文中の説明画像をクリックすると拡大します。
WordPressで管理する画像へのパスって何?
WordPressで画像を管理するフォルダ
WordPressのサイトで使われる画像は、主に以下の2つのフォルダ(ディレクトリ)で管理されます。
- WordPressにあるメディアフォルダ(/wp-content/uploadsフォルダ)
- テーマフォルダの中の任意の画像フォルダ
投稿や固定ページなどで画像を使いたい場合には、「1.メディアフォルダ」にアップロード(保存)することが一般的です。
その理由は、以下の通りです。
- 「メディア」には、パソコン上の画像をWordPressの機能で簡単にアップロードすることができる
- 「メディア」にアップロードした画像は、WordPressが認識できる(WordPressが認識できると、投稿や固定ページなどで、すぐに使用することができる)
- 「メディア」にアップロードした画像は、WordPress上で簡単な編集、削除が行える
一方、「メディア」ではなく、ここでいう「2.テーマフォルダ内の画像」とは、自分が任意に作ったフォルダにファイルマネージャーやFTPソフトウェアなどでアップロードした画像のことです。
テーマのカスタマイズなど、WordPress上で操作しない画像は「テーマフォルダ」内にアップロードすることが多いと思います。
ただし、テーマカスタマイザーなどを使い、WordPress上でテーマをカスタマイズする場合には、やはりWordPressが認識できる「メディア」にアップロードした方が、使い勝手が良いと思います。
ちなみに、FTPソフトウェアでアップロードした画像をメディアと認識させる方法はこちらです。

画像のパス(path)とは
「パス(path)」とは、使用するファイルやフォルダがある場所を示す記述のことです。
Web関連のパスは、例えば「https://sample.com/wordpress/wp-content/uploads/img01.jpg」のようにフォルダ間を「/(スラッシュ)」で区切る形で記述されます。
※これは例としてサンプルのドメインです。以下同様です。
「画像のパス」とは、その画像ファイルやフォルダがある場所(そこまでの経路)を示す記述ということです。
パスの種類
「パス」には、絶対パス、相対パス、ルートパス(サイトパス)があります。
- 絶対パス・・・「http://」と頭から末端までを記す
- 相対パス・・・現在の位置から目的のファイルまでのパスを記す
- ルートパス・・・ルートフォルダを基準として目的のファイルまでのパスを記します。
Webの場合、ルートフォルダはドメインの直下(https://sample.com/)となることがほとんどです。
例として現在地を「https://sample.com/category/page.html」、目的の画像ファイルが「https://sample.com/wordpress/wp-content/uploads/img01.jpg」の場合のそれぞれのパスは次のようになります。
