文中の説明画像をクリックすると拡大します。
リンクに設定する「rel="nofollow"」ってどういう意味?
Webサイトを制作する時に、aタグ(<a>、アンカータグ)でリンクを設定することで、現在見ているページから別のページへと移動できるようになります。
Googleなどの検索エンジンは「クローラ」と呼ばれるプログラムを利用することで、インターネット内のページ情報を収集しています。
この時、クローラはaタグで設定されたこのリンク情報を利用します。リンクを次々と辿って移動していることから、「巡回」と呼ばれます。
しかし、aタグに「rel="nofollow"」を設定されたリンクは、クローラの巡回対象外となります。
では、どのような時に、この「rel="nofollow"」の設定を行うのでしょうか。
Googleでは、主に3つのケースを紹介しています。
信頼できないコンテンツへのリンク
あまり信頼できないページだけど、リンクを設定しなくてはならない。
つまり、信頼できないページへのリンクに「rel="nofollow"」を設定します。
例えば、ブログに設置されているコメント欄には、自動投稿プログラムによって、コメントスパムが投稿される可能性があります。
コメントに入力されたリンク先は、コンテンツの保証ができません。
そのため、コメントフォームに入力されたURLに対しては、あらかじめ「rel="nofollow"」が設定されたaタグで記述されることが一般的です。
有料のリンク
SEO目的のための有料リンクについて、Googleは売買を禁止しています。
対価を支払って入手した被リンクや、広告などのリンクを設定することで、リンク先のWebサイトにペナルティが与えられることがあります。
そのような事にならないためにも、有料のリンクには「rel="nofollow"」を設定することが推奨されています。例えば、アフィリエイトのリンクでは通常「rel="nofollow"」を設定します。
クロールの優先順位を自サイトに絞るため
運営しているWebサイトから、外部ドメインのサイトへとリンクを設定する際に、「rel="nofollow"」を設定しておくことで、外部ドメインのWebサイトへのクローラの巡回を妨げる効果があります。
これにより、クローラは外部ドメインへ移動せず、自サイトの巡回を効率的に行います。
また、会員専用ページやECサイトの決済ページなどは、一般に公開させるコンテンツではないので、クロールさせる必要がありません。
そのようなクロールが不要なページへのリンクに対しても、「rel="nofollow"」を設定することが一般的です。
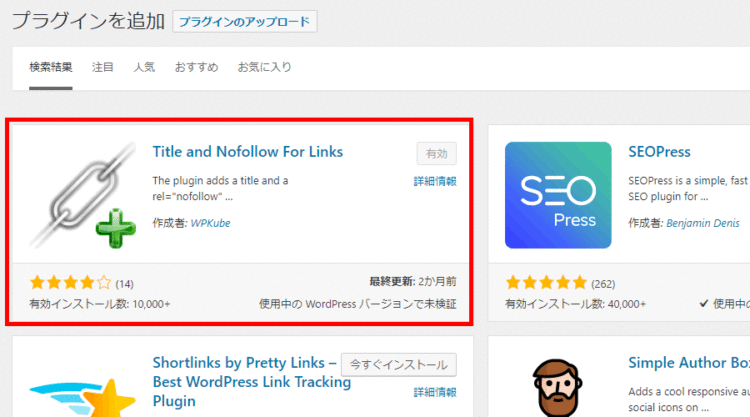
プラグイン「Title and Nofollow For Links」
プラグイン「Title and Nofollow For Links」は、投稿に挿入する個別のリンクに「rel="nofollow"」を設定できます。
WordPressの管理画面から検索して、インストールして有効化します。
