文中の説明画像をクリックすると拡大します。
多言語翻訳プラグイン「Google Language Translator」
WordPressでWebサイトをインターネット上で公開していると、海外からのアクセスがある時があります。
そんな時、日本語で書かれたページだけだと、海外からの訪問者は読めないでしょう。
多言語翻訳プラグイン「Google Language Translator」を使うと、WordPressサイトの翻訳も、言語を選択するだけで自動的に選択した言語に翻訳してくれます。
翻訳したい言語のドロップダウンメニューが表示され、言語を選択すると、選択した言語でWebサイトを自動的に翻訳してくれます。
ここでは、多言語翻訳を自動的に行ってくれる「Google Language Translator」を紹介します。
「Google Language Translator」のインストール
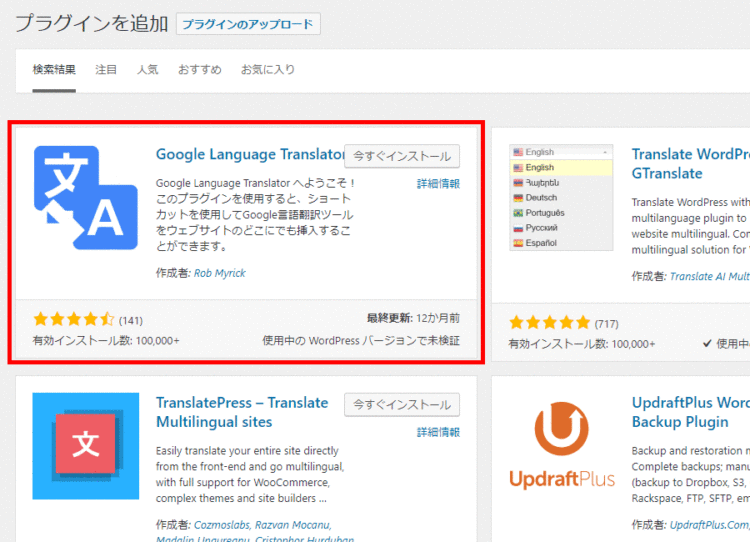
早速プラグインをインストールしましょう。「Google Language Translator」は管理画面からインストールできるプラグインです。
インストールが出来たら、有効化しましょう。これで、プラグインのインストールは完了です。
「Google Language Translator」の基本的な設定
「Google Language Translator」では、インストール後にいくつかの設定が可能です。
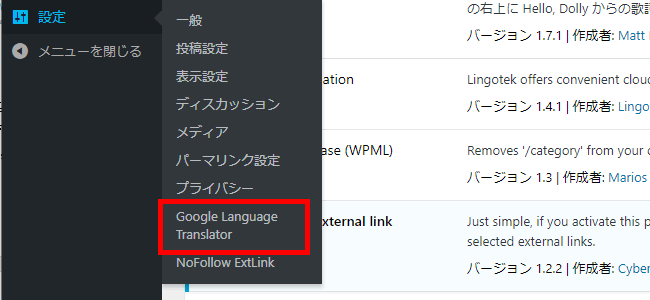
WordPress管理画面の左サイドバーから「設定」→「Google Language Translator」メニューをクリックしましょう。
プラグインの設定画面が表示されます。
それでは設定画面を個別に見ていきましょう。
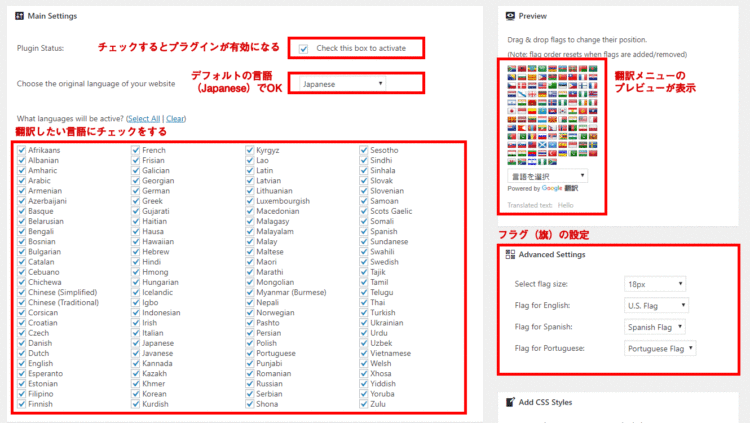
メイン設定(Main Settings)
ここではプラグインの有効化・無効化の切り替えや翻訳したい言語を選択します。
【Plugin Status】
チェックするとプラグインが有効化されます
【Choose the original language of your website】
Webサイトのデフォルトの言語を選択します。日本語でWebサイトを運営している場合は「Japanese」でOKです。
【What languages will be active?】