【絶対パス】
https://sample.com/wordpress/wp-content/uploads/img01.jpg
【相対パス】
../wordpress/wp-content/uploads/img01.jpg
※「../」は1つ上のフォルダを指します
【ルートパス】
/wordpress/wp-content/uploads/img01.jpg
それぞれの違いや意味について詳しくは、こちらをご覧ください。

WordPressの場合、相対パスは避けましょう。
カテゴリーの深さやパーマリンクの設定で、階層が変わることがあるためです。
WordPressの画像のパスの書き方
ここからは、WordPressの画像のパスについて、調べ方と書き方に分けて解説します。
次に示す「sample_image.jpg」という画像ファイルがアップロードされているのを前提とします。
画像のパスの調べ方
画像のパスの調べ方は、WordPressの管理画面からアップロードする「メディアを追加」から行う場合と、ファイルマネージャーなどを使って手動でアップロードする場合とで、異なります。
それぞれを解説します。
「メディアを追加」でアップロードした画像の場合
「メディアを追加」でアップロードした画像は、WordPressの管理画面から確認することができます。
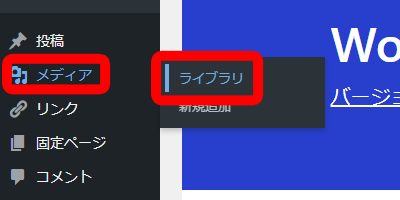
WordPress管理画面の左にある「メディア」→「ライブラリ」をクリック。
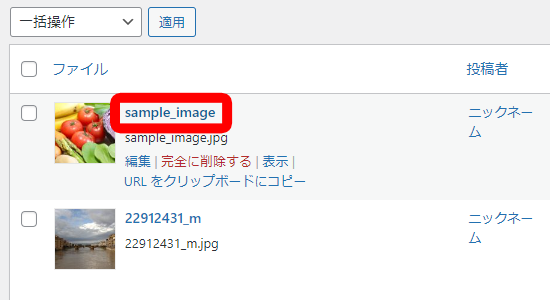
アップロードされている画像が一覧で表示されるので、「sample_image」をクリックします。
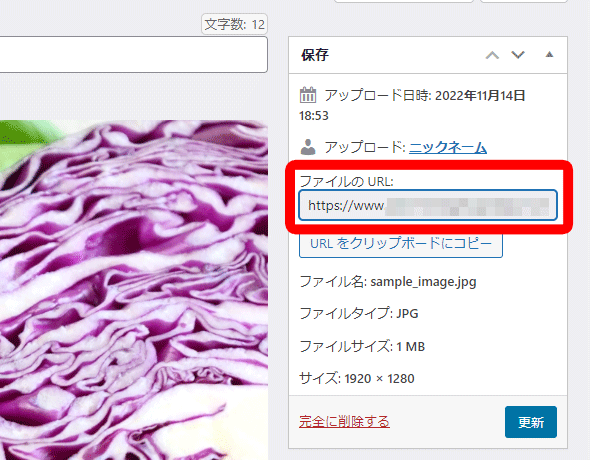
画像の詳細が表示され、右側(ウィンドウが小さい場合は下の方)に「保存」というエリアがあります。
このエリアの「ファイルのURL」と書いてあるところが、画像のパスです。
「ファイルのURL」のすぐ下にある「URLをクリップボードにコピー」をクリックすると、画像のパスをコピーすることができます。
ファイルマネジャーやFTPソフトで(任意のフォルダに)アップロードした画像の場合
手動でサーバーのファイルマネジャーやFTPソフトで(任意のフォルダに)アップロードした画像の場合には、ファイルマネージャーや、FTPソフトウェアのアップロード先のパスから取得するのが簡単だと思います。
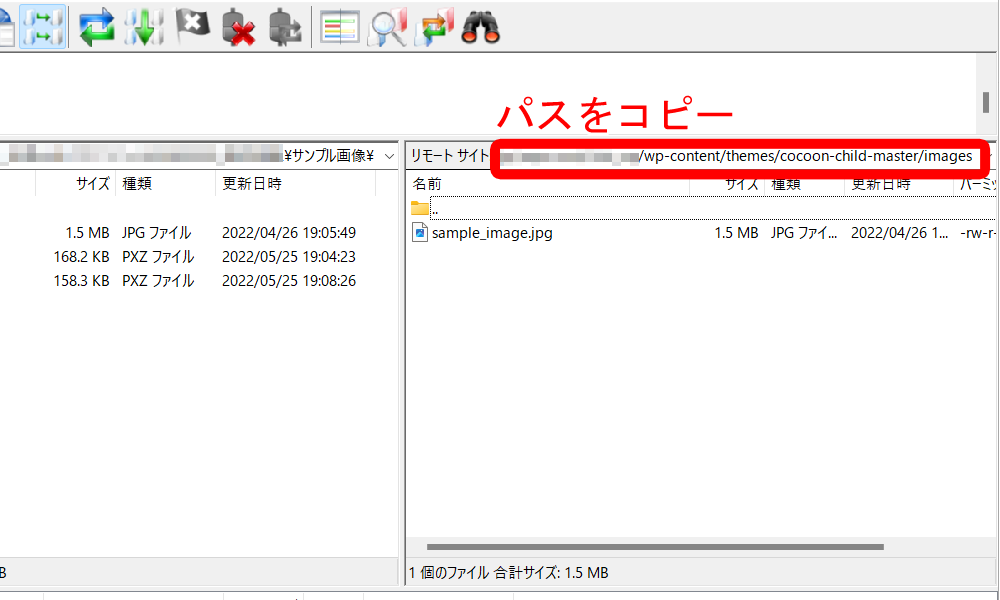
ここでは、FTPソフトのFileZillaを例に、その方法をご紹介します。
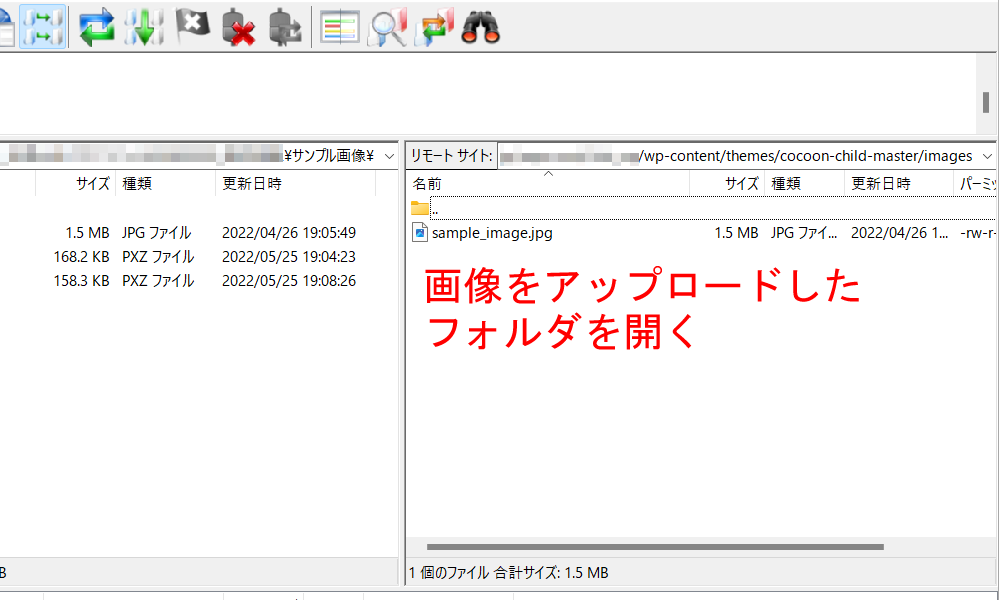
FileZillaで、画像をアップロードしたフォルダを開きます。