プラグインを有効化するだけで、動作します。
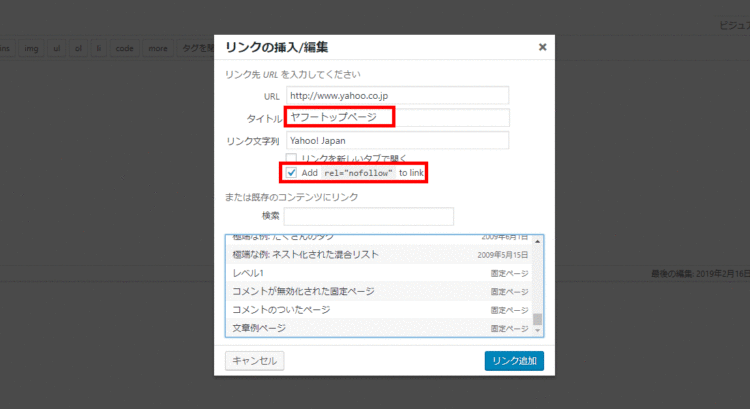
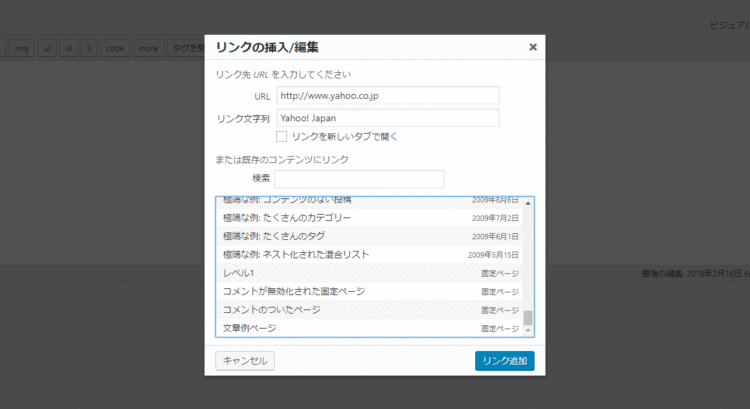
上の画像は、「リンクの挿入/編集」画面です。
「Add rel="nofollow" to link」と、新しく「タイトル」のテキストボックスが追加されています。
「リンク文字列」は、aタグにはさまれる文字列です。
「タイトル」に入力された文字列は、aタグのtitle属性の値として設定されます。リンクのtitle属性には、リンク先に関する簡単な説明を入力します。
title属性は「リンク文字列」とは別物なので、要注意しましょう。
title属性で入力された文字列は、ブラウザ上ではリンクテキストにマウスカーソルを移動した時のツールチップテキストとして表示されます。
ツールチップテキストとは、リンク文字列にマウスカーソルを乗せた時に「ふわっと」浮き上がって表示されるテキストのことです。
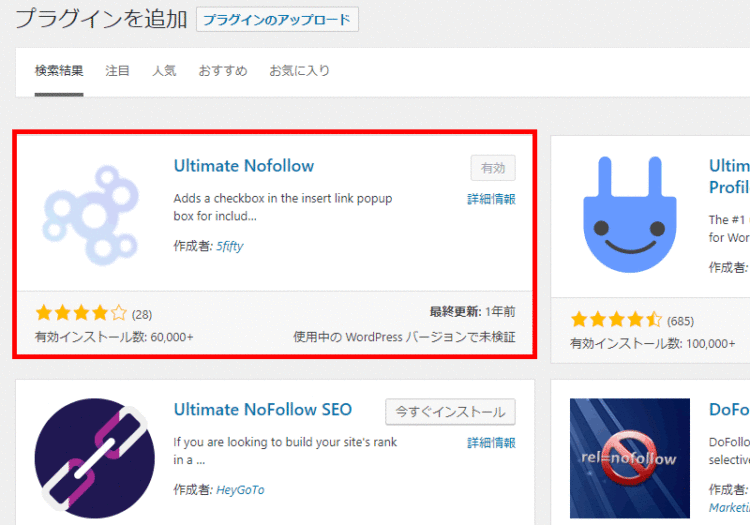
プラグイン「Ultimate Nofollow」
「Ultimate Nofollow」も、投稿に挿入する個別のリンクに「rel="nofollow"」を設定できます
まず注意点として、このプラグインは、リンクに「rel="nofollow"」を設定できるプラグインとして長い間、普及していたのですが、2019年2月現在で最終更新日が1年前と古く、2019年2月現在ではメンテナンスされていないようです。
不安がある場合には、前述の「Title and Nofollow For Links」プラグインを導入することをおすすめします。
また、「Ultimate Nofollow」WordPress5.0から実装されたGutenbergエディタでは同動作しません。
WordPress5.0以降で「Ultimate Nofollow」を使うためには、WordPressに「Classic Editor」プラグインを導入して、記事の編集に使うエディタとして「クラシックエディター」を選択する必要があります。
なお、WordPress5.0での変更点については、以下の当サイトの以下の記事をご覧ください。

それでは、プラグイン「Ultimate Nofollow」をインストールしましょう。
WordPressの管理画面から検索して、インストールして有効化します。
有効化ができたら、設定は不要ですぐに使えます。「Title and Nofollow For Links」と使い方はほとんど同じです。
WordPressの投稿から、新規投稿を追加します。
記事の本文に、テストとしてなんでもいいので文字を入力して、「リンクの挿入/編集」画面を表示させます。
「Ultimate Nofollow」が有効化されている場合、リンクの設定に「Add rel="nofollow" to link」と書かれたチェックボックスが追加されています。