翻訳したい言語にチェックを入れます。「Select All」をクリックすると、全部の言語にチェックが付きます。
Advanced Settings
ここでは翻訳メニューで表示される「国旗」の設定ができます。
【Select flag size】
国旗の大きさを設定します。
【Flag for English / Flag for Spanish / Flag for Portuguese】
それぞれの言語を表す国旗を設定します。
Language Switcher Settings
翻訳メニューの外観に関する設定をします。
【Language switcher width】
翻訳メニューの横幅を設定します。
【Language switcher text color】
翻訳メニューのテキストの色を設定します。
【Language switcher background color:】
翻訳メニューの背景色を設定します。
【Show flag images?】
翻訳メニューに「国旗」のアイコンを表示するか設定します。
【Show or hide the langauge switcher?】
翻訳メニューを表示するか設定します。
「Hide language switcher」を選択すると、翻訳メニューは表示されず、「国旗」のクリックだけで言語を切り替えるようになります。
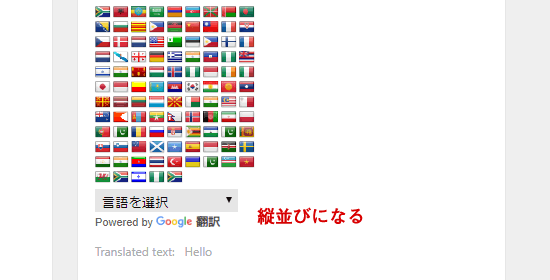
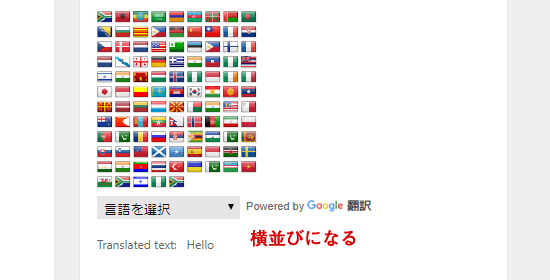
【Layout option】
翻訳メニューとGoogleのブランドロゴの配置を設定します。
[Vertical]の時
翻訳メニューとGoogleのブランドロゴが縦並びになる。
[Horizontal]の時
翻訳メニューとGoogleのブランドロゴが横並びになる。
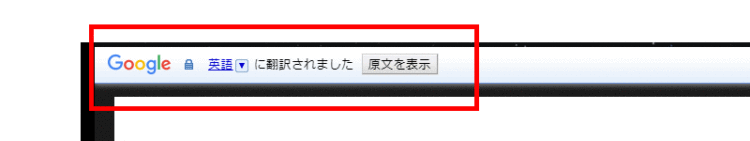
【Show Google Toolbar?】
ページの上部にGoogleのツールバーを表示するかどうか設定します。Googleのツールバーとは以下のようなものです。
ページ内の翻訳は、Googleツールバーの言語を切り替えることで行うこともでき、「原文を表示」ボタンをクリックすると、オリジナルの文章を表示させることも可能です。
【Show Google Branding?】
Googleのブランドロゴを表示させます。ここは基本的に「Yes」にしておいてください。