リモートサイトのところに、サーバー上でのパスが表示されているので、それをコピーしてください。
コピーしたパスは「サーバー上のパス」なので、これを「Webサイト用のパス」に修正します。
これは契約しているサーバーによって異なりますが、一例として次のような感じです。
【修正前】
/virtual/user/public_html/sample.com/wordpress/wp-content/themes/cocoon-child-master/images
【修正後】
http://sample.com/wordpress/wp-content/themes/cocoon-child-master/images
これで、画像があるフォルダまでのパスが取得できました。
あとは「/(スラッシュ)」と画像のファイル名を追記すれば、パスの完成です。
【完成したパス】
http://sample.com/wordpress/wp-content/themes/cocoon-child-master/images/sample_image.jpg
画像のパスの書き方(投稿や固定ページ、ウィジェット、カスタム投稿において)
投稿や固定ページなど、WordPress上で画像を入れる方法を解説します。
「メディアを追加」でアップロードした画像の場合
「メディアを追加」でアップロードした画像は、WordPressで認識されているため、ビジュアルエディターであればパスを書く必要はありません。
まずは、その方法から紹介します。
ブロックエディターの場合
ブロックエディターの場合を、解説します。
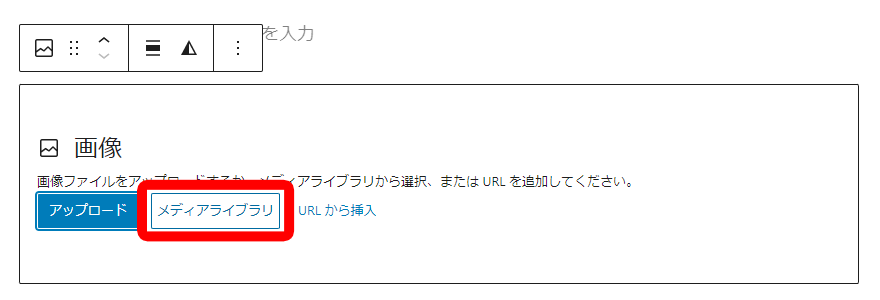
投稿や固定ページの作成画面で、「画像ブロック」を追加します。
「メディアライブラリ」をクリックします。
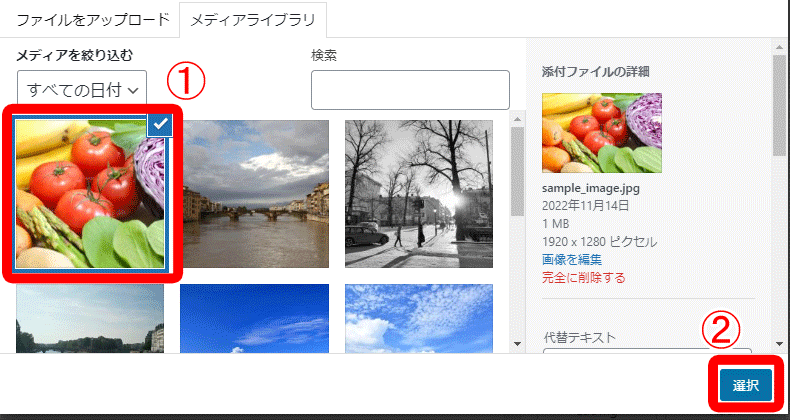
挿入する画像(ここでは例としてsample_image.jpg)をクリックし、右下の「選択」をクリックします。
編集画面に画像が表示されれば、ブロックエディターでの画像の挿入は完了です。
「カスタムHTML」ブロックやコードエディターの場合
「カスタムHTML」ブロックやコードエディターの場合を、解説します。
これらの場合には、imgの「HTMLタグ」と先ほど取得した「パス」を書く必要があります。
HTMLタグについての詳細は、こちらをご覧ください。

では、画像パスの書き方を説明します。
「カスタムHTML」ブロックなどのHTMLを直接入力するエリアに「<img src=””>」と入力してください(次の画像はカスタムHTMLブロックに入力しています)。
<img src="">
「src=””」の2つ並んでいる「“(ダブルクォーテーション)」の間に、画像パスを入力します。
右上の「プレビュー」→「新しいタブでプレビュー」をクリックし、プレビューで画像が表示されていればOKです。
表示されない場合はタグに間違いがないか、画像パスが間違っていないかを確認してください。
