。
![]()
まとめ
- HTMLサイトマップは、閲覧者が目視で確認するためのWebサイト構成の全体図、あるいはサイト内のリンク集のようなもの。
- HTMLサイトマップは、WordPressのプラグインを使うと簡単に作成できる。
- SEO対策としては、HTMLサイトマップよりXML形式のサイトマップの方が重要になりつつあるが、HTMLサイトマップもユーザビリティの上では大切な要素。