【参考】帰属表示の要件
https://cloud.google.com/translate/attribution
【Align the translator left or right?】
翻訳メニューや国旗を左寄せで表示させるか、右寄せで表示させるか選択します。
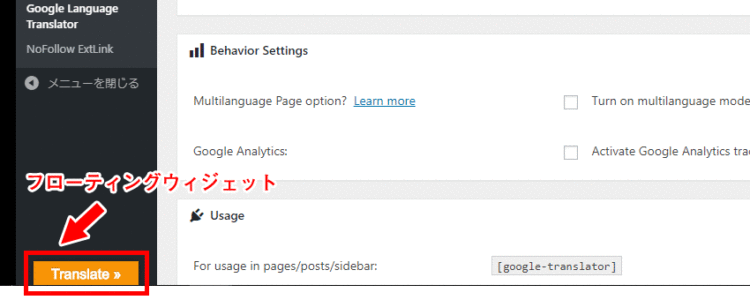
Floating Widget Setting
フローティングウィジェットに関する設定を行います。フローティングウィジェットとは以下のようなものです。
フローティングウィジェットは、画面の隅っこで常に表示されています。表示される位置は設定によって異なります。
クリックすると国旗の一覧が表示され、表示されている国旗をクリックすると、該当する国旗の言語に翻訳できます。
【Show floating translation widget?】
フローティングウィジェットを表示するかどうか設定します。
【Custom text for the floating widget】
フローティングウィジェットに表示するテキストを設定します。デフォルトでは「Translate」です。
【Allow floating widget text to translate?】
フローティングウィジェットのテキストを翻訳するかどうか設定します。
【Floating Widget Position】
フローティングウィジェットの位置を設定します。
【Floating Widget Text Color】
フローティングウィジェットの文字色を設定します。
【Floating Widget Background Color】
フローティングウィジェットの背景色を設定します。
ここまでで、プラグインの基本的な設定は以上です。設定が完了したら、画面の一番下にある「変更を保存」ボタンを忘れずにクリックしましょう。
「Google Language Translator」の表示方法
一通りの設定ができたら、さっそくプラグインを使ってみましょう。
Webサイトに翻訳メニューを表示させる方法として、「ウィジェット」と「ショートコード」の2つを紹介します。
ウィジェットに翻訳メニューを追加する方法
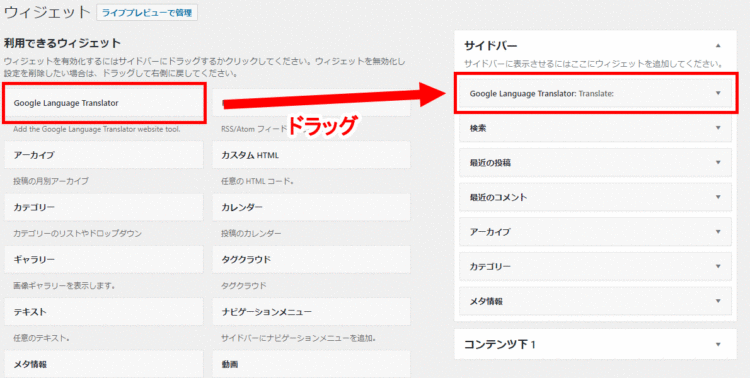
ウィジェットに対応しているWordPressのテーマの場合、管理画面の「外観」>「ウィジェット」から翻訳メニューをウィジェットとして追加できます。