この記事の後半に、画像が表示されない場合の対処法を記していますので、わからない場合にはそちらも参照してください。
ファイルマネジャーやFTPで(任意のフォルダに)アップロードした画像の場合
手動でアップロードした画像はWordPressに認識されていないので、「カスタムHTML」ブロックやコードエディターで書く必要があります。書き方は先ほどの「メディアを追加」でアップロードした画像を「カスタムHTML」などで書く方法と同じです。
「カスタムHTML」ブロックなどのHTMLを直接入力するエリアに「<img src=””>」と入力してください。
<img src="">
「src=””」の2つ並んでいる「“(ダブルクォーテーション)」の間に、画像パスを入力します。
右上の「プレビュー」→「新しいタブでプレビュー」をクリックし、表示されるプレビューで画像が表示されていればOKです。
表示されない場合はタグに間違いがないか、画像パスが間違っていないかを確認してください。
この記事の後半に、画像が表示されない場合の対処法を記していますので、わからない場合にはそちらも参照してください。
画像のパスの書き方(テーマファイルにおいて)
テーマファイルでの画像のパスの書き方は特殊で、WordPressに用意されている「関数」を利用します。
「関数」というのは、入力あるいは呼び出しに対して、定められた処理をした結果を返す機能のことです。
WordPress関数についての詳細は、こちらをご覧ください。

なぜ関数を使った形で書くのかというと、テーマファイルは他のWordPressにも設置する可能性があり、絶対パスで記載するとドメインの変更に対応できなくなってしまうためです。
また同様に、ルートパスで記載するとテーマのフォルダ名の変更に対応できなくなってしまうためです。
絶対パスでもルートパスでも、対応できない場合があるのです。
そこで、関数を使えば環境に合わせたパスが取得できるため、これらの問題を解決することができるのです。
実際の書き方を解説します。
ここでは、関数で取得できるフォルダの直下に「images」フォルダがあり「sample_image.jpg」という画像ファイルがあるという想定で説明します。
テーマフォルダ(親テーマのフォルダ)の場合
【PHP】
<img src="<?php echo get_template_directory_uri(); ?>/images/sample_image.jpg">
get_template_directory_uriという関数を使うと、親テーマフォルダまでのパスが取得できます。
「/(スラッシュ)」がない状態で取得されるので、「/」をつけてフォルダと画像ファイルを指定します。
子テーマの場合
【PHP】
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/sample_image.jpg">