このチェックボックスにチェックを入れて、「リンク追加」ボタンを押してみましょう。
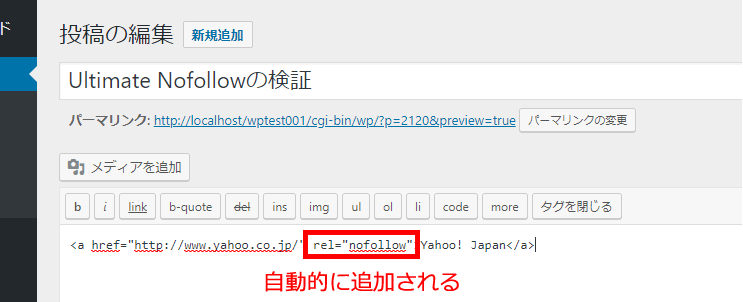
リンクの設定に、「rel="nofollow"」が自動的に追加されていることがわかります。
なお、「Ultimate Nofollow」が有効化されていない場合は、「リンクの挿入/編集」画面に「Add rel="nofollow" to link」のチェックボックスは表示されません。
外部サイトのURL全てに自動的に「rel="nofollow"」を追加するプラグイン「Nofollow for external link」
これまで紹介してきた方法は、リンクを設定する時に、都度チェックボックスにチェックを付けて設定する必要がありました。
これから紹介するプラグイン「Nofollow for external link」は、すべての外部サイトのリンクに対して「rel="nofollow"」を自動的に追加します。
WordPressの管理画面から検索して、インストールして有効化します。
これまで紹介してきたプラグインでは、記事の編集画面でリンクを設定する時に「rel="nofollow"」を追加するものでした。
しかし、「Nofollow for external link」の場合は、記事の編集画面で追加するのではなく、実際にブラウザでページを表示する時に、自動的に「rel="nofollow"」を追加するものです。
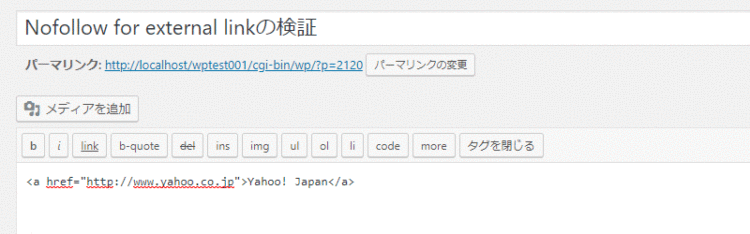
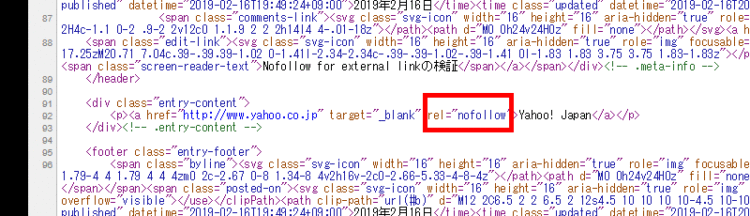
例えば、記事の設定画面で以下のようにリンクを設定したとします。
この例では、aタグに「rel="nofollow"」は記述されていません。
しかし、このまま記事を保存して公開し、ブラウザでアクセスします。
アクセスしたページでソースコードを表示させてみると、「rel="nofollow"」が追加されていることがわかります。
「Nofollow for external link」では、「target="_blank"」の設定も自動で追加します。
これは、外部サイトへの移動をブラウザの別タブを開いて表示することで、自サイトからの離脱を防ぐためだと思われます。
ページの離脱を防ぎ滞在時間を長くすることは、SEOの観点でも有利です。
まとめ
- aタグに「rel="nofollow"」を追加することで、検索エンジンのクローラがリンク先のURLを巡回しなくなる。
- 「rel="nofollow"」を個別に設定できるプラグインとして、「Title and Nofollow For Links」と「Ultimate Nofollow」がある。
- 「Nofollow for external link」プラグインを使うと、外部ドメインのリンクに対して自動的に「rel="nofollow"」と「target="_blank"」を付加する。