上記の例では、サイドバーのウィジェットに「Google Language Translator」のウィジェットを追加しました。早速、Webサイトのサイドバーを確認してみましょう。
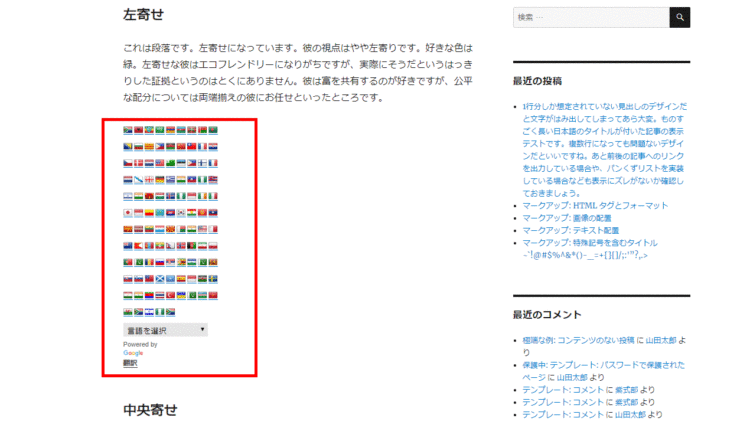
サイドバーに翻訳メニューが表示されていることが確認できます。
ウィジエットって何だっけ?という方はこちらをご覧ください。

ショートコードを使って好きな場所に表示させる
次はショートコードを使って、翻訳メニューを好きな箇所に表示させる方法を紹介します。
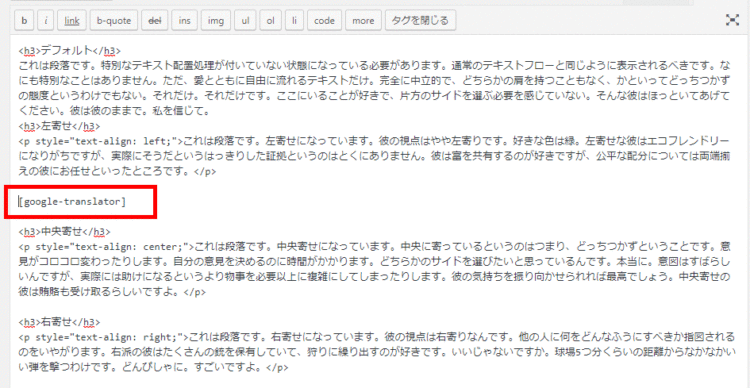
追加するショートコードは、以下です。
[google-translator]
このショートコードを投稿の本文などに追加したり、テンプレートのadd_shortcode関数などを使うことで、好きな場所に翻訳メニューを表示させることができます。
本文中に上記のようにショートコードを追加すると、ショートコードが記述された箇所に翻訳メニューが表示されます。
「Google Language Translator」の表示方法は以上です。
ショートコードって何だっけ?という方はこちらをご覧ください。

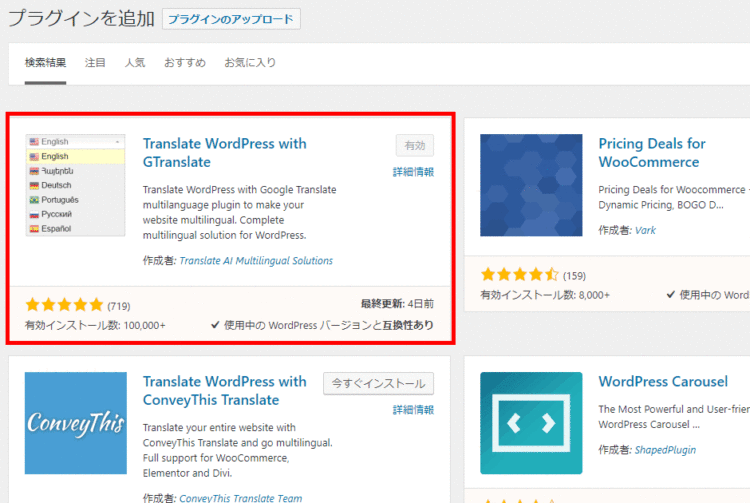
「GTranslate」プラグインのインストール
引き続き、Googleの翻訳機能を使用したプラグイン「GTranslate」を紹介します。こちらは先ほど紹介した「Google Language Translator」と同様の機能をもつプラグインです。
管理画面から早速インストールしましょう。
インストールが終えたら有効化しましょう。
「GTranslate」の基本的な設定
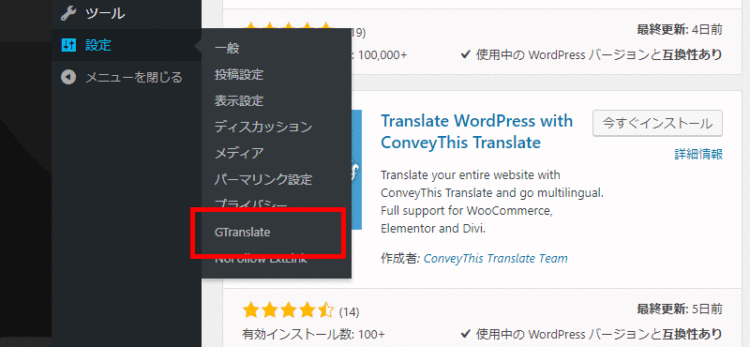
それではプラグインの設定を行いましょう。WordPressの管理画面「設定」から「GTranslate」メニューをクリックします。
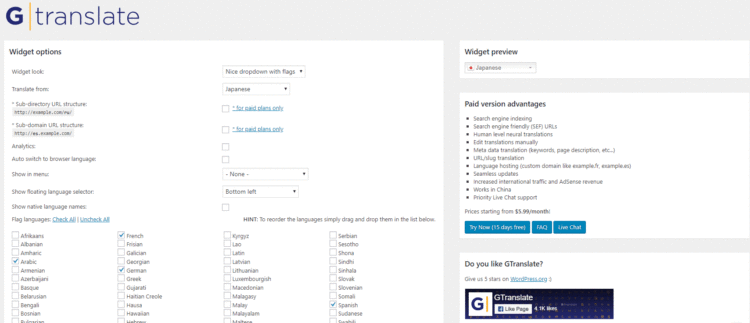
「GTranslate」の管理画面は「Google Language Translator」とほぼ同様です。個別に設定を見ていきましょう。
【Widget look】
翻訳メニューのデザインを設定します。
【Translate from】
デフォルトの言語を設定します。