get_stylesheet_directory_uriという関数は、スタイルシートがあるフォルダのパスを取得する関数です。
基本となるスタイルシートはテーマフォルダの直下に配置されているので、結果としてテーマ(子テーマ)のフォルダパスを取得することができます。
スタイルシートについての詳細は、こちらをご覧ください。

get_stylesheet_directory_uriも「/(スラッシュ)」がない状態で取得されるので、「/」をつけてフォルダと画像ファイルを指定します。
「メディアを追加」でアップロードした画像
「メディアを追加」でアップロードした場合は、「uploads」の直下にアップロードされている前提とします(「images」フォルダがない状態)。
【PHP】
<img src="<?php echo wp_upload_dir()['baseurl']; ?>/sample_image.jpg" />
wp_upload_dirは、「メディアを追加」でアップロードするフォルダに関する情報を取得する関数です。
いくつかの情報を取得できて、その中の「baseurl」がアップロードフォルダのパスになります。
wp_upload_dirも「/(スラッシュ)」がない状態で取得されるので、「/」をつけてフォルダと画像ファイルを指定します。
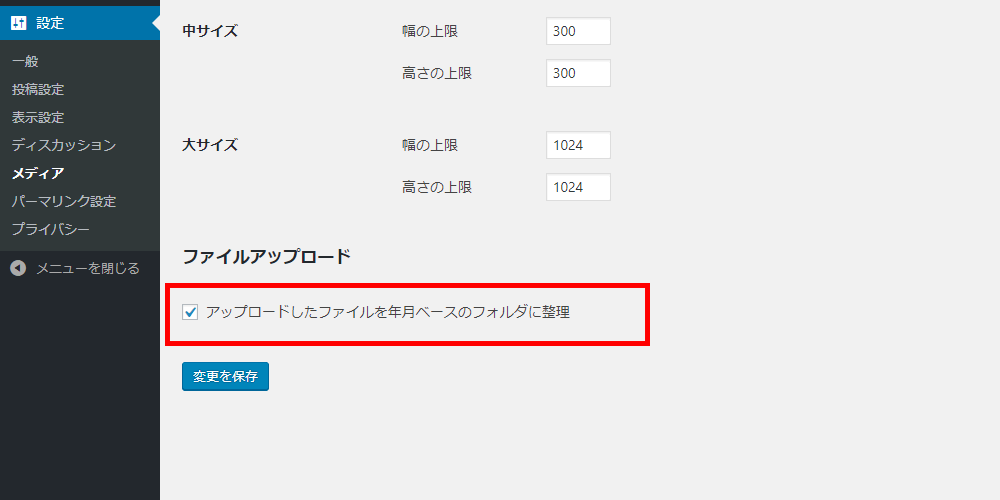
「メディアを追加」でアップロードした画像は、設定によっては、「アップロードした年月のフォルダ」で分類されます。
その場合は、対象とする画像の年月のパスも追記してください。
以下のような形です。
【PHP】
<img src="<?php echo wp_upload_dir()['baseurl']; ?>/2022/11/sample_image.jpg" />
年月で分類するようになっているかは、WordPress管理画面の左にある「設定」→「メディア」から確認できます。
テーマで「メディアを追加」からアップロードした画像を使う場合は、そのテーマを他のWordPressに移す際に、テーマフォルダだけでなく、アップロードした画像を同じフォルダ構成で移動先のWordPressに入れる必要があるのでご注意ください。
そのため、基本的にはテーマで使う画像はテーマフォルダ内に収めるのをおすすめします。
投稿や固定ページでは、WordPress関数を使うことはできません。
ですが、ショートコードにすることで投稿や固定ページでもWordPress関数を使ったのと同じように画像パスを書くことができます。
ショートコードについての詳細は、こちらをご覧ください。

WordPressサイトでドメインの引越やテストサイトから本番サイトへ移行する場合
画像パスを意識すべき場面の1つに、WordPressサイトの引越しがあります。
ここでは、テストサイトから本番サイトへ移行するなども含め、「ドメインが変わるケース全般」を「引越し」と表現します。