【Sub-directory URL structure】
有料オプションです
【Sub-domain URL structure】
有料オプションです。
【Analytics】
Google Analyticsを有効にします。
【Auto switch to browser language】
言語を選択したときに、ブラウザを変更します。
【Show in menu】
翻訳メニューを表示するメニューを選択します。
【Show floating language selector】
フローティング翻訳メニューを表示するかどうか設定します。
【Show native language names】
翻訳メニューの各項目を母国語で表示する設定です。
その他、下にある言語一覧から、翻訳対象にしたい言語にチェックを入れます。
「GTranslate」の表示方法
「GTranslate」も「ウィジェットに翻訳メニューを追加する方法」と「ショートコードを使って好きな場所に表示させる方法」の2つの方法で表示できます。
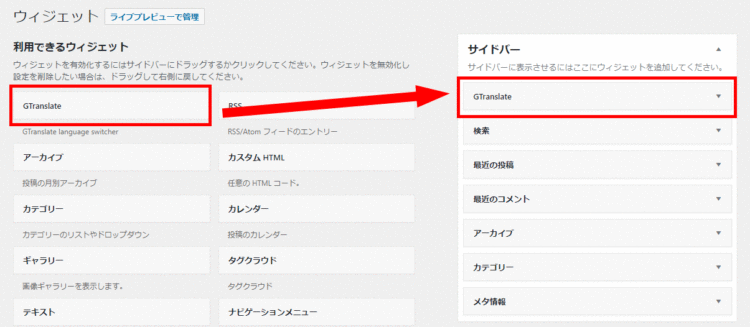
ウィジェットに翻訳メニューを追加する方法
ウィジェットに対応しているWordPressのテーマの場合、管理画面の「外観」から「ウィジェット」から翻訳メニューをウィジェットとして追加できます。
ウィジェトへ追加できたら実際にWebサイトを見てみましょう。
このように翻訳メニューが表示されていたらOKです。
ショートコードを使って好きな場所に表示させる
次はショートコードを使って、翻訳メニューを好きな箇所に表示させる方法を紹介します。
翻訳メニューを表示させたい箇所にショートコードを入力すると、投稿の本文などに翻訳メニューが表示されます。
[gtranslate]
外部の翻訳サービスも見てみる
なお、Google翻訳は簡単に導入できて便利であり、また日に日に進化しているものの、翻訳精度自体はあまりよくないため、本当に世界で通用する多言語サイトを作りたいときには不十分だと思われます。
本格的に多言語化するなら、外部の翻訳サービスを使うことも検討してみてください。
まとめ
- 「Google Language Translator」や「GTranslate」を使うと、Webサイトを複数の言語に翻訳できる。
- 翻訳メニューのデザインやレイアウトは、柔軟にカスタマイズできる。
- 翻訳メニューは、「ウィジェットで表示」するか「ショートコードで表示」するか選択できる。