引越しでなぜ画像パスを意識するかというと、WordPressでの画像パスはドメインを含んだ絶対パスで書かれています。
そのまま引越した場合、画像パスは全て引越し前のドメインにあるものを指したままです。
そうなると引越し前のデータを削除した場合、画像が表示されなくなってしまいます。
そのため、WordPressサイトを引越す場合は、画像パスの変更が必要なのです。
画像のパスを、どう変更したらよいか
ここでは、引越し元と引越し先のWordPressサイトが同じフォルダ構成であることを前提とします。
この場合、「ドメインから画像フォルダまで」の文字列を置換します。
「置換」というのは文字の通り置き換えることです。
例えば「sample_old.com/images/」の「sample_old.com」を「sample_new.com」に置換すると、「sample_new.com/images/」になります。
ドメイン以下が同じなので、「ドメインのみ」の置換でも大丈夫だと思いますが、画像以外のパスや表記が全て置き換わり影響範囲が大きいので、画像フォルダまで含んだ文字列を置換対象とします。
基本的に、置換は専用のプラグインやソフトウェアを使って一括で行います。
もし、該当箇所を把握できていて、修正箇所が少ないのであれば手で行ってもOKですが、漏れたり忘れたりする可能性もあるので、プラグインやソフトウェアに頼るのがお勧めです。
ちなみに、全ての画像パスをルートパスで記載している場合は、置換は不要です。
ルートパスはドメインより先からの記述のため、ドメイン変更の影響を受けないためです。
投稿や固定ページ、カスタム投稿の場合
投稿や固定ページの場合はプラグインを使って一括置換するのが良いでしょう。
この記事では「Search Regex」プラグインを使った方法を解説します。
Search Regexプラグインは、WordPress管理画面の左にある「プラグイン」→「新規追加」で「Search Regex」と検索して、インストールできます。
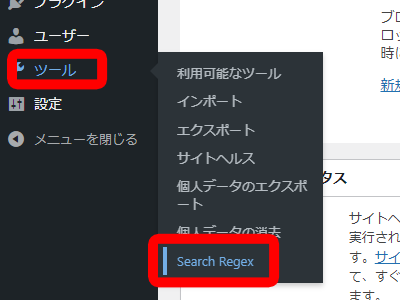
インストールして有効化を終えたら、WordPress管理画面の左にある「ツール」→「Search Regex」をクリックして、ツール画面に入ります。
Search Regexプラグインで置換をすると、データベースの内容を書き換えます。
書き換えた内容を元に戻すことができなくなってしまいますので、操作の前にはバックアップを取っておくようにしましょう。
バックアップの取り方、復元の詳細は、以下の記事をご覧ください。

では、実際に置換をしてみましょう。
今回は「sample_old.com」から「sample_new.com」へ引っ越しするという例で解説します。
置換元の文字列と置換後の文字列は、次のようになります。
【置換元の文字列】
https://sample_old.com/wordpress/wp-content/uploads/
↓
【置換後の文字列】
https://sample_new.com/wordpress/wp-content/uploads/
画像までのパスで指定することで、他の部分への影響が出ないようにしています。
ドメインに関する記述全てを置換して良い場合は、ドメインのみで置換しても大丈夫です。
その場合、置換の対象範囲が広くなるので、間違いがないかを慎重に確認してください。
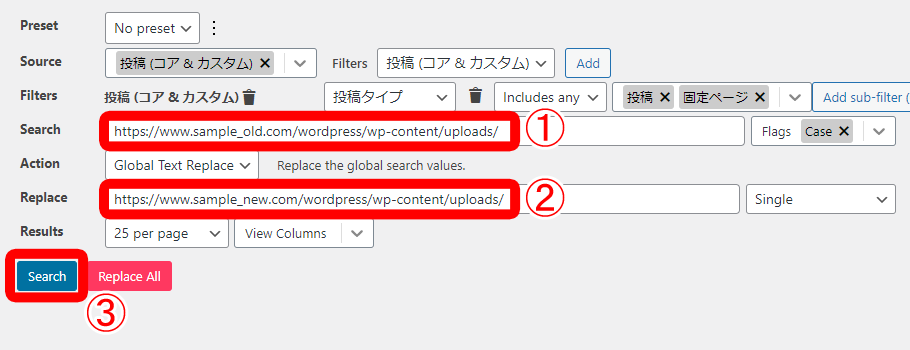
Search Regexプラグインの画面を開くと、デフォルトで投稿と固定ページを対象にするような設定になっています。
設定するのは2か所のみです。
「Search」に置換元の文字列を、「Replace」に置換後の文字列を入力します。
入力したら下にある「Search」ボタンをクリックしてください。
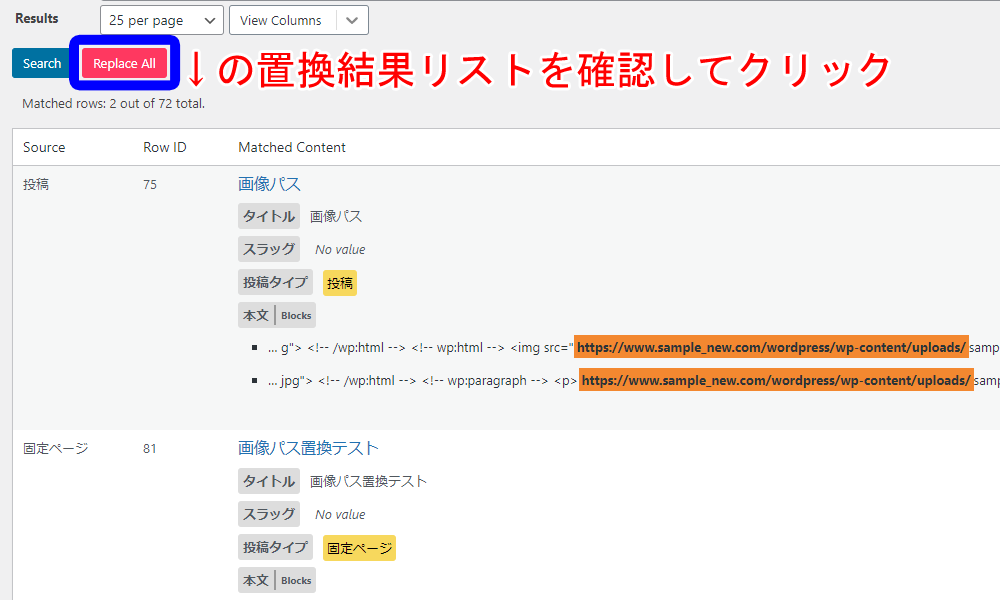
置換後の結果がリストアップされるので、間違いがないか入念に確認をしましょう。
問題がなければ、「Replace All」のボタンをクリックして置換します。
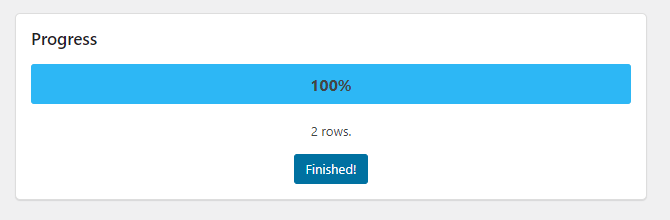
プログレスバーが表示されて100%になれば、置換完了です。
テーマファイルの場合
テーマファイルでの置換の場合には、一括置換ができるソフトウェアを使います。
ここでは、「サクラエディタ」を使った方法を解説します。
サクラエディタは、公式Webサイトからダウンロード、解凍し、実行ファイルをダブルクリックで起動できます。
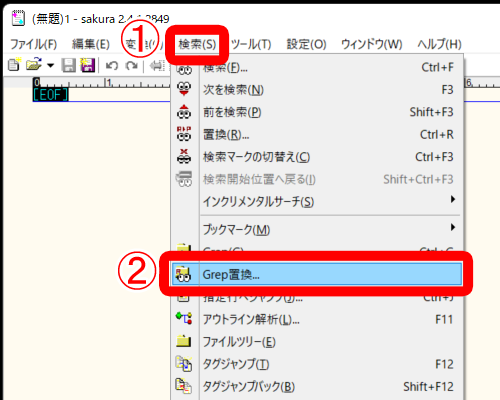
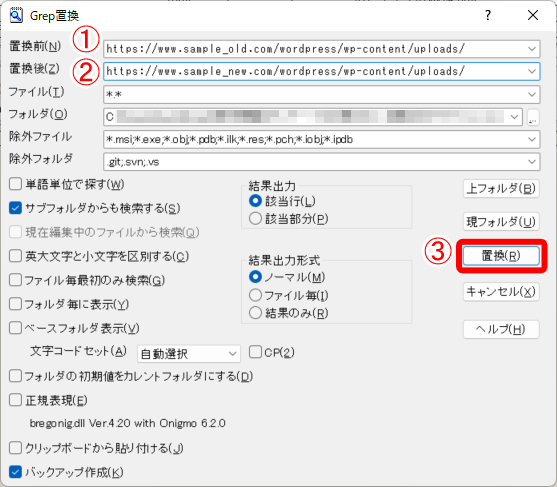
サクラエディタを起動したら、上部メニューにある「検索」→「Grep置換」をクリックします。
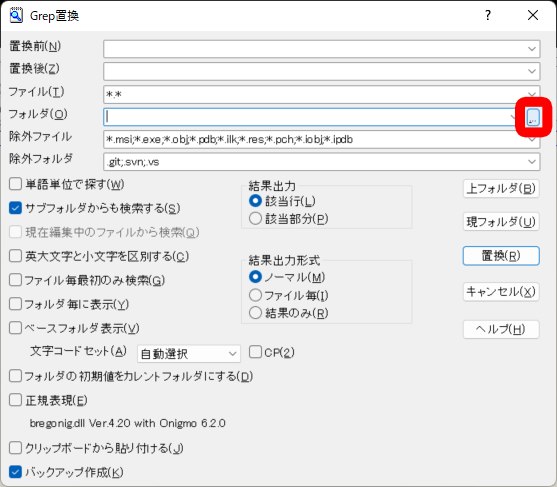
Grep置換のウィンドウが表示されるので、「フォルダ」の右側にある「…」をクリックして、フォルダを選択します。
選択したフォルダより下の階層にある全ファイルが、置換対象となります。
「置換前」に置換元の文字列を、「置換後」に置換後の文字列を入力します。
他の設定はそのままでOKです。
「置換」をクリックすると、一括で置換処理が行われます。
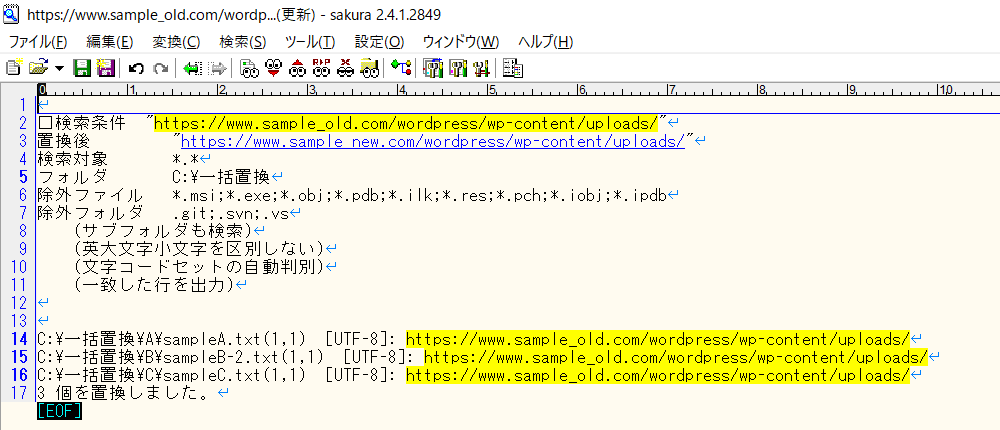
一括置換が完了すると、サクラエディタに処理結果が表示されます。
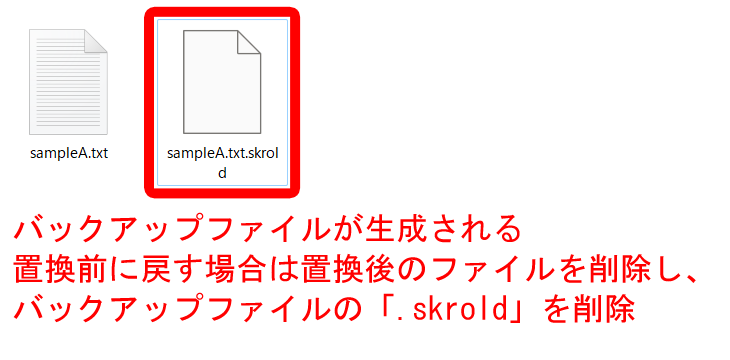
Grep置換をする際に「バックアップ作成」にチェックを入れてあると、置換したファイルがある場所に「(元のファイル名).skrold」というファイル名でバックアップが作成されます。
バックアップファイルの「.skrold」を削除すれば、置換前に戻すことが可能です。
WordPressにアップロードした画像が表示されない時の対処法
imgタグに画像のパスを設定し、いざWebページを表示すると「画像が表示されない」という場合には、次の内容を確認しましょう。
- 画像がアップロードされているか
- パスが合っているか
- タグが合っているか
画像がアップロードされているか
まず最初に確認するのは、画像がサーバー上にアップロードされているかどうかです。
「メディアを追加」でアップロードした場合は、WordPress管理画面の左にある「メディア」→「ライブラリ」を開いて確認しましょう。
手動でアップロードした場合は、ファイルマネージャーやFTPソフトウェアでアップロードしたフォルダを開き、画像ファイルがあるかどうかを確認します。
パスが合っているか
画像がアップロードされていたら、次はパスが合っているかどうかの確認です。
imgタグの「src」の2つ並んでいる「“(ダブルクォーテーション)」で括られたパスを、コピーします。
Webブラウザのアドレスバーにて、絶対パスはそのまま、ルートパスは「http://」からドメインまでを頭に付けてペーストし、Enterを押します。
意図した画像が表示されたら、パスは問題ありません。
画像が表示されない場合はパスが間違っていますので、本記事の「WordPressの画像のパスの書き方」の章をご覧いただき、手順に沿って再度設定してみてください。
タグが合っているか
パスが問題ない場合には、タグが正しいかどうかを確認しましょう。
次に挙げるポイントを中心に確認してみてください。
- スペルミスがないか(例えば、srcがscrになっていないかなど)
- タグ全体を「<>(山カッコ)」で括っているか
- srcなどの属性を「“(半角のダブルクォーテーション)」で括っているか
- 英数字、記号、全てを半角で書いているか
タグやダブルクォーテーションなどを閉じ忘れるケースが、多々あります。
さらに、閉じた後にもう1つ同じ記号を重ねて書いてしまうこともありうるので、そのあたりを注意深くチェックしてみてください。
altなど、属性が多いほどミスを見つけるのが難しくなります。
その場合には、一度シンプルなimgタグ(「<img src=”画像のパス”>」のみ)にして確認してみるのも良いでしょう。
まとめ
- 「画像のパス」とは、その画像ファイルやフォルダがある場所を示す記述のこと。
- 「メディアを追加」でアップロードした画像の場合はWordPress管理画面のメディア詳細から、手動でアップロードした場合はファイルマネージャーやFTPソフトウェアを使い、画像のパスを取得することができる。
- 画像は画像ブロックの挿入や、HTMLでimgタグのsrc属性に画像パスを書くことでWebサイトに表示することができる。
- WordPressサイトを引っ越す場合は、画像パスを一括置換して修正する。
- Webサイトで画像が表示されない場合は、画像がアップロードされているか、パスが合っているか、タグが合っているかを確認する。